
【作成期間1ヶ月】 1からサービス作ってみた
こんにちは!事業会社でUI/Webデザイナーをしているハルサメです。
事業会社でデザイナーをしていると業務では細かいUI修正を繰り返すことが多く、なかなか1から作る機会がないため作ってみることにしました。
1ヶ月間という期間を決めて要件整理〜プロトタイプまで作成してみたので、今回はそのプロセスをまとめてみたいと思います。
先にプロトタイプをみたい方は こちら
01 プロジェクトの概要
ゆるぼアプリを作成
友達同士で使う「ゆるぼアプリ」を作成してみました。

私自身の課題として、日々いくつものSNSを流し見してたくさんの「気になる」を発見しているにも関わらず、実際には実行に移せていないという課題を感じていました。
この課題を友人に話すと多くの共感を得られたため、友人と実際に会って話しているときのように「え、それ気になってた!一緒に行こう!」がオンラインで発生する仕組みを作ろうとサービス作成に至りました。
作成期間
2022年1月
※1ヶ月で要件整理からプロトタイプ作成まで行いました。
ペルソナの課題
インスグラムなどSNSを見ていて「気になる!」と思っても「気になる」で終わってしまい、実際に行動に移せません。
ゴール
「気になる」と思ったことに対して、同じように「気になる」と思っていた友達と共有し一緒に行動に移して行けることをゴールとしています。
やったこと
ヒアリングを通して要件を整理
Low-fiプロトタイプ作成
Hi-fiプロトタイプ作成
ユーザテスト
02 ユーザー理解
ユーザーリサーチ概要
ヒアリングをすると、能動的に情報収集しているときやとても気になるものが見つかったときに関しては仲良い友人グループにLINEでシェアし実行に移せていました。
一方で日常生活の中で流し見をしていているときに気になったものに関しては、スクショをとったりLINEの自分用グループを利用して保存することがあるものの実行に移せているのはわずかでした。
要件整理

ジャーニーマップ
インタビュー内容をもとに、何か気になるを見つけたときから友人と遊ぶ約束をするまでの行動をフローにまとめました。
(※解決策は初期アイディアのものです)

03 デザイン作成プロセス
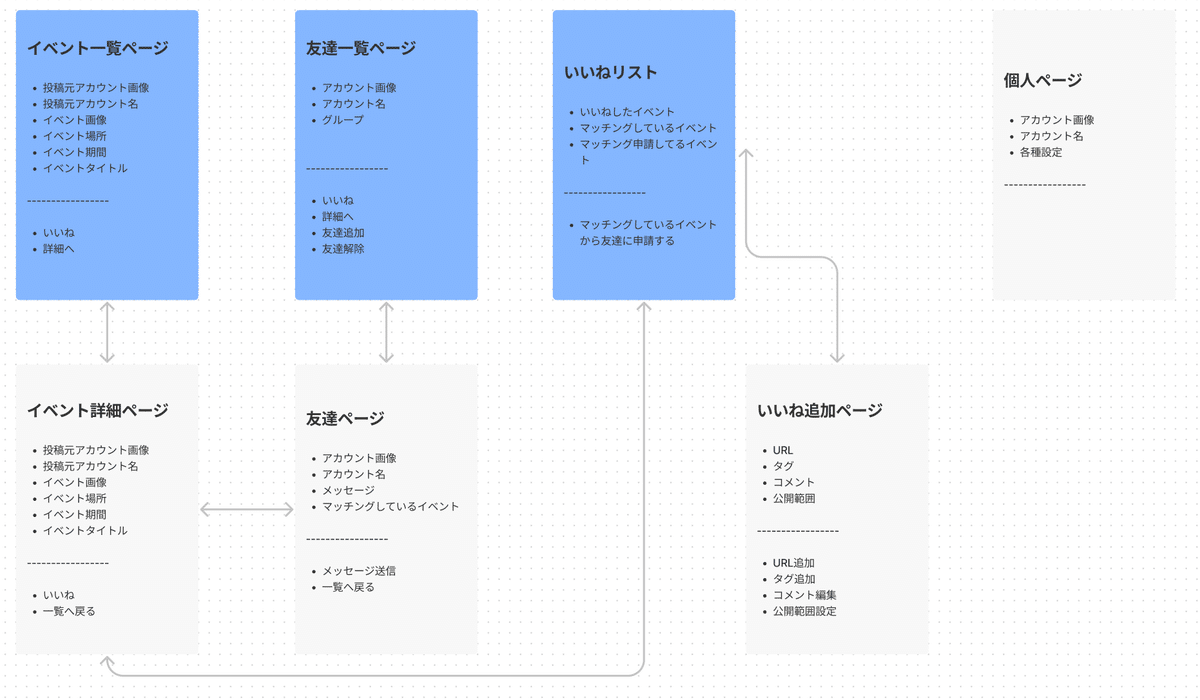
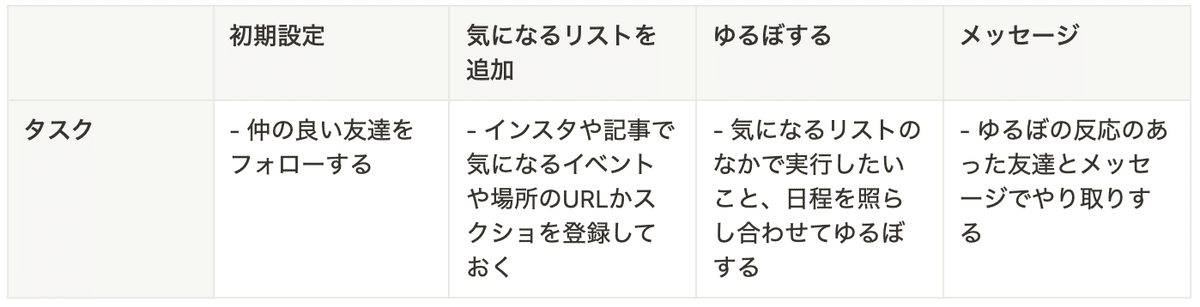
機能の洗い出し
ジャーニーマップの中で発生するタスクを洗い出し、グループにまとめて関連づけました。

ペーパーワイヤーフレーム
機能の洗い出しで主要機能となった画面のデザインを決めるため、各ページでパターンを模索しました。SNSやマッチングアプリなど、複数のアプリデザインを今回洗い出した機能に当てはめてパターン作成しました。

パターン出しをした中で最も適切だと考えたデザインをペーパープロトタイプにまとめています。

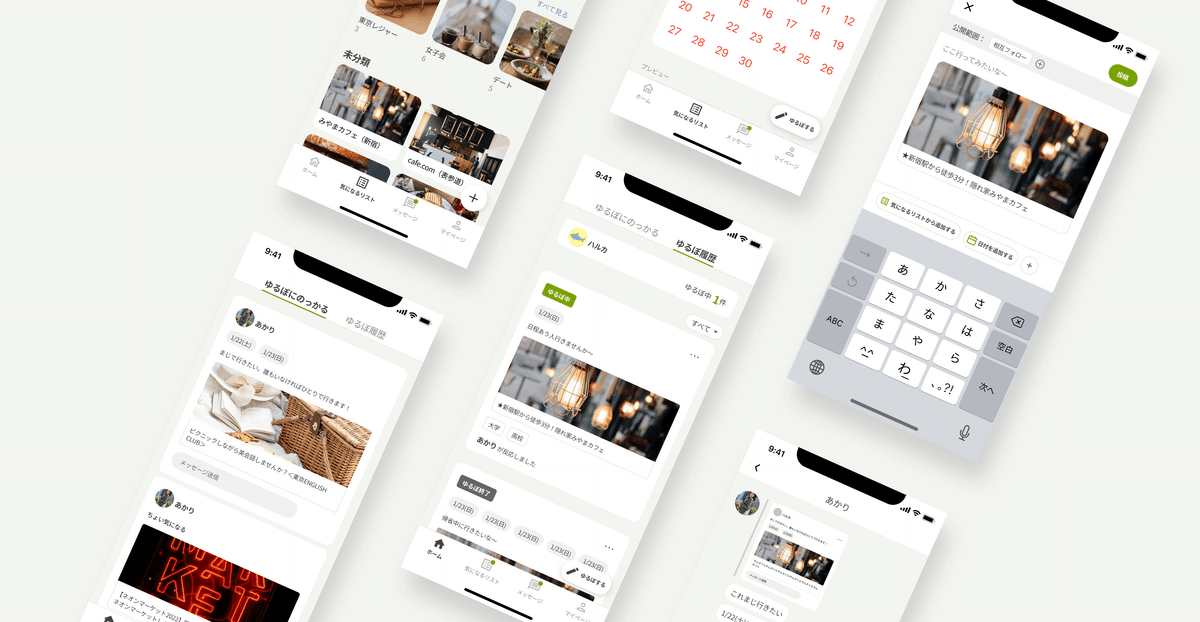
LOW-FI プロトタイプ
ペーパープロトタイプのデザインをよりイメージを持てる状態でユーザーテストできるように、デジタルに置き換えました。
また遷移イメージをつけてより具体化するためにプロトタイプにしています。

ユーザーテスト1回目
プロトタイプを共有しながら、機能の説明をしない状態でタスクが実行できるかユーザテストを行いました。
修正の方向性については、主要タスクで操作方法がわかりづらいものに関してはデザインを改善し、機能的な要望に関しては要件整理であげたユーザーの課題を解決する上でコアなものかを考え修正の優先度を決めました。

04 デザインの修正
機能の見直し
ユーザテストの結果をもとに、大きく以下2つの機能を見直しました。
1. 気になる投稿のマッチングアプリから、ゆるぼアプリに変更
2. 気になるリストをアプリ上で管理できるようにする
▼方針転換した際にタスクを再度見直したフロー

1. 気になる投稿のマッチングアプリから、ゆるぼアプリに変更

やり取りのページにマッチング、メッセージがあったりといまいち何ができるか掴みづらいとのフィードバックがユーザテストでありました。
また、ゴールである「行動に移す」の達成を考えた時にマッチングした後にさらにアクションがあることでゴールへの道のりが長くなっていると考え、投稿からすぐにやり取りに移れるようにゆるぼアプリへと方針を転換しました。
2. いいねリストから、自由に気になるをストックできる仕組みへ変更

要件整理でインスタなどで情報収集していることをあげていたにも関わらずアプリ内での情報収集に限定したことで行動フローからずれていました。
改めて行動を見直し、ユーザの持っていた課題「気になるものをうまくリストにまとめられていない」をアプリを介して解決できるように気になるリストを自由に作成し管理できるよう仕組みを変更しました。
細かいデザインの見直し
フィード画面

「友達のゆるぼ」と「自分のゆるぼ」の区別を直感的にわかるように修正を加えています。
変更内容
タブのラベル名
ゆるぼステータスの追加
投稿画面

初期の画面では各項目をはっきりと定めて誘導していたため、より気軽にゆるぼができるように修正を加えています。
2回目の画面では自由度を上げるためにフリー記述にしたものの、ゆるぼする上でコアな機能「日程の提示」のオンボーディングがされておらずわかりづらかったため、横並びアイコンのみのデザインからラベルを追加したデザインに修正しました。
また、気になるリストからも追加できるように導線を追加しました。
気になるリスト画面

■1回目:最低限の機能をデザインに組み込む
「メモが自由に追加できる」「グループ化できる」「検索できる」の機能を最低限盛り込んで作成しました
■2回目:リマインダー機能の追加
ユーザーテストで、イベントなど期限があるものをつい逃してしまうとのフィードバックがありました。また、リストを貯めると増える一方で思い返すタイミングがないためリマインダー機能を追加しました。
■3回目:リストを見返したいと思えるデザインに
ユーザーテストでリストの機能が増えるごとにタスク感が強くなってしまい、「追加が面倒そう」「見返したいと意欲的には思えない」といった課題が出てきたため以下の修正を加えました。
わくわく感が持てるように写真をファーストビューに見せるように
オブジェクト中心にするため、追加したリストの内容を見せるように
トンマナの決定
ゆるぼアプリの利用時に与えたい印象を単語レベルで抽出しました。
ゆるさ、手軽さ、安心
色の持つ印象で上記のイメージに合う「緑」をアクセントカラーにすることにしました。その中でイメージにあう色を写真のイメージから選定し、作成したデザインに当てはめながらアクセントカラーを決めました。

決めたアクセントカラーについてアクセシビリティの検証すると基準に満たず、他の色を再度検証しました。
アクセシビリティの基準に合う色を作成したデザインに当てはめるとアプリを通りて与えたいイメージと異なりました。今回に関しては、作成したデザインのうちアクセントカラーを使用している箇所は少なく、テキストは基本的に「黒」を使用していたため文字でアクセントカラーを使用していた箇所に関してはfont-weightを調整することで調整しました。
(今回、すべてデザイン作成を終えてから確認してしまったため次回以降は最初からアクセシビリティを考慮してトンマナを決めたいと思います。)

簡単なデザインシステムを作成
デザインの一貫性を保つため、簡単なデザインシステムを作成しました。base-color や background-color は、アクセントカラーの色を混ぜた色をベースに作成しています。

HI-FIプロトタイプ
主要画面で必要な画面を追加し最終的なデザインを作成しました。

→プロトタイプはこちら
05 備考
1ヶ月でサービス作成するにあたり、壁打ちができる環境が欲しくUI/UXのコミュニティ「BONO」で呼びかけて一緒に頑張ろう〜という仲間を作らせていただきました。
(正直2、3人集まればと思っていたところ10人以上から反応してもらえてビビりました。大感謝です。)

10名以上仲間が集まったため週ごとにやることを洗い出して整理し、この内容をもとに週1回オンラインで集まってインタビューや壁打ちを進めました。(BONOには「UX入門」という動画があるので、それを元にフローを組み立てています)

06 まとめ
1ヶ月の限られた期間でサービス作成する中で、早い段階で一旦LOW-FIのプロタイプを作成しテストできたことで修正を繰り返すことができました。プロトタイプがある状態でユーザーテストをすることで、テスト対象者もイメージがしやすく良質なヒアリングができたと思います。
一方で、最終的に作成したデザインを見返して一番最初の要件整理が足りなかったと思いました。課題に対する解決策をデザインする中で、細かい状況を設定しきれていなかったことでユーザーテストを繰り返す中で全体的に薄く広く課題を解決しようとしてしまったことが心残りです。
今後の展望としては、スタートとなった”「え、それ気になってた!一緒に行こう!」がオンラインで発生する仕組みを作ろう”に対して状況をもう少し深く特定し、より生活に馴染む形で課題解決できるよう骨格から修正してみたいと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
