
絵心のないデザイナーがイラレでイラストを作るやりかた
デザイナーとして働く私ですが、実はあんまり絵が得意ではありません…
ただ、イラレを使ってイラストを作ることはよくあります。仕事で簡単な挿絵を自分で用意することもあります。
感覚としては、イラストレーターさんのようにイラストを「描く」ではなく、デザインとして「作る」という感じでやっています。
というわけでAdobe Illustratorを使って普段どんな感じでイラストを作っているかご紹介したいと思います。
ネコのイラストを作る
例としてネコのイラストを作ってみました。
「いらすとや」さんのような、やわらかく素朴なタッチです。

実はこれ、アウトライン表示にすると、こんな感じでできています。

「え、左耳どこいった??」「キラキラが丸になってるけど??」と思われるかもしれません。耳や口も尖っていて直線的で、ぜんぜん柔らかい印象ではないです。
これらはイラレのアピアランス機能を使って作っています。
ほとんどのものは、○△□の組み合わせで作れる
一見複雑に見える形でも、ほとんどは丸とか三角形とか、単純な図形の組み合わせで作れます。
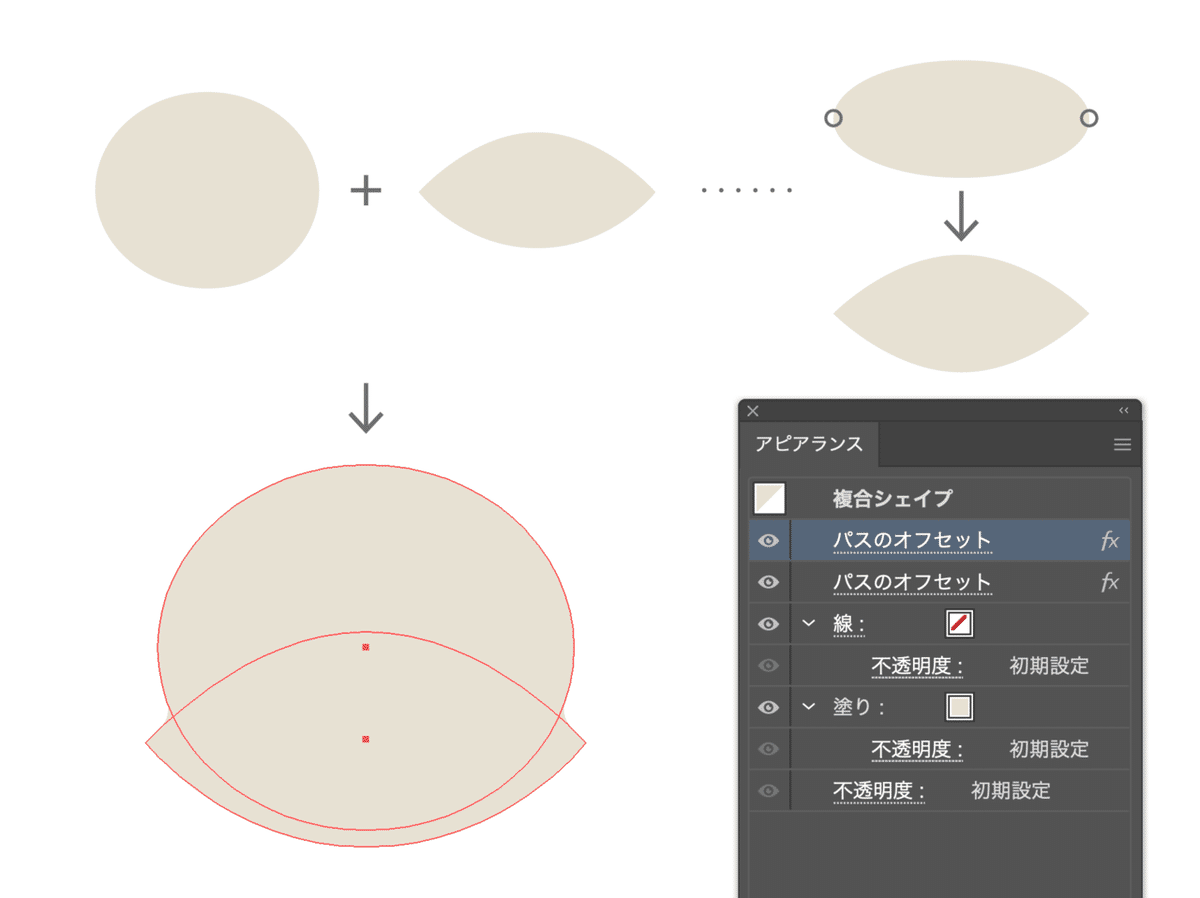
例えばネコの顔の輪郭は、楕円2つからできています。

楕円の一つは、葉っぱみたいな形にします。
円の左右のポイントをアンカーポイントツールでクリックするだけでできます。
二つを複合シェイプにしてから、「パスのオフセット」を[角の形状:ラウンド]にしてプラスとマイナスで2回かけることで2つの楕円がなめらかにつながるようにしています。
耳は三角形で作ります。

そのままだと直線的すぎて耳っぽくないですが、「ワープ:膨張」をかけることで丸みをおびた形になります。
効果をかけてやわらかい曲線に
同じような感じで、鼻や口もアピアランスを使ってやわらかい形になるようにしています。

ひげは「ワープ:円弧」を垂直方向と水平方向に2回かけた上で、「変形」で少々斜めに傾けています。
ネコのひげっぽい自然な放射状の形になりました。

左右対称のパーツは片方だけ
目や耳など左右対象のパーツは片方だけ作り、アピアランスで反転したものを複製しています。

位置を合わせるために、アートボードと同じ大きさの塗り線なしの長方形を作り、それを含めて左右対称にしたいパーツをグループ化、「変形」で[水平方向に反転][コピー:1]とすると、左右対称に複製されます。
パーツの位置を変えてもちゃんと左右対称になってくれるので、あとで調整もできてけっこう便利です。
縁取りはパスのオフセットで
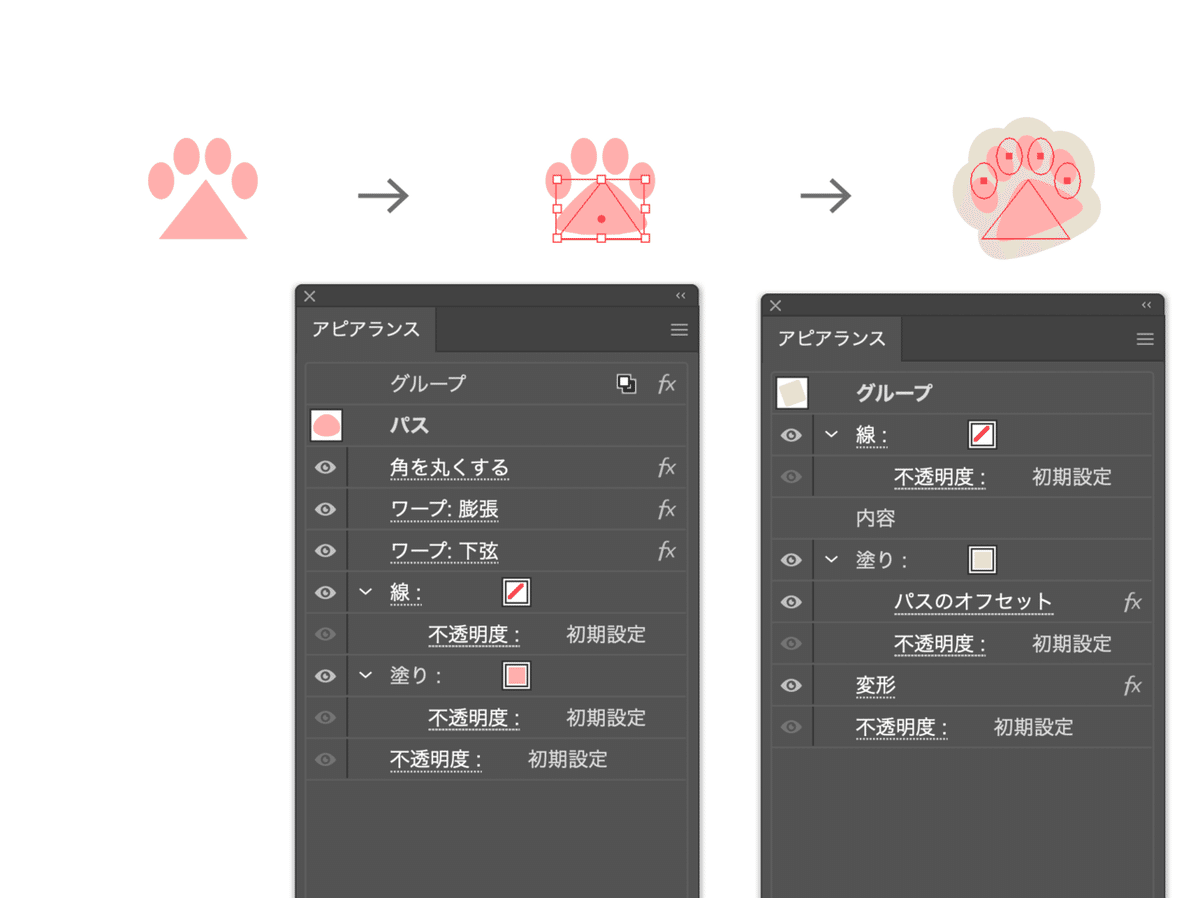
肉球は三角形と楕円4つ。
三角形は「角を丸くする」「ワープ:膨張」「ワープ:下弦」のトリプルアピアランスであの絶妙なかたちを表現しています。
まわりの縁取りは下に塗りを追加して、「パスのオフセット」でつけています。傾きは「変形」で。

一瞬で作れるキラキラ
キラキラも元はただの丸なのですがアピアランスで作っています。
「パンク・膨張」でマイナスの数値に設定するだけ。これは[-70%]くらい。
今回は先を尖らせず丸くしたいので「パスのオフセット」を[角の形状:ラウンド]でかけています。

簡単すぎるので、私はイラストが寂しいな〜と思ったらすぐキラキラをつけてしまいます。
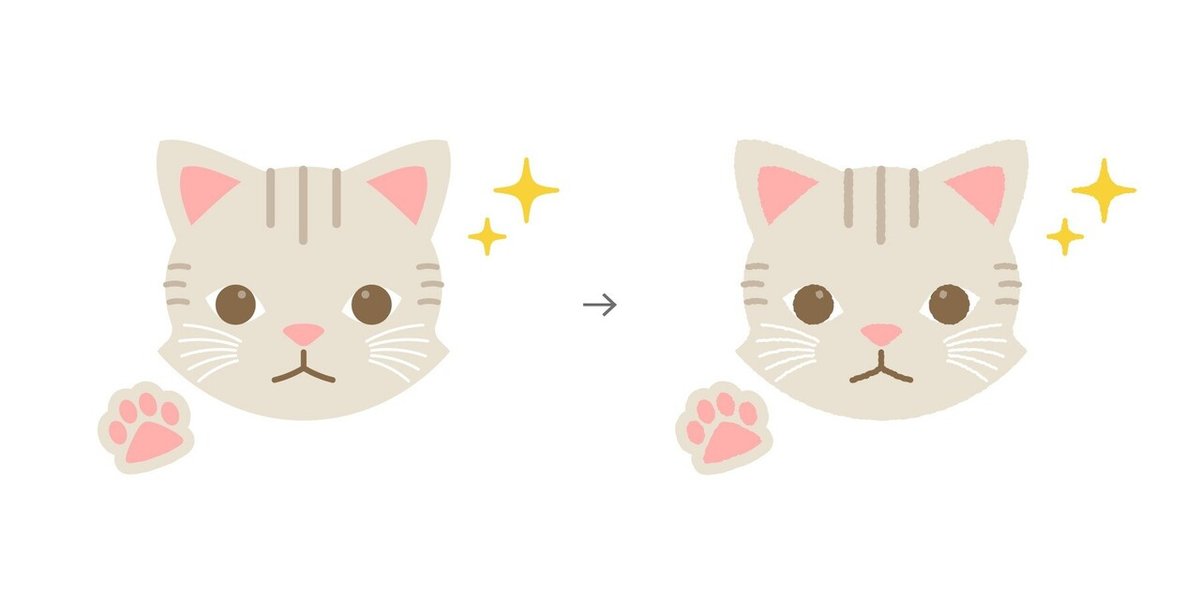
ラフをかけるといい感じに
最後の一手間。わずかに「ラフ」をかけるとちょっといい感じになります。
手作り感が出るというか。
パーツごとに少し数値を変えたりしますが、[サイズ:0.5px][詳細:70]くらいでかけています。

完成
という感じで、絵心のない私でもイラストが作れました。

アウトライン表示の通り、丸や三角や直線のみでできておりますが、それなりのイラストになっているかと思います。

何かの参考になれば嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
