
イベントでの相互フォローを簡単に!X(Twitter)のQRコードをシュッと出せるようにしておこう
イベントなどで参加者と交流した場合、X(Twitter)をフォローし合うことがあると思います。
かつてのTwitterアプリはプロフィール画面にQRコード表示ボタンがあったのですが、いつからかなくなってしまいました・・・
そのため、正攻法でフォローする相手を探す場合、IDから検索して探すという手間がかかる作業が発生します。
QRコードの表示が公式から消えたのであれば、自分で作れば良いじゃないか!
ということで、プロフィール画面のURLのQRコードを用意しておきます。
QRコードがあると、①QRコードを表示、②カメラで読み込む、③フォローの3ステップでスムーズにフォローしてもらうことができます。
相手にフォローしてもらえたら、通知からフォローバックも簡単にできますね。
QRコードをブラウザで生成
2024年現在のブラウザは簡単にQRコードが生成できます。
以下、AndroidスマホのChromeでの生成方法です。
① Chromeでプロフィール画面を開く

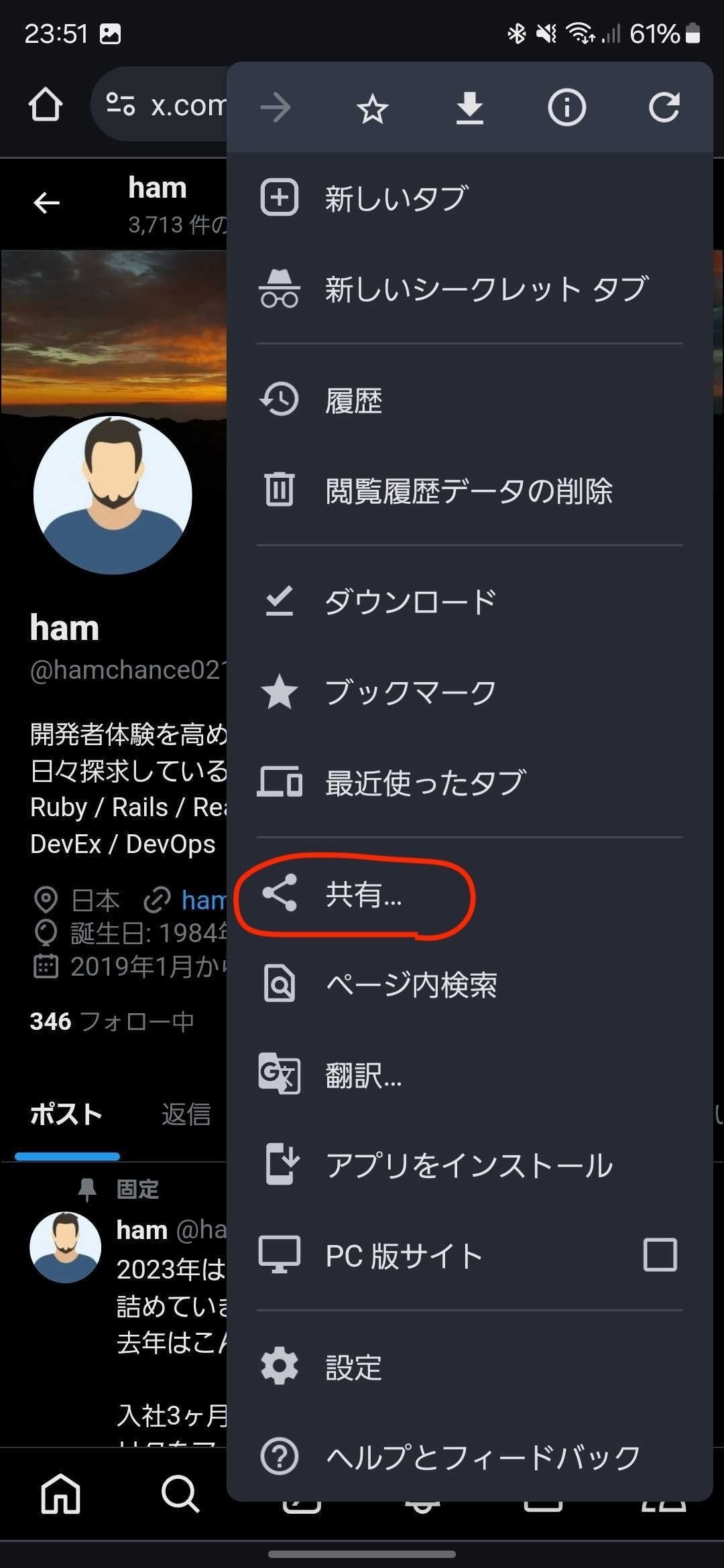
② ブラウザの共有を選択

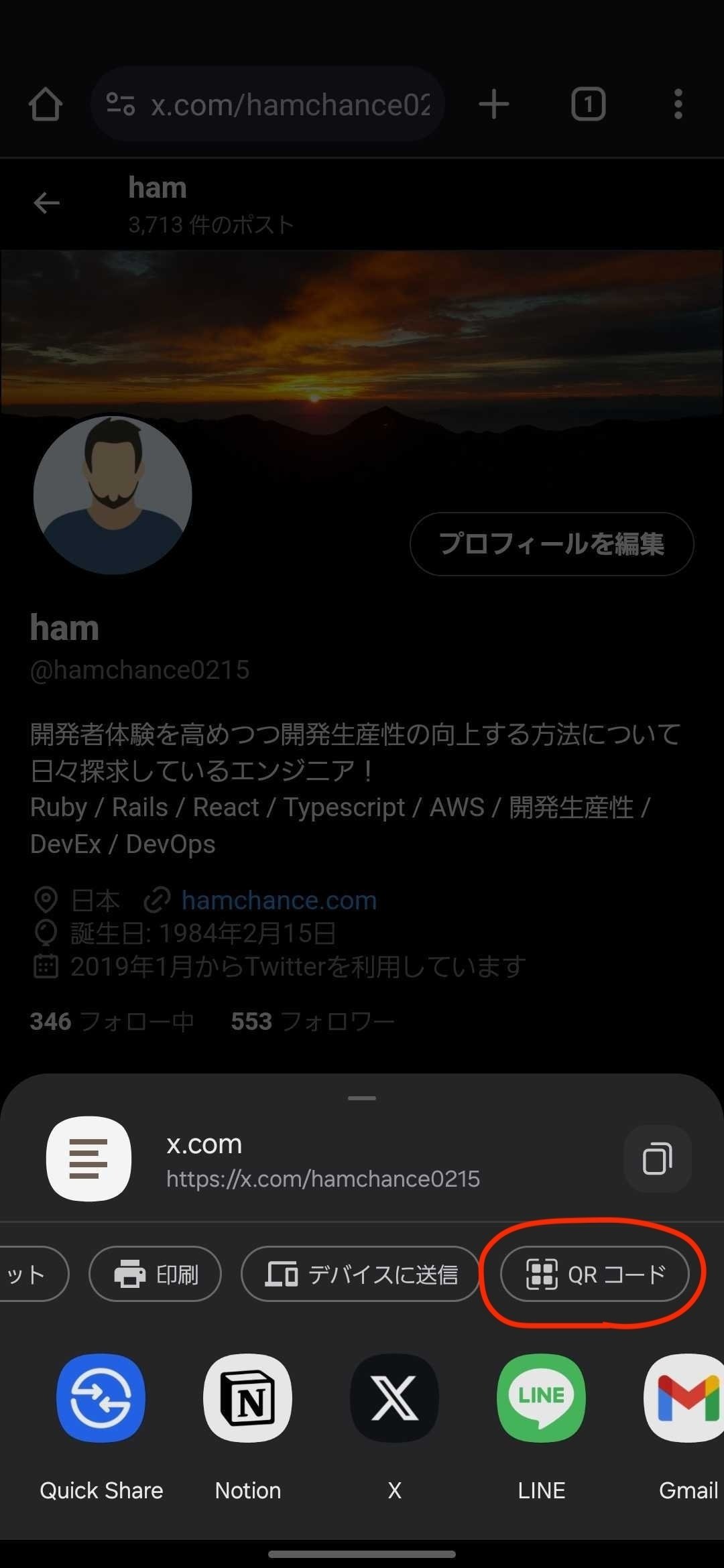
③ 共有メニューのQRコードを選択

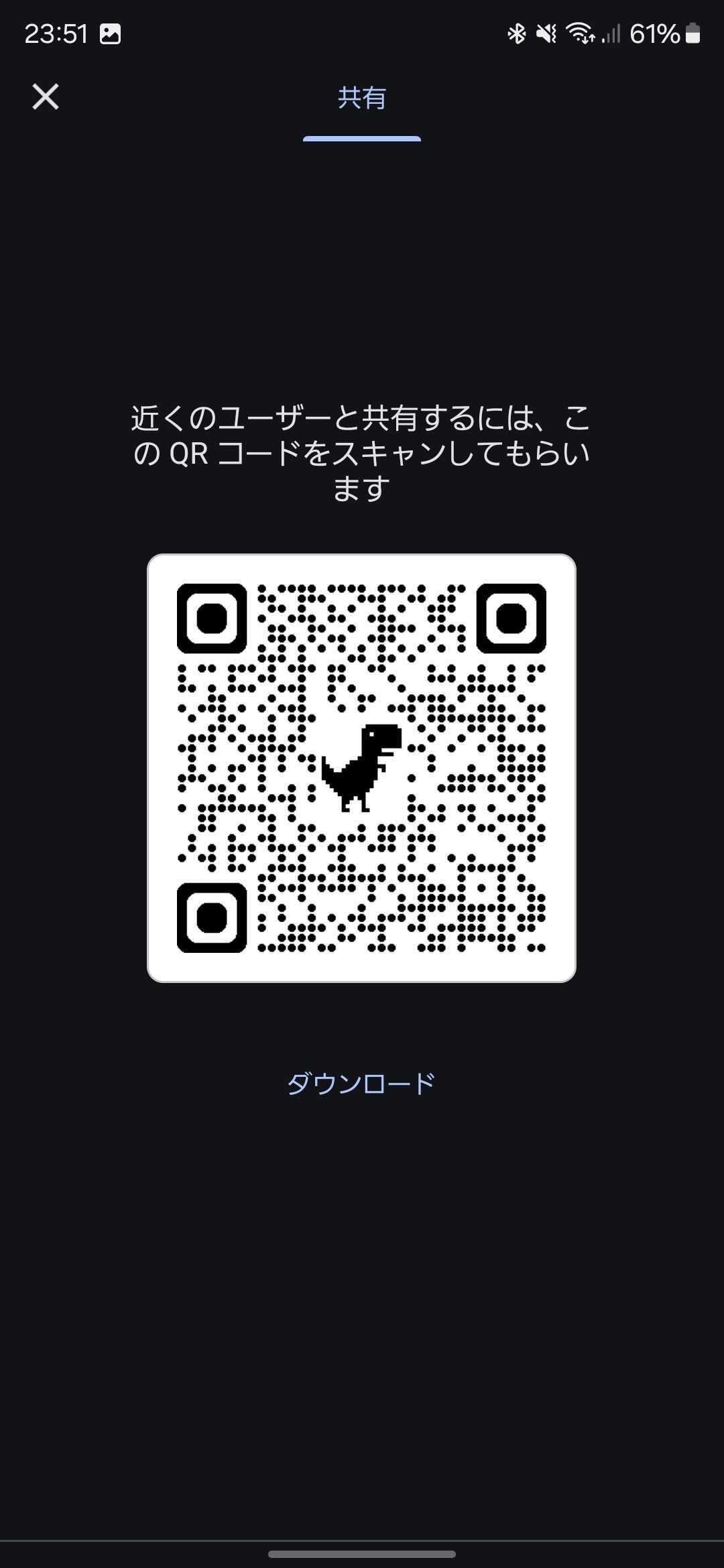
④ QRコード完成。ダウンロードしておきましょう

簡単にQRコードが生成できました。
今後はダウンロードしておいたQRコードの画像を開くだけで簡単にQRコードを表示することができます。
QRコードをカスタマイズしたい
Chromeで生成した場合、QRコードの真ん中に404ザウルスがいますね。
これが気に入らない方もいらっしゃるかもしれません。
その場合、ChatGPTやGeminiなどに「URLからQRコードを作成する方法を教えてください」と聞いてみてください。
QRコードを作成できるサイトをいくつかピックアップしてくれるはずなので、その中で良さそうなサイトを使って生成しましょう。
ちなみに私は真ん中に自分のアイコンを埋め込んだQRコードを愛用しています。

QRコードを自分のサイトに配置する
画像ファイルとして持っていると、紛失してしてしまうこともありますし、少し味気ない感じがしますよね。
Web系エンジニアであれば、高確率で自分のサイトを持っていると思います(?)
そこで、自分のサイトにQRコードを埋め込んでおきます。インターネットに繋がっていたらどこからでもアクセスできるのでとても便利です。
上記は私のサイトです。
かなりコンテンツは簡素で各種SNSへのリンク集しかないのですが、そこにQRコード表示ボタンを配置しています。


QRコードもカメラで撮る手間が・・・
冒頭でQRコードがある場合のフォローのステップを①QRコードを表示、②カメラで読み込む、③フォローの3ステップと紹介しましたが、②で相手にカメラを起動してピントを合わせてもらう必要があり少し手間に感じるかもしれません。
最近のスマホはNFCが搭載されているものが多いので、NFCを活用することでカメラで読み込む手間を削減して、スマホでタッチするだけでプロフィール画面を表示することができるようになります。
NFCの活用方法について気になる方は下記記事に詳細が書かれているのでぜひご覧ください!
下記記事で紹介されているNFCタグキーホルダーはカメラの手間を削減するだけではなく、おしゃれでとても良さげですね〜
まとめ
今回はQRコードを活用することで、相互フォローするときの手間を削減する方法を紹介しました。
1回1回は小さな手間でも積み重ねることでトータルでは大きな手間になっています。
こういう小さな繰り返し作業を削減していこうとする思考がまさにエンジニアリングだと思っています。
些細なことでもテクノロジーの力を使ってより良くしていきましょう!!
この記事が気に入ったらサポートをしてみませんか?
