
ズーム時にキャラを綺麗に見せるぼかし設定
ツクールMVのキャラクターを拡大縮小したり、回転したり、画面全体にズームをかけたりするとキャラ画像がギャリギャリになること、よくありますよね。
そんなギャリギャリをぼかし効果(アンチエイリアス)で目立たなくするプラグインの紹介です。
ぼかしをかける対象は、「すべてのキャラ画像ファイル」と「任意のキャラ画像ファイルのみ」の2パターンから選べるようになっています。
はじめに
ここで紹介する方法は、ゲーム内での拡大縮小回転でキャラがギャリギャリした時にそれを目立たなくするものです。
あくまで補助的なプラグインなので、拡大縮小回転自体はスクリプトや他のプラグインからやることになります。
それではいくつかの例を、使用させていただいたおすすめプラグインとあわせて紹介していきます。
キャラ拡大縮小のギャリギャリとぼかし

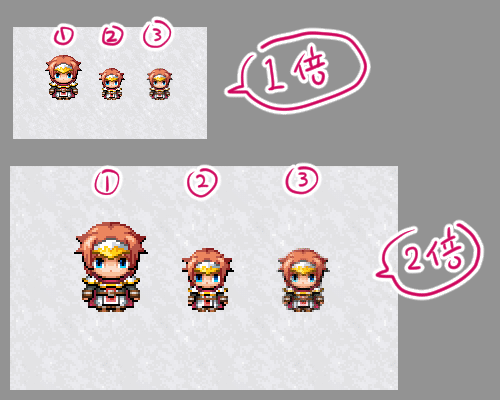
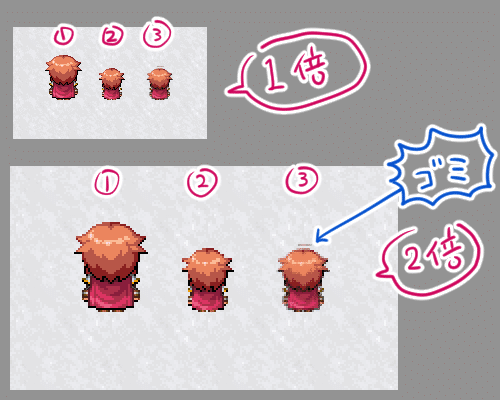
拡大縮小と言いつつ、くずれが目立ちやすい縮小を例におはなしします。
上段がゲーム画面等倍、下段が解説用に2倍にしたものです。
(縮小使用プラグイン「CharacterGraphicExtend」)
① 100%(通常)
② 70%縮小(通常)
③ 70%縮小(ぼかし設定有)
通常状態の①に対して、そのまま縮小した②は細かい所が潰れて、特に顔は左右非対称にくずれてしまっています。
これがギャリギャリです。たぶんシャギーとも言います。これもこれでかわいいですね。
ぼかし設定をした③は全体的にぼやけていますが、くずれは目立ちません。
回転のギャリギャリとぼかし

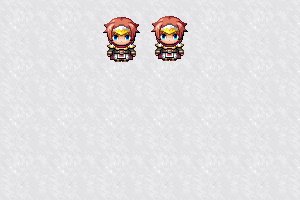
左から、通常、通常回転、ぼかし設定回転です。
真ん中の通常回転はドットを感じられてかわいいですし、右のぼかし回転はなめらかでかわいいですね。
回転に使わせていただいたプラグインは、
「CharacterGraphicExtend」(キャラの角度を変えられるようにできる)、
「CharacterDirections」(時間をかけてぐる~っと回せるようにできる)
の2つです。
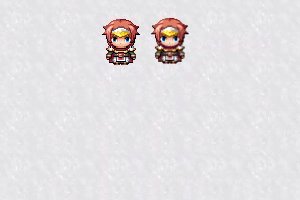
画面ズームのギャリギャリとぼかし

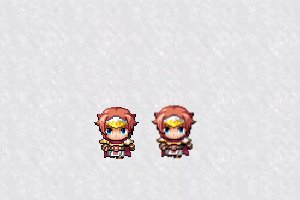
左が通常、右がぼかし設定です。
キャラは等倍で、画面自体にズームをかけています。
ゆっくりズームをかけるとギャリギャリが目立ちますね。
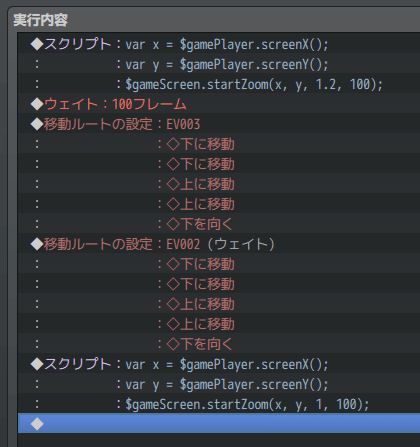
ズームはプラグインなしでもスクリプトだけでできるので、gif画像の動きで使用したコードを紹介します。

var x = $gamePlayer.screenX();
var y = $gamePlayer.screenY();
$gameScreen.startZoom(x, y, 1.2, 100);
// 画面中心を基準に100フレームかけて1.2倍にズームvar x = $gamePlayer.screenX();
var y = $gamePlayer.screenY();
$gameScreen.startZoom(x, y, 1, 100);
// 画面中心を基準に100フレームかけて等倍に戻す(※gif画像ではプレイヤーを非表示にしています)
以下おまけ。
var x = $gamePlayer.screenX();
var y = $gamePlayer.screenY();
$gameScreen.setZoom(x, y, 2.5);
// 一瞬で2.5倍にズーム
$gameScreen.clearZoom();
// 一瞬でズームを解除ぼかし設定をした時の注意点
不具合が起きた時の原因と対処法のはなしです。
ちょっと長くて細かいので、必要なさそうなら読まなくても大丈夫です。

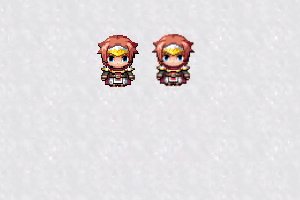
縮小の例に使った画像の上向き版です。
ぼかし設定をしていると、キャラの近くにゴミが表示されてしまうことがあります。
このゴミの正体はキャラ素材画像にあります。

表示中のハロルド(上向き、両足揃え)の上にある、右向きのハロルドの足の部分がぼかし効果で1ドット滲みこみ、それが表示されてしまっている状態です。
このように、素材のキャラが領域ギリギリに配置されている状態でぼかしをかけると滲みこみが起こる事があります。
上だけではなく上下左右でも隣り合っていればこのゴミは表示されてしまうので、気になったら1ドット以上の余白を作って素材を配置してみてください。

こんな感じにできればゴミ問題は解決です!
このハロルドの場合は、すべてのハロルドの位置を1ドット上にずらして余白を確保しました。
プラグインDL
プラグインの内容
/*:
* @plugindesc キャラ画像にぼかし(アンチエイリアス)を使えるようにします
* @author hara
*
* @param 適用範囲
* @desc アンチエイリアスを適用するキャラクター素材画像の条件を指定します。
* @type select
* @option すべてのファイル
* @value 1
* @option 指定文字を含むファイル
* @value 2
* @default 1
*
* @param 指定文字
* @desc 例、指定文字「_sm」
* アンチエイリアスが適用されるファイル名「neko_sm.png」
* @default _sm
* @type string
*
* @help
* キャラクター画像にぼかし(アンチエイリアス)を使えるようにします。
* このプラグインではキャラ画像ファイルすべてをぼかす設定と、
* キャラ画像ファイル単位でぼかす設定が可能です。
*
* アンチエイリアスとは
* 画像を拡大縮小したり回転させたりすると発生する
* ギャリギャリをうまくぼかして目立たなくしてくれます。
* (拡大縮小回転をしない場合は表示に影響はありません)
*
* キャラの近くになにかが表示される
* ぼかし設定をしたキャラの近くにうっすらと線などが表示される場合は
* キャラ素材に1ドットの余白をとるように調整してみてください。
*
* ・利用規約
* 禁止事項はありません。
*/
(function() {
'use strict';
var pluginName = 'hr_CharacterSmooth';
var parameters = PluginManager.parameters(pluginName);
var FilenameRng = Number(parameters['適用範囲']);
var FilenameKey = String(parameters['指定文字']);
ImageManager.loadCharacter = function(filename, hue) {
var smooth = false;
if (FilenameRng == 2) {
if (filename.includes(FilenameKey)) smooth = true;
} else {
smooth = true;
}
return this.loadBitmap('img/characters/', filename, hue, smooth);
};
})();この記事が気に入ったらサポートをしてみませんか?
