
デキるUIデザイナーが暗記している8つの数字
フリーランスUIデザイナーのはまさきともや(@tomoya_hamasaki)です!
UIデザインを始めて早くも2年が経ちました。これまで30を超えるプロダクトのデザインに携わってきましたが、毎日のようにUIデザインに向き合っていると、無意識のうちに覚えてしまう言葉や数字があります。
そこで今回は、駆け出しUIデザイナーのぼくが暗記している、デザインに関わる8つの数字をまとめておこうと思います。これらの数字を覚えておくことでよりユーザーフレンドリーなUIを作成できるようになると思いますので、良ければ参考にしてください!
[1]1366px
PC画面のUIを作成する際に基準となる横幅が1366pxです。
PCのモニターサイズはメーカーやモデルによって様々で、UIデザインを行う際にどのサイズを基準にして作成するべきか迷うものです。特定のモニター環境下でのみ利用される業務用のソフトウェアなどの場合は、利用環境に合わせることが多いのですが、モニター環境が限定されない場合は、とりあえず1366pxの横幅で作成することをおすすめします。
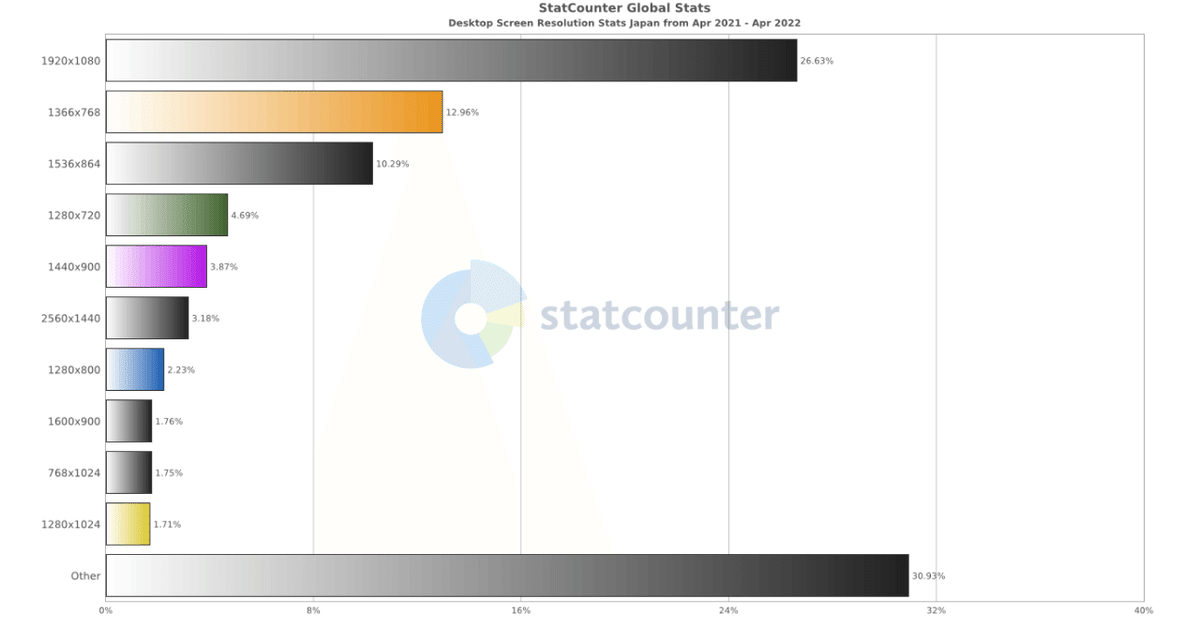
1366pxで作成する根拠としては、日本のモニター環境の少なくとも60%が1366px以上の横幅を持っており、最も効率的に大部分のモニターサイズをカバーできるためです。

モニター環境の詳しいデータは以下のサイトで確認することができますので、興味がある方は覗いてみてください。
[2]1:1.618
デザインに関わる人間として外せないのが、黄金比1:1.618です。
黄金比とは人間が最も美しいと感じる比率のことを指し、古来から多くの歴史的建造物や美術品に用いられてきました。黄金比の1.618は近似値であり、(1+√5)/2 というのが正確な値です。数字としてはキリが悪く、運用上は少々使いにくい部分があるため、UIデザインにおいては、すべての部分で黄金比を活用するというよりは、シンボルロゴやメインビジュアルのレイアウトといった重要なポイントに取り入れることで、調和の取れた美しいデザインを作成することが可能です。

[3]8の倍数
UIパーツや余白の大きさを決める際に基準となるのが8の倍数です。
ディスプレイのサイズやコンテンツ幅は8で割り切れることが多く、8を基準にレイアウトすることで、端数を発生させずに秩序立ったUIを作成することが可能です。また一貫したルールに則ってデザインを行うことで、コーディングをスムーズに行うことができたり、デザインの意思決定にかかる時間を短縮することができる、といったメリットもあります。

[4]35文字
1行に収めるべき日本語の文字数が35文字程度です。
UIデザインでは横書きのテキストを配置するケースが多いと思いますが、1行に収める文字数は可読性(読みやすさ)に大きく影響します。1行あたりの文字数が少なすぎると、改行が増え目線の移動回数が多くなりすぎてしまいます。一方で1行あたりの文字数が多すぎると、目線の移動距離が長くなりすぎたり、改行の際に次の行を見失ったりといった問題が発生してしまいます。
1行あたりの適切な文字数については文献によって様々ですが、概ね35文字程度が妥当でしょう。提供するサービスによって多少の増減はあり得ますが、50文字を超えるとユーザビリティの低下が発生する可能性がありますので、注意が必要です。

[5]7±2
人間の短期記憶によって保持できる情報量が7±2つまでです。
数十秒から数十分の比較的短い時間の中で保持される記憶のことを「短期記憶」と言います。短期記憶は正確に保持できる時間が短く、保持できる情報量にも限りがあります。そのため、ユーザーの記憶に頼りすぎるUIは良いUIとは言い難く、なるべくユーザーに記憶を要求しないUIを目指すことで、より良いユーザー体験を提供することができます。

短期記憶についてさらに重要なのが、「チャンク化」によって保持できる情報量を増やすことができるという点です。すべての情報をバラバラの状態で見せるのではなく、意味のあるまとまり(チャンク)として見せることで、ユーザーが処理しやすい状態で情報を提供することが可能になります。

[6]16:9
多くのディスプレイやサムネイル画像で採用されているアスペクト比が16:9です。
16:9の比率で構成された画像などのメディアは、スマートフォン上でもPC上でもバランス良く見え、8の倍数を用いたレイアウトとの相性も非常に良好です。また多くのディスプレイやサービスで採用されているアスペクト比でもあるため、画像自体の汎用性が高いのも大きなメリットになります。

[7]44px
モバイル端末におけるインタラクティブ要素のタッチエリアの最小サイズが44×44pxです。
モバイル端末とPCとを比較した際に、UI上で大きく違うのがタッチエリアの大きさです。PCではマウスカーソルと呼ばれる小さな矢印によって操作を行うため、ボタンなどのインタラクティブ要素が小さくてもストレスなく操作することができます。一方でモバイル端末の場合は、指先で直接画面に触れることで操作を行うため、過度に小さいサイズのボタンを配置してしまうと、押し間違えなどが発生してしまいます。
指先の面積はおよそ1.0×1.0cmとされており、間違いなくコントロールするために、インタラクティブ要素は最低でも44×44pxの大きさを確保しておく必要があります。

タッチエリアの大きさについてはMaterial DesignやHuman Interface Guidelinesなどのガイドラインにも記載がありますので、詳しく知りたい方は併せて確認してみてください。

[8]3倍
UI内の画像は画面上のサイズの3倍の大きさのものを用意しておきましょう。
ディスプレイ上に表示されるものの大きさは、一般的にdp(ディーピー)という単位で表現されます。これらは実際に目で見た時の大きさを表しており、「物理解像度」と呼ばれます。この物理解像度を基準に画像を選ぶとすると、800×400dpのスペース内には800×400pxの画像を当てはめることになります。
しかし近年では、Apple製品のRetinaディスプレイをはじめとする高解像度のデバイスが数多く登場し、同じスペースに2~3倍の大きさの画像を表示させることが可能となっています。見た目の大きさは変化せず解像度だけが高くなるため「論理解像度」と呼ばれ、px(ピクセル)という単位で表現されます。論理解像度を考慮すると、800×400dpのスぺース内には3倍の2400×1200pxの画像を表示するケースが考えられます。

高解像度のディスプレイでキレイに画像を表示するために、物理解像度の3倍の大きさの画像を用意するようにしましょう。3倍以上の論理解像度を持つデバイスもすでに存在していますが、まだ本腰を入れて対応する程普及が進んでおらず、また画像が大きくなると通信にも時間を要するため、現段階では3倍まで対応しておけば十分と言えます。
今回は、UIデザイナーであるぼくが暗記している8つの数字をまとめさせていただきました。これらの数字は、UIデザインに取り組むうえでの指針となったり、UI設計の肝となることもありますので、ぜひ覚えて使っていただけると嬉しいです!
現在は、「ストレスフリーな日常体験」をビジョンとして、デザイン活動を行っています!
一緒にお仕事をしてくれる仲間や、スキルアップを目指す仲間を募集しています。デザインに触れたことがない方でもお声掛けいただけると嬉しいです!
お仕事のご依頼はTwitter(@tomoya_hamasaki)までお願いいたします。

この記事が気に入ったらサポートをしてみませんか?
