
Google UXってどうなの? コース#1~#5で1からサービス作りました
こんにちは!事業会社でUI/Webデザイナーをしているハルサメです。
去年からcourseraでGoogle UXを受講しているのですが、一旦1つ目の1からサービスを作る課題まで終えたのでまとめてみたいと思います。
作成物をサクッとみたい方はこちら ↓

Google UXってなに?という方はこちらからどうぞ
Googleのデザーナーさんたちが登場して、手を動かしながら1からUXについて学べる内容になっています。
全部で7つのコースで構成されていて、全て完了すると認定資格がもらえるみたいです。ちなみに私は5つ目を終えたところです。(週10時間を想定して、1コース1ヶ月のプログラムになっています)
01. Foundations of User Experience (UX) Design
02. Start the UX Design Process: Empathize, Define, and Ideate
03. Build Wireframes and Low-Fidelity Prototypes
04. Conduct UX Research and Test Early Concepts
05. Create High-Fidelity Designs and Prototypes in Figma
06. Responsive Web Design in Adobe XD
07. Design a User Experience for Social Good & Prepare for Jobs
注意事項としては、対応言語が英語のみです。
私は英語の勉強も兼ねて理解ができるまでノロノロと進めているのですが、講義動画には全てスクリプトがついているのでDeepLとかで全文翻訳にかけて進めるのもありだと思います。
じっくりとUXにまつわる心理学や考慮すべきこと、UX領域を包括するさまざまな立場のデザイナーから学ぶため、前半は講義形式のものが多かったです。なので、最初の1つ目のデザインを作るのに7コース中5コース目でやっと作れるといった感じです。
それでは、どんなプロセスを経て1つ目のデザインを作ったのか順を追ってまとめてみたいと思います。
01. Foundations of User Experience (UX) Design
UXデザインの基本の「き」を学びます。講義を受けて、テストを受けて進みました。テストは8割以上で合格なので、ぼやぼや英語を聞き流していると落ちます笑
このコースで特に面白かったのはUXデザイナーのなかで自分のコンピタンスをどう活かすかというところで、知人からヒアリングして発見していくという課題がありました。
私の場合、自分では苦手意識のあった「行動力」を実は評価してもらえていたり、「発想力」については自他共に得意なものとして認識づけることができました。
とりあえずUXについて概論をさくっと学びたい方は、この1コースだけ受講するのもありかと思います。(ただ、受講すると面白さに気づいてしまうのでやめられないかもしれないです笑)
02. Start the UX Design Process: Empathize, Define, and Ideate
このコースでは、「インタビュー」「競合分析」「課題の特定」など要件定義まわりを学びました。
そしてここから本編といった感じで、1つ目のデザイン作成に取り掛かります。最初のデザインなので、サービスのテーマ候補があげられていて私は「レストランアプリ」を選択しました。
課題でインタビューを実施するのですが、その前にバイヤスについて割としっかり講座の時間をとられていました。自分はどんなバイヤスを持っている可能性があるのか、それはどのように対処するのかを学んだ上でインタビューに移るのが面白いポイントだと思います。
そしてインタビューを終えるといくつかのフレームにあてて要件を整理していきます。
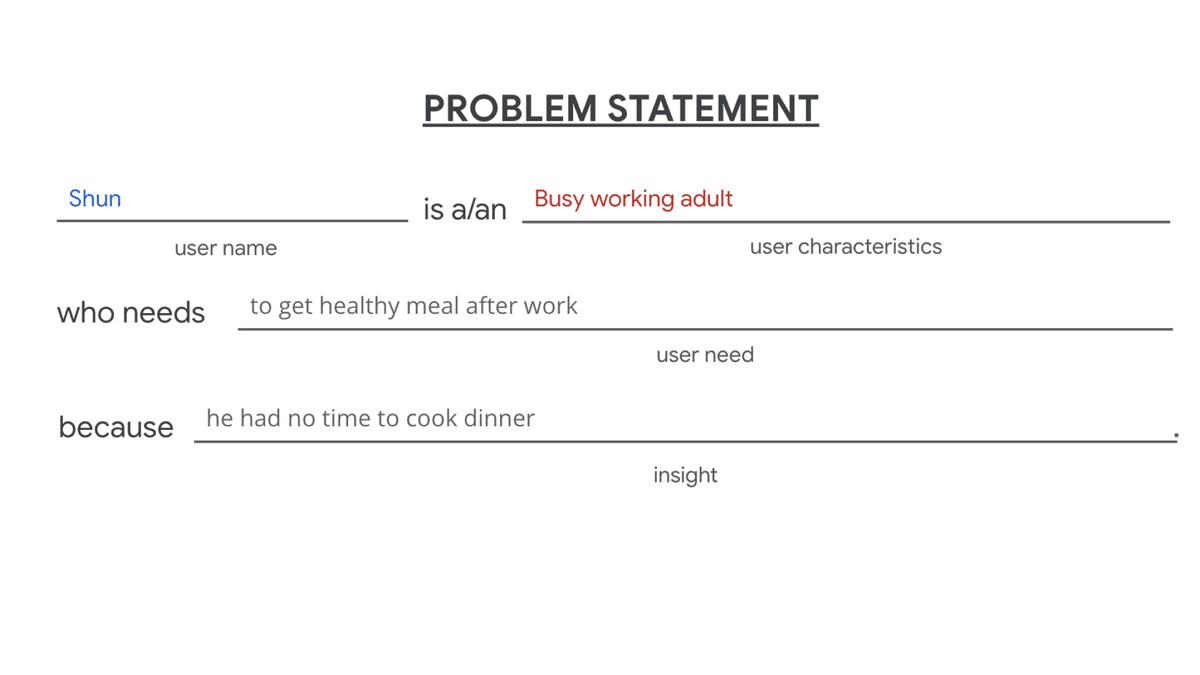
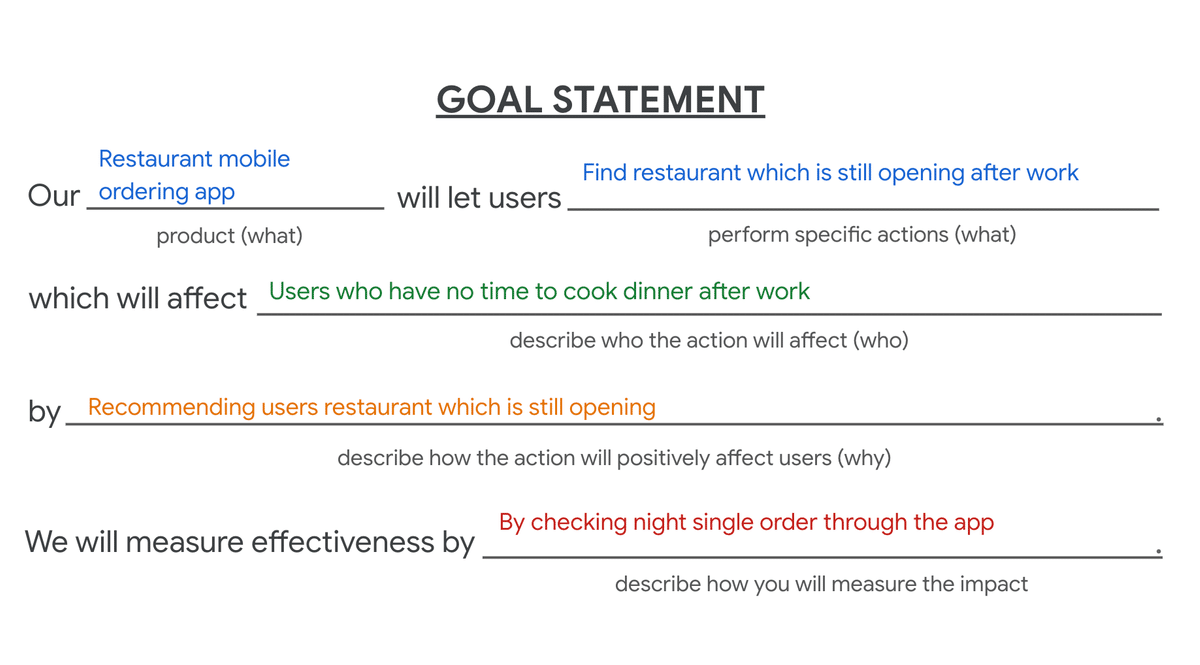
課題の特定▼

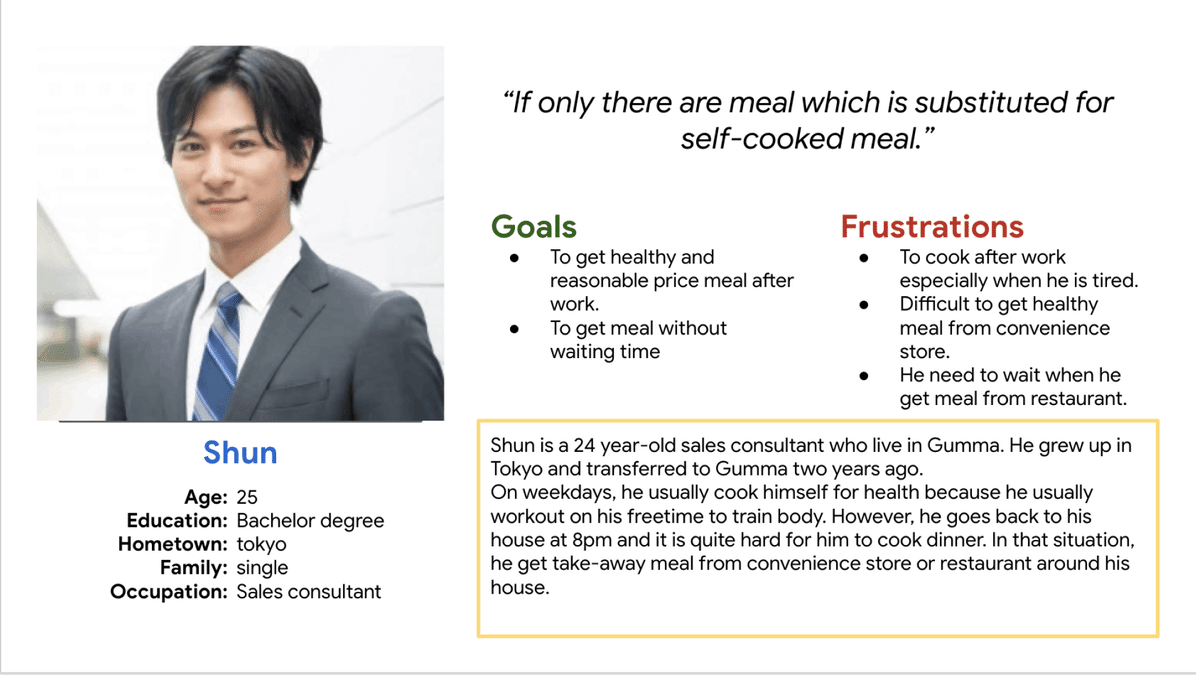
ペルソナ▼

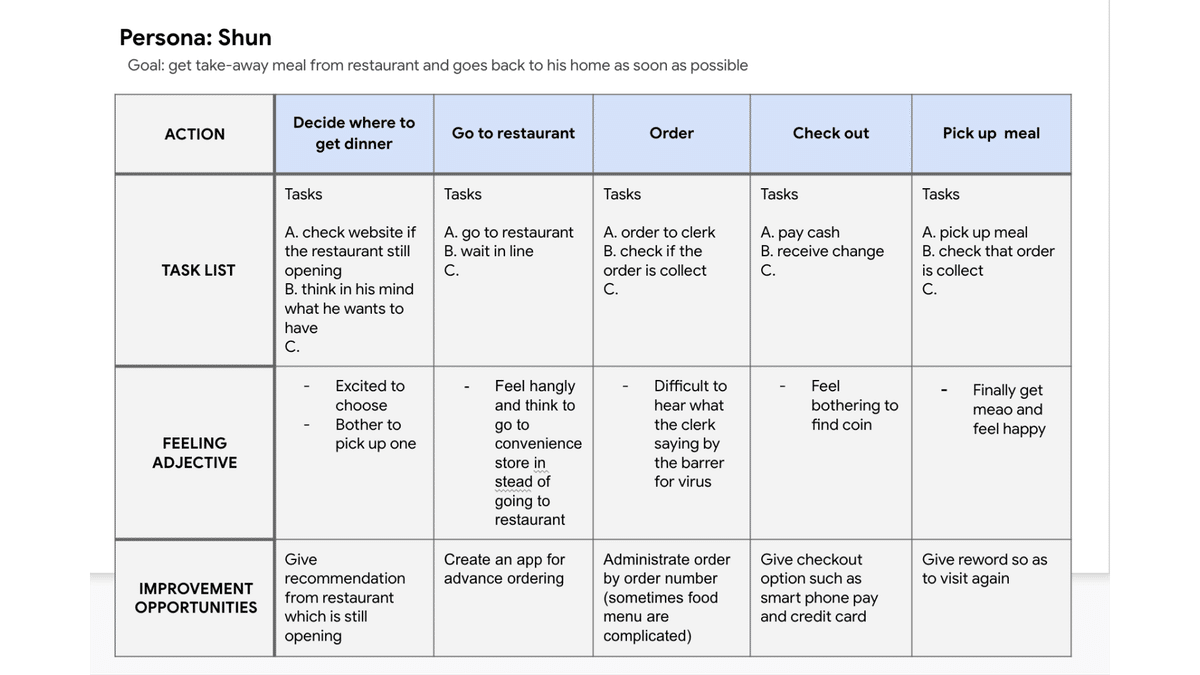
ジャーニーマップ▼

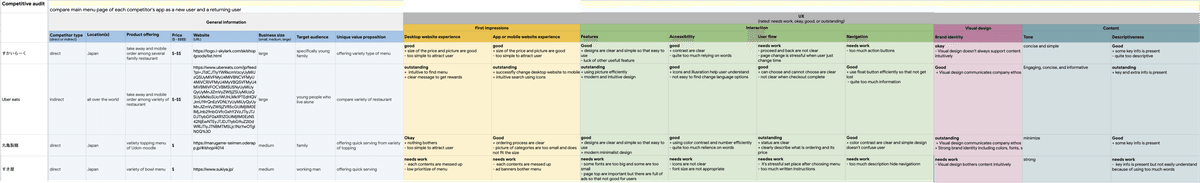
競合分析▼

競合分析は、「first impression」「interaction」「visual design」「content」それぞれの軸でじっくり分析します。
これはかなり時間がかかったのですが、個人的にはこの課題をやってから日頃UIを見るときの視点が広がった気がするので本当にやったよかったなと思います。(業務でもやって共有してみたところ好評で、エンジニアの方もまねしてくださいました!)
03. Build Wireframes and Low-Fidelity Prototypes
このコースでは02で特定した課題をもとにプロトタイプに落とし込んでいきます。所感だと1からデザインを作る上でこのフローが一番つまづきやすいと思っていて、それをじっくりとフローに沿って進められるのはとてもありがたかったです。
一通り全コース終えたらここのコースは優先でもう一度おさらいしたいなと思っています。
まず、デザインを作る上で解決したい課題をはっきりとさせます。

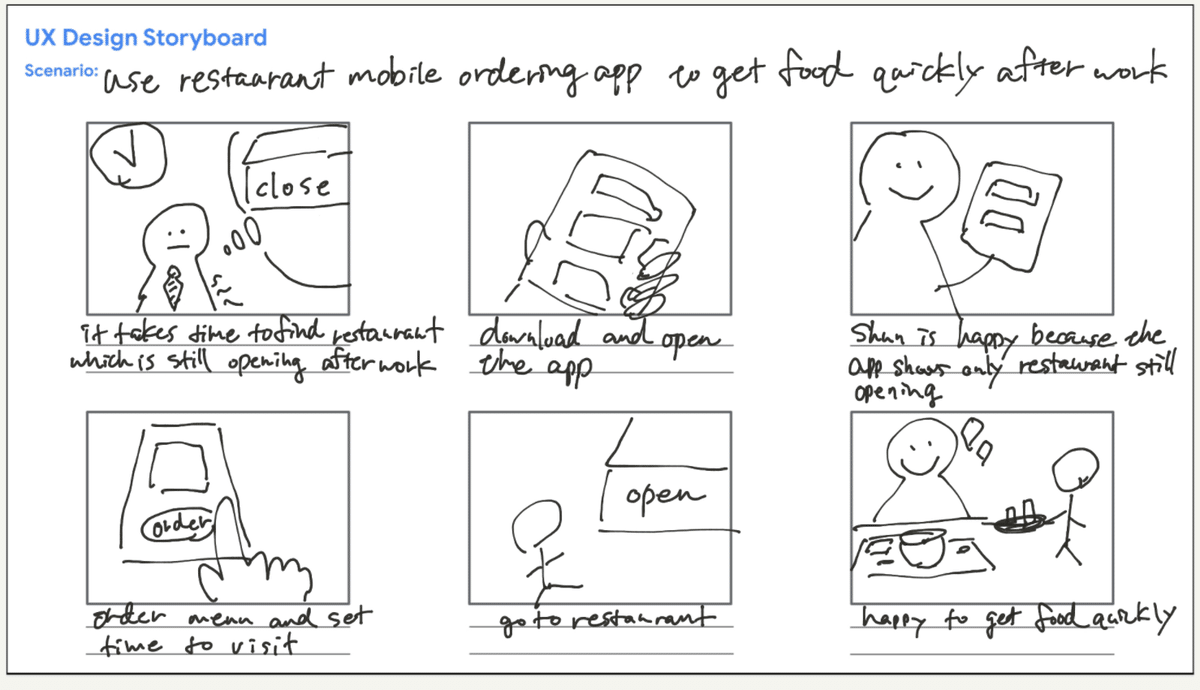
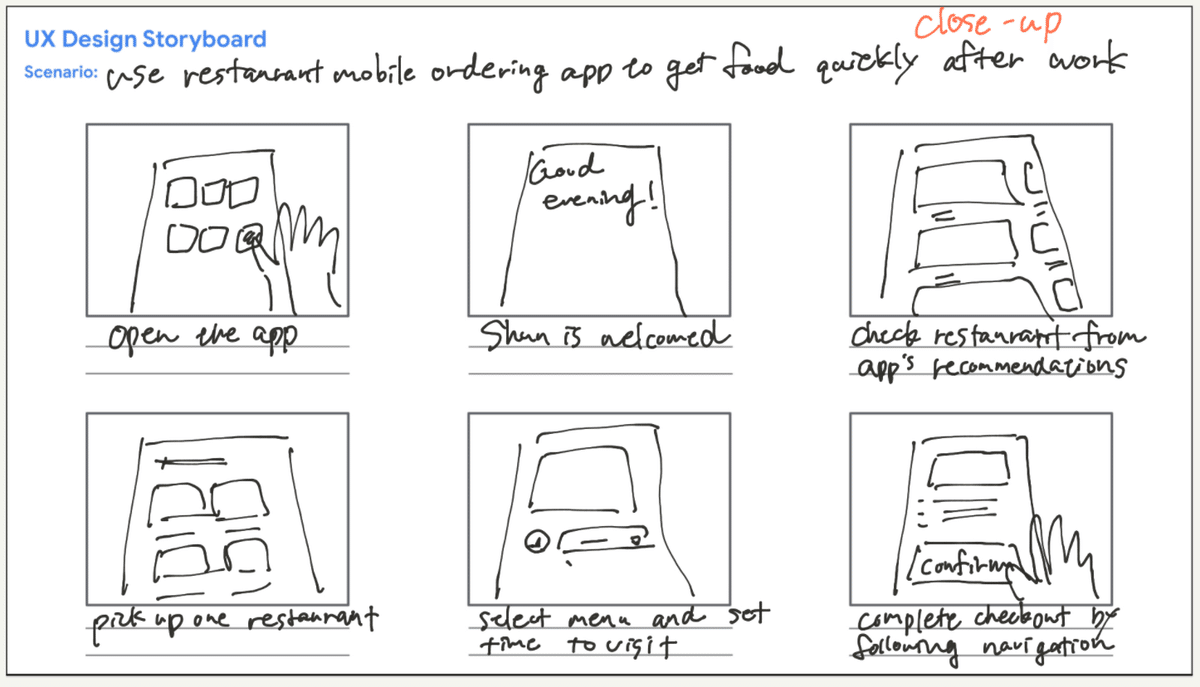
そしてそれまでの行動フローをまず絵コンテにしてイメージを膨らませます。

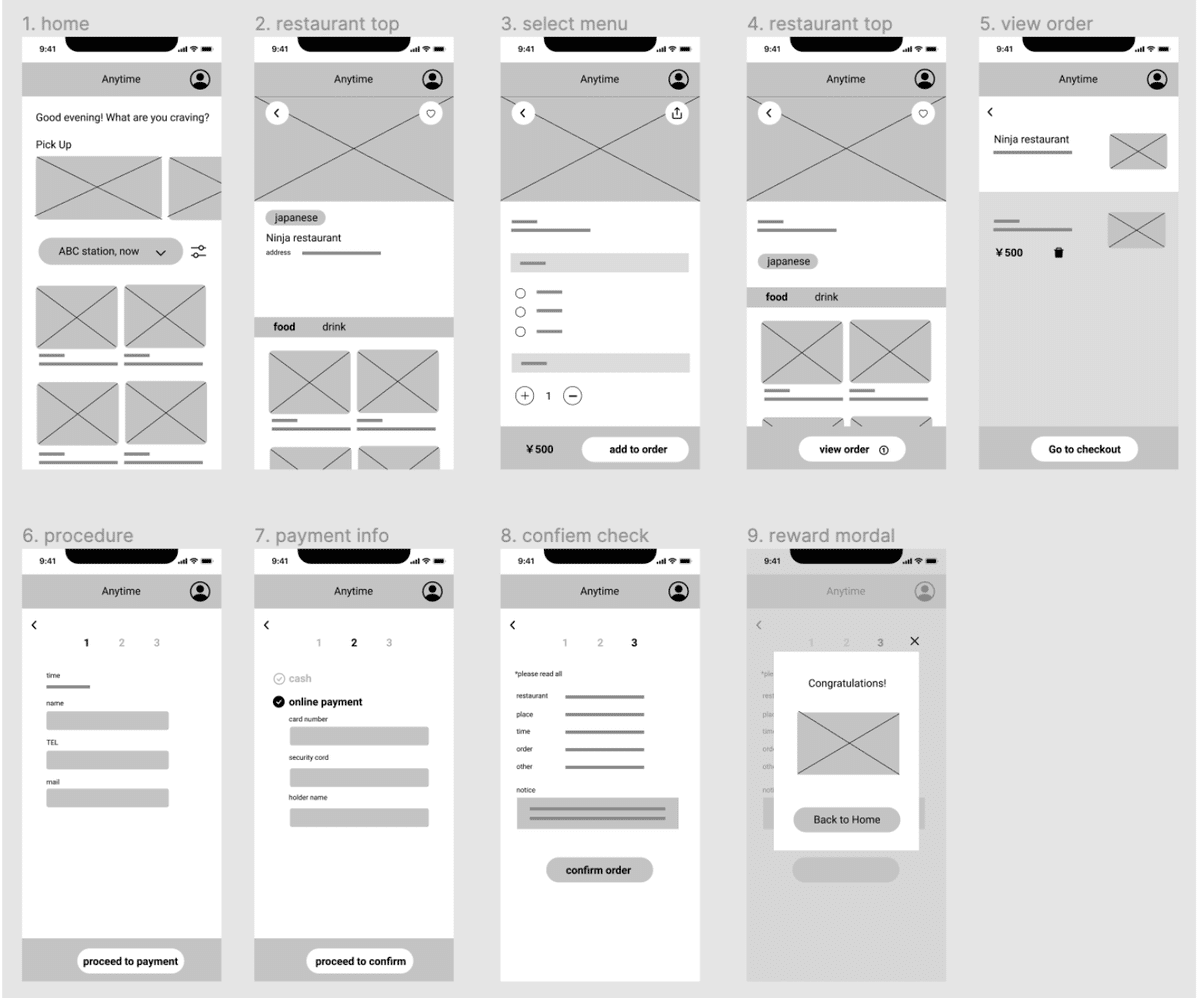
そしてそれを元に、具体的なアプリの画面を当て込んで行きます。

そして実際に作った第一弾のLOW-FIプロトタイプがこちらです。
かなり端折ってしまっていますが、初心者向けのコースなのでFigmaの使い方も簡単な紹介もありました。

そして作ったものを課題として提出し、他の受講生2人に採点をしてもらいます。また、自分も同じように受講生2人分の採点をします。
今回の課題はコメント付きで採点もらえました!
Aさんから
I think "add to order" to "view order" process may not be clear enough to present the order process. I suggest that the view order design can be redesigned.
Bさんから
Interesting to see your prototype playing out
レビュー者の名前を見ていると、アラブや中国など英語が第一言語でない方のお名前もよく出てきて自分も頑張ろうと思えます。
ちなみにFacebookに「Google UX Design Certificate」というグループがあり、成果物やお悩み投稿を見られるので入ってみると面白いです。
04. Conduct UX Research and Test Early Concepts
このコースでは、03で作成した第一弾のLOW-FIプロトタイプを実際にテストしていきます。
テストの準備をして、テスト対象者を5人集めて、テストを実施して、結果を分析してとかなりボリュームがあります。これまで5コースの中で一番時間がかかったコースでした。
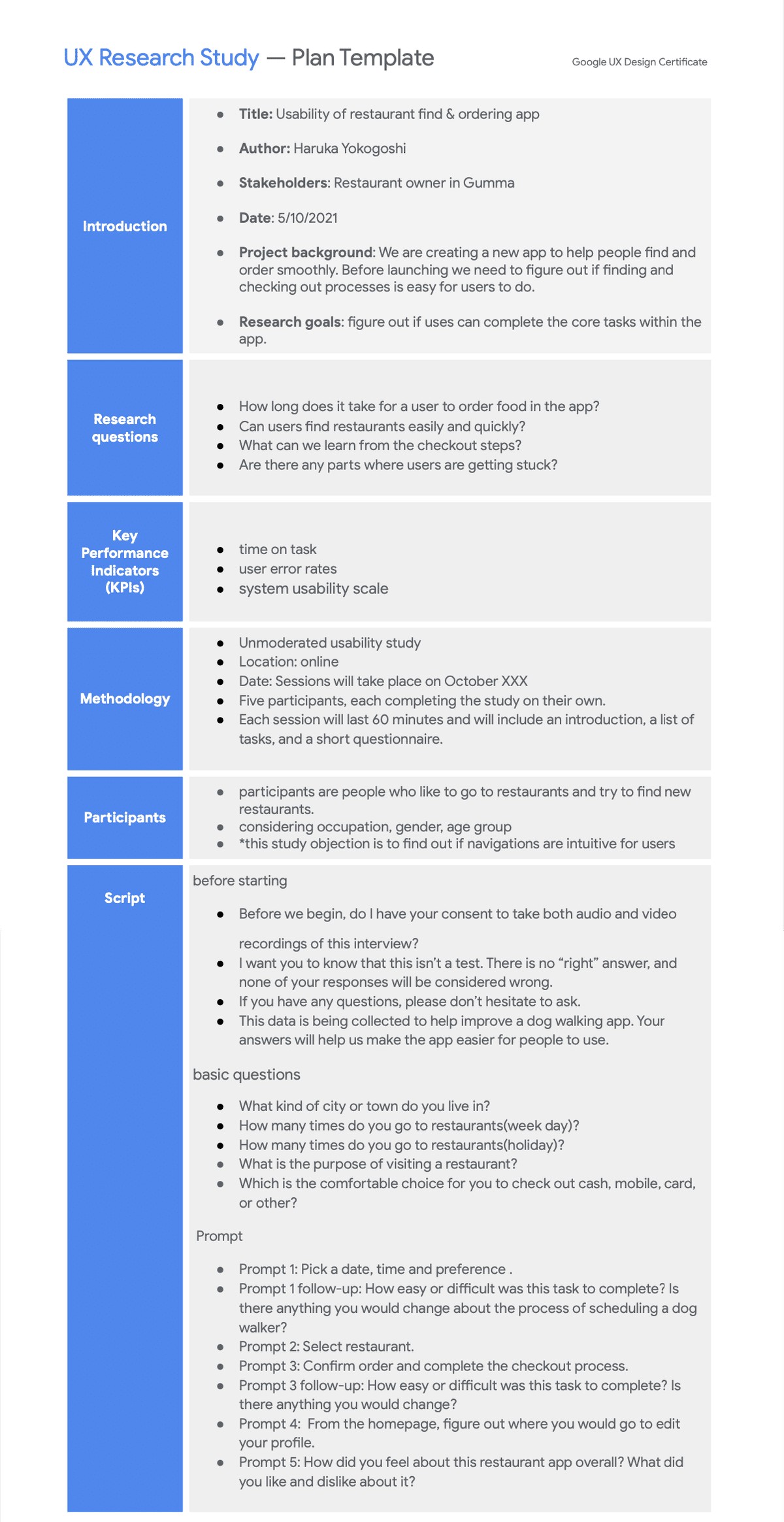
まずはテストするために、目的と台本を準備します。

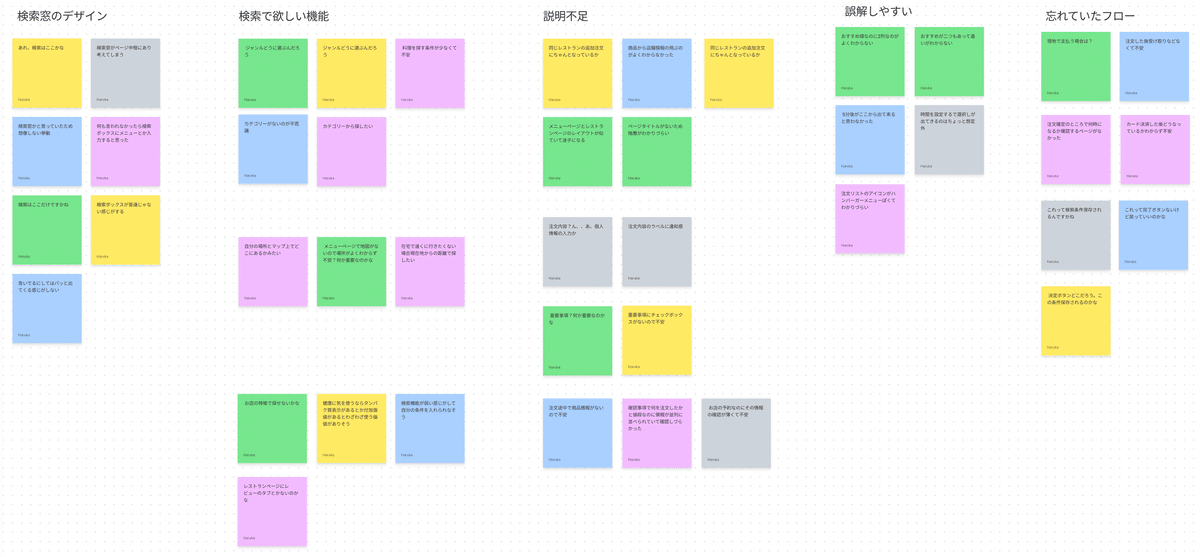
全員のテストが終わったらマッピングします。(色で人を分けています)

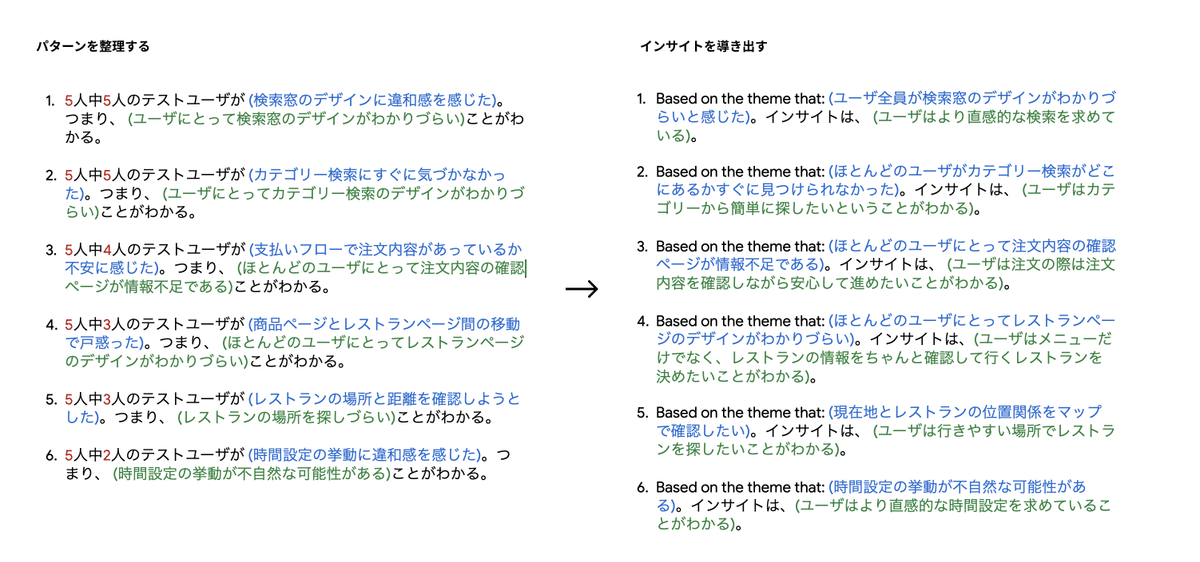
そしてマッピングしたものを元にパターンを整理し、インサイトを導き出します。

一通りここまで終えると、社内のプロジェクトメンバーにプレゼンする想定の資料を作成します。
この時作成したスライドはこちらです↓
05. Create High-Fidelity Designs and Prototypes in Figma
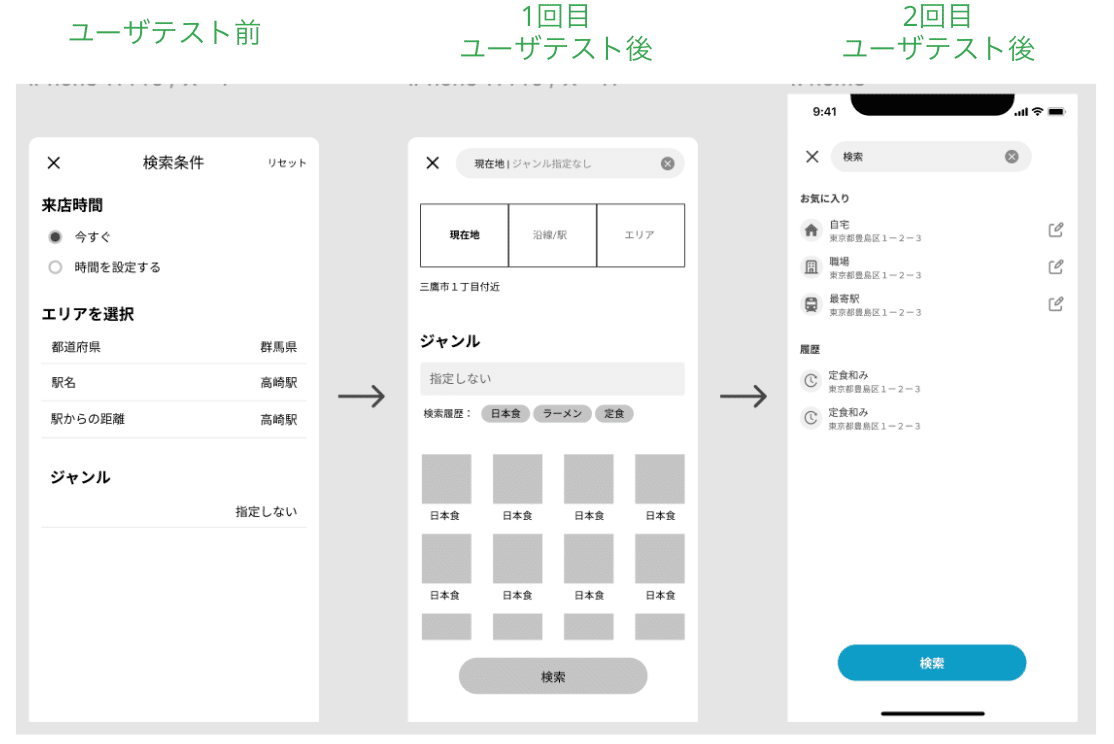
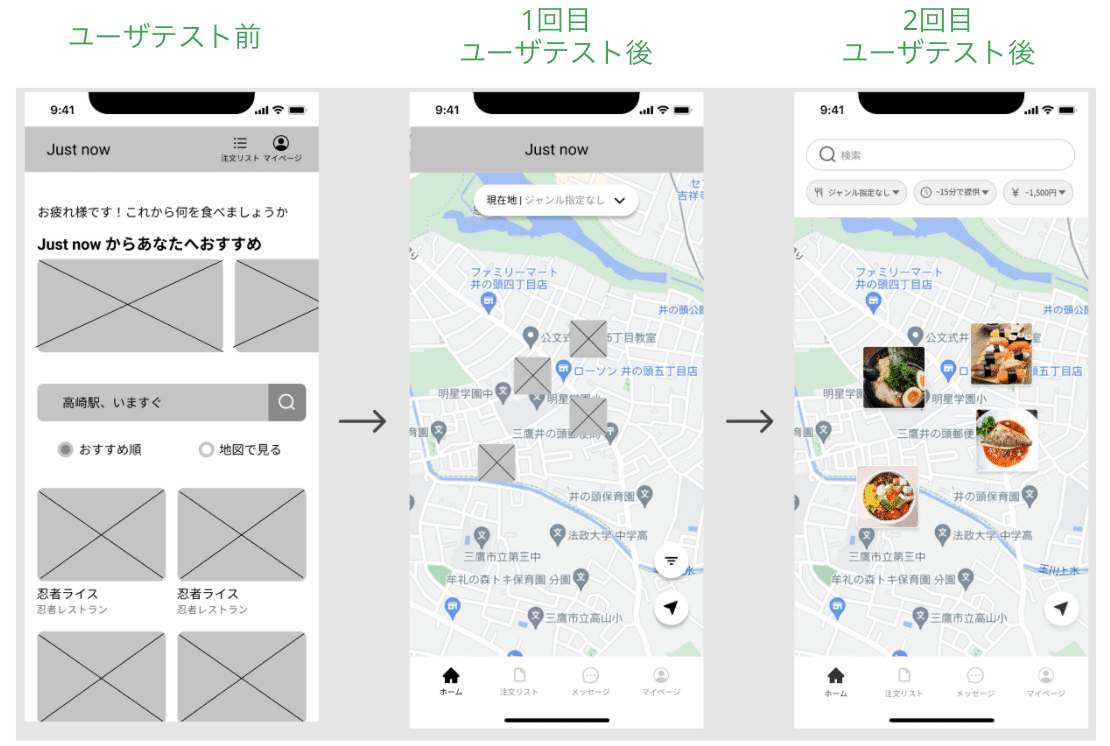
さて、ここでやっと1つ目のゴールが見えてきました。このコースでは04のテストと分析でわかった内容を修正しつつ最終的なデザインを作っていきます。
Figmaを使ったUIデザインの作成方法をざっくりと網羅しています。
デザインの基本となる原則から、あとは簡単なデザインシステムも作ったりもします。
ある程度UIデザインを作ったことがある方であれば既知の内容が多いかと思います。経験のない方でも、「色」「フォント」「階層表現」など順を追って進めていくので進めやすいかと思います。(動画は一通り見たのですが、作成のほうはふっとばしてしまったのでプロセス残っておらずすみません)
04で行ったテストをさらに繰り返すフローもありました。


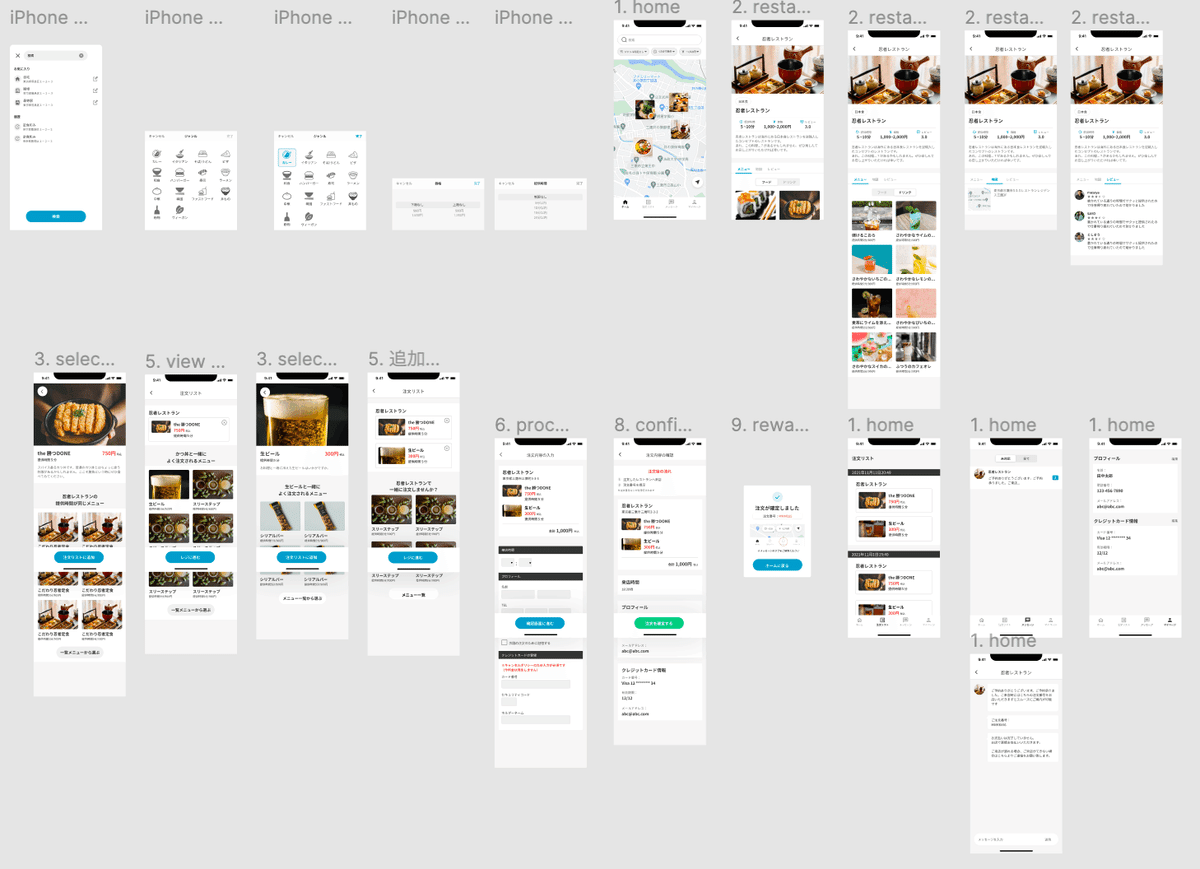
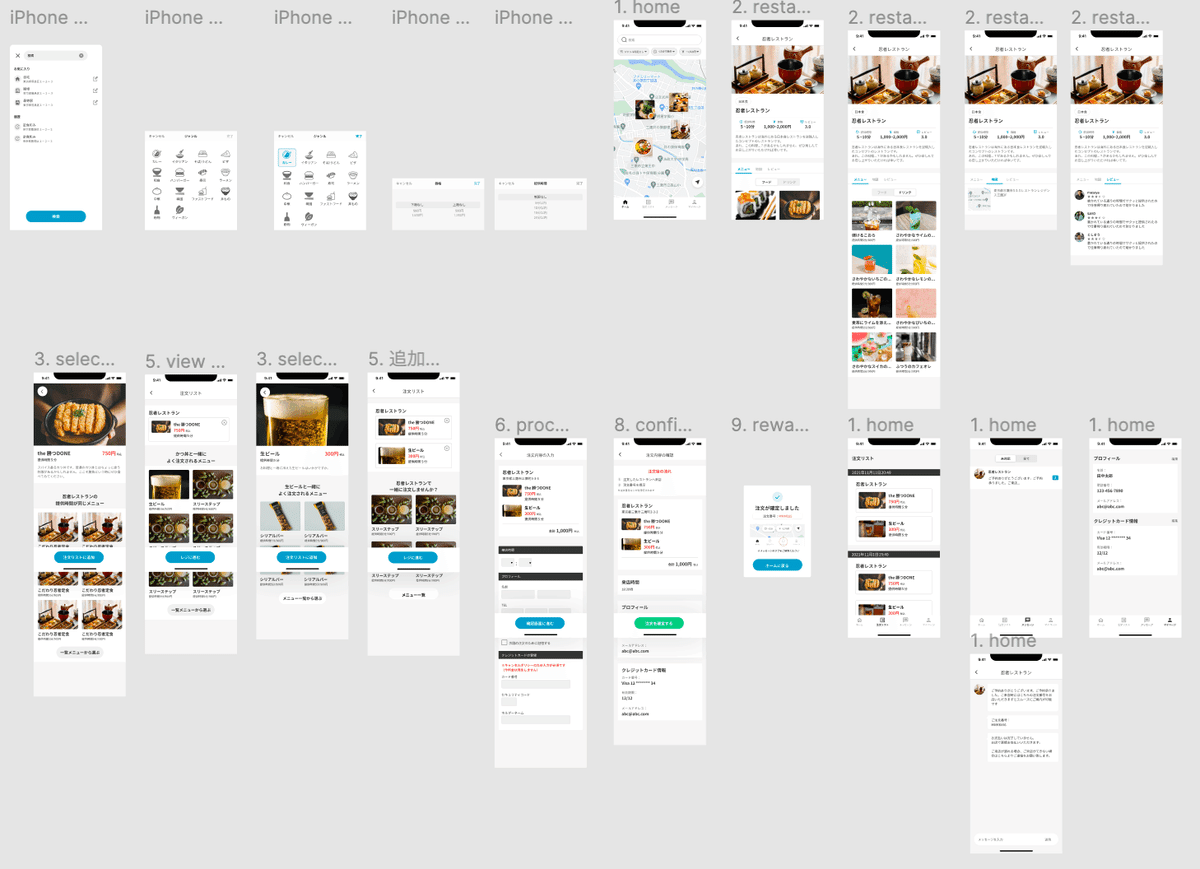
ここで最終的に作成したデザインがこんな感じです

ここまでの作成したプロセスが全部まとめられたわけではないのですが、ポイントをまとめた資料がこちらになります。
デザインファイルを直接見たい方はこちらです。
ここまで長々と読んでくださりありがとうございます🙇🏻♀️
まだ残り2コースあるので、しっかりやりきって認定資格とりたいと思います!
この記事が気に入ったらサポートをしてみませんか?
