
AdobeXDでプロトタイプを作ろう
プロトタイプとは?
Webデザインにおけるプロトタイプ(模型試作)とは、画面遷移やボタン操作など、アニメーションも含まれるデザインの事を言います。
今までは、ワイヤーフレームなどの平面デザインが中心でしたが、近年様々なデバイスが増えてきたことで表現の多様化が進み、1枚絵だけではデザインを表現することが難しくなってきました。
そこで、見た目だけでなく、操作感やユーザー満足度を考慮したデザインをする上でプロトタイプが必要となりました。
プロトタイピングの効果メリット
プロトタイピングの一番のメリットは情報共有がスムーズになる点です。具体的に上げると次の点で効果が発揮されるかと思います。
・ディレクター、エンジニア、デザイナーそれぞれで共有して設計が見れる
・プロトタイプを通して機能や構成を共有できる
・密に情報共有できるので、大きな修正や変更が減る
・実際の動きが見れるので、ユーザーやクライアント目線で確認できる
・簡易的にテスト検証ができる
プロトタイピングでできること
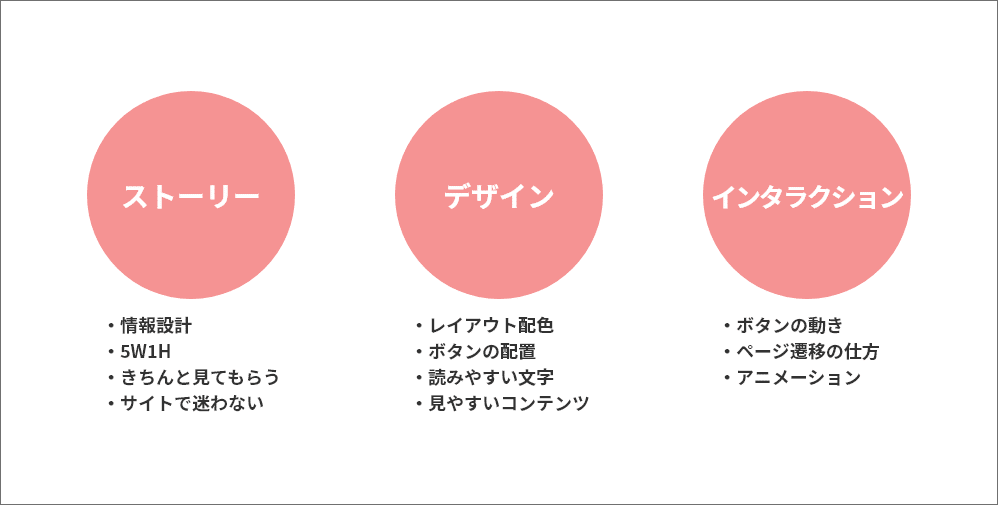
プロトタイピングでできることとして、次の3つがあげられます。
ストーリー:
どのように進むと欲しい情報が得られるか、ユーザーが迷わない情報設計ができる。
デザイン:
レイアウト、配色、ボタン配置、読みやすい文字など、ユーザーが見やすいコンテンツ作成ができる。
インタラクション:
ボタンやページ遷移など、動きの要素を設計できる。

AdobeXDの特徴
プロトタイピングツールは色々とありますが、下記理由からAdobeXDをお勧めします。
・Photoshop、illustratorのデータを連携し、XDに配置することができる
・プロトタイプを生成することで実際のweb上での見え方を確認できる
・感覚的にデザイン作成やインタラクション設定ができる
・作成したプロトタイプをクラウド上に保存することで他端末からも確認可能
・URLを共有して、複数人で作業することも可能
・ベクターデータなので拡大縮小がスムーズ
・便利なプラグインやUIキットが多数用意されている
AdobeXDを起動してアートボードを作ってみよう
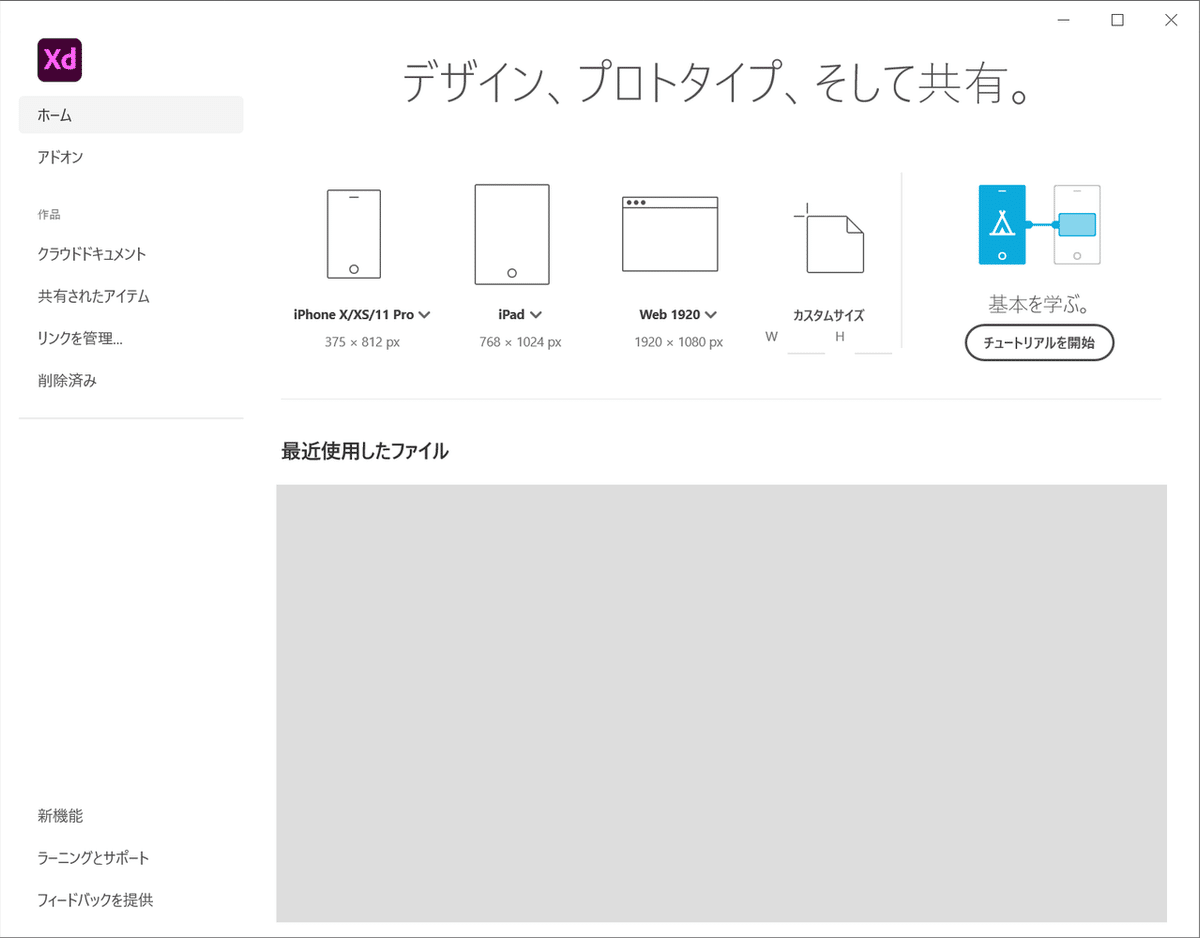
ここからは実際にXDを使っていきます。インストールしたXDを起動してみてください。すると、下記のような画面が立ち上がると思います。

ここでは、どのようにXDを始めるか選択することができます。最近使用したXDファイルや、クラウドに保存したXDファイル、共有されたXDファイルなどを選択したり、新規作成する場合はアートボードのサイズを選択して作ることもできます。
また、チュートリアルもここから始めることができます。
今回はWeb用の新規ファイルを作成するので、「Web 1920×1080 px」を選択して始めていきます。

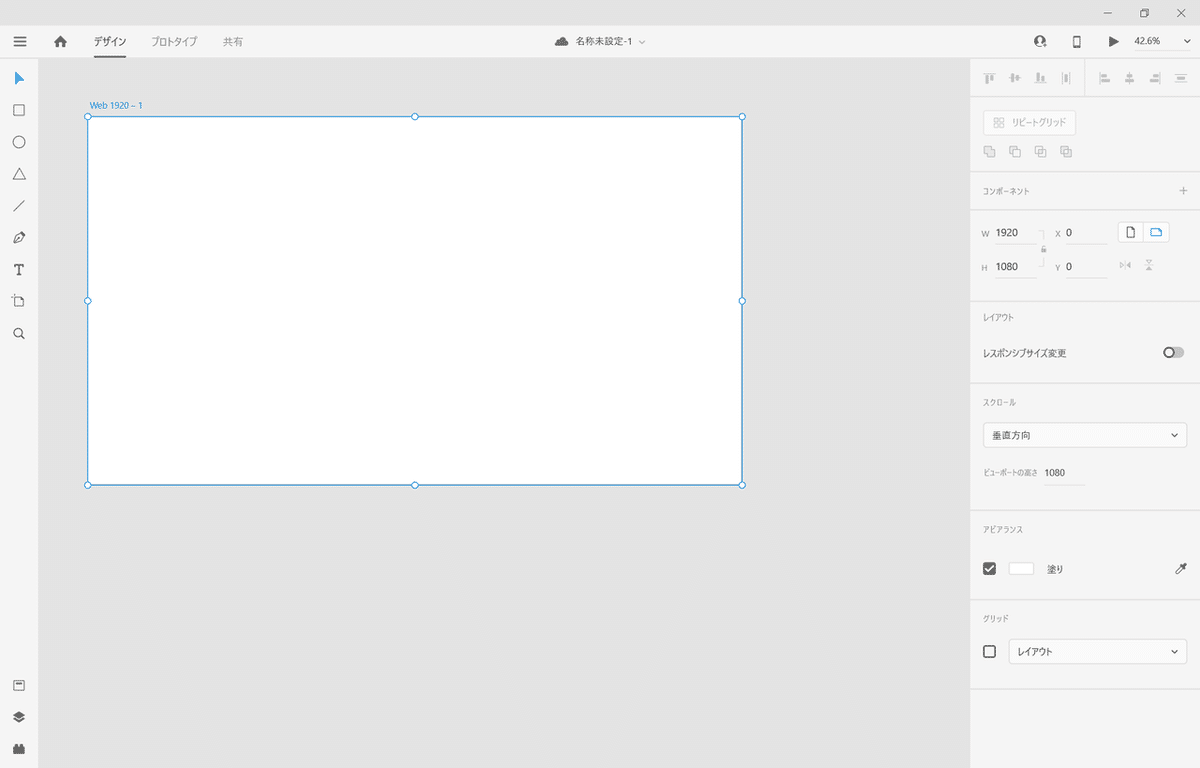
XDで新規ファイルを起動すると次のような画面が立ち上がります。

真ん中のワークスペースに選択したサイズのアートボードがあります。
左側にはPhotoshopやillustratorと似たようなツールがあります。
右側には色やフォント、サイズなどのプロパティ設定があります。
上部には先ほどの画面に戻るホームボタンや、プレビューボタン、共有ボタンなどがあります。
一つ一つの説明は、後日丁寧にしたいと思います。
アートボードを操作してみよう
■アートボートの追加
アートボードは何枚でも作成できます。Webサイトやアプリになると、トップページの他に下層ページを何枚も作ることになるので、ページ毎にアートボードを作成しましょう。
アートボードを追加するには、ツールの [アートボード] を選択します。

続いて、右側でアートボードサイズを選択します。先ほどと同じ「Web 1920×1080 px」を選択してみましょう。

すると、ワークスペースに新しいアートボード「Web 1920 – 2」が追加されます。

アートボードはドラッグでワークスペースの好きな位置に配置できます。また、全体を俯瞰してみたい場合、[Ctrl] + 数字の0(Macの場合は [Command] + 数字の0) で全体表示することができます。

■アートボートのサイズ変更
追加したアートボードのサイズを変更したい場合、まずツールの [選択] に変更します。

アートボードを選択し、変更したい箇所をドラッグすることで簡単にサイズ変更できます。青い点線はビューポートの高さになります。

アートボードのサイズはプロパティ設定でも変更できます。横幅・高さ・アートボードの位置・アートボードの向き(縦置き・横置き)など変更できます。また、ビューポートの高さもプロパティから変更できます。

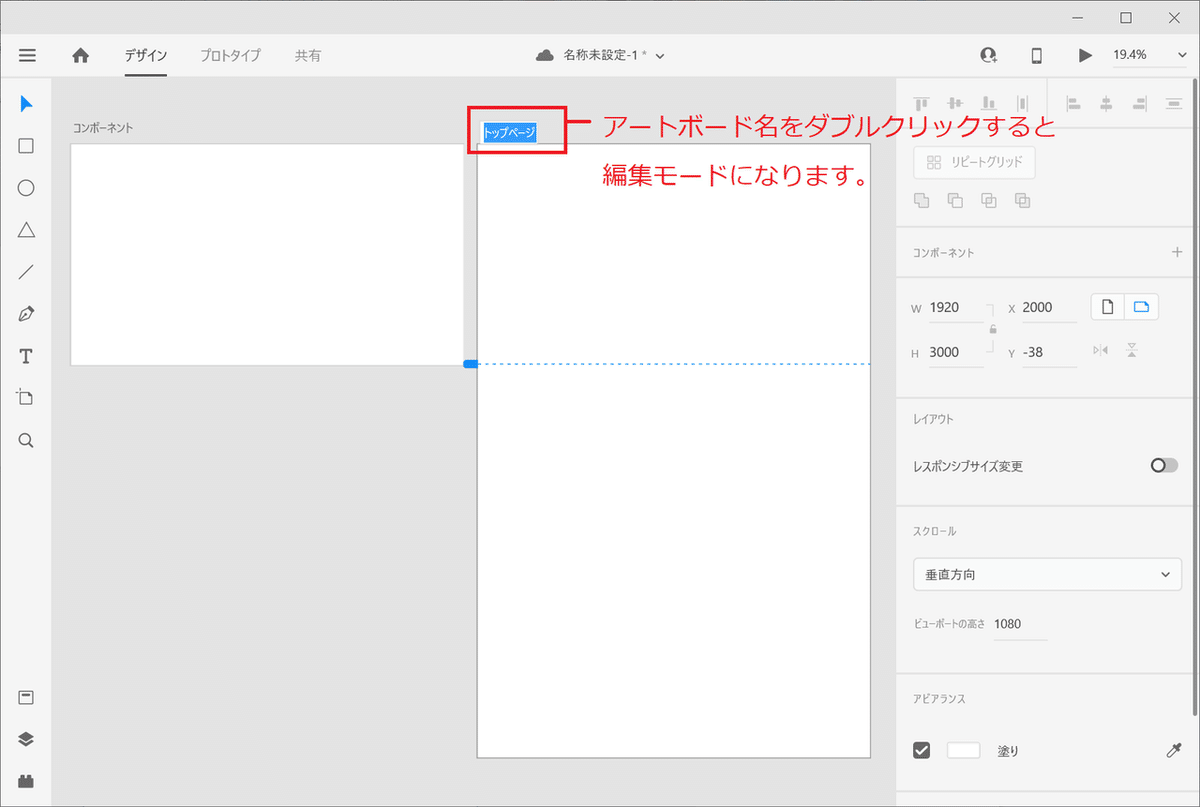
■アートボートの名前変更
アートボードを作成したら名前を変更しておきましょう。Webページの名前や、デザイン部品をまとめて置くようであればコンポーネントなど、何のためのアートボードであるか分かるようにします。
アートボード上部のテキスト("Web 1920 – X"と書いてる部分)をダブルクリックすると編集モードとなり、名前を変更することができます。

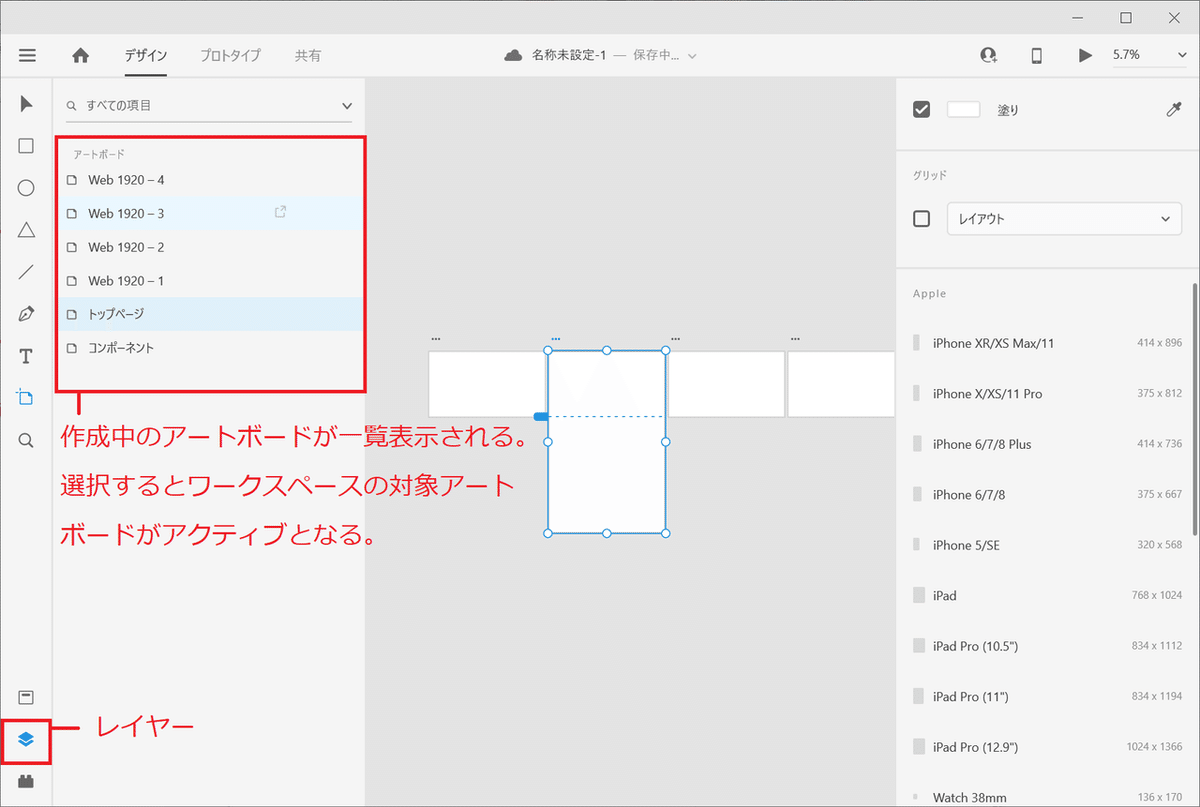
■アートボードの選択
アートボードが増えてくるとワークスペースのどこに目的のボードがあるか分かりにくくなってきます。そういう時は、左側にあるレイヤーボタンを選択すると作成中のアートボード一覧が表示されるので、目的のアートボードを選択するいいでしょう。

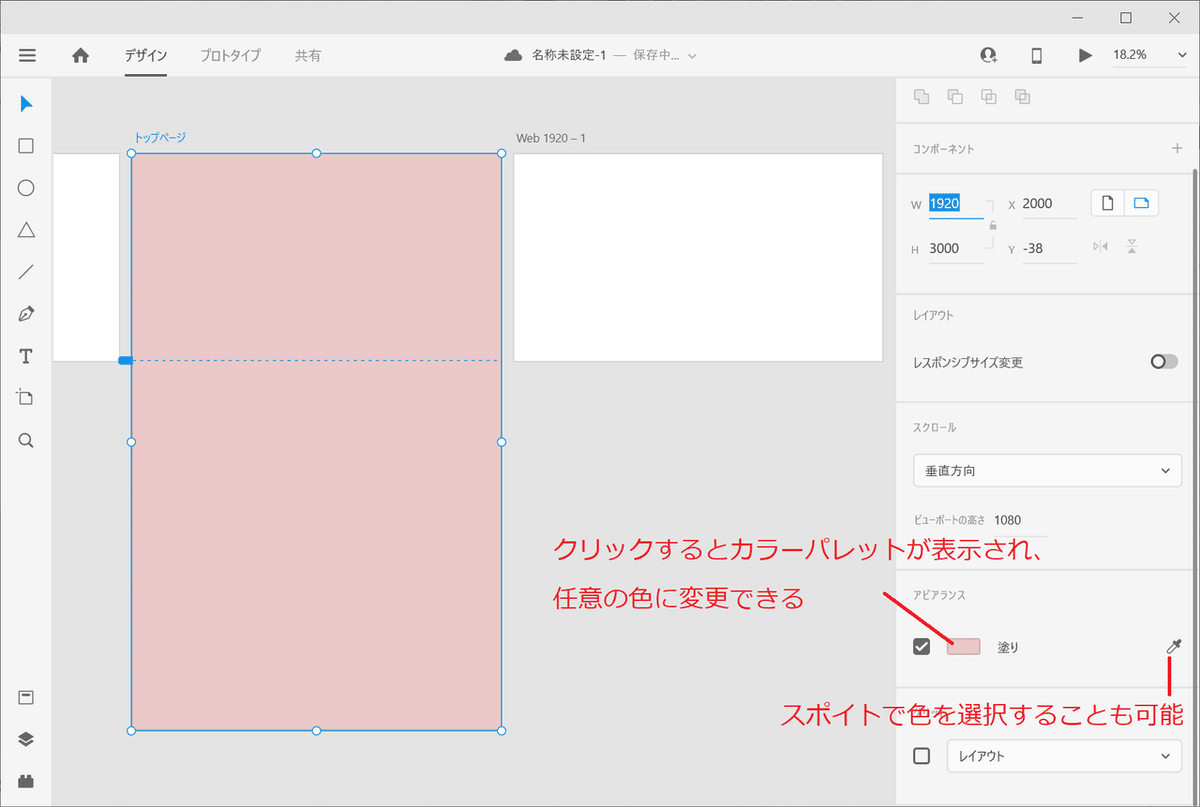
■アートボードの色変更
アートボードの色はプロパティで変更することができます。

XDファイルを保存しよう
作成したXDファイルを保存します。XDファイルは「クラウドドキュメント」または「ローカルコンピューター」に保存することができます。
「クラウドドキュメント」に保存すると、他の端末からも編集可能となり、他の制作者とリアルタイムで共同編集が可能となります。
「ローカルコンピューター」に保存すると、使用中の端末でのみ編集可能となります。
今回は「クラウドドキュメント」に保存します。
画面左上の ハンバーガーメニュー(Macの場合は[ファイル] メニュー)を開き、[保存] をクリックします。また、ショートカットで [Ctrl] + S(Macの場合は [Command] + S) でも保存できます。

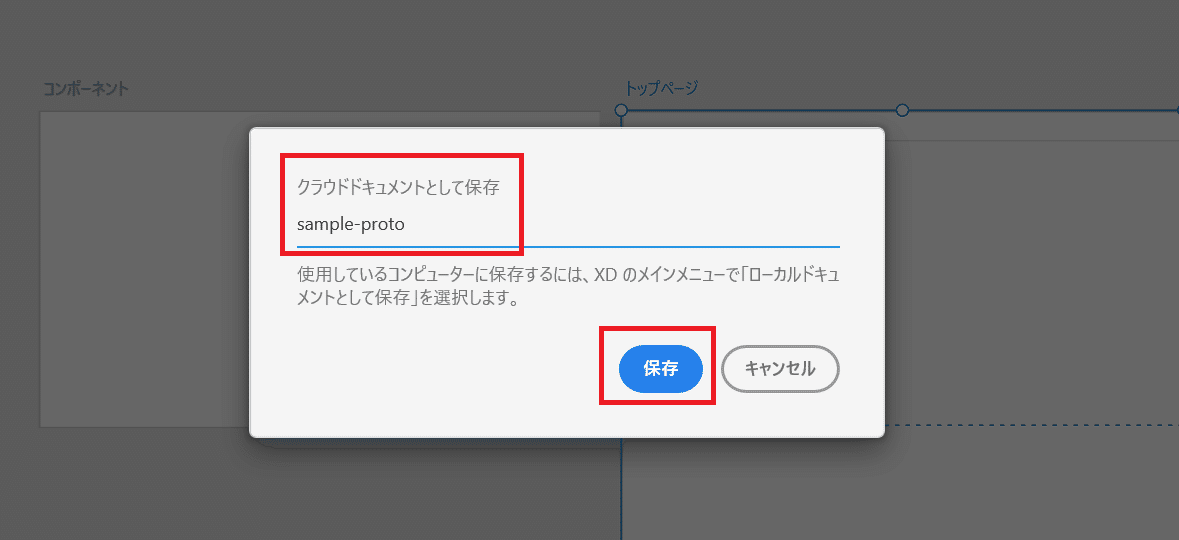
初めて保存する場合、ドキュメント名を聞かれるので、任意の名前に変更して保存しましょう。今回は「sample-proto」という名前で保存しておきます。
名前を変更したら [保存] ボタンをクリックします。


------
以上、アートボードの基本的な操作方法でした。次回からはWebコンテンツの中身をプロトタイプしていきたいと思います。
**
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。
