
React強化月間 21日目
朝たまたま見つけたんですけどこんな感じにしたいんですよね。
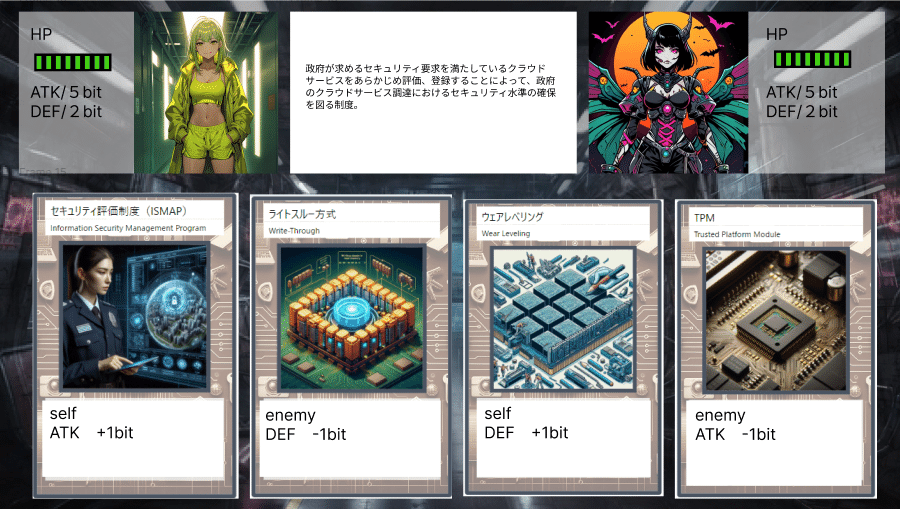
応用情報カードゲーム。

・・・なんというか、「デザイン」を考えずに行き当たりばったりでコードを書いてるというのがいけないのかもしれません。
ちょっと2時間がっつりとデザインだけ考える時間に充てたいと思います。
何事も経験。
ふとPaizaのゲームはスマホだとどういう風に表示してるんだろうと思ってみてみたら「PC専用のゲームです」って表示されて「おぅ」ってなった。
というか自分もスマホ前提で考えてたけどPC専用でいいのでは・・・?
Paizaを解析ツールで見たところ1120×635でそれよりも画面が小さくなると全体的に縮小していく作りになっていた。
なので自分も同じように1120×635で作ってみます。

出来ました。
なんかそれっぽく出来たんじゃないでしょうか。
これ以上凝りだすとReactの勉強からかけ離れていく気がするのでこの辺でやめときます。
さ~て作るぞ~
今日の成果

実装できた機能
・同じカテゴリーのカードから4枚を選択し画面にランダムに表示
・4枚の中から解説文を問題として上に表示
未実装
・正解/不正解判定
正解ならカードの効果発動
・バトルターン・バトルログ
わかりづらいですが、カーソルを合わせたカードが光って斜めになるようになってます。
デザインとかどうせ作るんだからわざわざ別で作る必要ないじゃん、と今まで思ってましたが、最初にデザイン作るの大事ですね。。
昨日一日アホみたいに進みませんでしたが、今日はゴールが見えてる分モリモリと進みました。
すごい楽しいんですけどやることあってるのかな・・・これが仕事に繋がればいいんですけど。
カレンダーはデータの無限読み込みが治ってるのだけ確認しましたが、今はこっちにお熱なので明日もカードバトルを進めます。
ではまた明日。
この記事が気に入ったらサポートをしてみませんか?
