
AdobeXDでプロトタイプを作ろう ~ヘッダー編②(メニューホバー時のインタラクション)~
今回はヘッダーにインタラクション(動的要素)を付けていきます。
XDではインタラクションを付ける時にステート機能を使います。ステートとは「状態」のことを指し、ホバー状態やクリック状態など、ユーザー操作によって変わる様々な状態のデザインをXDは作ることができます。

この回では、メニューにホバーした時のインタラクションを付けてみたいと思います。具体的には、ホバー時に下線を表示する方法と、ドロップダウンで子メニューを表示する方法を説明していきます。
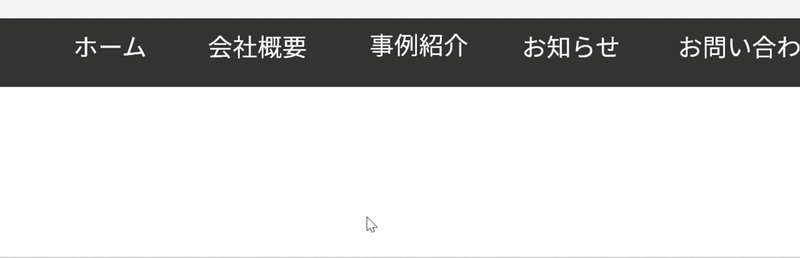
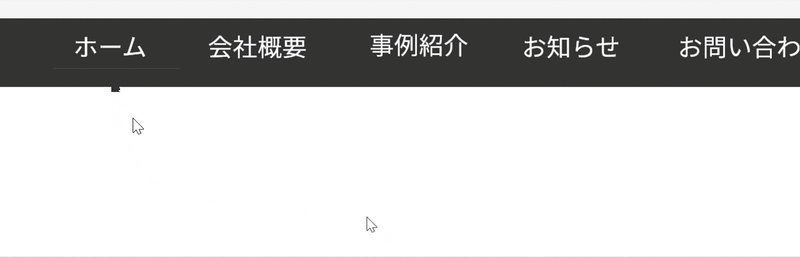
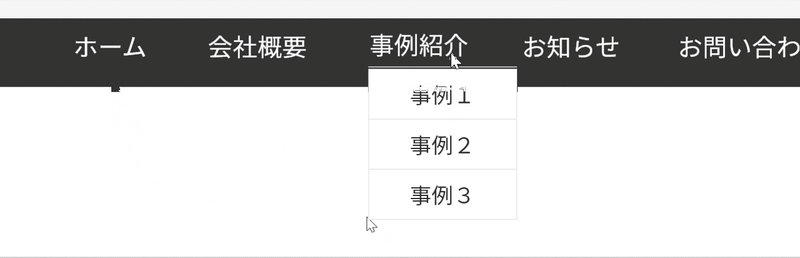
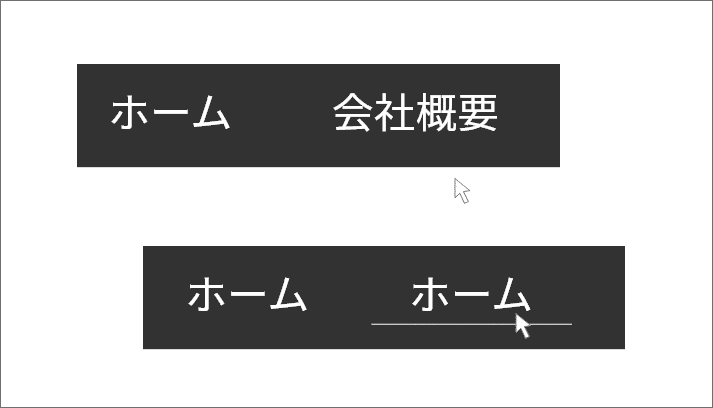
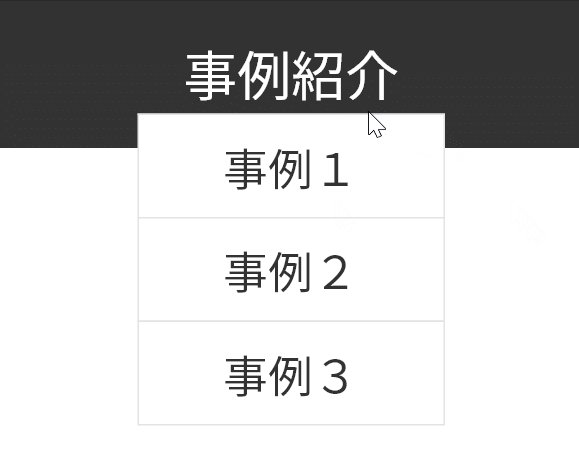
【完成後のメニュー】

1.メニューホバー時に下線を出す方法
まずはメニューに下線を出してみましょう。
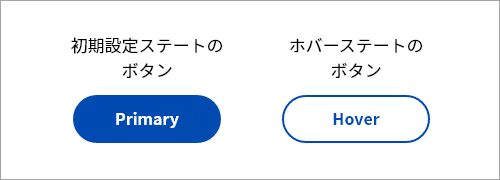
■ホバーステートの作成
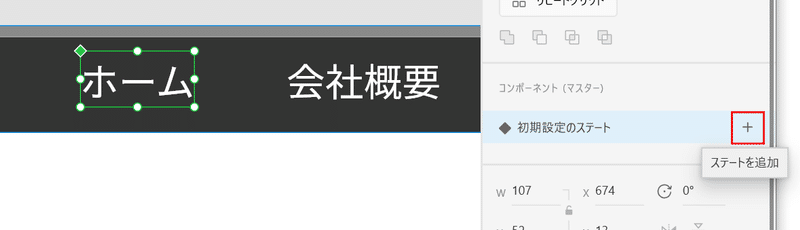
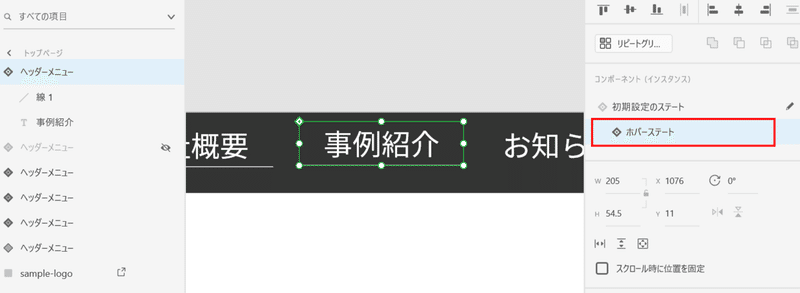
マスターコンポーネントのメニューを選択し、右側のプロパティで「◆初期設定のステート」の横にある [ステートを追加] ボタン(+)をクリックします。

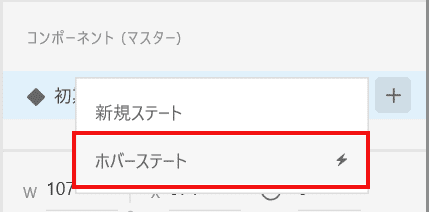
[ホバーステート] が出てくるのでクリックしてステートを追加します。

続けてマスターコンポーネントの [ホバーステート] に下線を追加しましょう。
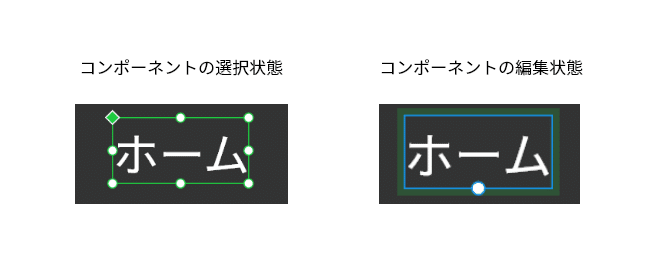
[ホバーステート] が選ばれている状態で、マスターコンポーネントをダブルクリックし、コンポーネントの編集状態にします。
下記の右画像のようにコンポーネントが青い線で囲まれていれば大丈夫です。

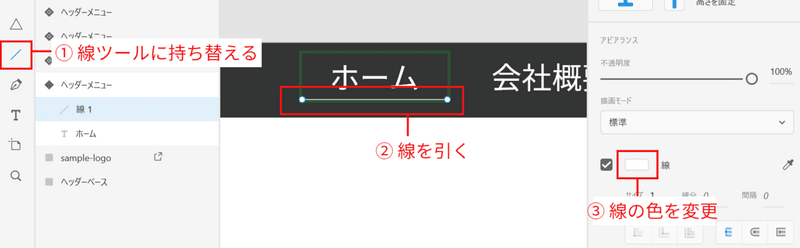
[線] ツールに持ち替え、メニューの下に下線を引きます。線を引く時は、Shift を押しながら引くとまっすぐな線を引くことができます。
線を引いたあと、プロパティでスタイルを変えたり、位置が中央になるよう調整してください。

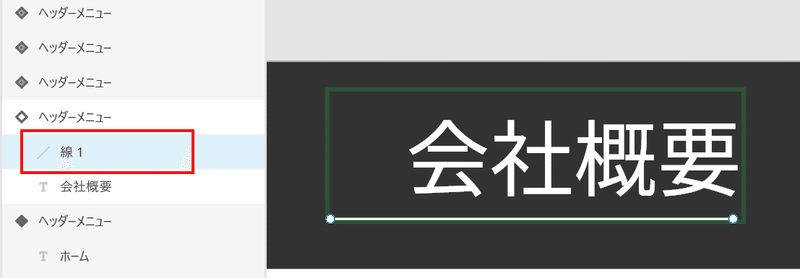
線レイヤーはコンポーネントの中にできるはずです。

■プレビュー確認
ここで一度、プレビューを見てみましょう。
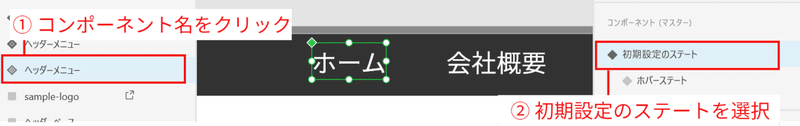
プレビュー前にメニューを「初期設定のステート」に戻しておきます。レイヤーパネルでコンポーネントをクリックし、プロパティで「初期設定のステート」を選択してください。

プレビューは右上にある [デスクトッププレビュー] で見ることができます。

プレビューが開いたら各メニューにマウスオーバーしてみてください。
おそらく、ホーム以外のメニューまで「ホーム」になってしまうと思います。

これは、ホバーステートを追加した際、マスターコンポーネントをコピー作成しているからです。ホバーステートを作成したら、各インスタンスのホバーステートも編集しておきましょう。
■各インスタンスのホバーステートを編集
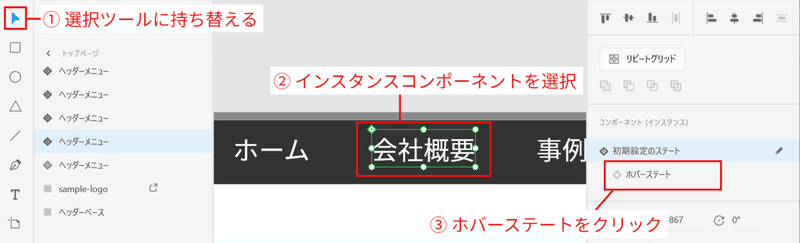
[選択] ツールに持ち替え、インスタンスコンポーネントを選択します。プロパティにて、[初期設定のステート] を選択されている場合、[ホバーステート] をクリックしてください。

[ホバーステート] を選択すると、メニューのテキストが「ホーム」になるので、正しいメニュー名に書き換えます。コンポーネントを2回ダブルクリックすると編集モードになってテキストを変更できます。

また、下線の長さと位置も調整しましょう。下線レイヤーが上手く選択できない場合は、レイヤーパネルから選択すると良いでしょう。

同じように、他のメニューのテキストと下線も修正します。
■再度プレビュー確認
全ての編集が完了したら、再び各コンポーネントを [初期設定のステート] に戻し、プレビューで確認します。
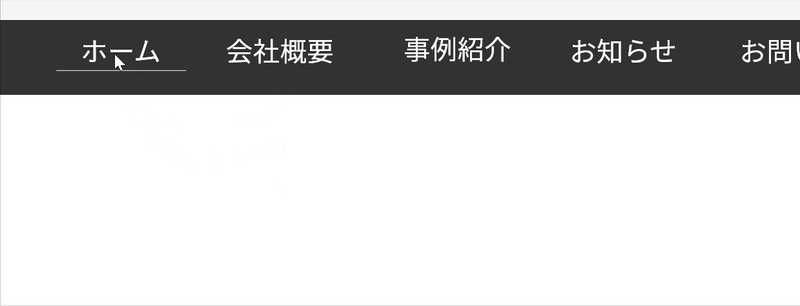
各メニューホバー時に、下線が表示されるようになりました

2.ドロップダウンメニューを出す方法
続いてドロップダウンメニューを出してみます。
■ホバーステートの編集
ホバーステート時の子メニューを作成します。選択ツールでメニューのコンポーネントを選択し、右側のプロパティで「ホバーステート」をクリックします。

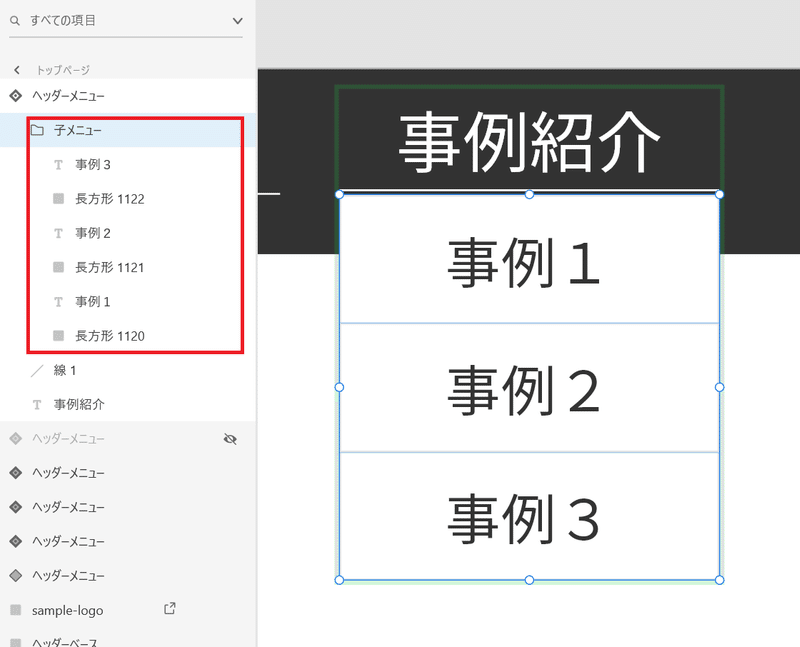
コンポーネントをダブルクリックして編集モードにし、コンポーネントの中に子メニューを追加してください。今回は長方形レイヤーとテキストレイヤーで下記のような子メニュー作ってみました。

これで子メニューの完成です。
■プレビュー確認
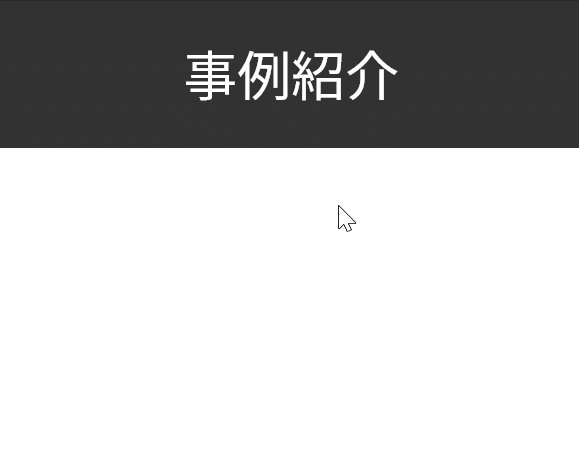
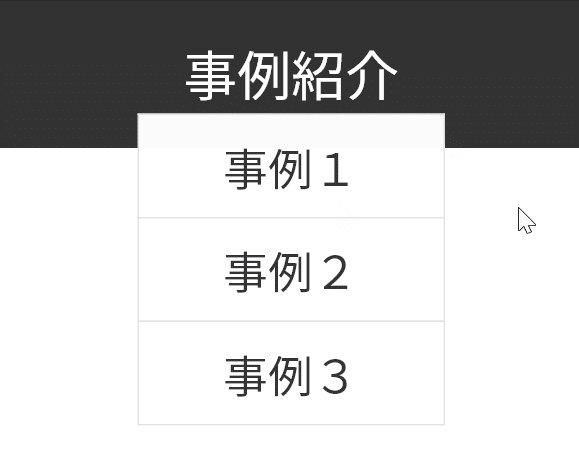
コンポーネントを「◆初期設定のステート」に戻し、プレビューで確認してみましょう。下記のようにドロップダウンメニューが表示されれば大丈夫です。

----
以上、ホバー時のインタラクション作成でした。次回は、ドロップダウンメニューのインタラクションを作ってみます。
**
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。直接お問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
