
【ブログ記事の作成・設定方法】
管理画面
↓
①販売チャネルの下にある「ブログ記事」を選択
②右上の「ブログ記事を追加する」をクリック
③記事を作成
ブログの”グループ分け”を選択後に保存
【↓初回の設定↓】
④テーマ内にニュースセクションを設置
⑤テーマのカスタマイズ画面から設定したい「ブログのグループ」を選択
以下、画像での説明です。
①販売チャネルの下にある「ブログ記事」を選択

②右上の「ブログ記事を追加する」をクリック
③記事を作成
「タイトル」
「コンテンツ」
商品紹介やお知らせ、ストアのストーリーなど、商品ページだけでは伝えきれないことをブログ記事にすることで顧客へ誘導できるにしていきます。
ブログ機能には書式設定、リンク、表、図、動画挿入が可能。
また、HTML編集も可能です。
ブログ記事を作成したら、右下の【保存】をします。
保存された記事は、”非公開”状態です。右上の【公開/非公開】からブログ記事を公開する設定に変更します。
「抜粋」
抜粋とは、Shopifyストア内で表示される、ブログの要約文のこと。
抜粋を設定しない場合、ストア内ではブログ記事の本文が表示されます。
ストア訪問者に見てもらいたい情報を、簡潔に抜粋に設定することでブログへ流入します。
こちらも、書式設定やHTML編集が可能です。
「検索結果のプレビュー」
・ページタイトル
・説明
・URLとハンドル
メタディスクリプションと同じものです。
検索エンジン最適化(SEO)の効果を最大限に引き出すために、人気のある検索クエリや高アクセスのキーワードを戦略的に織り込むことが可能です。
※URLは修正しないと末尾に日本語のタイトルが使われてしまいます。必ず関連したローマ字などに変更します。
「記事のサムネイル」
ブログ記事のサムネイル画像を設定できます。ブログの内容にあった画像や文字を設定しましょう。

「組織」
・著者
・ブログ
・タグ
【著者】の表示・非表示は管理画面で設定可能。
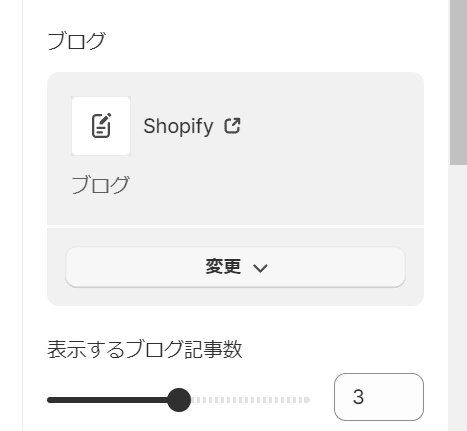
【ブログ】
ブログのグループタイトルを選択(出し分けが可能になります)
例)お知らせ、商品紹介 などにしておくとわかりやすいです。
お知らせグループのブログだけ表示する、
商品紹介グループのブログだけ表示する
なども可能になります。

カテゴリの【タグ】
カテゴリ分け、タグ付けができるので、管理者側がわかりやすくなる他、
訪問者側からも、目当てのブログ記事を探しやすくなります。
グループがない場合は新しく作成します

「新しいブログを作成する」を選択

④テーマ内に【ブログ記事】セクションを追加
※有料テーマは英語表記

⑤テーマのカスタマイズ画面から設定したい「ブログのグループ」を選択


以上
ブログの設定方法でした。
ご不明な点がございましたらお気軽にご相談ください。

この記事が気に入ったらサポートをしてみませんか?
