Difyのワークフロー完全攻略ガイド:全てのブロックを徹底解説
DifyはAIアプリをノーコードで作れる開発環境として注目されています。
簡単な使い方は以下の記事を参照してください。
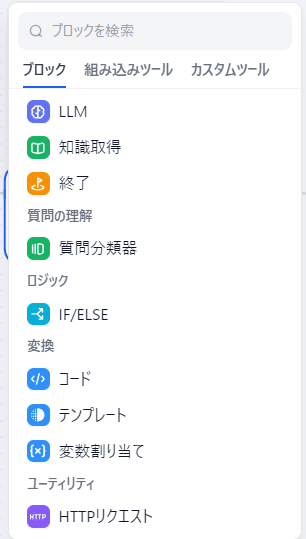
Difyの「ワークフロー」は「ブロック」や「組み込みツール」を線でつないでプログラムするのですが、その「ブロック」について調べました。

開始
ワークフローに必ず1つ必要
入力フィールドを追加できる。アプリ実行時に入力欄になる。入力フィールドに入った値は以降のブロックから変数として参照できる。参照する時は「/」を入力すると一覧が出てくる。
入力フィールドは「1行」「複数行」「□選択」「数値」が選べる。

終了
フローの最後に必須。分岐する時はそれぞれに必要。 出力変数を追加でき、アプリが終了時に表示される。

LLM
AIによる処理。SYSTEM(USER,ASSISTANT)にプロンプトを書いて処理を行う。「/」を入れることで前ブロックの「変数」を参照できる。




知識取得
予め上部メニューの「ナレッジ」で登録した(ファイルのアップロードなど)知識を元に検索し結果を返すことが出来る

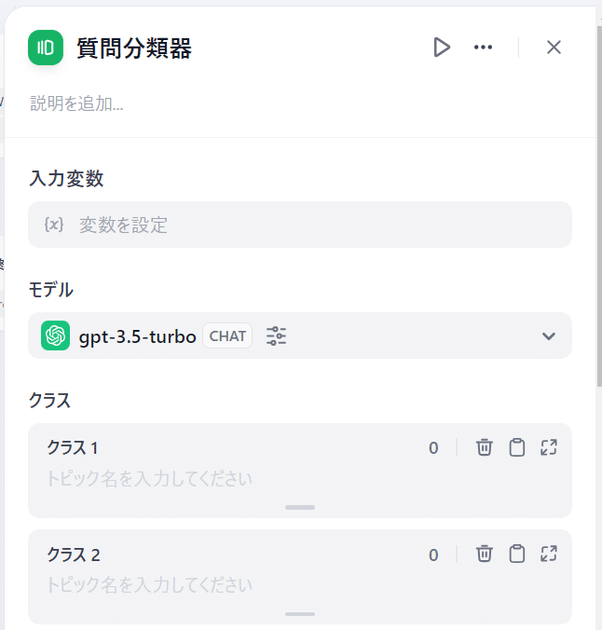
質問分類器
質問をAIによって「クラス」に書かれた内容に従って分類し次の処理に分岐する。知識取得の前に質問を分類するのに使える。

詳しい説明は以下を読んでください。
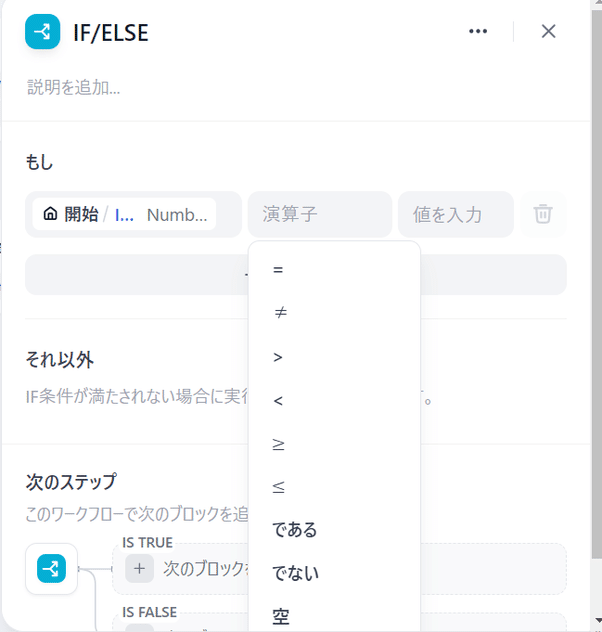
IF/ELSE
変数を登録しその値によって処理を分岐する。演算子は変数が文字列か数字かで変わる。


コード
PythonまたはJavaScriptのコードが書ける

テンプレート
テンプレートに基づき変数を文字列にします。以下の記事で使い方書いてあります。
※勝手にDify のノード紹介パート3
— Seiki Mitsumori (@seikimitsumori) May 26, 2024
(公式はノードだったのでこれからはノードにします🙇♂️)
今回は「テンプレートノード」✨
Jinja2を使うことで出力を動的にもできるんだ!ということがわかったので、簡単な情報共有です🙌
他にもforなど色々な機能がありますので、ぜひ活用してみては💪#Dify https://t.co/K6wsQkChw0 pic.twitter.com/xPxWaHvdJP

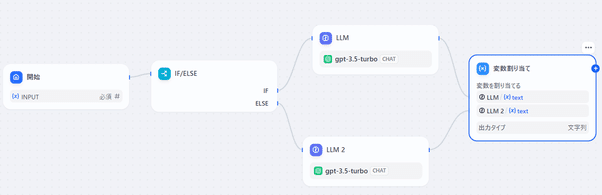
変数集約器(旧 変数割り当て)
これは複数に分かれたフローの変数を統合し1つの変数にして次のブロックへ渡す。

「変数を割り当てる」を「+」を押して追加して前のブロックの変数を入れるとつなげれるようになる。

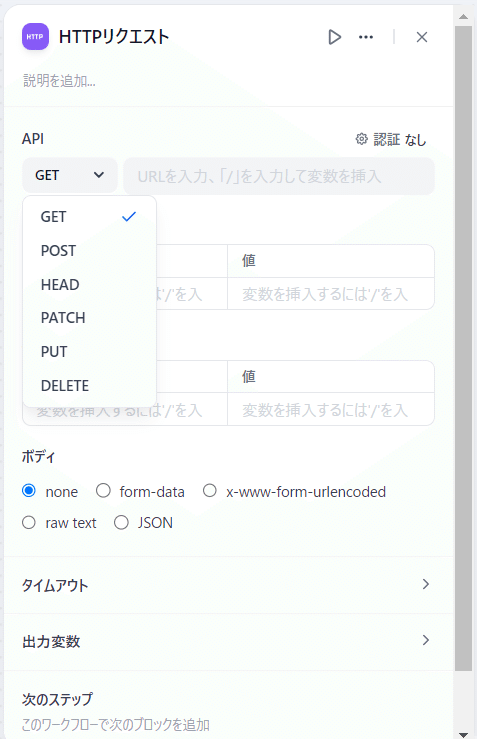
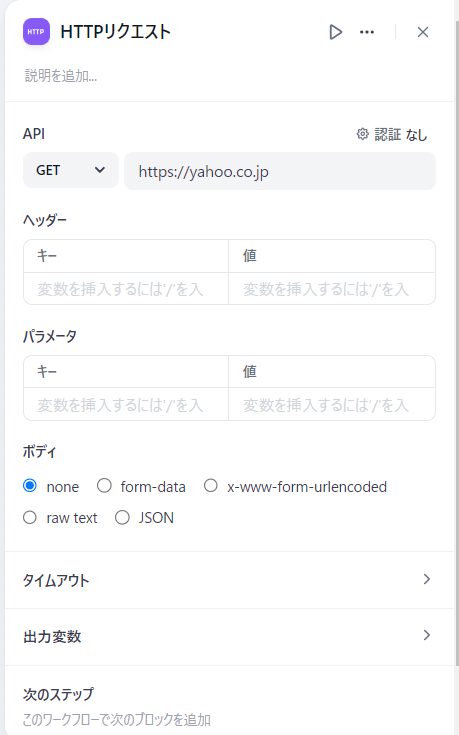
HTTPリクエスト
URLを指定してサイトの情報を読む