
#D-02_UIデザインを楽しんでみる
先の投稿で宣言したとおり、デザインの引き出しを作ってみた。
GWのUIデザイン5日間(絶対できないと思ってた!)の記録です。
結論。うは、楽しい!!!
ポートフォリオ
ポートフォリオって言葉、かっこいい。
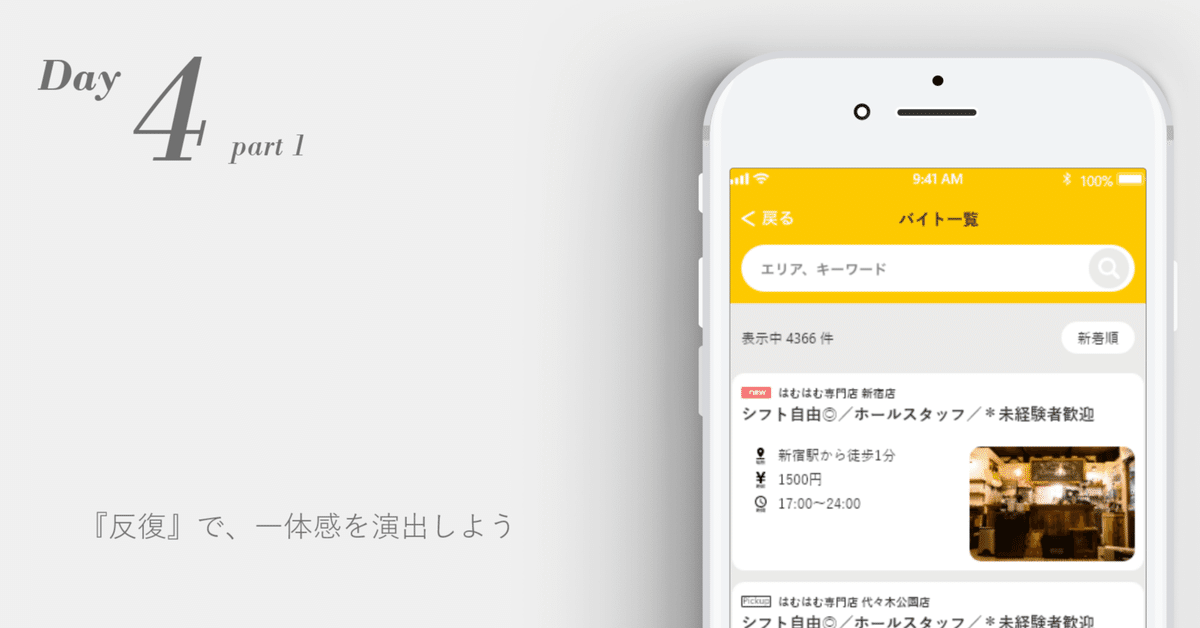
◆ 5/2~5/6 「基礎から学べるデザインカリキュラム」の前半

iphoneのモックアップ探しの時間も含めてだけど、20~30時間くらい?
まずは基本の型を身につけたかな、というところ。
うん、こう並べると、これだけで達成感を得られる。精神的にいいね。
Day3にモックアップ探しをはじめたので、Day2までは後日の補正です(ちょいズル)。って、Day1の背景色が統一されてなくて、気になる(笑)
特にポップなこれがお気に入り。ポッポ…

ブラウザ版(safari)にして、お手本から少しだけ変更してみた。
使ったサイトやツール
主に使ったサイトとツールのご紹介。
◆ サイト(材料系)
● モックアップ
色々とあるけど、結局ここから飛んでいけば良さそう。
iphone以外にもパソコン、名刺、本など盛り沢山で、とても楽しい。
● UI-Kit
画面内のアイコンが集約されているキットたち。
デザイナーの方々も、iOSなどのバージョンアップに敏感なんだろな。
● ロゴジェネレーター
時間短縮のために、ロゴも作っておいた。
「app.logo.com」ってすごいドメイン名!めちゃくちゃ高そう!!
◆ ツール
● Adobe XD
無料でここまで出来るとは…!
Adobeを完全になめてました、すいません。
● Inkscape
イラレの無料版。まだあまり使ってないけど、どっかで
Adobeから切り替えた方が良いのかな?分からない。。
気づき
すごいざっくりと挙げてみよう。
◆ これは、いいね!
・初歩を学べたし、アンテナを設置できたかな。
なんか知っている当たり前のことではあったけど、再実感。
そして、お手本を見つつ、考えて、実際に手を動かすと、
作っている画面で「この部分もそうか~」とか、
日常でも「あ、ここってそういう意図なのかな?」とか、
アンテナを少しでも張れるようになったのかな。
・シンプルに楽しい。
モックアップとかがあるからか、一気にそれっぽくなって
時間とか気にならないくらい楽しい。
あと、素材とか色々とおしゃれ。
続けるという面で、とても大切なこと。
・ 道に迷わないし、適度な区切り。
これはCocoda!さんを称賛。
学ぶ順番、目標、現在地点の表現とか、とても分かりやすい。
また、1つ1つのデザインが程よい時間でできるよう設計されてる。
例えば、利用する素材も準備して、効率的に投稿までたどり着ける。
◆ これから頑張ろう!
・ 本質を見失わないようにしよう。
デザインとは単に「どう見えるか」や「どう感じるか」というものではない。デザインとは、どう機能するかだ。
スティーブ・ジョブズ
・ 余白をもっと思い切って使う。
上とは違って急にミクロな話。
パワポもそうだけど、なんか詰めすぎる癖があるので、
余白を怖がらずに思い切ってとっていこう。
・ (ちょっと先のお話)学問的な考えを理解しよう。
黄金比のように、学問的に確立された理論ってあると思う。
それを学んでいけたらいいな。
なんやかんや書いたけどで、作業して整理して、
を繰り返して、楽しみつつ学んでいく、っていう感じで。
あわあわ…どうしよう
