
2018年のアプリデザインを予測!知っておきたいトレンド7選
2016年からアプリやwebデザインは完全なフラットデザインではなく、やや立体感のあるデザインが主流になりました。
引き続き2017年もその傾向はありましたが、徐々に進化を遂げています。
今回は、去年の傾向から「2018年のアプリデザイントレンド」を予測してみました。
ディフューズシャドウ
2016年から根強い人気のディフューズシャドウ(Diffuse Shadow)は、2018年も多くのアプリで見かけそうです。
ディフューズシャドウは目立って欲しい重要なボタンや、入力フォームに良く使用されています。

Apple Musicのように「再生中」と「停止中」などの状態を表す場合に使われるパターンもありました。

また、背景とカードを白色にし、ディフューズシャドウのみで境界線を表現しているデザインをDribbbleで良く見かけます。
カードを囲う線や色数が少ないため、すっきりとしたデザインになっています。

https://dribbble.com/shots/3340904-avsc-5

ttps://dribbble.com/shots/4012959--Communication
今年はこのようなディフューズシャドウの使い方を取り入れたアプリが多く登場するかもしれません。
角丸が大きいカード
2017年はカードの角丸がますます大きくなる傾向にありました。
iOS11で大幅リニューアルされたAppStoreのカードではかなり角丸が大きいです。

他のアプリのカードでも大きな角丸が採用されています。
角が丸いほど親しみやすいデザインになり、タップ出来る感も増します。

角丸モーダル
角丸トレンドはカードだけではなく、モーダルにも影響を与えていました。

モーダルで全画面を覆わず、画面上部が角丸になっています。
画面上部に隙間のような空間をつくることで、前に見ていた画面から完全に遮断せず、文脈を保つことができます。
特にInstagramのweb viewは外部のサイトを閲覧するため、アプリ内に留まっていることを知らせる重要な役割を担っています。
丸みを帯びたアイコン
カードの角丸だけでなく、アプリ内で使われているアイコンも、ぷっくりと丸みを帯びたものが増えてきています。

モチーフがデフォルメされシンプルな形ですが、線が太く角が丸みを帯びているため個性が出ています。
シンプルなUIに映える個性的なアイコンによって、アプリの世界観を作り出しています。
カプセル型フローティングボタン
Material DesignのFAB(Floating Action Button)のように、iOSでもナビゲーションバーの上に浮いているカプセル型(両端が丸い形)のボタンを良く見かけるようになりました。
画面下部の中心に配置され、絞り込み機能として使われている場合が多いです。

また、以下のように「地図」と「絞り込み」がセットになっているUIも良く見かけます。
カプセル型はテキストを入れやすいので、アイコンだけで伝えにくい場合に適した形です。

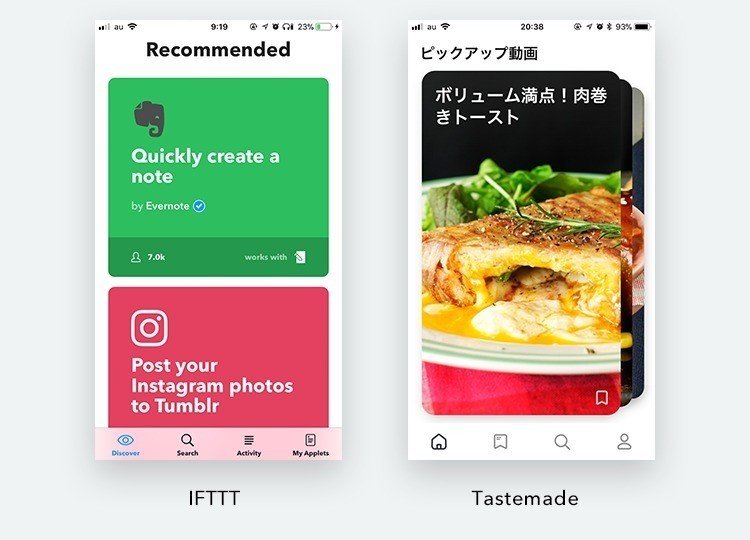
動画を使ったウォークスルー
ウォークスルーはユーザーがアプリの利用を開始するときに、アプリの価値を伝える重要な画面です。
価値を沢山伝えようと内容を多くしてしまうと、ユーザーに負荷がかかり、離脱に繋がってしまう可能性があります。
そんな繊細で重要なウォークスルーですが、昨年は動画を使ったものが増えてきた印象を受けました。
CASHでは簡潔かつ気持ち良いテンポの動画を使用し、ユーザーへストレスを与えること無くアプリの価値を伝えています。

CASHだけではなく、献立を提案してくれるタベリーもウォークスルーが動画です。
画像に書いてある文章を読ませるより動画のほうが伝えやすいので、ユーザー負荷がかなり少ないウォークスルーになっています。

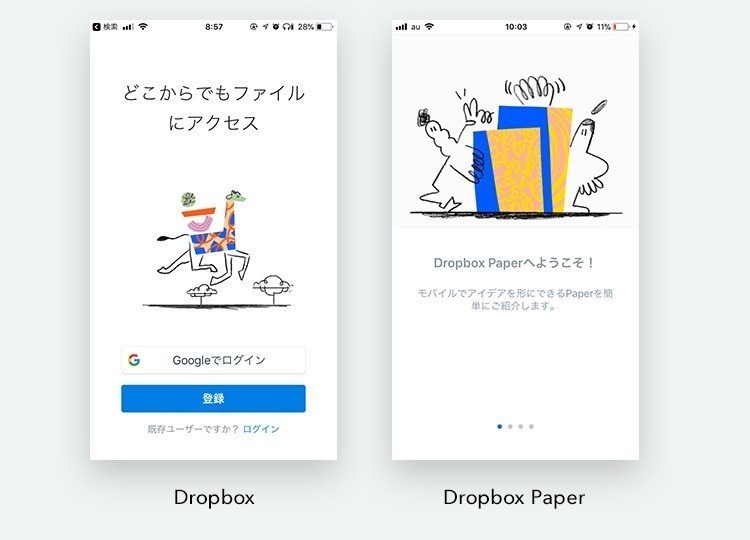
アヴァンギャルドなイラスト
2017年はDropboxが大規模なリブランディングを行いました。
サービスのコンセプトが変わり、シンプルなデザインからアイデアの多様性を表すような、自由なイラストを採用しています。

こちらはDropboxとDropbox Paperのウォークスルー画面です。今までのシンプルで無機質な印象からがらっと変わりました。
Mediumも2017年のリブランディングで、アヴァンギャルドなイラストを採用しました。

アプリ起動時のスプラッシュ画面にイラストを使用したことで、印象に強く残りやすい画面になりました。
上記2つのアプリはシンプルなUIですが、ウォークスルーやスプラッシュ画面で個性の強いイラストを使用し、ブランドコンセプトをうまく表現しています。
さいごに
以上、2018年のアプリUIデザイントレンド予測でした。
ミニマルデザインでありながらも、大胆なUIが今年はさらに登場しそうな予感です。
この記事が気に入ったらサポートをしてみませんか?
