
STUDIOを使ってポートフォリオサイトを作ったので、その作り方を共有します
みなさんこんにちは、AIでイラストを生成している花笠万夜です。
先日私はSTUDIOというサービスを使って自分のポートフォリオサイトを作りました。
STUDIOは誰でも簡単にウェブサイトを作れるサービスで、特にポートフォリオ作りにはぴったりです。今回はその使い方を皆さんに紹介したいと思います。
ちなみに私はSTUDIOに慣れているわけではありません。このポートフォリオサイトを含め、過去に5つの小規模なサイトを作りました。機能を使いこなしている状態とは程遠いですが、初心者でもこの程度なら作れるという観点で読んでいただければと思います。
※この記事はChatGPTで生成しましたので多少胡散臭いです。
※文責は花笠が負っています。
STUDIOとは?
STUDIOはウェブサイトを手軽に作ることができるオンラインサービスです。デザインの知識がなくても、ブロックを組み立てるようにしてサイトを作ることができます。
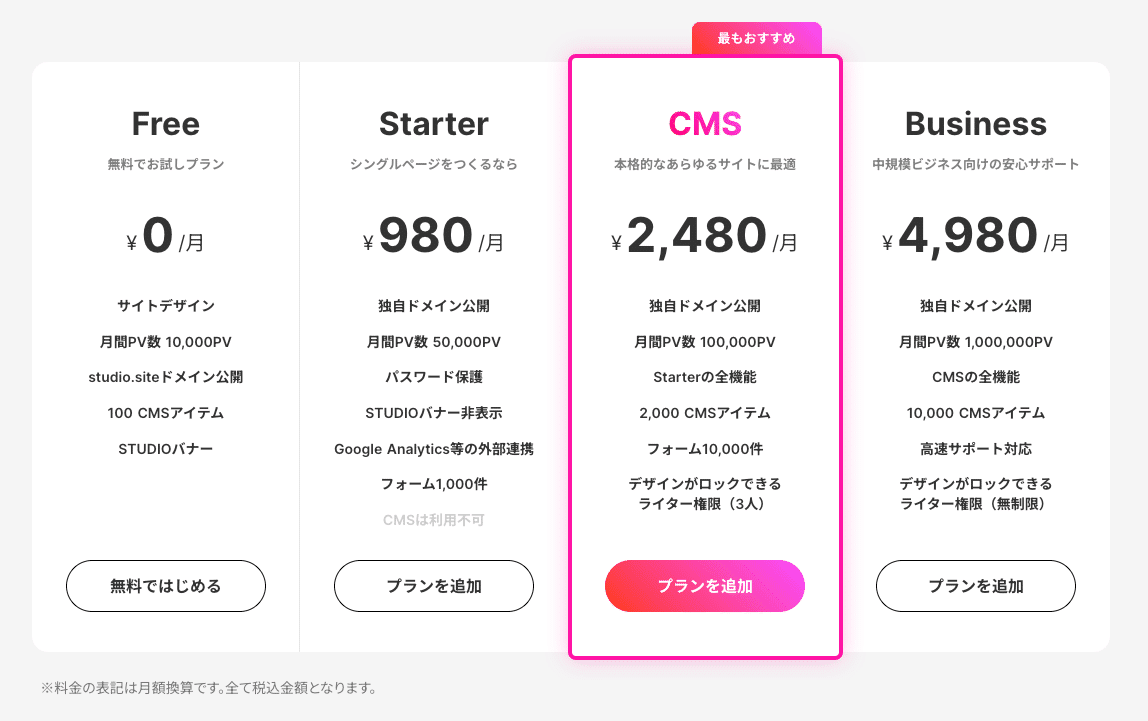
無料プランでも十分に使いこなすことができ、有料プランでは更に多くの機能を利用することが可能です。自分だけのドメインを持ちたい方や、Google Analyticsを利用したい方には有料プランがおすすめです。

左下バナーが気にならなければFreeでいいじゃないですかね
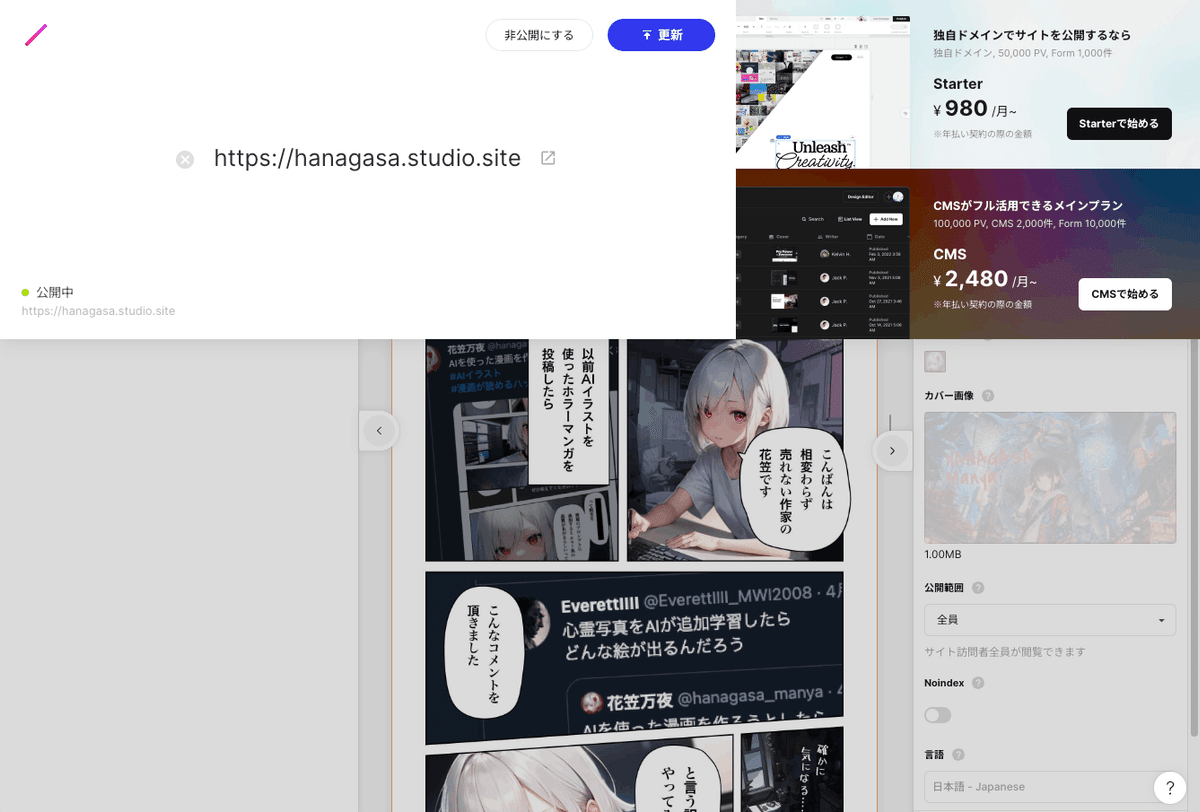
またホスティング機能(ウェブサイトとして公開できる機能)が何故か無料で存在します。右上の公開ボタンを押して「公開」ボタンを押すだけで全世界に公開できます。

知っておくと便利な概念
1: レスポンシブ対応について
STUDIOで作成するサイトは基本的にレスポンシブ対応のデザインになります。つまりサイトはPC・タブレット・スマートフォンなど、異なるデバイスで適切に表示されます。
制作時はPCサイズを基本にデザインします。それをベースにタブレットやスマホではサイズに合わせて設定値を上書き(オーバーライド)します。
※私の経験上、スマホから先にデザインを始めるのは難しいです。なぜなら、上書き以外の設定値は上位サイズの設定から引き継がれるためです。

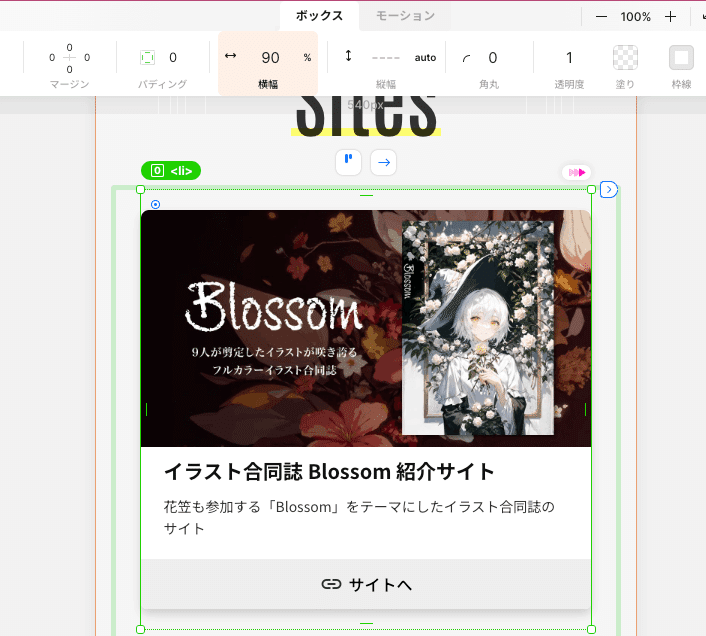
このオレンジの設定値はスマホのときのみの設定値です。
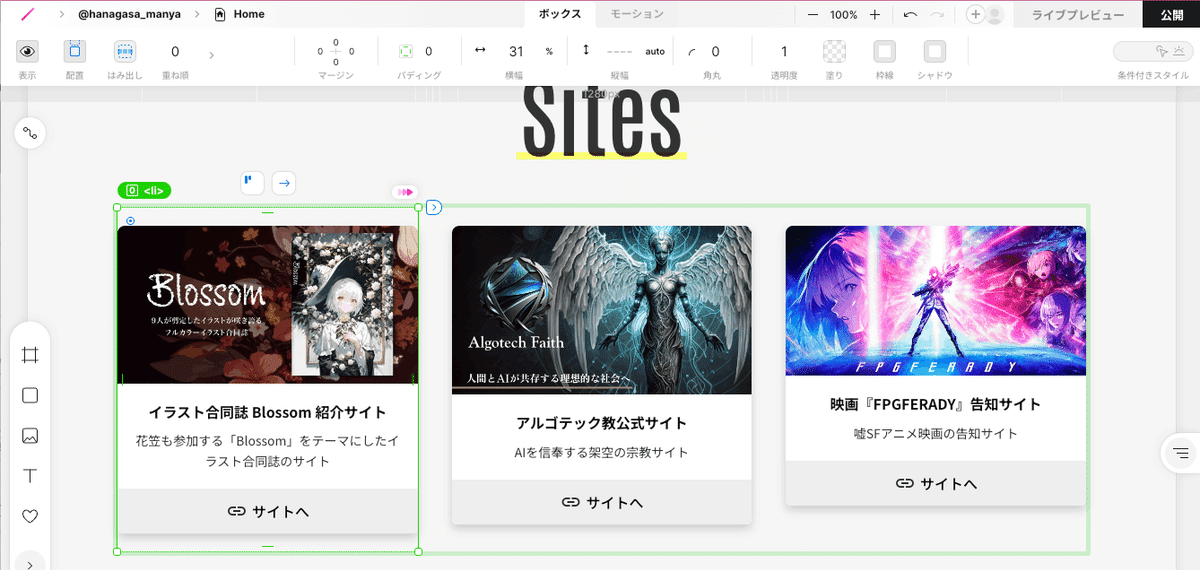
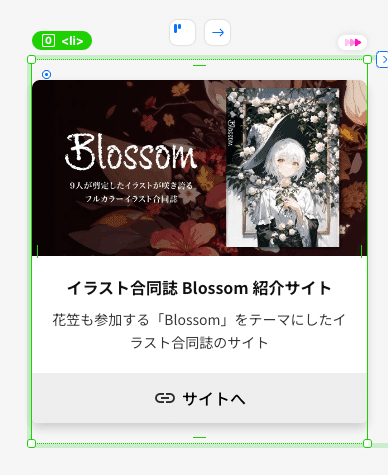
※PCでは親要素に対し横幅31%で3分割で横並びとなります。
2: ボックスを組み立てる
STUDIOでは、積み木を組み立てるようにボックスを並べてサイトを作ります。もっと凝ったレイアウトを作りたい場合は、ブロックを入れ子にすることが可能です。そうすることで入り組んだデザインも再現できます。

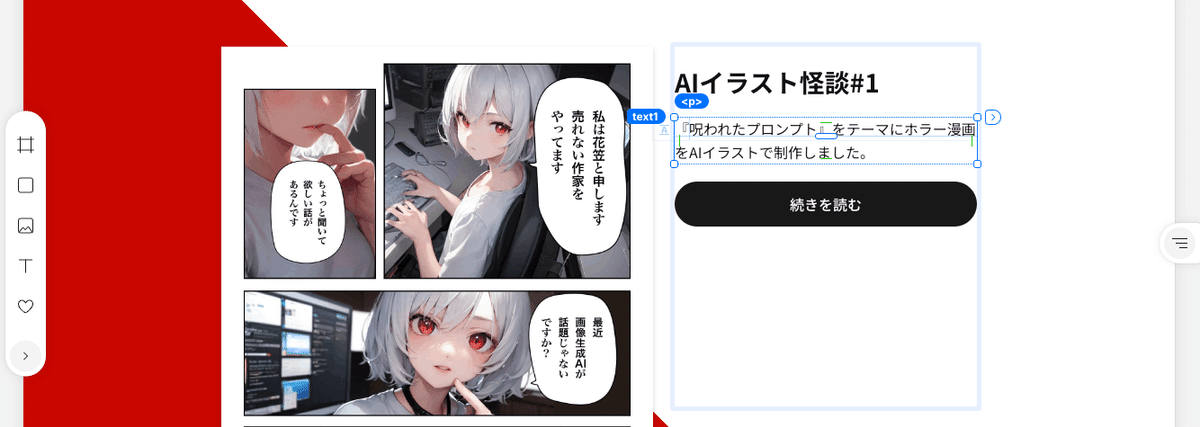
左にマンガ、右に情報を表示しています。
情報ボックスの中にもいくつかのボックスやテキストが並んでいます
このとき「並べる基準点」と「並ぶ方向」を指定することが重要です。
また、レイアウトの大きさを設定する際には、ピクセル(px)とパーセント(%)の二つの単位をよく使用します。特定の大きさを指定するにはピクセルを、親要素に対する相対的な大きさを指定させるにはパーセントを使用します。

「31%(約3分割)」というような指定ができます。

この図では「左上基準」、「右方向に並ぶ」ということを示しています
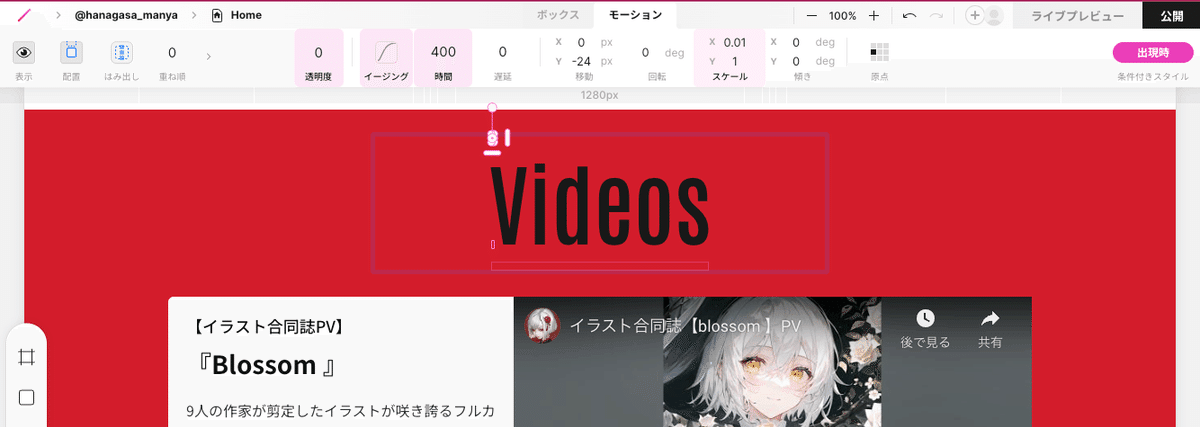
3: モーションについて【中級者向け】
STUDIOでは要素に対して2種類のモーションを設定することができます。
1つ目は「ホバー時」、つまりマウスを要素に乗せたときの動き。
2つ目は「出現時」、つまりサイトで初めて表示されたときの出現時。
これらのモーションはもともとの設定を上書き(オーバーライド)して使います。起動条件にあわせて、設定値となるようにモーションが再生されます。

簡単にモーションが設定できます
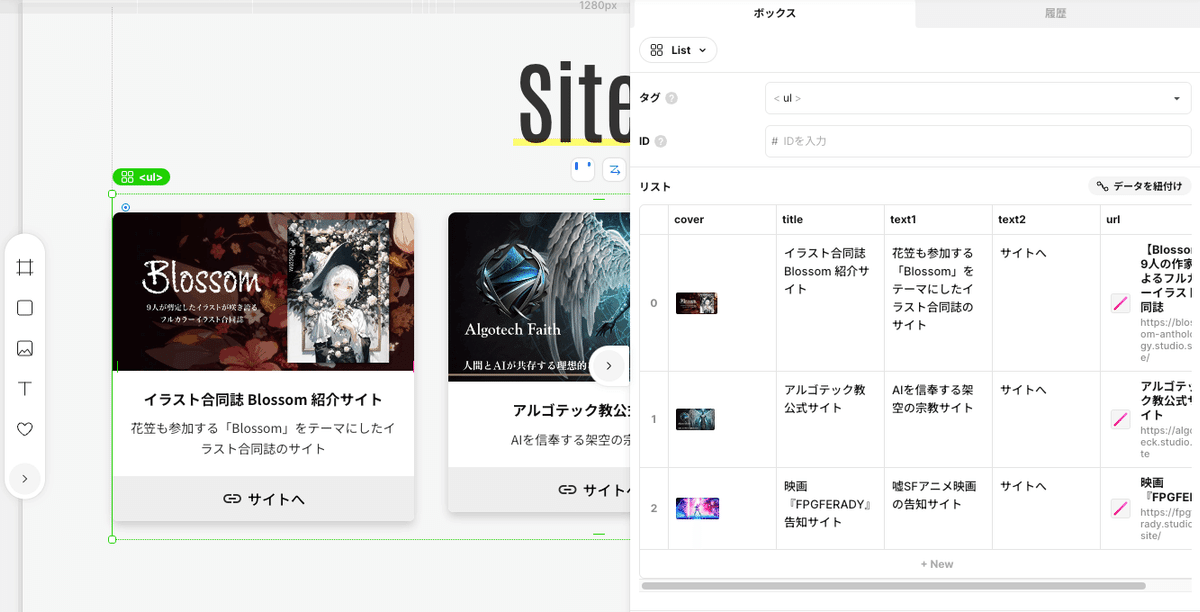
4:リスト機能について【中級者向け】
STUDIOには「リスト」という機能があります。
(名前が同じでややこしいですがHTMLタグのリストタグとは異なります)
レイアウトのフォーマットを固定して中身だけを変更する機能です。例えば、ブログ記事の一覧など、同じ形式で繰り返される要素に対して使用します。この機能を使えば、ちょっとしたCMSのようにサイトを管理することができます。ベースを修正すればリスト要素全てが修正されます。
ちょっと難しい機能で、必ずしも必要ではないですが使えると便利です。私はこのポートフォリオサイト制作で初めて使えるようになりました。

リスト化し情報テーブルを書き込むことで、表示されるデザインに反映されます。
以上がSTUDIOを使用してウェブサイトを作る際の基本的な知識となります。
実践的な制作フロー
実践的な制作フローまずは、私自身の制作フローを共有します。全ての人に合うわけではないかもしれませんが、参考になると良いなと思っています。
ちなみに、私の方法は、「積み木を積みながら、ライブビューで確認しリアルタイムで調整する」といういきあたりばったりな手法で制作します。専門的なウェブデザイナーから見たら叱られるかもしれません。でも逆にそれくらい自由に作り上げることが、モチベーションを保つ秘訣なのかもしれません。
ポートフォリオサイトの基本的な構成
私のポートフォリオサイトを参考に構成の一例を示します。
メニュー
トップビジュアル
(いくつかのイラストをスライド形式で表示)お知らせ
(更新が面倒なのでnoteのRSS機能と連携して自動的に新しい情報を表示)各ジャンル別の作品
(私の場合は、動画、マンガ、本、サイトといったジャンル別に作品を掲載しています)プロフィール
フッター
サイト制作のステップ
では、具体的な制作のステップを見ていきましょう:
セクションを配置する:
セクションとは、サイト内の各項目を区分けするための「ボックス」のようなもの。私も理解しきれていませんが、大きなエリア区分のような感覚で使っています。
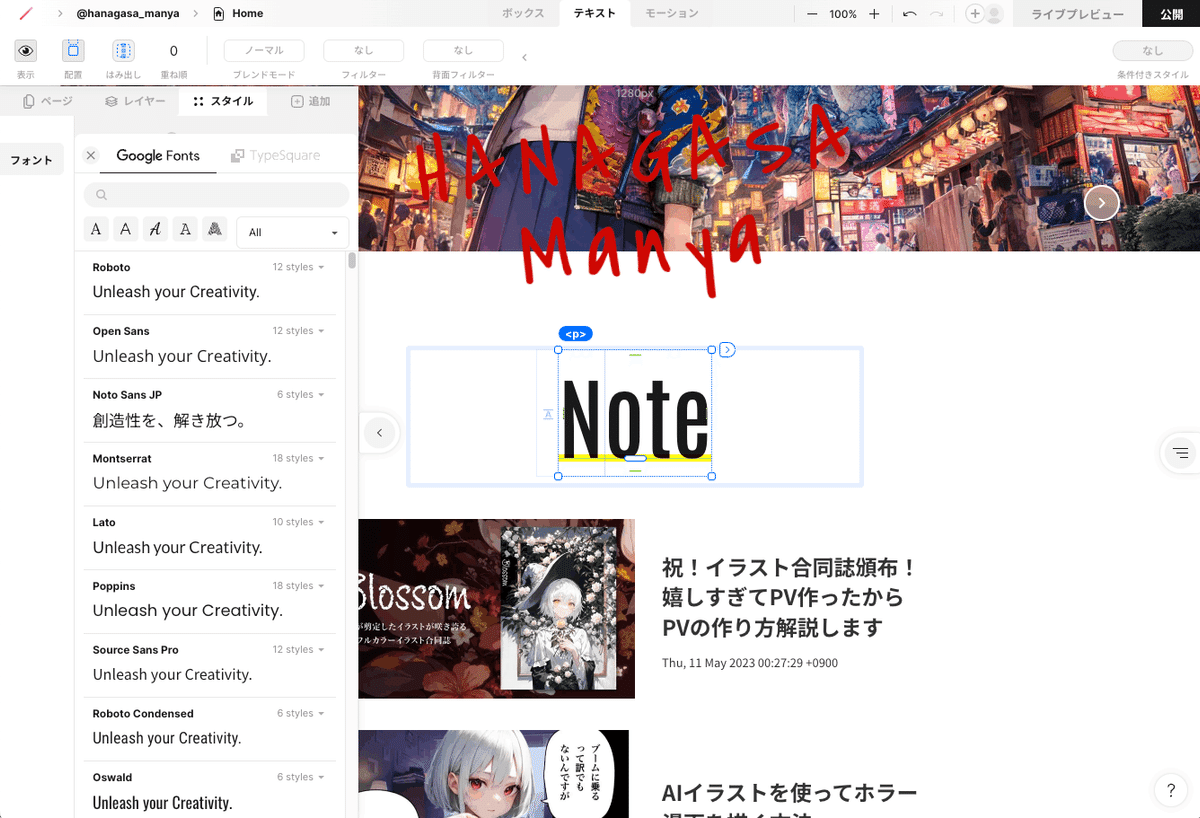
各セクションのタイトルを配置する:
各セクションには適切なタイトルを設定します。
フォントはgoogleフォントとTypeSquareフォントが使えます。かっこいいフォントを探してみてください。

ボックスを配置する:
セクション内には最初の「ボックス」を配置し、その中にさらに詳細なレイアウトを作成します。この段階では自由に、気が済むまでレイアウトを試行錯誤します。
リスト化:
同じような形式で繰り返し表示される要素は、レイアウトが完成したらリスト化します。これにより、同じ形式の情報を一括で更新・編集することが可能になります。
シンボル化:
全く同じパーツとして使い回す要素は、レイアウトが完成したらシンボル化します。これにより、そのパーツの更新・編集が全ての場所で反映されます。フッターなどページごとに使い回すものはシンボル化しておくと便利です。
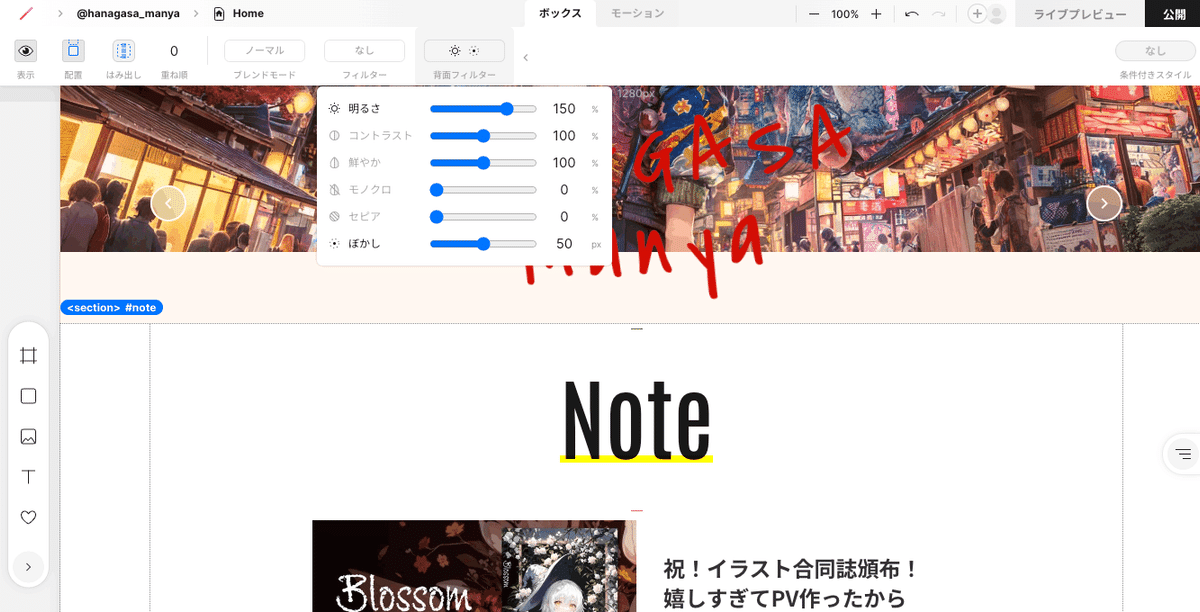
CSSの設定:
グラデーションやブラーなど、CSSで設定するには面倒なものも画面上で簡単に設定できます。

すりガラスのような表現を作っています。
ライブプレビュー:
サイトのデザインは別ウィンドウでライブで確認しながら進めます。
PCデザインができたら、次にタブレットデザイン、スマホデザインを行います。スマホを見ながらリアルタイムで修正できます。

リアルタイムでどのように表示されるかわかります。
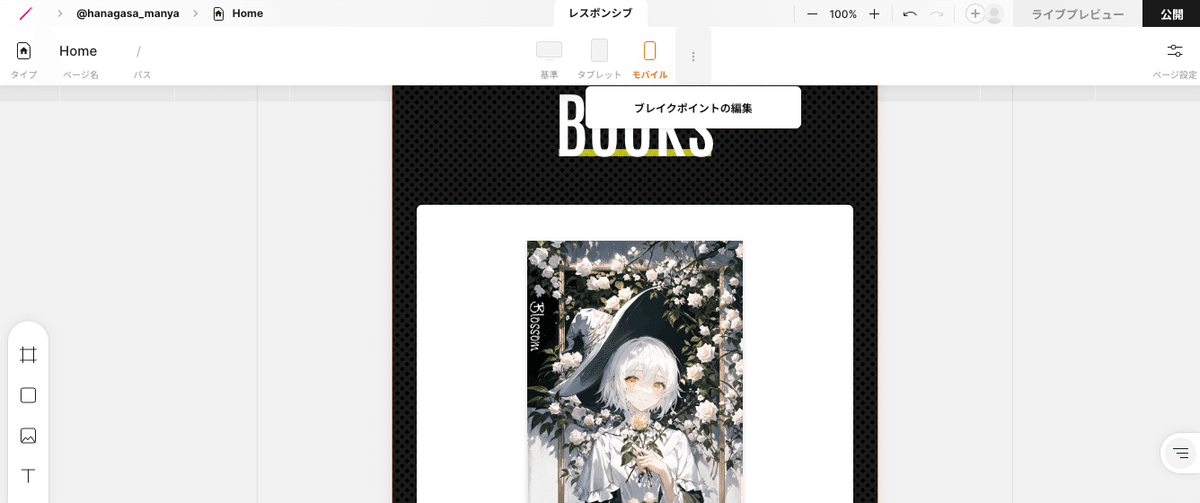
デバイス別レスポンシブデザイン:
基本的にタブレットデザインはPCとさほど変える必要はないので、マージンや幅サイズだけ調整します。
一方、スマホは結構デザインを変える必要があります。ライブプレビューでスマホで見ながら調整します。スマホは凝ったデザインすると読みにくいから、基本的には上から順に積んでいくだけでいいと思います。

またブレイクポイント自体の追加も可能です
モーションの設定:
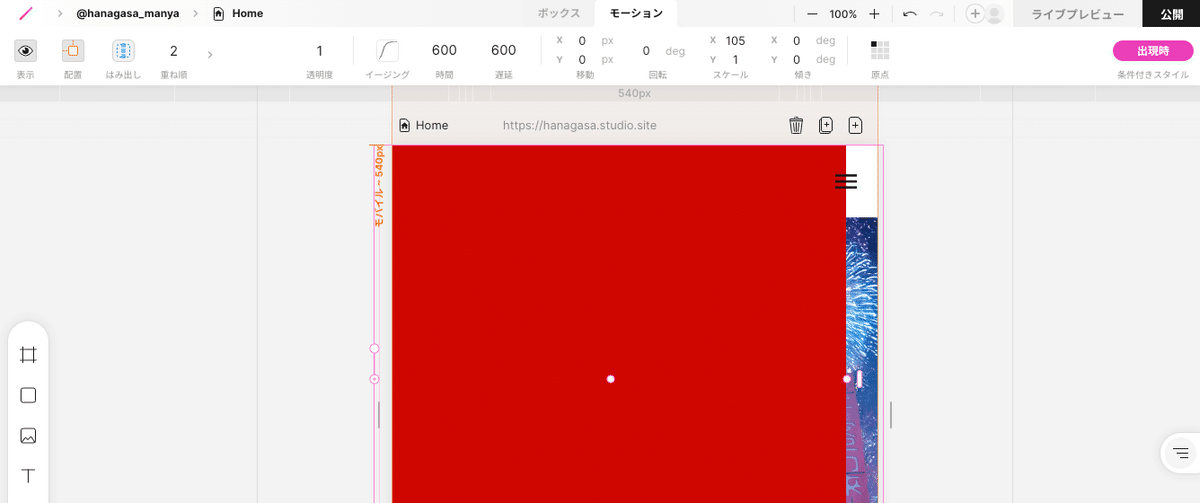
デザインが9割方完成したら、次はモーションを設定します。モーションはサイトに生き生きとした動きを与え、ちょっとつけるだけでサイト全体が上品に見える効果があります。

トランジション効果を作っています。
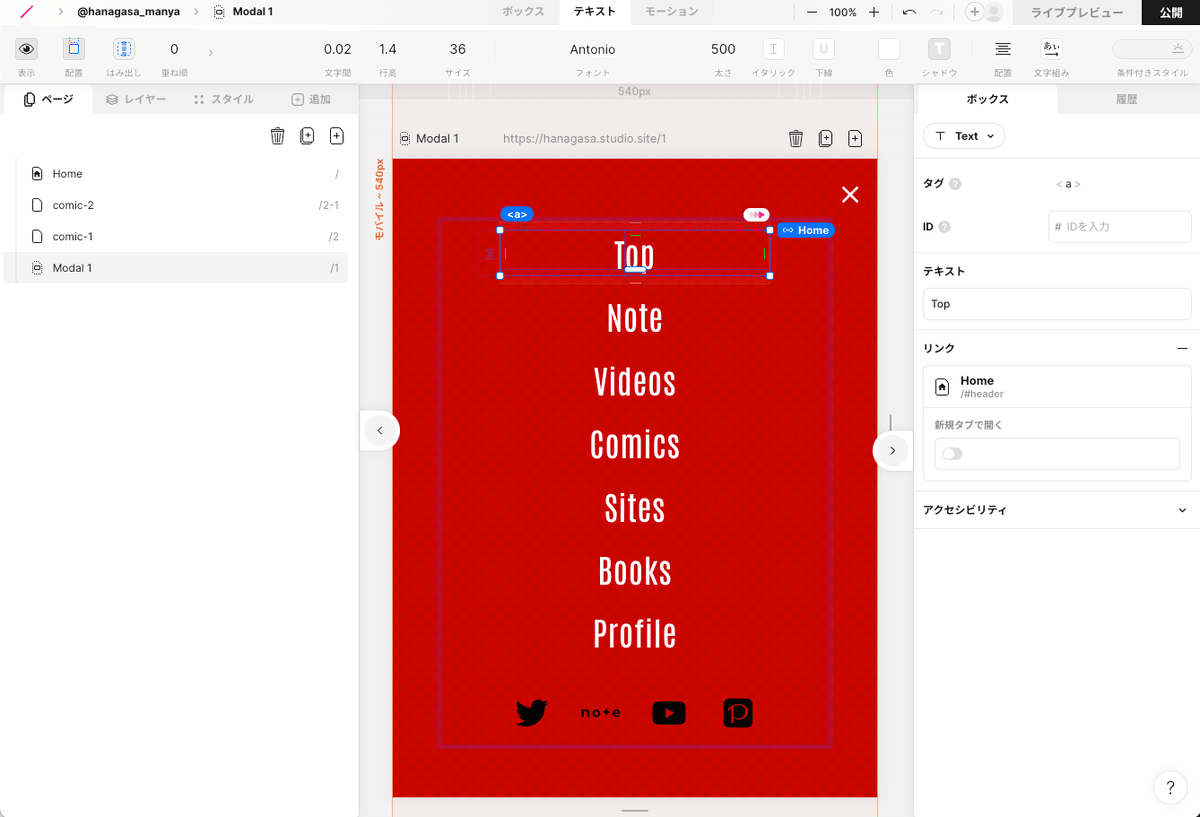
ナビゲーション:
スマホは画面が小さいのでナビゲーションを表示する領域が確保できませんでした。ですから「ハンバーガーメニュー」のアイコンを「固定」で右上に配置し、アイコンをタップするとモーダルで赤いナビゲーションが表示するように設定しています。
STUDIOには「モーダル」にまつわる機能がある程度揃っているので簡単にこの手のナビゲーションメニューを設置できます。

触ってる間につかめてくると思います。
以上が私のポートフォリオサイト制作フローです。一見複雑に見えるかもしれませんが、一つ一つのステップを逐一行っていけば、自然と全体像が見えてきます。また、自分自身の感性を大切にしながら制作を進めていくことで、自分だけのオリジナルサイトが完成します。
説明は省きましたが、テンプレート機能を使えば、もっと気軽に「既に出来上がってるテンプレート」を調整するだけでサイト制作が可能です。
という訳で、ぜひ皆さんもポートフォリオサイト制作に挑戦してみてください。
※ツールの概念を理解するためにYoutubeで「STUDIO 使い方」等で調べて見ておくと良いかもです。
