
テレワークという「選別」
1. はじめに
タイトル物騒ですけど、安心してください。ツールの話です。
オンライン会議は、Zoomの画面共有で!~って、そんな甘くなかった。
やろうとしたら、ネットワーク負荷ありすぎて、カクカクする…。
この遅延する状況で画面共有しながらの作業は、「神業」に等しい。
っていうことで、人間である我々は、画面共有せずに認識併せする方法を見つけなければならない!
ざっくりいうと、『オンラインホワイトボード』が良いよね~って話。
2. 認識併せの構成要素
※なげぇ、うるせぇ、どのツールが良かったか、教えろ!って方は読み飛ばしてください(笑)あと、とくに学問として学んでるわけではないので、間違いあるかも、です(*´Д`)
1)必要な要素をピックアップ!
認識併せに必要な要素を、デジタルな順にあげると、
・文章(数式含む)
・図(資料的なもの)
・音声
・表情
デジタルってのがミソで、ブレずに伝わる要素でもある。
アナログーな「表情」ほど大事なものはないが、そこは退場してもらいましょう。ばいばい表情。
2)もう少し要素分解してみる
文章と図は、更に分解しても良いかもしれないってことで、
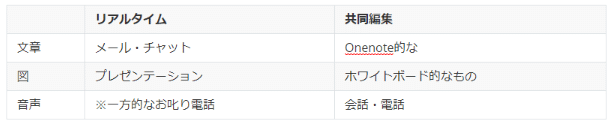
オンライン特有の要素として、リアルタイムと共同編集的な要素がある。
※うまく要素分解できていないので、共同編集にはリアルタイムも含んでしまってます(笑)
今までの働き方に当てはめると、こんな感じ?

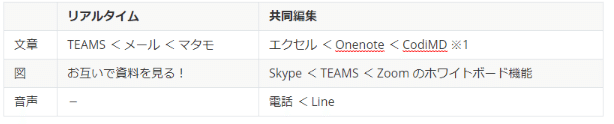
で、ここにツールとかを当てはめるとこんな感じ。優劣つけてみる。

3)ベン図にする
これをベン図っぽくしてみると、こんな感じ。

ABCDE(BDEでもOK)を満たすことが理想。
一つのツールでそれを出来るのが、Zoomとかのオンライン会議ツールの良さです。※なんか軽量モードとかないかな…。
が、ちょっと使えない場合、「複数の手段」でABCDEを満たせばよい。
D群の図(共同編集)に、メスを入れる必要がありそうです。
3. ホワイトボードを色々といじってみた
ということで、オンラインホワイトボードを色々といじってみました。
今回いじったものたちは、こちら。何度でも言おう、無料ってのがスゴイ。
※ほぼこちらのラインナップたち。下の記事の方が良かった。
1)ツールラインナップ
・ Whiteboard Fox
・ twiddla
・ Miro(旧Realtime Board)
・ A Web Whiteboard
・ TEAMS
・ Zoom
・ Whitebophir
※複数人でやってみた結果も、後ほど追記予定。例えば、誰が線つけたかとか分かるか?とか。
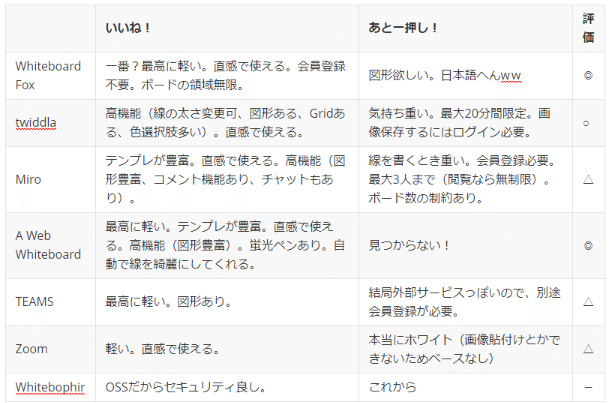
2)結果発表ぉぉ~~~
ポイントは、やはり軽量であること!
画像保存は、基本みんな出来るから省略です。

「A Web Whiteboard」がいいかなーって思いました。
4. 結びに、こんな感じに使うのがいいかな~
1)全体的な進め方の話
紙から電子化が進んだときも、きっと現場は混乱したんだろう。
それと同じように、今回のテレワークは混乱を生むだろう。
「仕事のやり方」をここでグッと変える良い機会だと思う。
※そんなトリガなくても変えようぜ、ってね。
こういう流れについて来れない人もいると思うけど、放っておけばいい。
DXとかいう流れに乗れるかどうかの良い『選別』になると思っている。
(エセDXおじさんズは、排除していきたい派。)
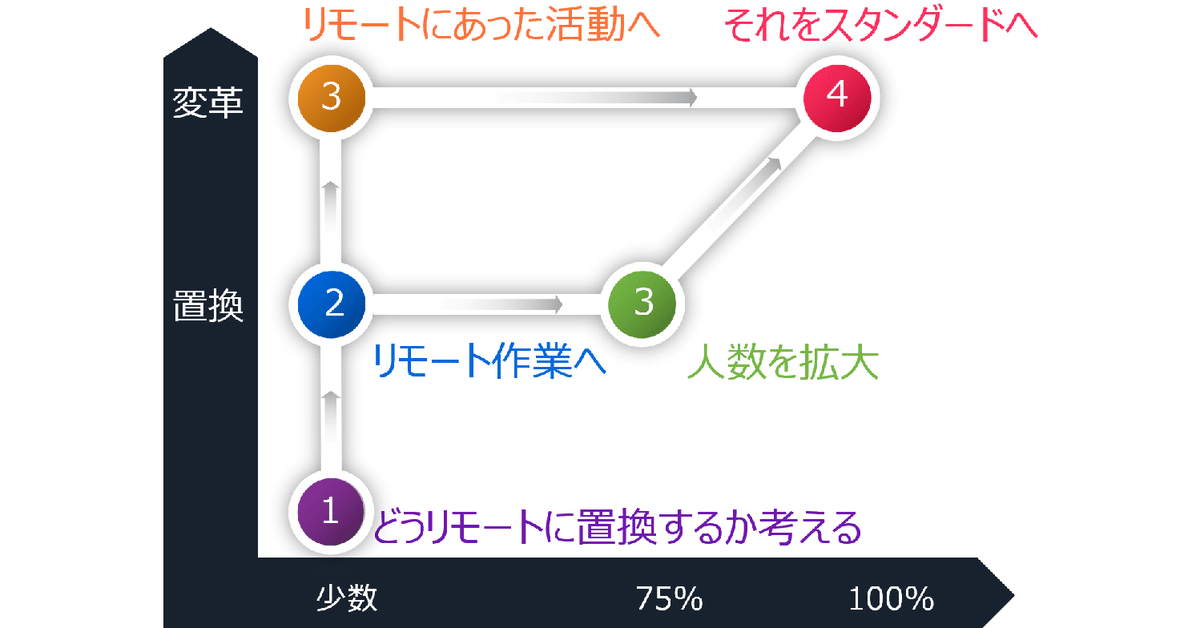
ふつーの人が多い職場だと、こんな感じの進め方。
オンサイト → テレワークの単純な置き換え、これが第1ステップ。
その次に、テレワークならではの仕事のやり方に変換してあげる。

2)とりあえずどうするか
少し全体的な話に行き過ぎて、結ばなくなったので、強制結びへ。
まずは、こんな感じでやってくのが、効率良く正確に認識併せできそうだな、って思いました。
・ 各自で資料を見つつ(@C)、
・ Lineで会話しつつ(@E)、
・ CodiMDで整理しつつ(@AB)、
・ オンラインホワイトボードも時に利用する(@D)
オンラインホワイトボードは、
サクサクっとやる場合は、「Whiteboard Fox」
腰を据えてやりたい場合は、「A Web Whiteboard」
という感じでしょうか。
あわあわ…どうしよう
