
XD信者がFigmaを使ってみた話
レポートとかで、さわれなかったFigmaをようやく使ってみました。自分はXD信者というかXD以外あんまり触ったことない人なので、とりあえずFigmaを使ってみて「これ、いいなぁ」と思うものを、出来るだけAdobe XDと比較して書いていこうと思います。
Auto Layout
Figmaをさわってみるきっかけになったのが、この機能です。この機能のおかげで、ボタンのテキスト内容を変更するときに、テキストを変更するだけでよくなりました。まあ、詳しい挙動は調べてみてください。
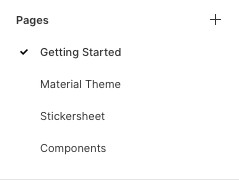
Pages
地味にうれしいこの機能。XDだと、とりあえずアートボード並べまくってるけど、見にくいし、見たいアートボードを探すのも苦労するし、正直けっこうストレス。でも!この機能さえあれば、画面の目的ごとに分けることが出来て、視点もほぼ動かさないでいい!地味に最高!

Tab
この機能も地味だけど結構うれしい。XDだと、いろんなファイルを一つ一つ開いて中身を確認しながら作業することが多いので、デスクトップがめっちゃ汚くなっちゃう。Figmaなら、たくさんファイルを開いてもtabみたいな感じで横並びに出してくれるから、デスクトップが汚くならない!これも最高!
![]()
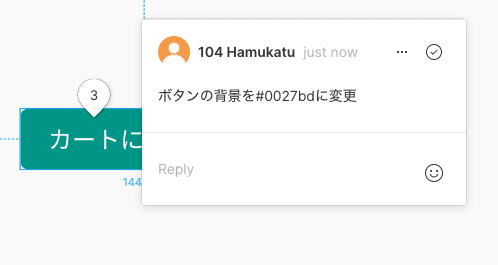
Comment
複数人でデザインを共有することがある人とかには、まじで最高の機能。
XDだと、zeplinとかを使ってコメントをつけたり、共有したりしていました。でもFigmaならデザイン、コメント、共有が出来てしまう。
個人的にはこれが一番ありがたい機能。

まとめ
Figmaのいろんな機能を使ってみて、「Figmaを使わない理由がないなぁ」
という感じです。お金の面も、学生だとProfessionalが無料で使えるので、
速攻で登録しましたw。
こんな感じで、たくさんの魅力が詰まったFigma、皆さんも使ってみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
