
配色の視点を増やす思考&Tips
はじめに
このnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、配色に関する内容を編集してまとめたものです。
僕自身、配色はあまり得意ではありません。だからこそ書籍などで学ぶのはもちろんですが、それ以外で普段取り組んでいることや、仕事を通して気づいた視点や発見、実例について、まとめてみたいと思います。
カラーパレットに「トーン」を自力で用意する
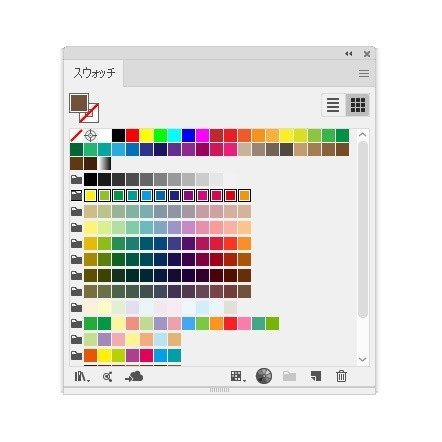
色を決めるとき、当然カラーパレットを使うのですが、デフォルトのままという人も多いかもしれません。ただ、なんの基準もなくカラーピッカーをグリグリいじくって彷徨っていても、迷っちゃわないかなぁと思うのです。
そして、配色に慣れていない人は、赤かな?青かな?緑かな?…と、色相(かつ彩度の高い色)だけで選んでいるような気がします。ハッキリとした色だから“決まった”感がすぐに得られるのだけど、そこから抜け出さないと、明度や彩度を組み合わせて印象や世界観を作り出す「トーン」の配色が身につきません。
あらかじめトーン別にカラーパレットを自力で作っておいて、そこから選ぶようにすると便利だし配色感覚が身につくのかなと思います。

色を数値で理解する
CMYKであれば、ある程度数値で置き換えられる訓練はしたほうがいいいと思います。「シアンを10%足そう」とか「マゼンタ20%足してとイエロー10%引こう」とか「スミ20%のせよう」といった色の足し算・引き算を身につけると、色調整が自分の思う通りにできるようになります。(RGBでは難しいですけどね…)
以下の図のように、左の色を右の色に近づけるには「色相/彩度/明度」をどういじるか?というのを問題形式にして訓練すると色補正の感覚が身につきやすいです。この場合は「青くする/彩度落とす/明度下げる」がパッと理解できたら◎。

無彩色を使いこなす
UIデザインで、「グレー」のブロックや罫線の濃さって悩みどころ。無彩色の配色はよく使うけど、周りの色の明度によって同じ色が違って見える「明度対比」で、明るさの感じ方が随分変わってきます。
自分の場合は、隣り合う色に近接させるのか、対比させるのかを考えながら配色をコントロールするようにしています。全体またはボックスの背景にグレー使うときって、数%レベルの違いでも「軽い」「重たい」が顕著になります。デザイン全体の重量感が決まってくるので、慎重に決めたいところです。

グレーは配色しやすく万能感があって、いろんな要素が集まったときに全体をフラットにしてくれる効果があります。弊社のサイトも「キャラはポップ」「実績は硬軟問わず多様」というバランスをとるために、背景をグレーにすることでフラットにしています。

「白」は「ただの何もないところ」ではなく、ちゃんとひとつの色として考えます。白という色をどう使うか、という視点。意図した余白としての白。他の要素を際立たせる下支えとしての白。キーカラーと張り合う白。などです。

色に頼らないことも大事
色で強弱つけるのは最も簡単ですが、色だけに頼ると選択肢がそれだけになってしまう危険性もあります。あえて色を使わず、モノクロでデザインしてみると、色を使わない方法…つまり、太さ、大きさ、装飾、種類などで考えることになるので、いいトレーニングになります。

写真から色を拾う
ちょっとしたTipsです。グラデーションつくるときって意外とカラーピッカー彷徨いがちなので、好きな写真からスポイトで拾っちゃうのはおすすめです。

アクションファイルから学ぶ
Photoshopで簡単にインスタ風に加工できるアクションファイルがあります。ただ適用させて終わりだともったいないです。
どんな手順を踏んで、どんな色補正すればそういう効果になるのか、アクションの記録を遡って調べると勉強になることばかりです。

空気を捉える
下の図ですが、これ、ぜんぶ空の色です(Instagramにアップした、空映ってる写真から色を抽出しました)。思った以上にいろんな色あるなぁと気づかされます。配色するとき、色のもつイメージを基準にすることはもちろん大切ですが、固定観念だけでなくその場の「空気を捉える」ことも必要だなと思いました。

ついでに、抽出した色を参考に「ザ・青空」じゃない感じの空のグラデーションを作ってみました。ちょっとグレイッシュな感じ。グレーを自在に足し引きして使えるようになるといいですね。

おまけ:わざと気持ち悪い配色を作ってみる
毎月、各自絶対確認してほしいチェック項目があって、完了したら画面にサインするということをやっているのですが、わざと見づらくて気持ち悪い配色を使って、早くこの色を消したいと思わせるよう誘導しています笑。

まとめ
やっぱり配色って難しいですね。共著『配色デザインのアイデア1000』では、1つのテーマでたくさんの配色を考えました。配色は無限。色は単体ではキレイか否かということはなく、組み合わせでその美しさが決まるもの。色の持つ印象で決める、セオリーを守る、あえて外して挑戦する…自分なりのルールを決めて配色できるようになるといいですね。
「好きな色」のみでデザインしてると、求められているイメージには応えられません。デザインは自分のやりたい表現をするのものではなく、相手の心を動かすためのものです。そのための引き出しは増やしておきたいものです。

合わせてこちらもどうぞ
同じく「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
---
ふだん、仕事を通じて心がけていることや気づいたデザインに関する思考とTipsをTwitterで発信しています。よろしければフォローいただけると嬉しいです。
https://twitter.com/harahiroshi
