
AdobeXDでプロトタイプを作ろう ~ヘッダー編①~
前回はプロトタイプとは?という話とXDでアートボードを作成しました。今回からはWebコンテンツを作っていきます。まずはヘッダーメニューを作成してみましょう。
ヘッダーのベース部分を作成する
■長方形を描画する
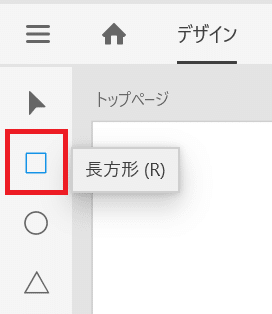
ツールの [長方形] に持ち替えてください。

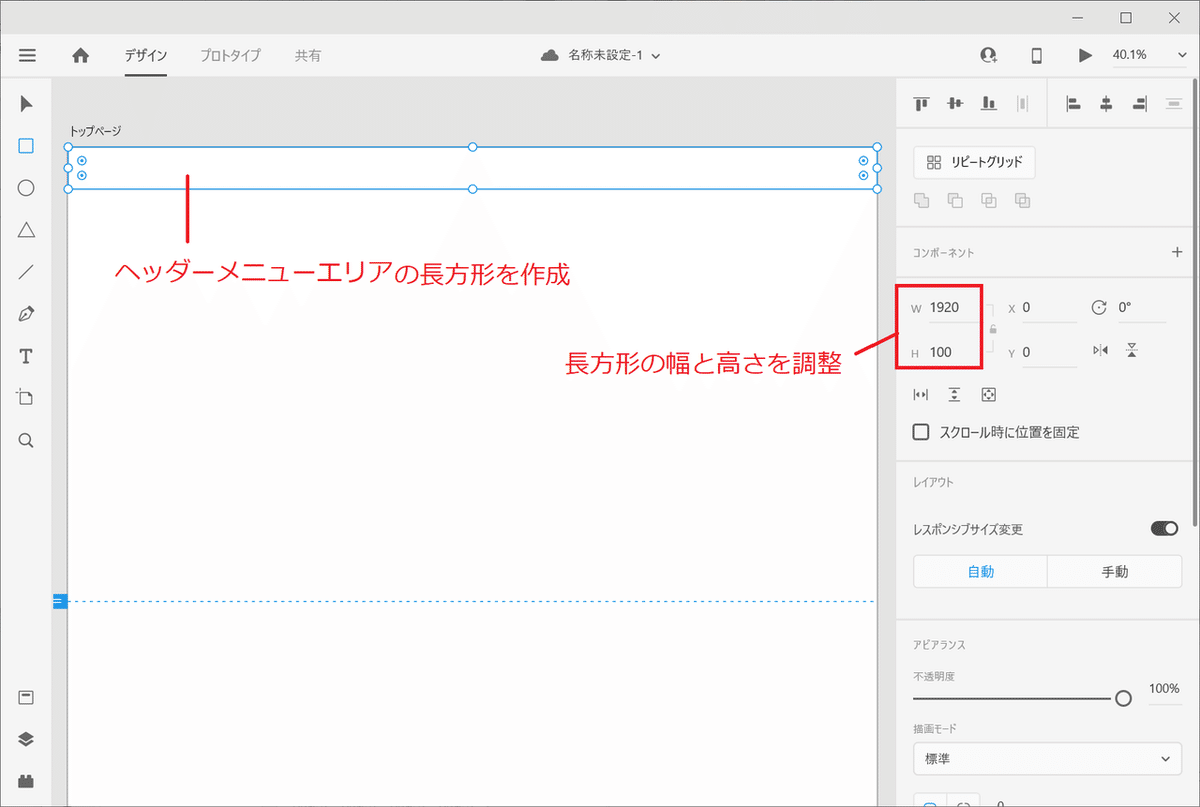
アートボードの左上からドラッグし、ヘッダーのベースを描画します。幅は1920px、高さは100pxとなるよう調整します。マウスでの調整が難しい場合はプロパティ設定で数字を入力してください。

■長方形の色を変更する
ヘッダーベースの色を変更します。先ほど作成した長方形を選択状態にし、プロパティの [塗り] をクリックします。カラーピッカーが表示されるので、「#333333」(省略して「333」でも大丈夫です)と入力します。

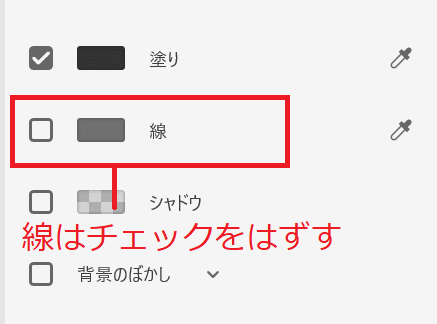
また、[線] はチェックを外し、オフにします。

■レイヤー名を変更する
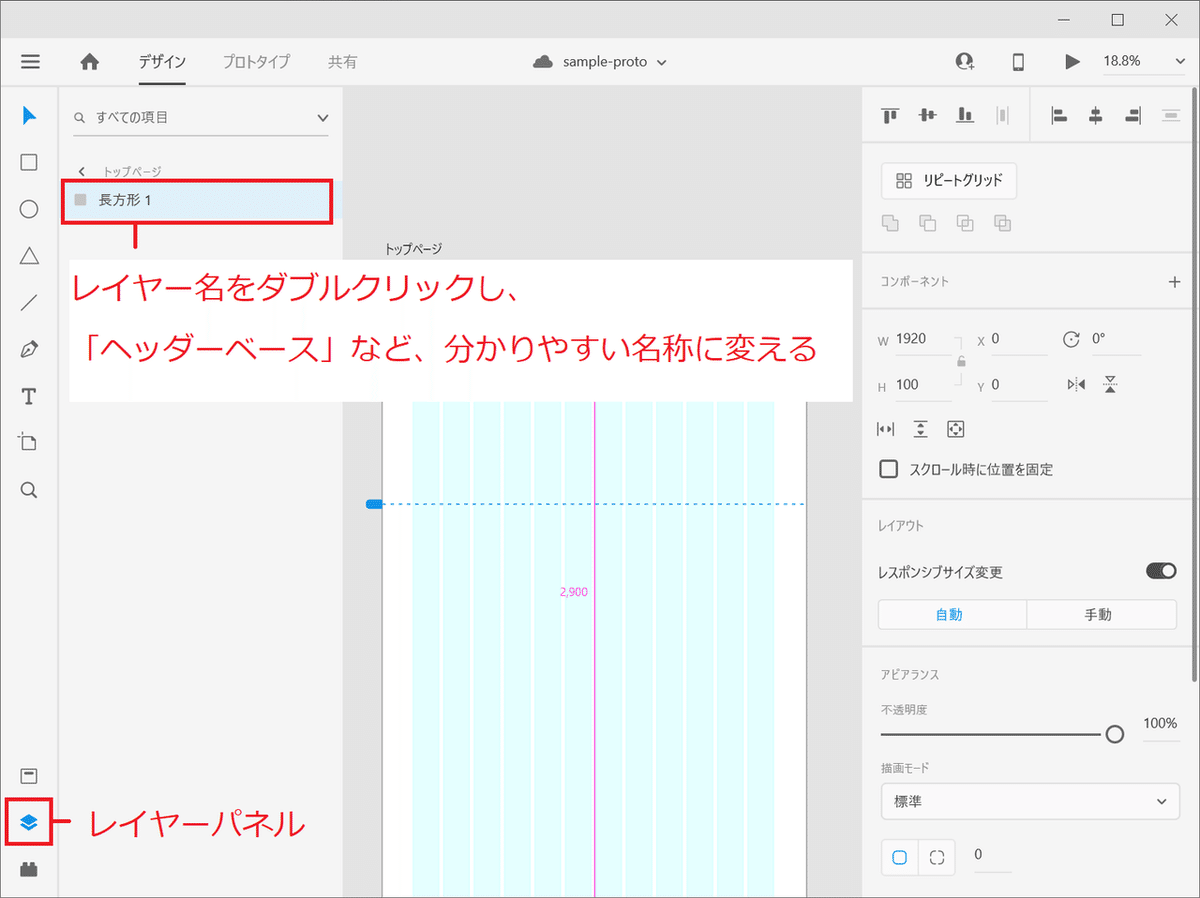
レイヤーを作成したら、後で混乱しないようにわかりやすい名称に変えておきます。右下のレイヤーボタンをクリックし、レイヤーパネルを開きます。
[長方形1] というレイヤーをダブルクリックし、わかりやすい名称に変更しましょう。

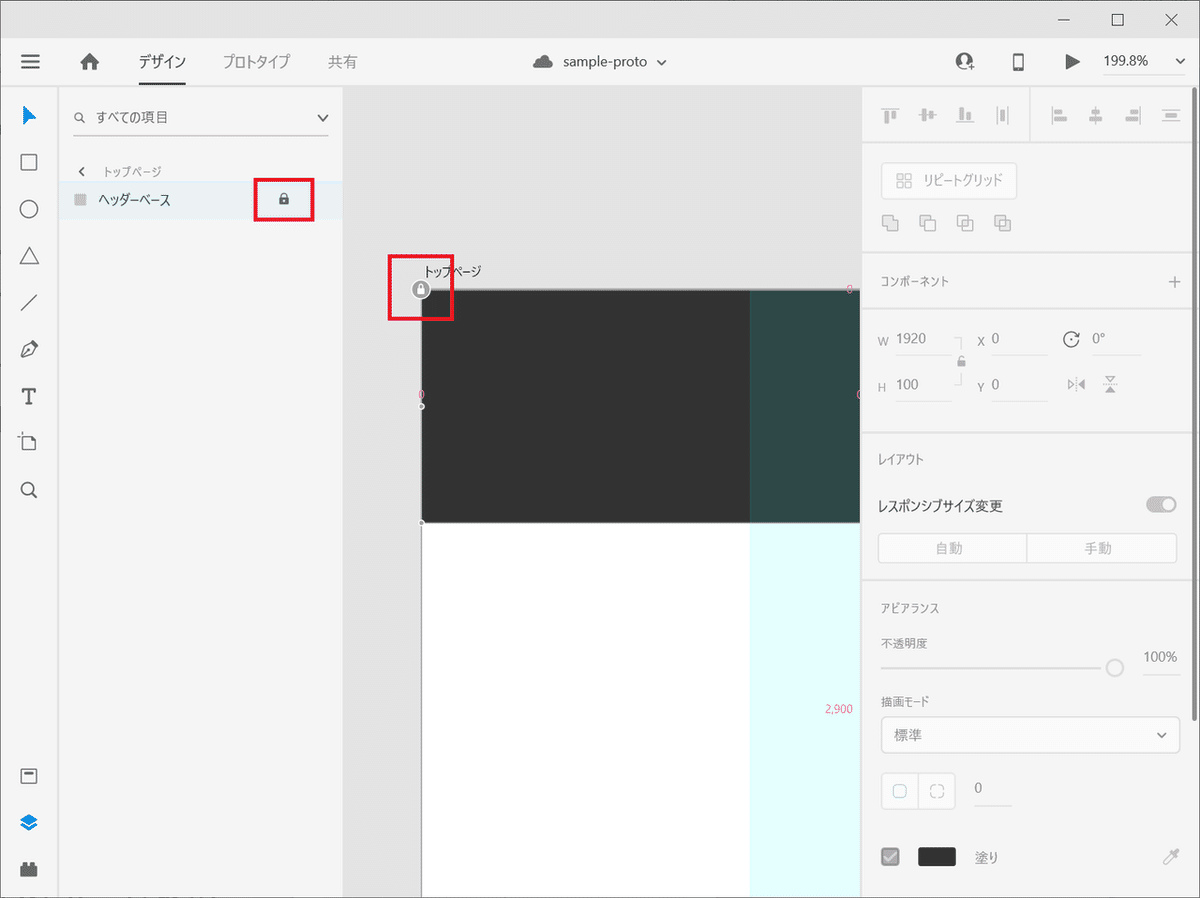
■ヘッダーベースをロックする
ヘッダーベースは動かさないようにロックしておきます。レイヤーパネルで対象レイヤーにマウスを乗せると右側に鍵マークが表示されます。鍵マークをクリックするとロックされ、ワークスペース上のレイヤーにも鍵マークが表示されます。

レイアウトグリッドを表示する
続いてロゴやメニューを置いていくのですが、作業しやすいように先にレイアウトグリッドを表示します。
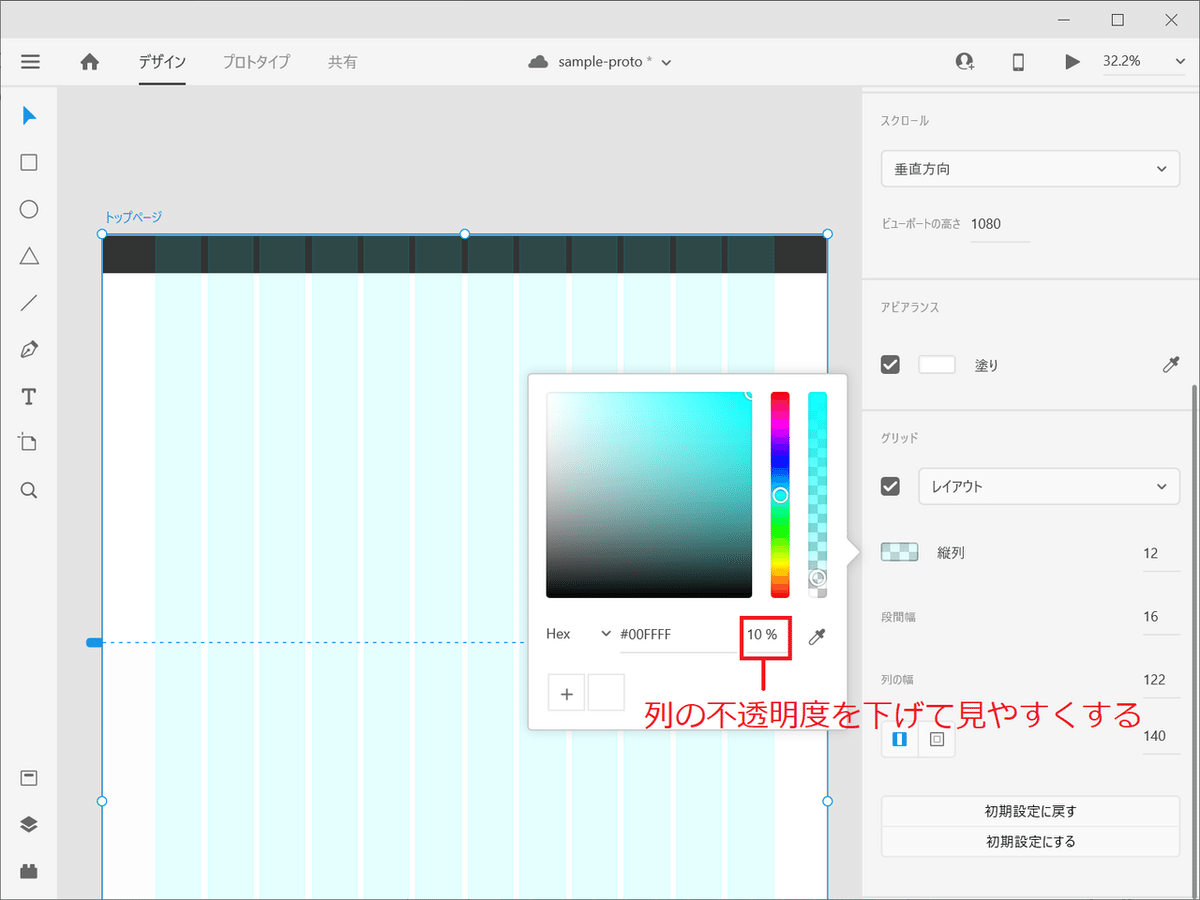
アートボード名をクリックしてアートボードを選択状態とし、プロパティ[グリッド] の [レイアウト] にチェックを入れます。
デフォルトで「縦列:12px」「段間隔:16px」「列の幅:122px」「左右のマージン:140px」が設定されていますので、今回はこのままで進めしょう。

縦列の水色はデフォルトのままだと色が濃く、作業の邪魔になるため、色を薄くしておきます。[縦列] をクリックするとカラーピッカーが表示されるので、不透明度を10%に変更します。

レイアウトグリッドの設定が完了したら、最後に [初期設定にする] をクリックします。これより、次回からアートボードを追加した時、同様のレイアウトグリッドが表示されるようになります。
ロゴを配置する
■ロゴ画像の配置
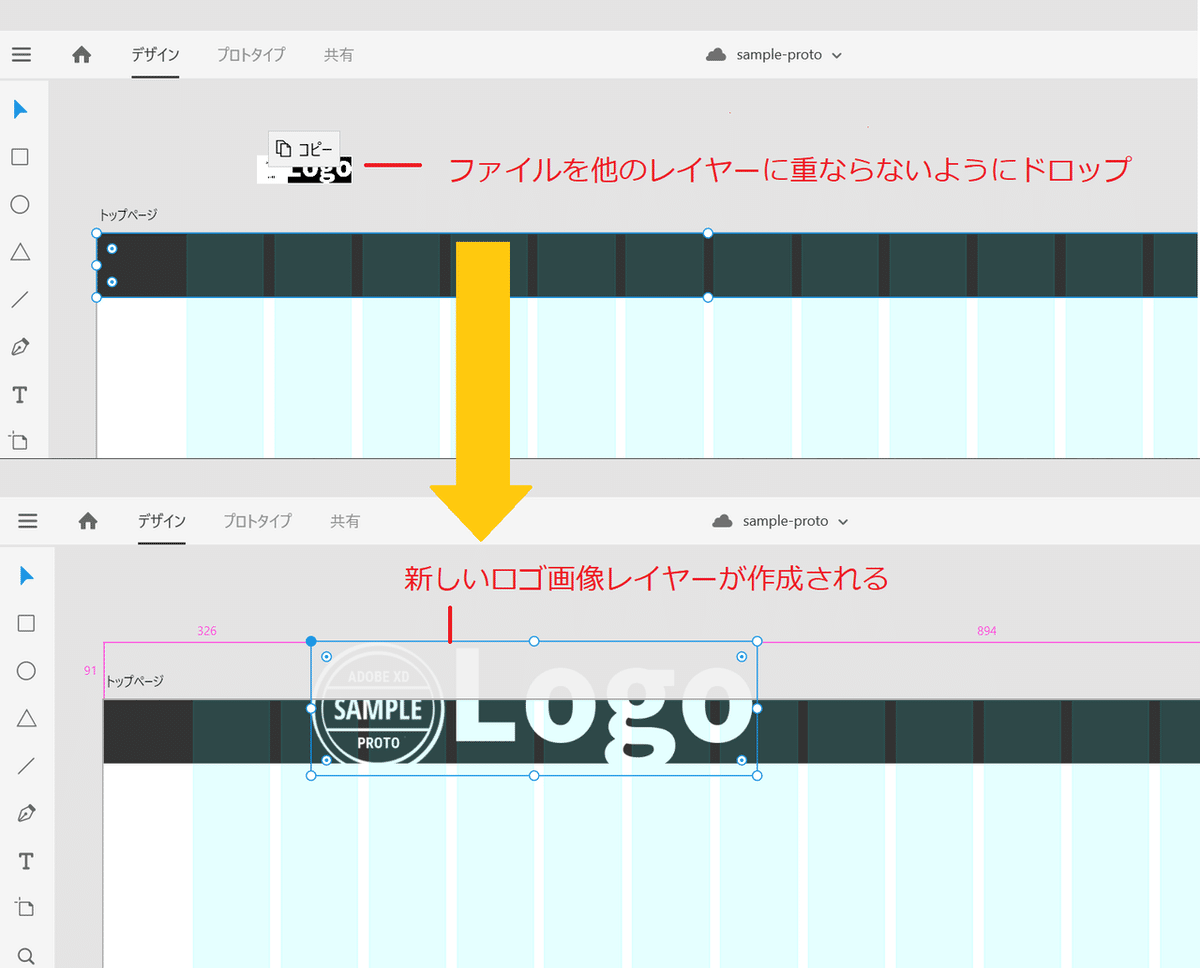
ロゴは別途用意した画像を配置します。画像ファイルをワークスペースにドラック&ドロップすることでXDに配置できます。
この時、他のレイヤーの上でドロップすると、レイヤーが上書きされてしまうため、レイヤーの外でドロップしてください。


もしくは、先に長方形レイヤーを作成し、そこに画像ファイルをドロップしても良いです。その際、長方形レイヤーの [線] は不要なのでチェックOFFにしておきましょう。

■ロゴレイヤーの位置・サイズ調整
ロゴのレイヤーができたら位置とサイズを調整をしましょう。
横位置はレイアウトグリッドの一番左列に合わせます。ドラッグするとピタッとはまる時があるかと思います。
縦位置はヘッダーベースの中央にします。ど真ん中にくるとピンクのガイドが横に伸びるのでそこに配置します。
長方形レイヤーに画像を上書きした場合、レイヤーの幅が足りず、画像が切れてしまうことがあります。
その場合、レイヤーをダブルクリックすると元画像のサイズ変更ができるので、画像が切れないようサイズ調整してください。

メニューを作成する
■テキストレイヤーを作成する
続いてヘッダーメニューを作ります。ツールの [長方形] に持ち替えてください。

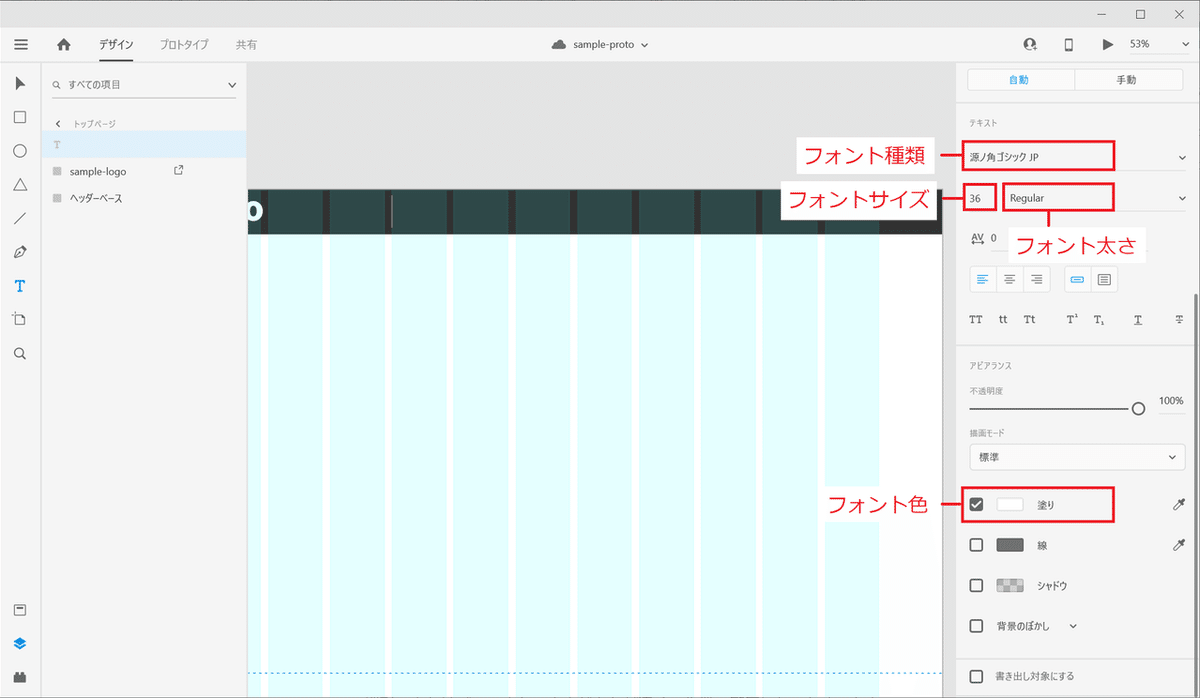
ヘッダーベース上で一度クリックします。右側にテキストプロパティが表示されるのでフォントの種類・サイズ・太さ・色を設定します。今回は下記設定で作成しましょう。
・フォント種類:源ノ角ゴシック JP(※)
・フォントサイズ:36px
・フォント太さ:Reguler
・フォント色:#FFFFFF
※源ノ角ゴシック JPはデフォルトでは装備されていないため、Adobe Fontでアクティベートしてください。

プロパティ設定ができたらテキストを入力します。

■コンポーネント化する
作成したテキストレイヤーはコンポーネントにします。コンポーネントにすることで、同じプロパティやインタラクションを持ったパーツを簡単にコピー作成できます。
また、親パーツ(マスターコンポーネント)を変更すると、子パーツ(インスタンスコンポーネント)にも反映されるので一括変更が可能となり、作業が大幅に効率化されます。

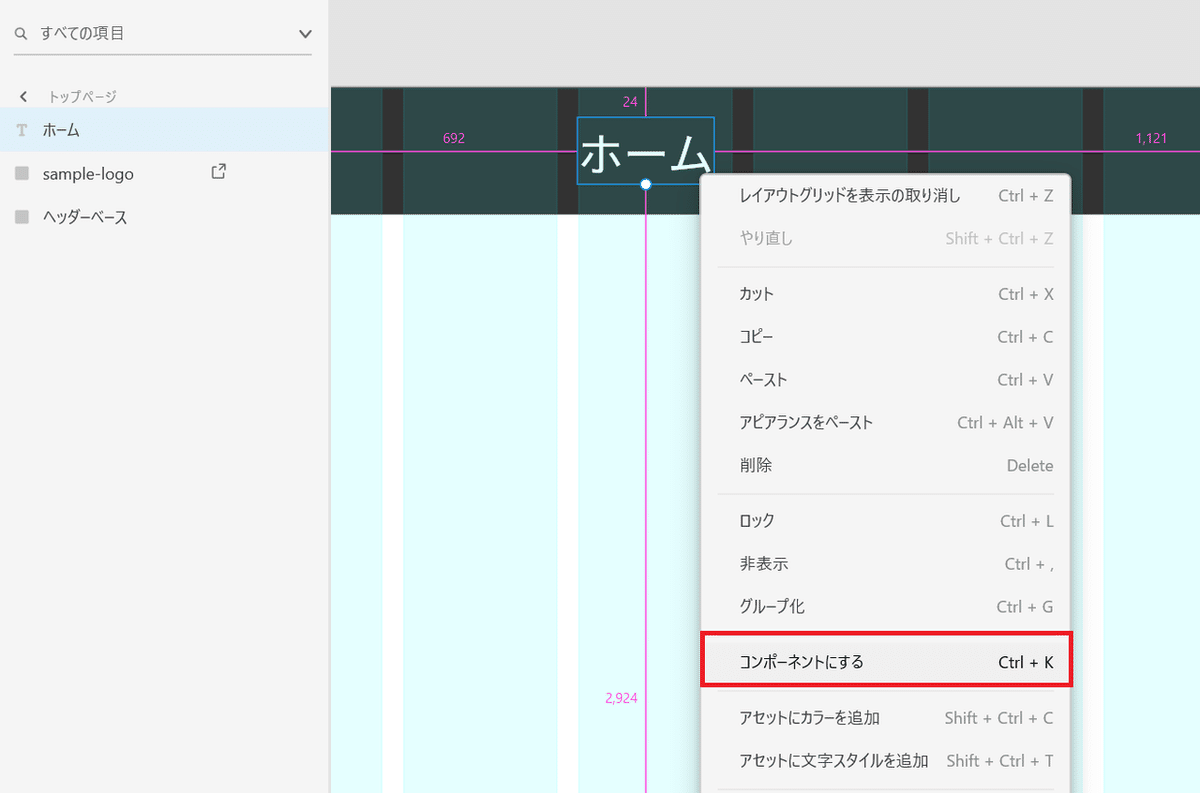
コンポーネント化はレイヤーの上で右クリックし、[コンポーネントにする] をクリックします。


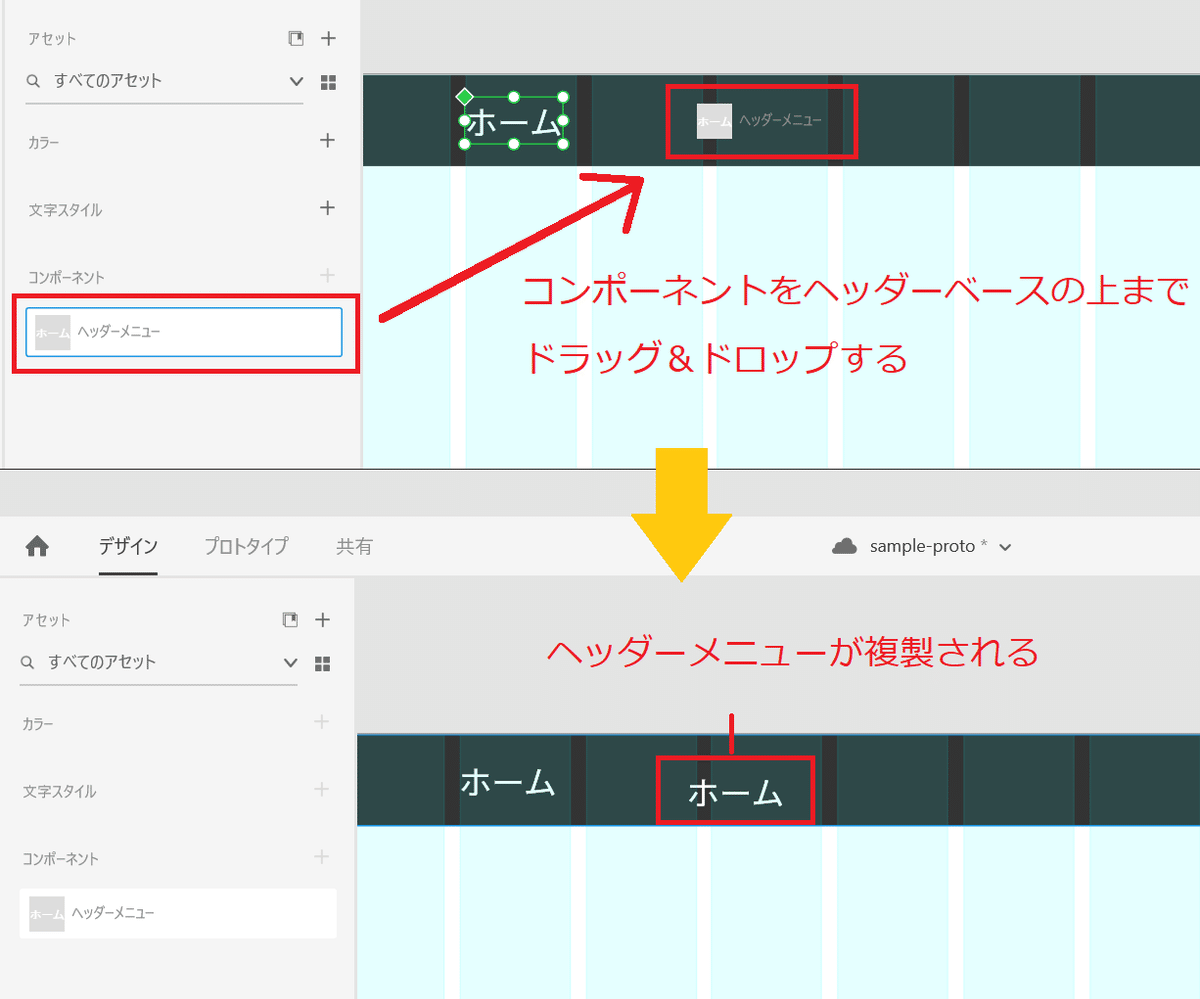
コンポーネント化したら、右下のアセットボタンからアセットパネルを開き、コンポーネント名をわかりやすい名称に変えておきます。

■コンポーネントを使ってメニューを複製する
コンポーネントをドラッグ&ドロップ(またはコンポーネントレイヤーをコピペでもOK)し、メニューのレイヤーを複製します。

複製したレイヤーをダブルクリックしてテキストを変更します。

同様に他のメニューも複製し、以下のようにコンポーネントを並べます。

ちなみに、マスターとインスタンスはプロパティで判別可能です。レイヤーを選択すると、プロパティエリアにコンポーネントの種類が表示されます。

■レイヤーを等間隔に並べる
メニューを複製する時、余白がバラバラになるかと思います。一つ一つ位置を調整すると大変なので [整列] 機能を使いましょう。
まず、整列したいレイヤーをすべて選択します。
その状態で、プロパティの上部にある [中央揃え(垂直方向)] と [水平方向に分布] を1回ずつクリックすると等間隔かつ縦位置の揃ったレイヤー配置にしてくれます。

完成形
最終的に以下のようなヘッダーができました。

これでヘッダーの基礎は完成です。次回は、応用編でインタラクション(動きの要素)をつけてみます。
具体的には次の3つを説明しようと思います。
・ホバー時のインタラクションを付ける
・ドロップダウンメニューを作成する
・ハンバーガーメニューを作成する
ぜひ次回もお読みください。
**
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。直接お問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
