
Bubbleの基本的な使い方(その7)ープロフィール画面の作成
今回はノーコードツールBubbleを使って、プロフィールの登録・編集画面を作成します。
indexページにプロフィール画像をアイコン風に表示し、画像をクリックしたらプロフィールの各項目を編集できるようにします。
プロフィール画面を作成する手順は下記のようになります。
①データベースにプロフィールの各項目を追加
(プロフィール画像・ニックネーム・自己紹介欄を追加)
②プロフィール編集画面の作成
(プロフィール画像、ニックネーム、自己紹介の各フォーム作成)
③プロフィール項目のワークフロー設定
④indexページにプロフィール画像を表示
(画像をクリックするとプロフィール編集画面へ)
それでは各項目を説明していきます。みなさんも手を動かしながら読み進めていただけたらと思います。
1.データベースにプロフィールの各項目を追加
はじめにデータベースを整備していきます。
プロフィール画面には「Test User」データベースを使用します。
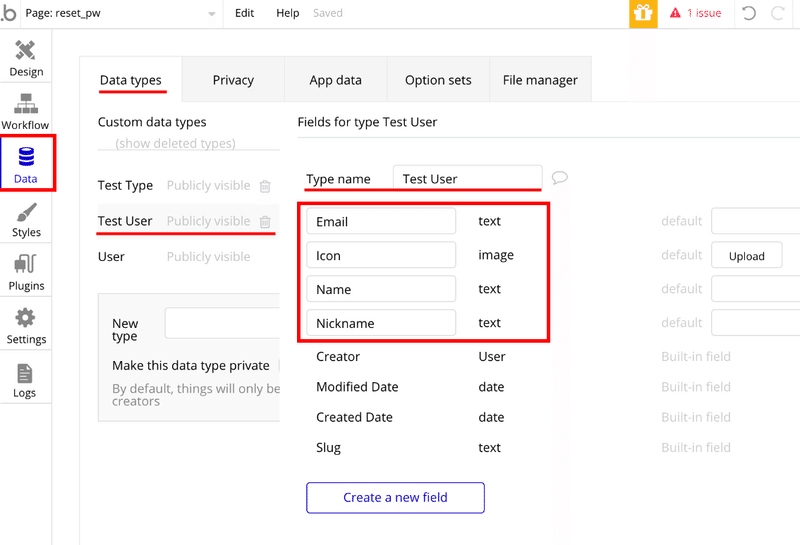
現状の「Test User」DBは下記のようになっています。
・Email(text)
・Icon(image)
・Name(text)
・Nickname(text)
上記項目に加えて、自己紹介記入用に「Memo(text)」を追加します。
現状上記になっていない方も「Create a anew field」をクリックして各フィールドを追加してください。

2.プロフィール編集画面の作成
次にユーザーが自分のプロフィールを編集するための「prolife」画面をデザイン画面で作成します。
Visual Elementsからパーツを選択して画面内に配置します。
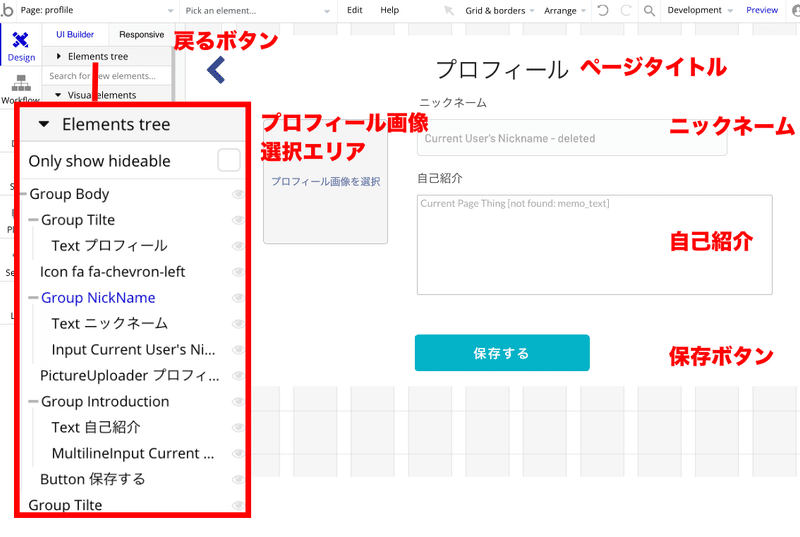
今回は下記のような画面にしました。(Element treeの内容もご参照ください)
・戻るボタン
・ページタイトル:プロフィール
・ニックネーム(タイトルと入力フォーム)
・自己紹介(タイトルと入力フォーム)
・保存ボタン

ニックネームと自己紹介エリアは、それぞれタイトルと入力フォームをグループ化しておきます。
画像選択部分は「PictureUploader」のエレメントを配置します。
3.プロフィール項目のワークフロー設定
次にプロフィール画面が表示された時の各項目表示と、データベースの項目を紐付けます。
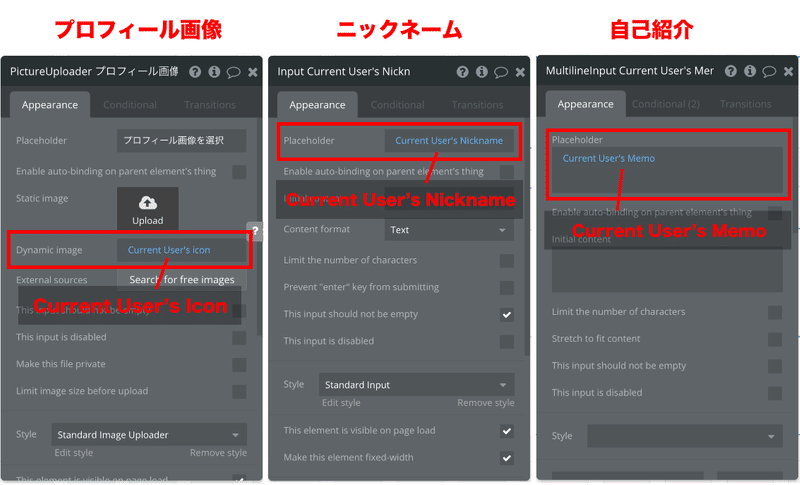
デザイン画面で各項目のプロパティーから表示させたいデータベースの項目を設定します。
例)プロフィール画像:プロパティーの「Dynamic Image」に
「Current User's Icon」を設定する。

次に、ユーザーがプロフィールの各項目を入力し終わって、「保存する」ボタンを押された時のデータ書き込みの設定をします。
「保存する」ボタンが押されたら、ユーザーが入力した各項目がデータベースに書き込まれるようにワークフロー画面で設定していきます。
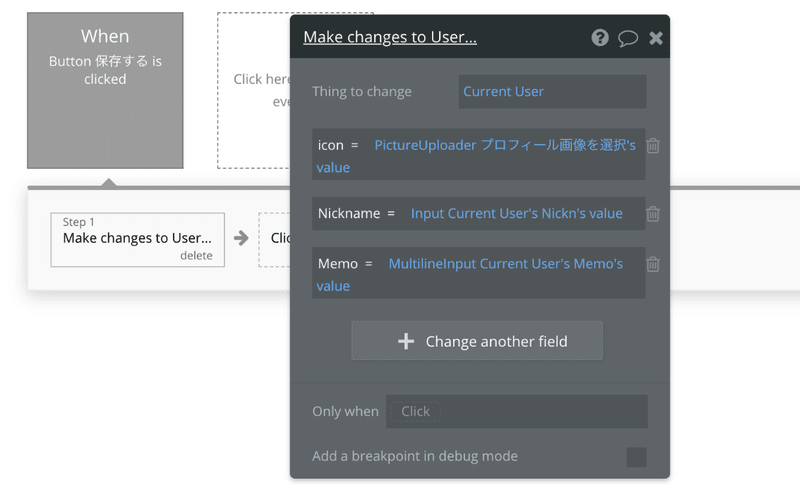
■Step1:
アクションの「Data(Things)」カテゴリから「Make change to Thing..」を選択して、下記の通り各項目を設定します。

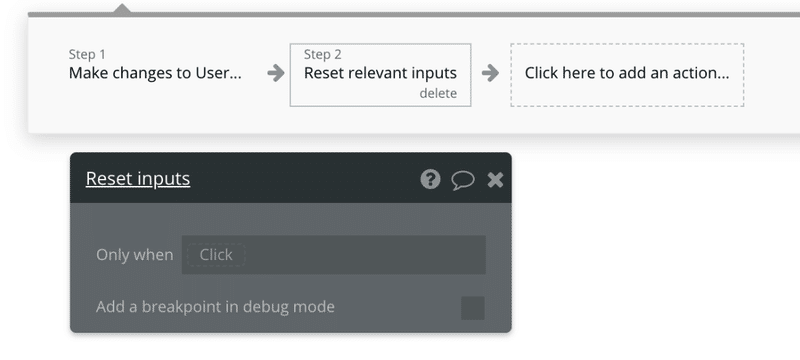
■Step2:
「Element actions」から「Reset inputs」を選択します。

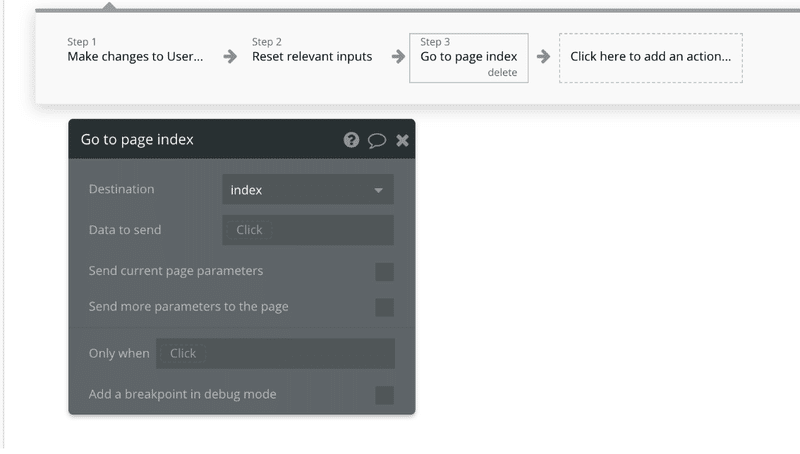
■Step3:
Go to pageにindexを設定します。

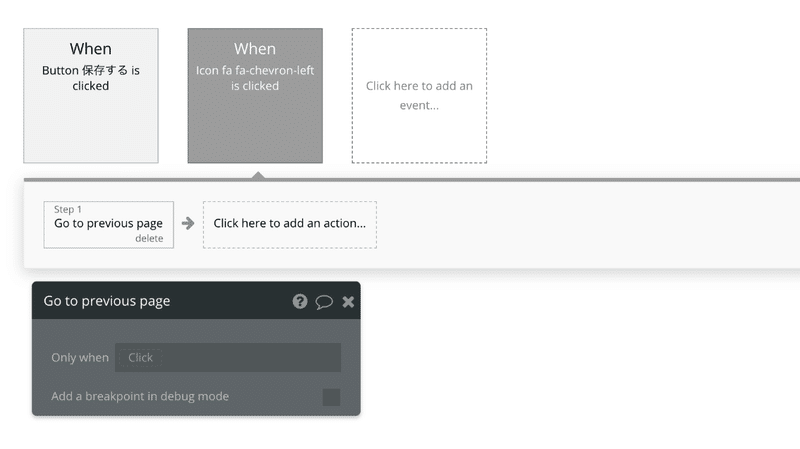
最後にもう一つ、「戻るアイコン」が押された時のワークフロー設定です。
■Step1:
「Go to previous Page」を設定します。

これでワークフローの設定が完了しました。
4.indexページにプロフィール画像を表示
次にindexページにプロフィール画像を表示して、画像をクリックしたらプロフィール編集画面に遷移するようにします。
1.index画面にでプロフィール画像を表示
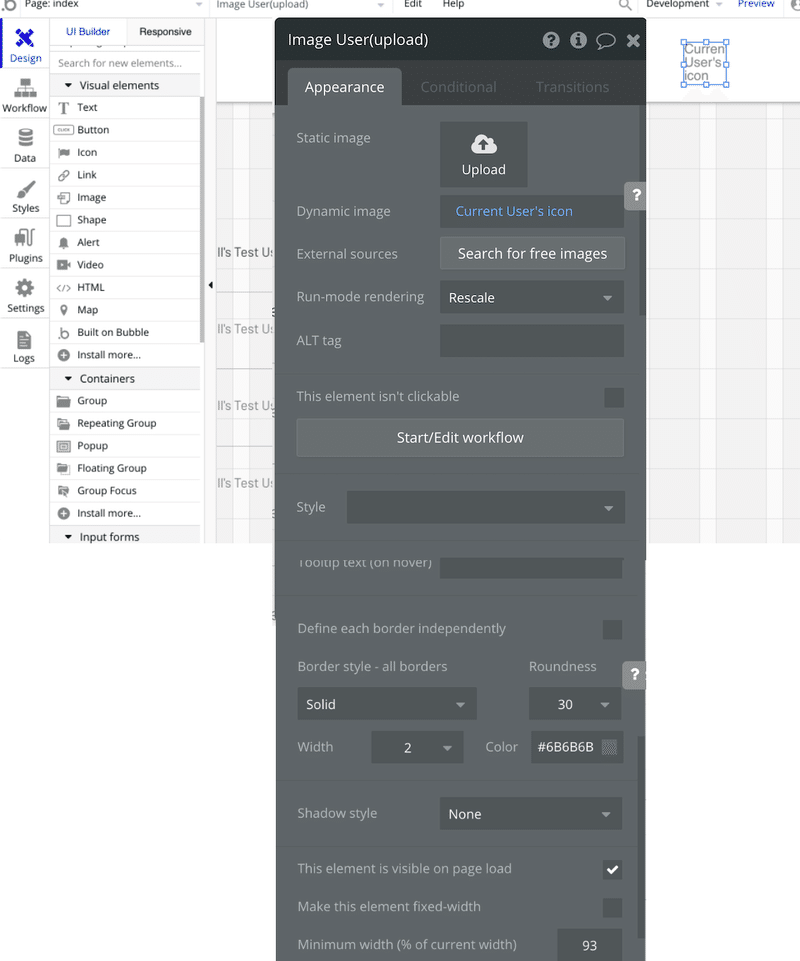
indexページのHeader部にimgエレメントを追加します。
サイズは50x50pxくらい、黒枠を表示するためにBorderを「Solid 2px」程度に設定します。
また、Dynamic imageに「Current User's icon」を設定します。
これでindex画面にログインユーザーのプロフール画像が表示されるようになりました。

2.プロフィール画像を押されたらプロフィール編集画面へ
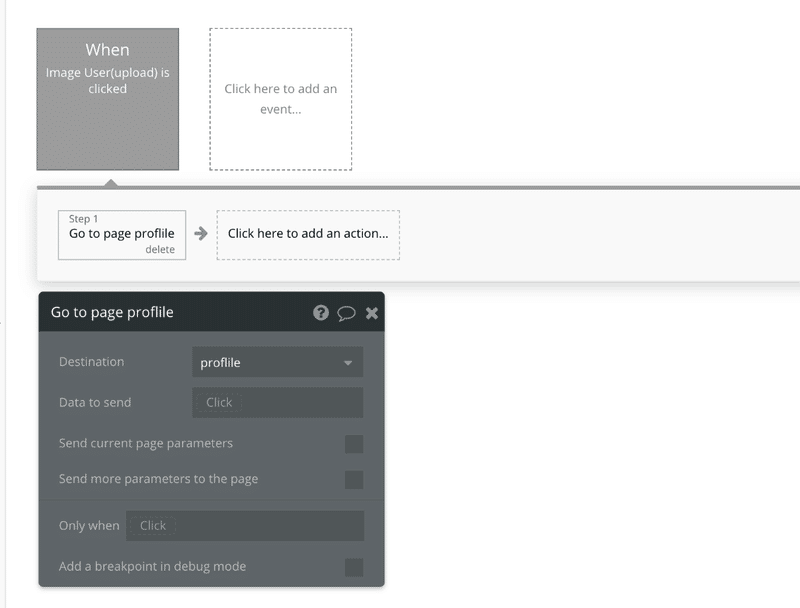
プロフィール画像のワークフローを設定します。
プロフィール画像がクリックされた時に「Go to page profile」を設定します。

これで設定がすべて終わったので、実際にログインして自分プロフィール項目を登録して動作確認してみてください。
今回はここまでです!プロフィール画面の作成はいかがでしたでしょうか?
シンプルなページですが、ログインしているユーザーの情報をデータベースに出し入れしたり、ワークフローを作成したりと学ぶ部分は多いのではないでしょうか?
![]()
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、下記にてSlackコミュニティにご招待させていただきます。
この記事が気に入ったらサポートをしてみませんか?
