
iPhoneのホーム画面をおしゃれかつミニマルにカスタマイズする方法
iPhoneのソフトウェアのアップデートにより、iPhoneのがホーム画面を色々とカスタマイズできるようになった。
以前、「映画好き必見のアプリ「Widgetsmith」の使い方を紹介」で、ホーム画面にウジェットを配置する方法を紹介したが、今回はホーム画面のアプリのアイコンをカスタマイズする方法を紹介する。
☆この記事を書いた人
従来のアイコンのカスタマイズ方法
iOS14では、ショートカットアプリから簡単に、アイコンのカスタマイズができるようになった。
しかし、この方法ではアプリを開こうとすると一度ショートカットのアプリを経由して開くため、ホーム画面がスマートになっても、動作はイマイチである。
そこで、ショートカットを経由せずにカスタマイズしたアイコンからアプリを開く方法はないか探したところ、「Icon Themer」という機能を見つけた。
このショートカットを使用することで、ショートカットアプリを経由することなく、アプリを起動することが可能になった。
以下の動画は従来の方法と、Icon Themerを使用した方法を比較したものである。
では早速、設定方法を紹介していこう。
Icon Themerの設定方法
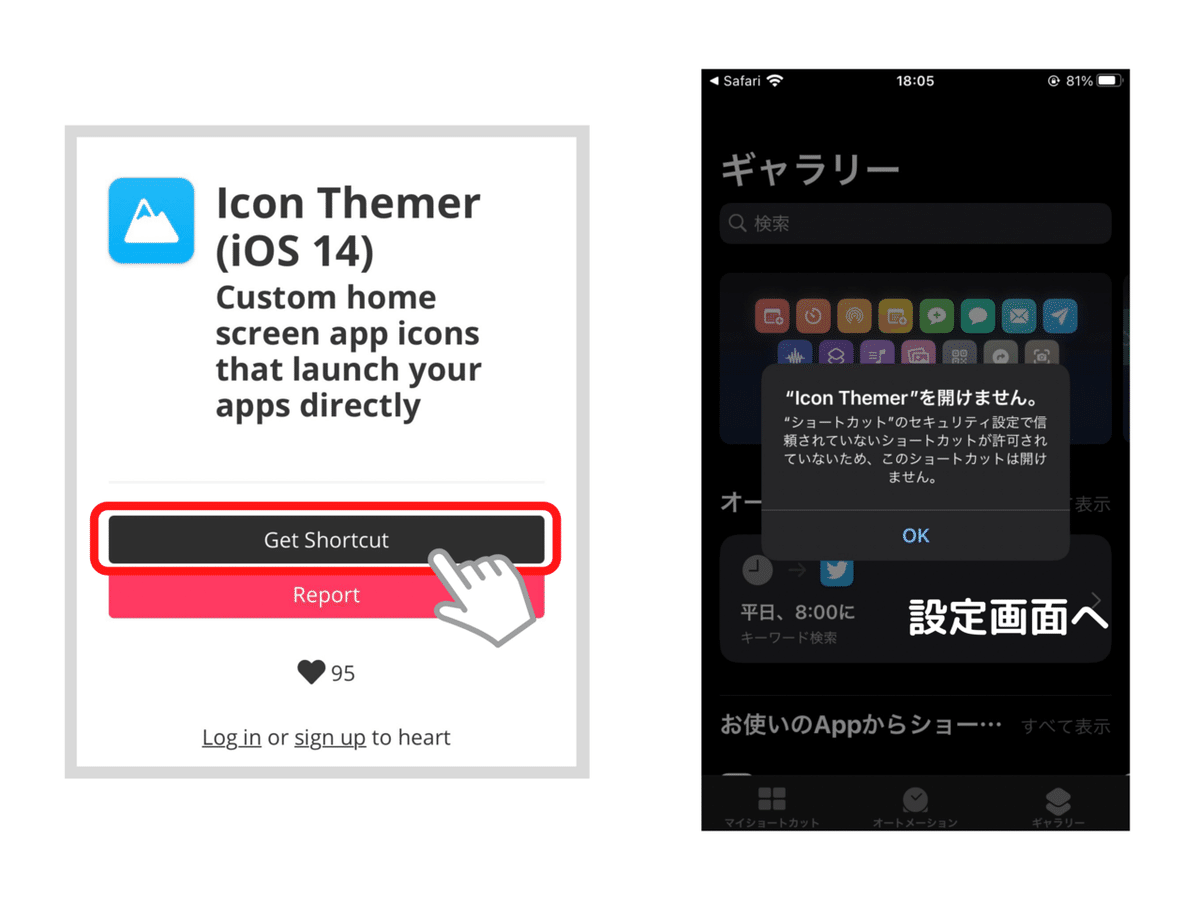
まずは、「Icon Themer」をサイトから入手する。

「信頼されてないショートカットを許可してください」という注意が出ることもあるので、その場合は「設定」→「ショートカット」→「信頼されていないショートカットを許可する」とすることで、「Icon Themer」をショートカットアプリに追加できる。
一回でもショートカットアプリを使用したことがない場合は、許可することができないので、何か実行した後に許可ボタンを押す必要がある。
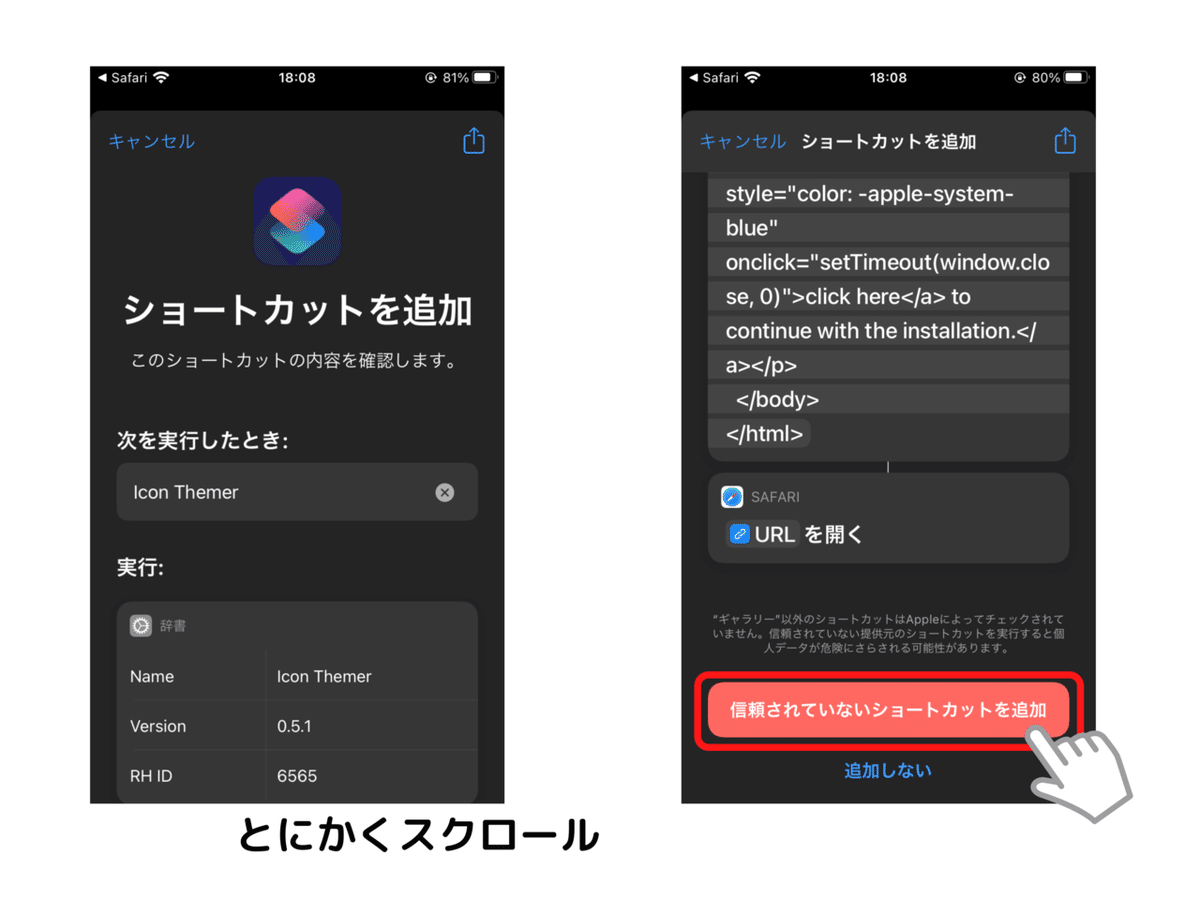
登録が完了すると、ショートカットの追加を促される。
とにかくいちばん下までスクロールして、「信頼されていないショートカットを追加」を選択。

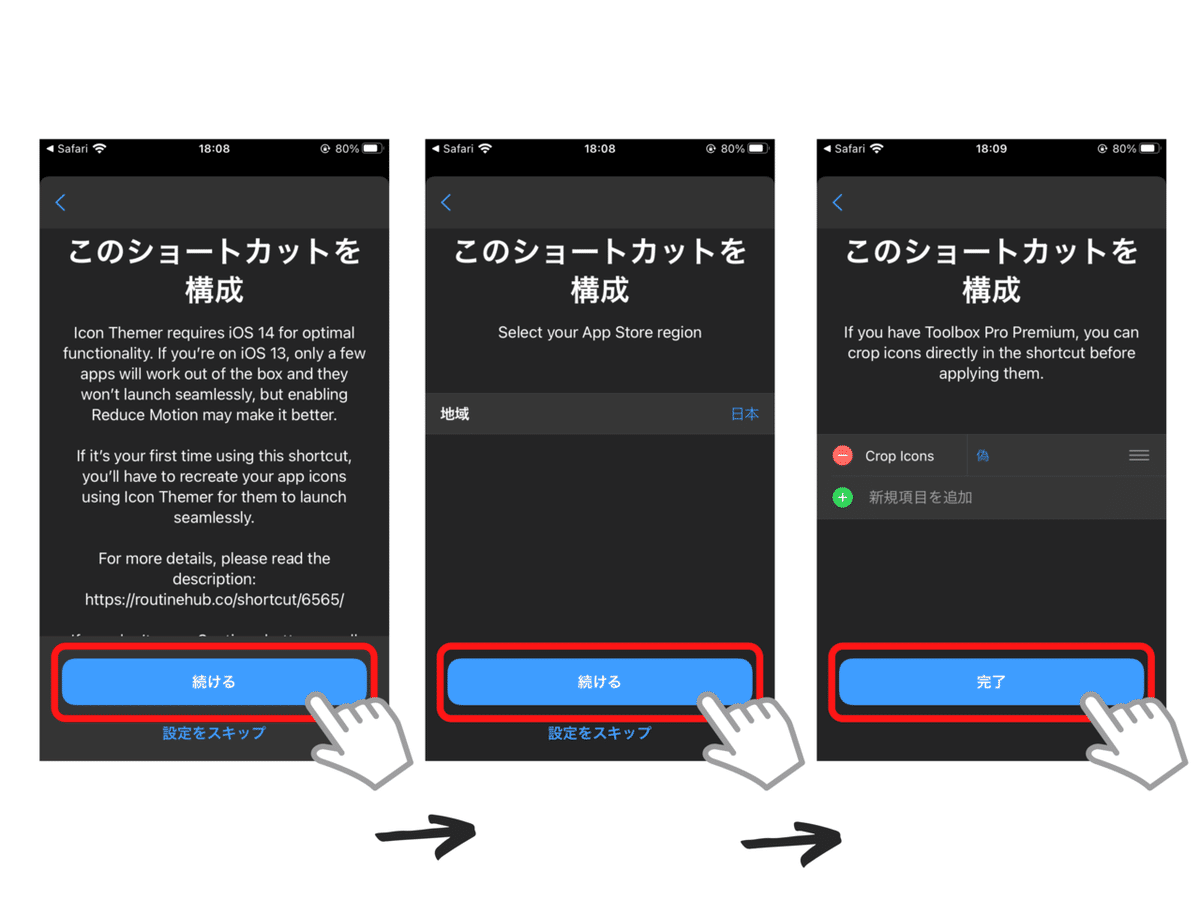
あとは、「続ける」、「続ける」、「完了」と押していくと、ショートカットアプリに、「Icon Themer」が追加される。

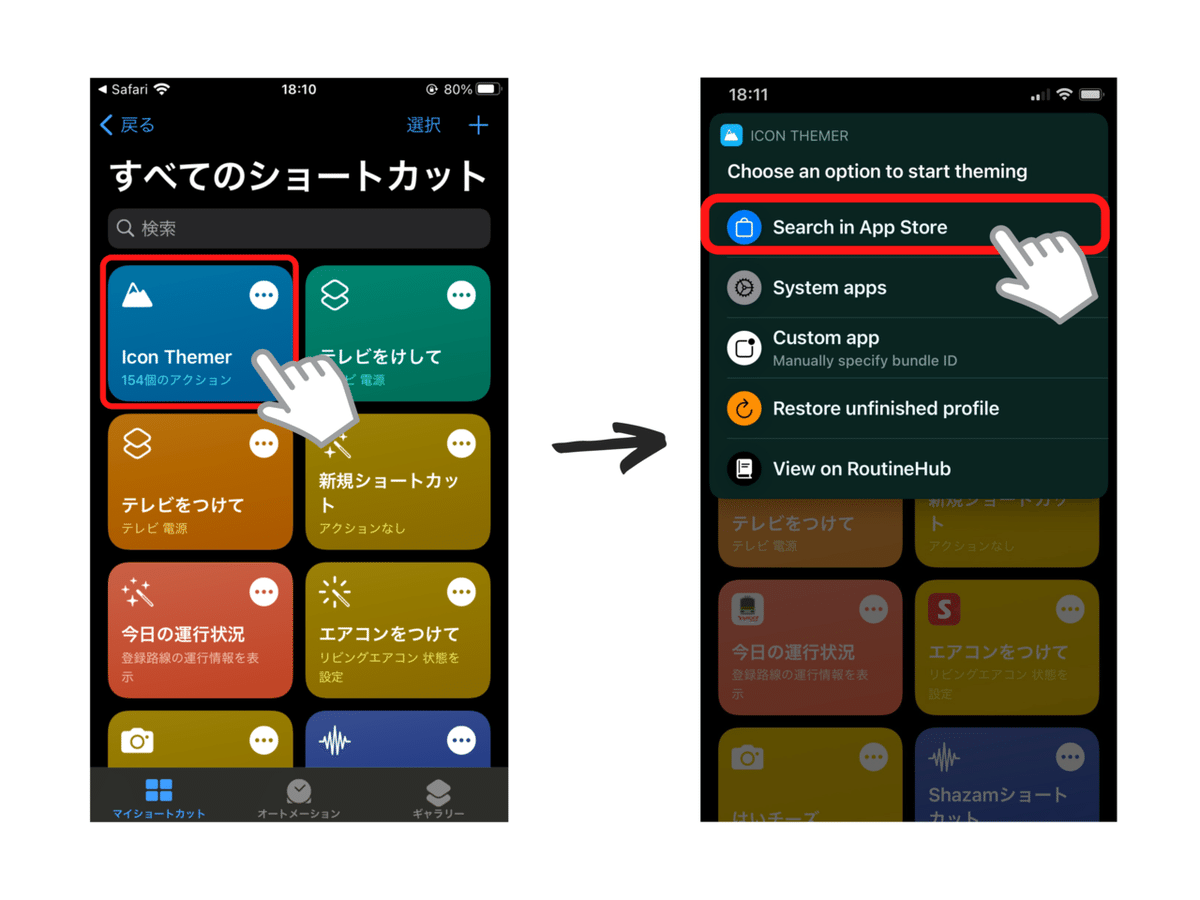
「Icon Themer」が追加されたらタップして起動する。
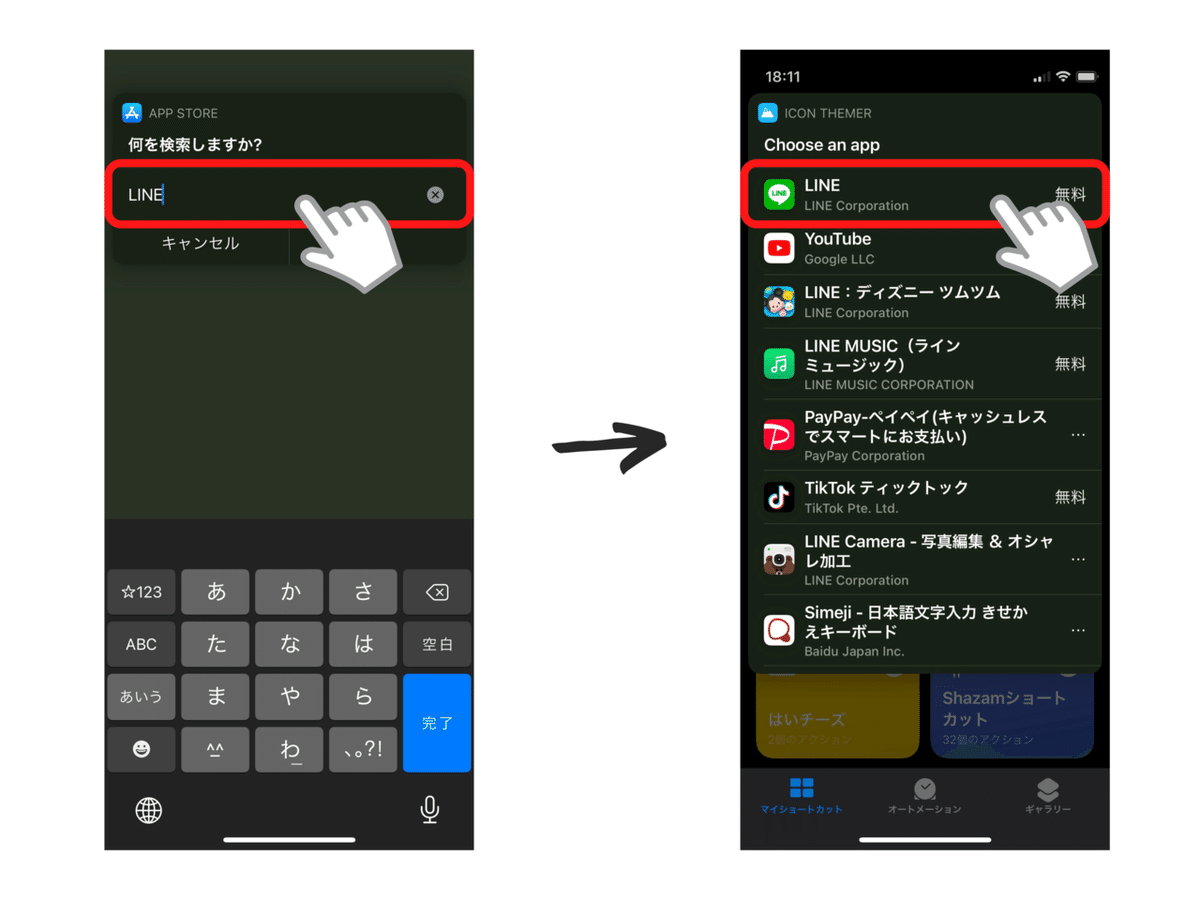
一番上の「Search in App Store」を選択。

そうすると検索バーが出てくるので、アイコンを変更したいアプリを検索する。
例として、LINEと入力。
「完了」を押すと、候補となるアプリが出てくるので、検索したアプリをタップ。

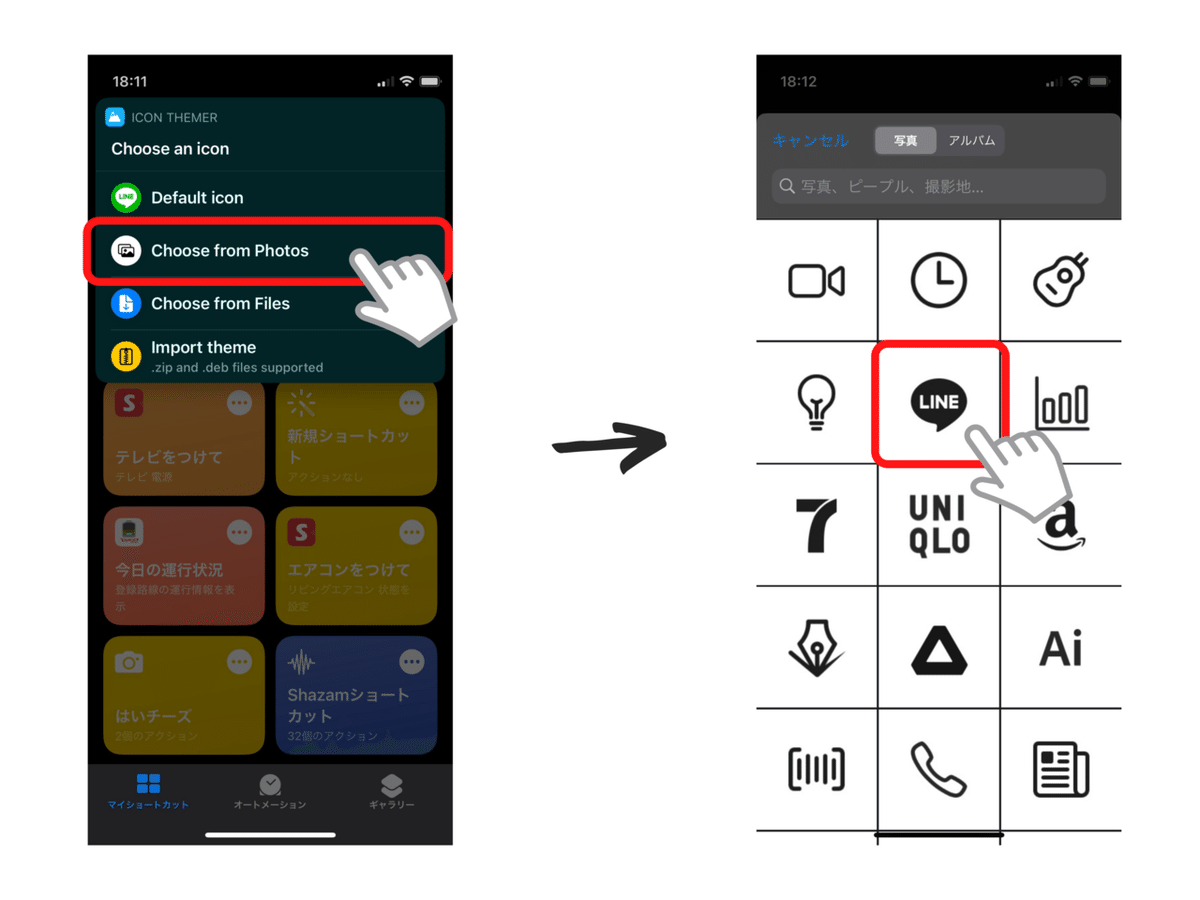
2段目の「Choose from Photos」をタップすると、カメラロールが起動するので、その中から変更する写真を選択する。

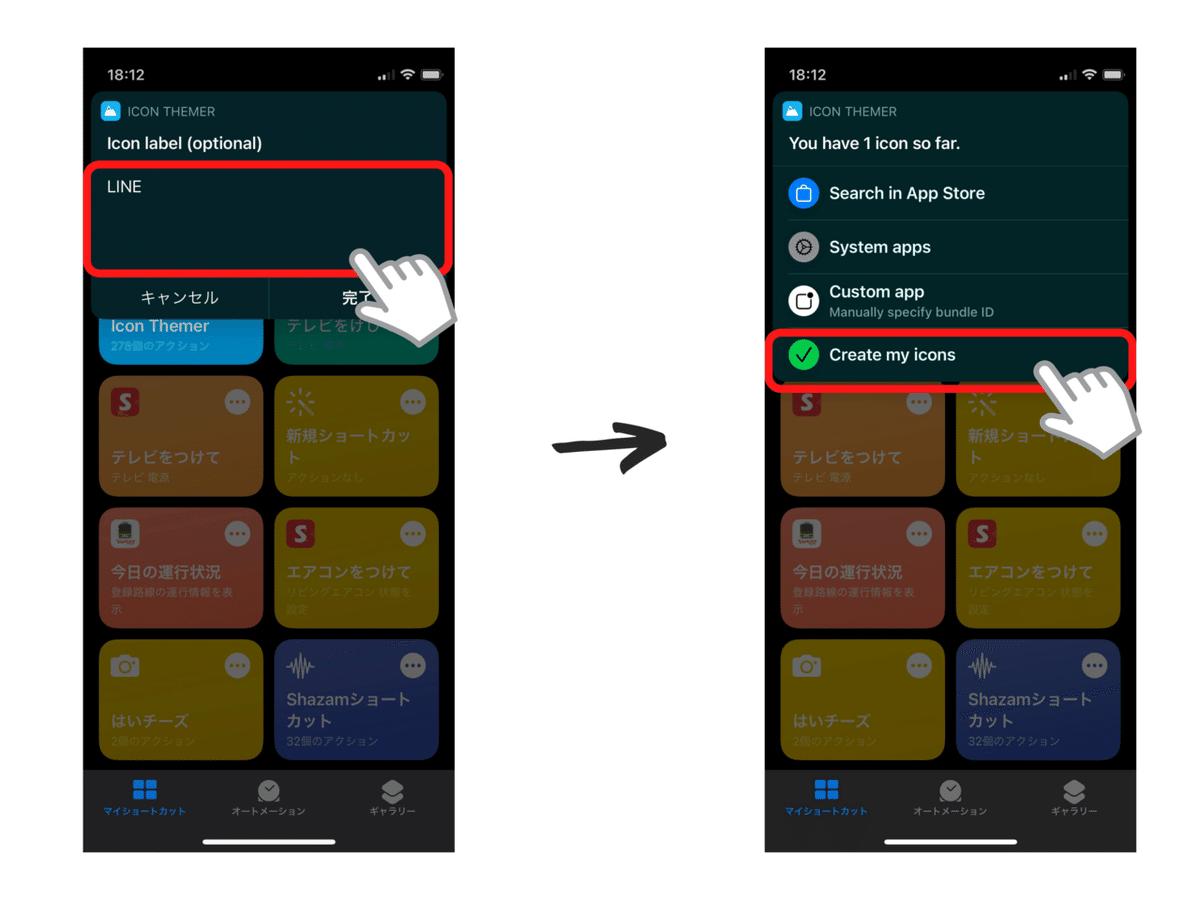
アイコンの名前を入力する。
空欄にしておくと、かなりミニマムなホーム画面を作成することもできる。
入力が完了したら、「Create my icons」をタップする。

作成したアイコンのプロファイルを保存する場所を選択する。
基本的には「このiPhone内」で問題ないと思う。
「許可」をタップし、ダウンロードが完了する。

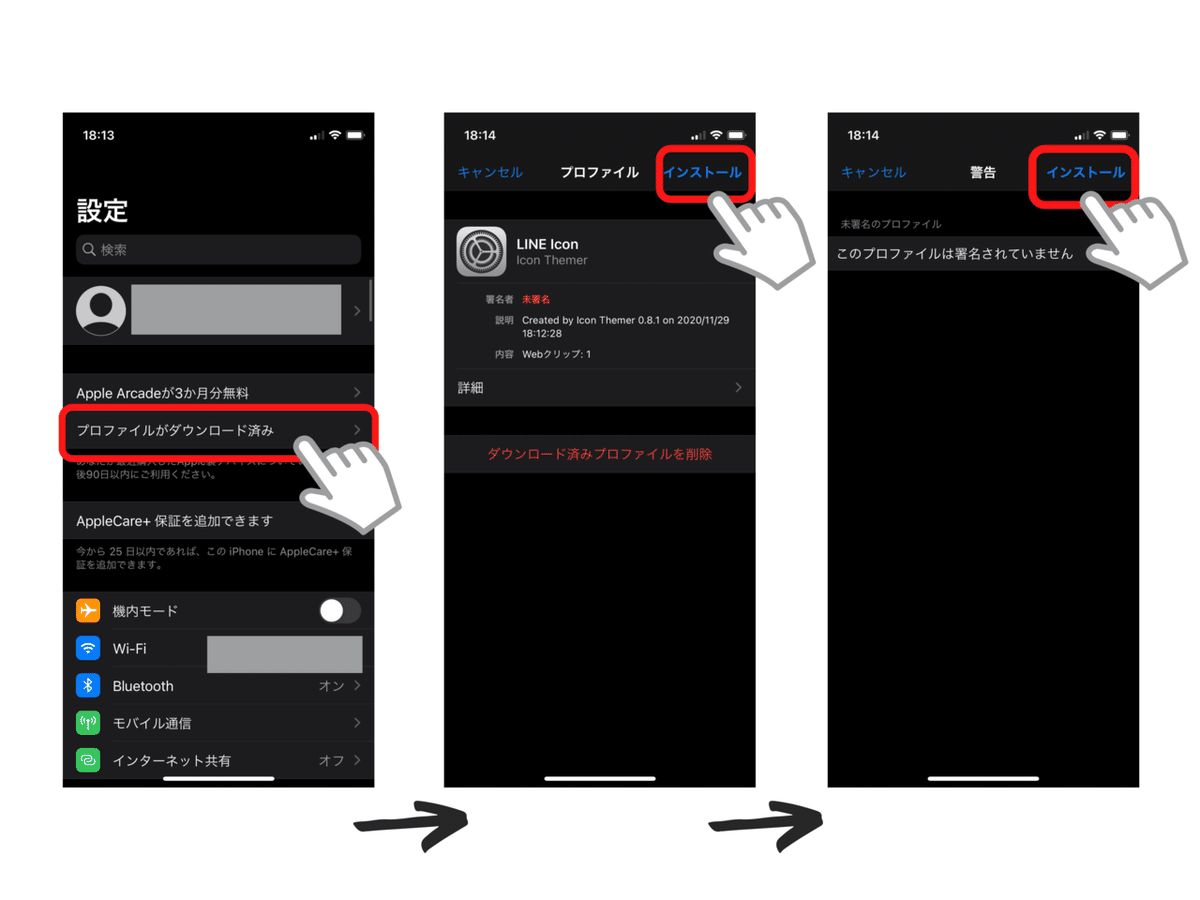
あとは、設定画面からダウンロードしたプロファイルをインストールするだけ。
インストールが完了すると、ホーム画面に作成したアイコンが出来上がる。
おしゃれなアイコンを入手する方法
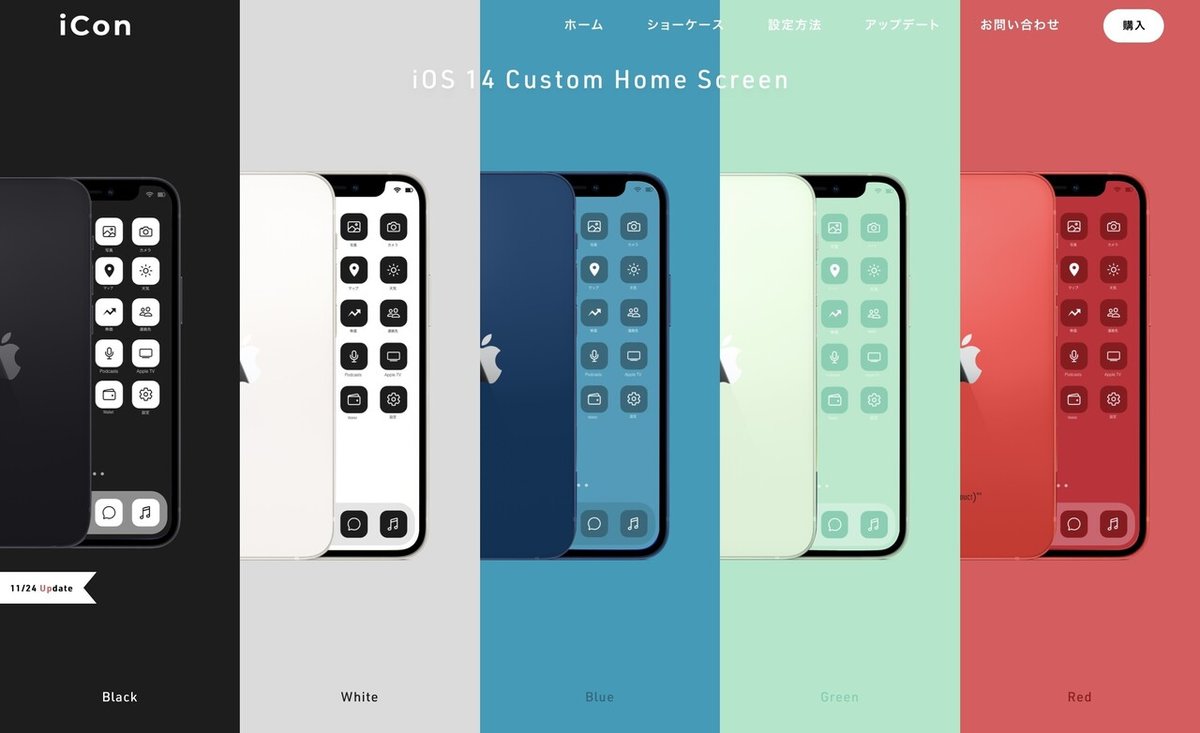
僕がiPhoneのホーム画面をカスタマイズする際、株式会社Nomad Worksさんが販売している「Nomad iCon」を使用した。

iPhone 12 miniやiPhone 12のカラーバリエーションに最適化されたアイコンを5色展開しており、100以上のアイコンを購入することができる。
値段も1カラー¥300となっており、2カラー¥500、5カラー¥1000と格安で購入することができる。
設定方法もWEBサイト上に記載されており、誰でも簡単に使用することができる。
純正アプリはもちろん、定番の「Amazon」や「YouTube」、Google系のアプリにも対応している。
中には「荒野行動」などのFPS系のアイコンもある。

100以上のアイコンがあるので基本的にはどのアプリに対応している。
さらには、何にでも使えそうなアイコンもあるので、例えば銀行系のアプリは「財布」のアイコンにしたり、「グラフ」のアイコンを家計簿や投資系のアプリにしても良い。
おしゃれなアイコンを作成する方法
しかし、アプリの数は100万ほどの数があり、全アプリに対応するわけでもない。
そこで、独自のオシャレなアイコンの作り方も合わせて紹介する。
僕が使用したのは、フリー素材のアイコンをダウンロードできる「ICOOON MONO」と、グラフィックデザインを無料で簡単作成できる「Canva」である。
1例として乗り換えアプリのアイコンを作成した際の手順を紹介する。
①最適なアイコンを探す
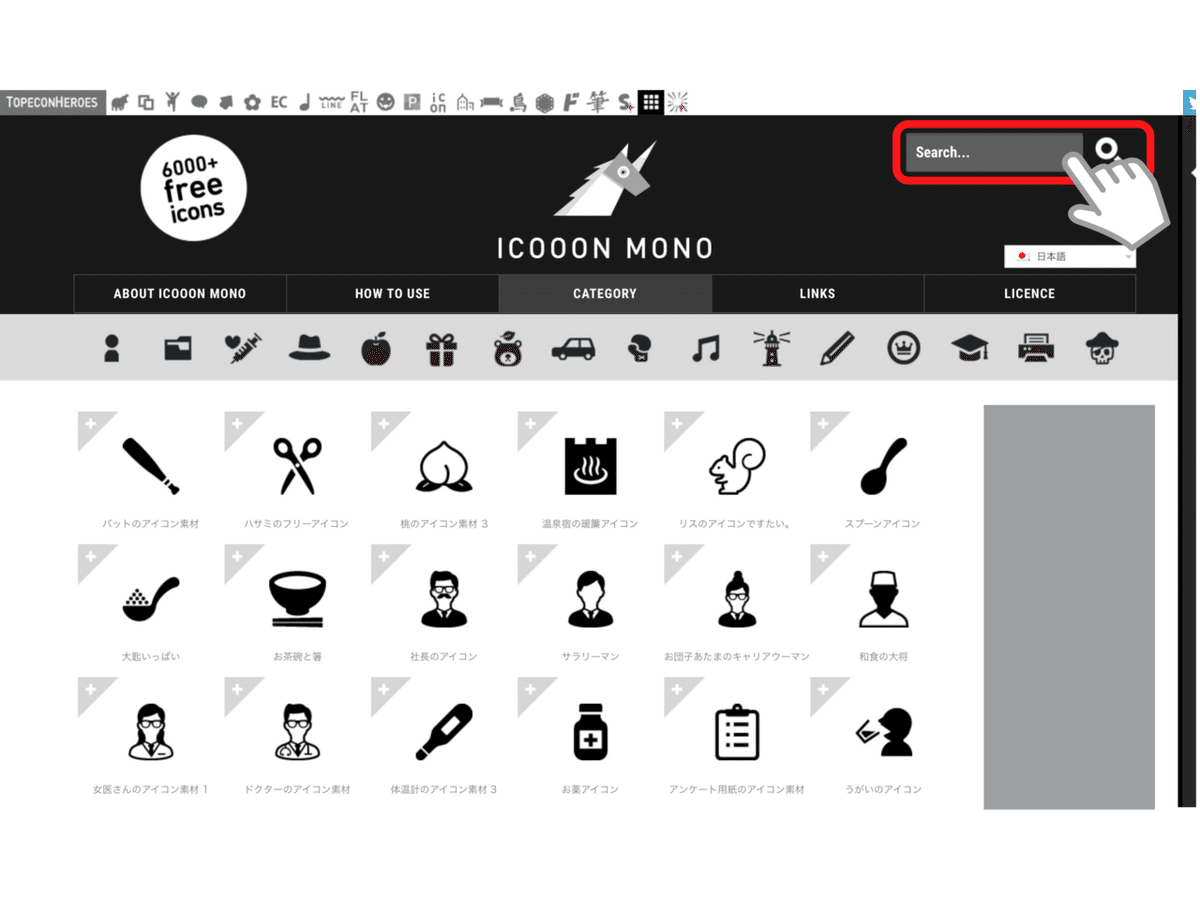
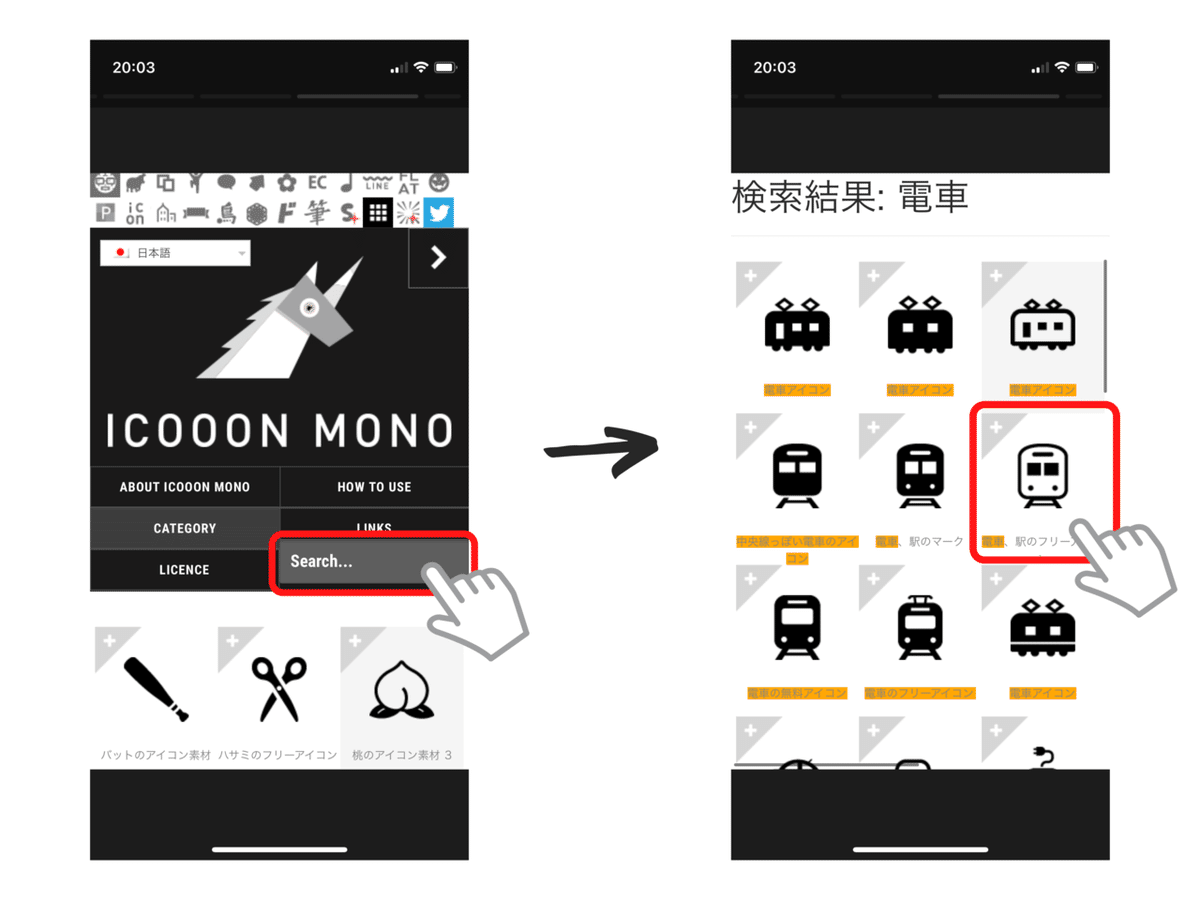
ICOOON MONOのサイトの検索窓に、作成したいアイコンのキーワードを入力する。
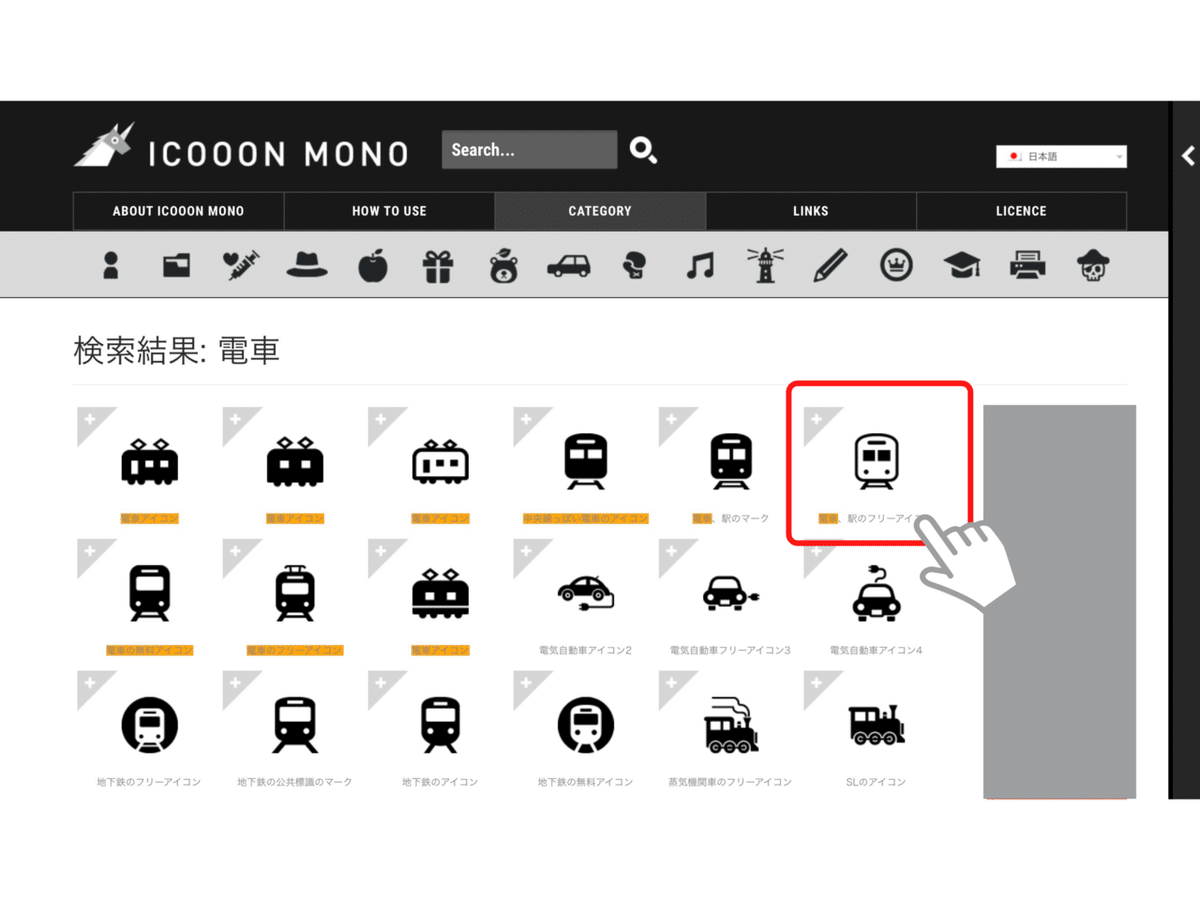
今回は乗り換えアプリなので「電車」と入力。
検索結果の中から、好みのアイコンをクリック。
※PC版


※スマホ版

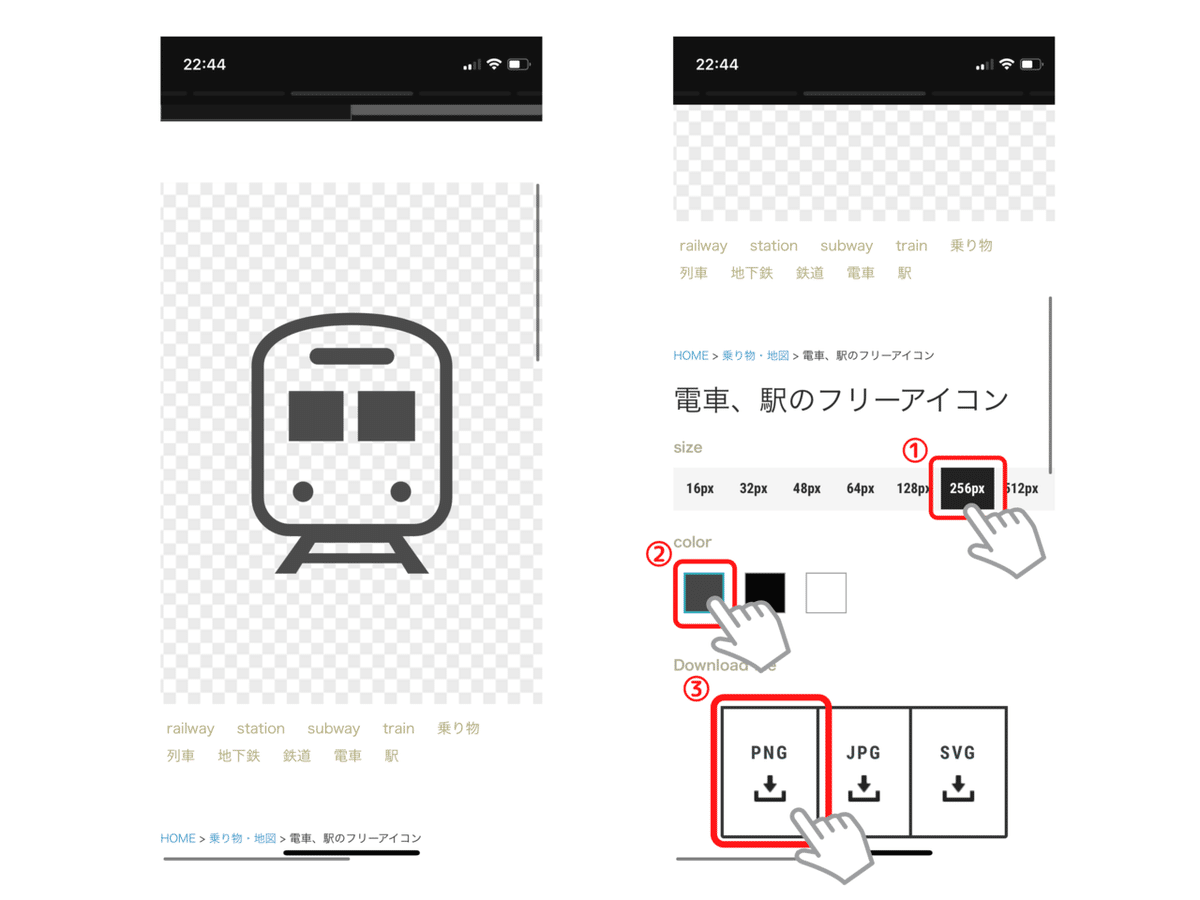
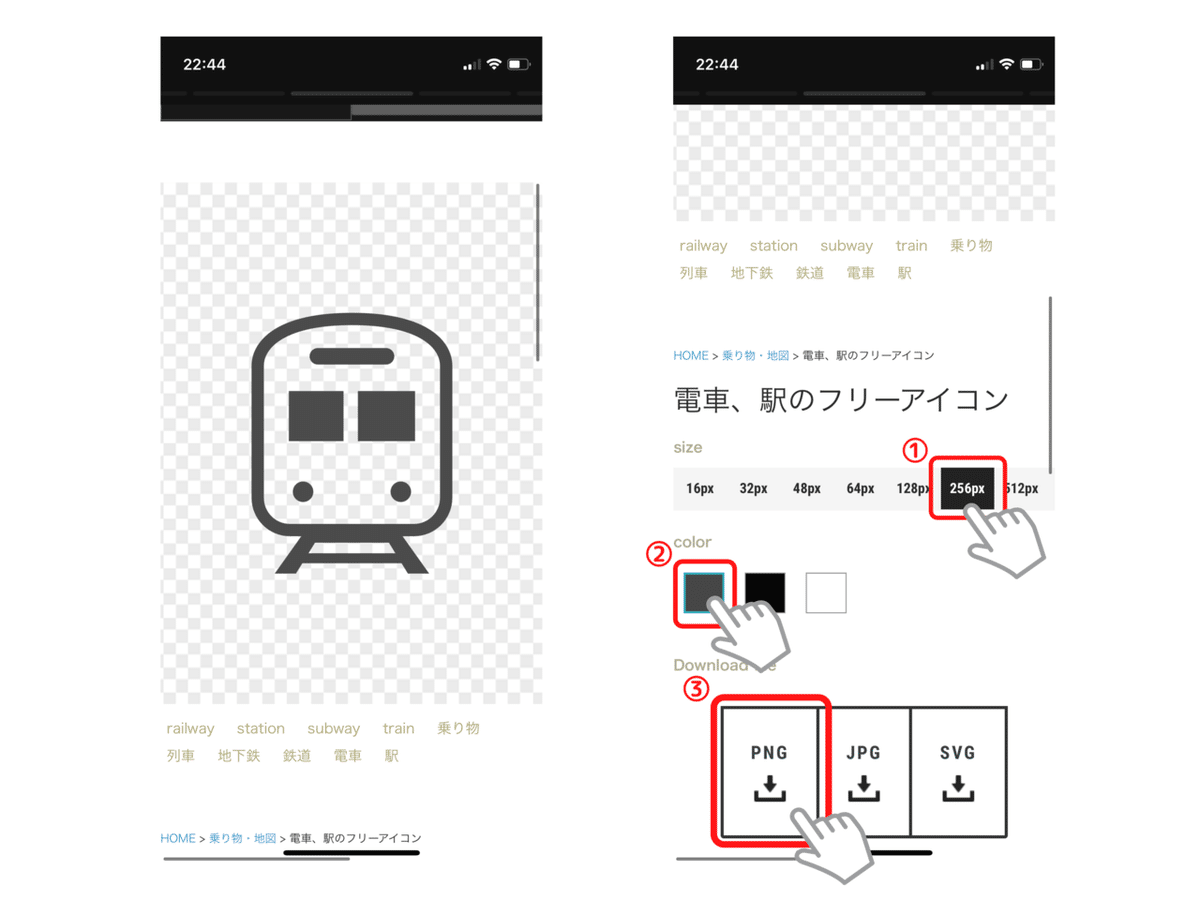
②サイズ、色、ダウンロード形式を選択
サイズ、色、ダウンロード形式をそれぞれ選択していく。
ダウンロード形式をクリックすると自動でダウンロードされる。
※PC版

※スマホ版

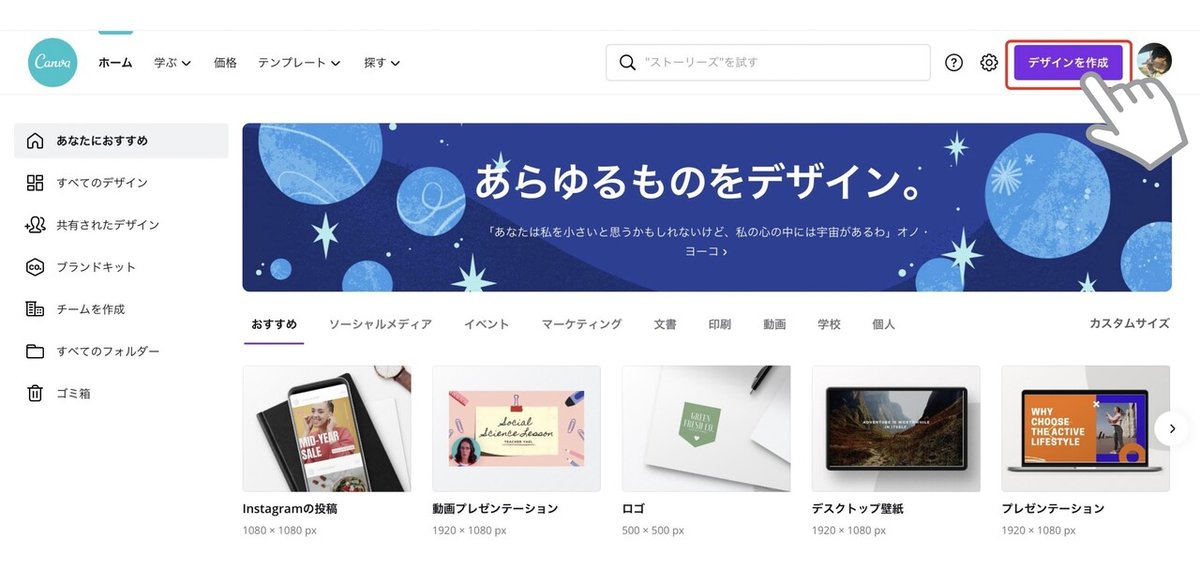
③Canvaでの操作
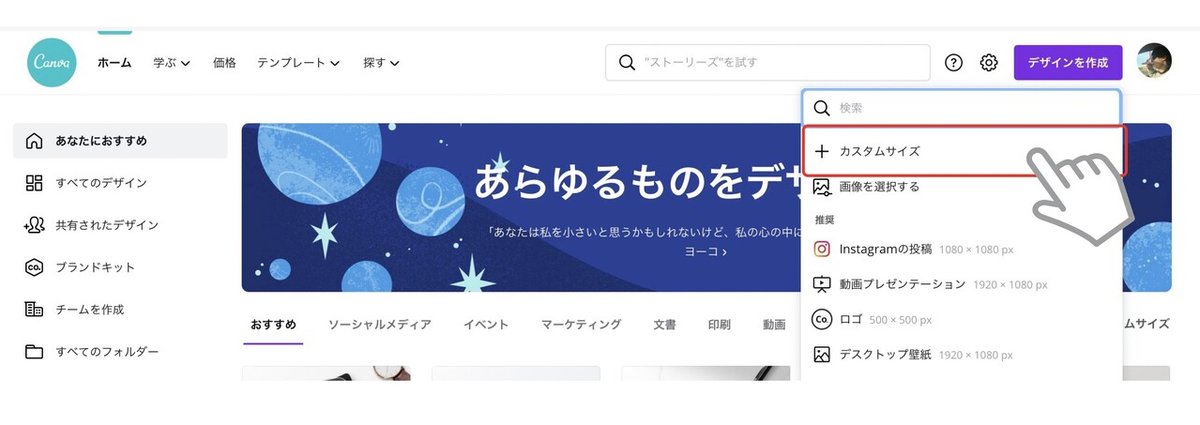
「Canva」を開き、右上にある「デザインを作成」クリックする。
スマホで行う場合はアプリがあるのでアプリから行っても良い。
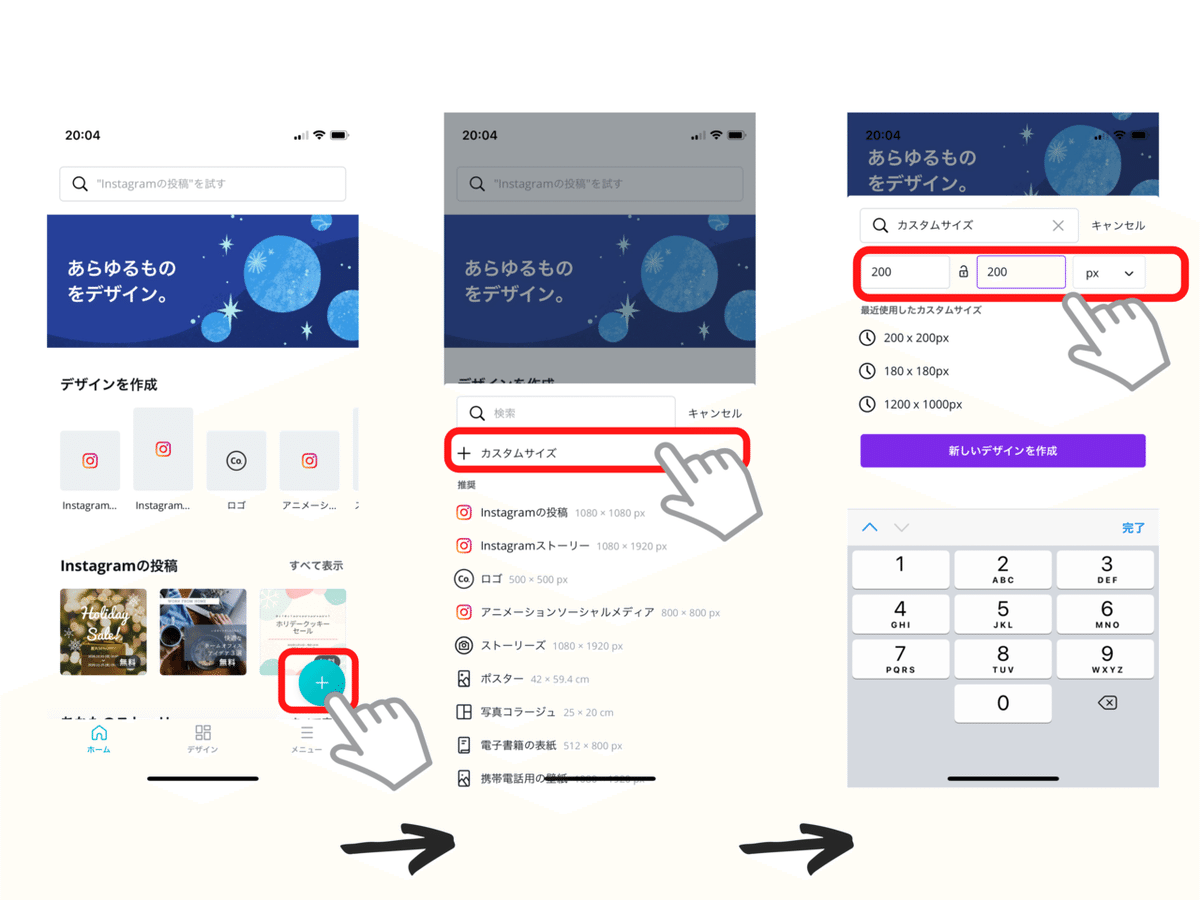
アプリの場合は、右下の「+」のアイコンをタップ。
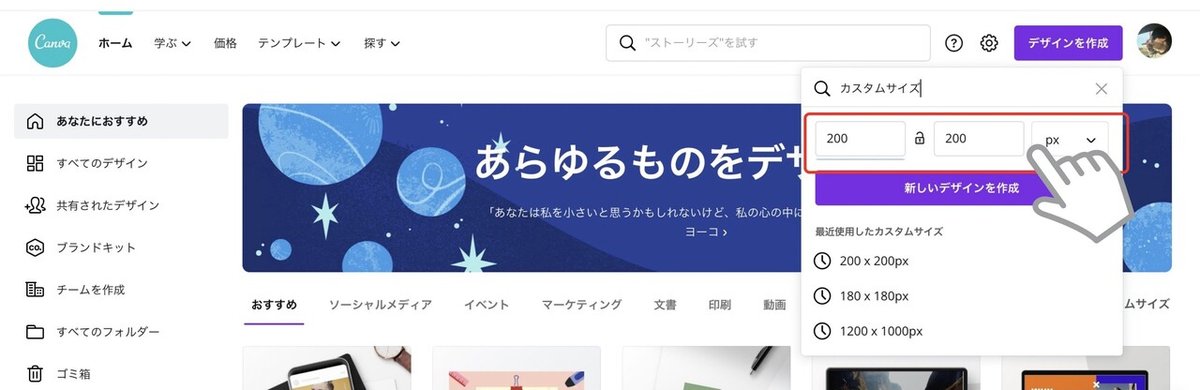
検索窓の下にある、「カスタムサイズ」を選択。
幅、高さともに「200」と入力。
※PC版



※ スマホ版

④アイコンを作成する
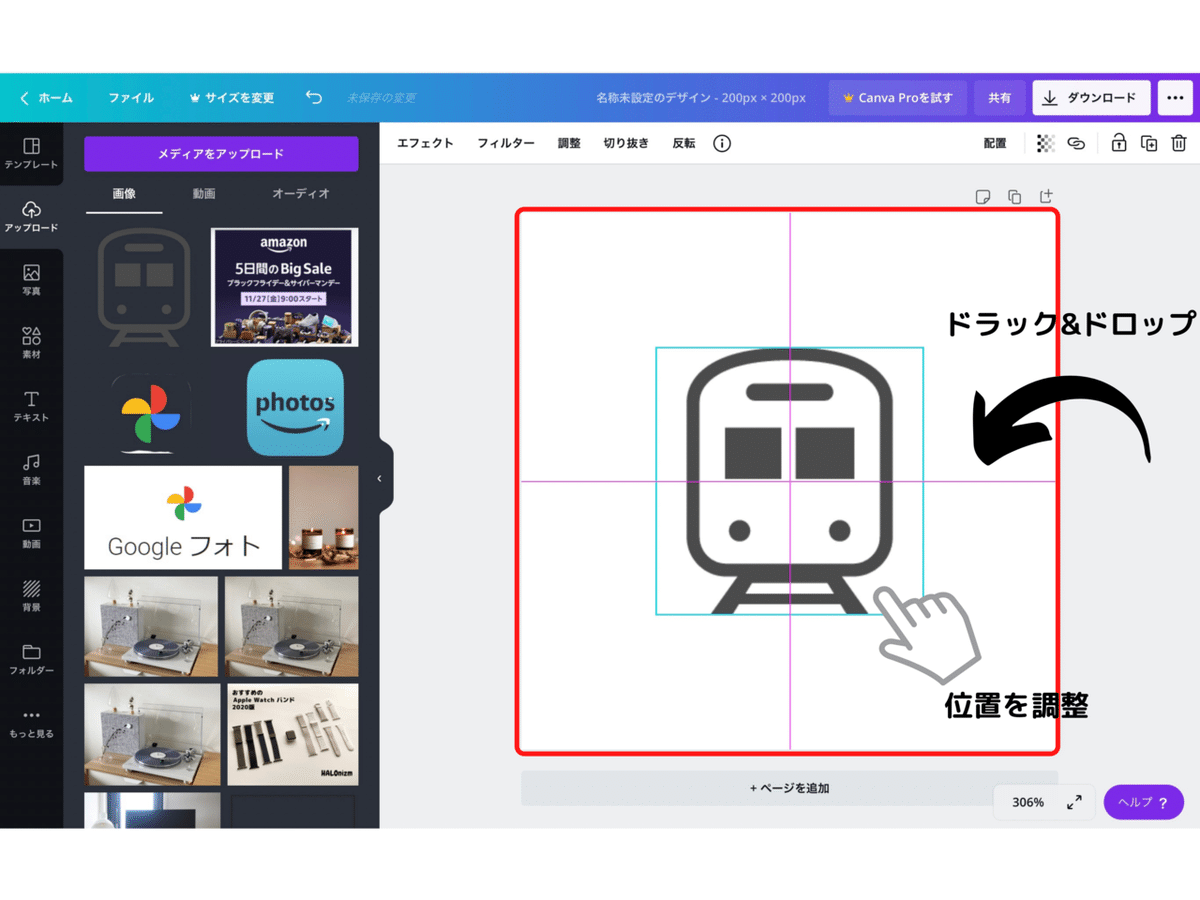
白地のキャンバスが作成されるので、先ほどダウンロードしたアイコンをキャンバスの上にドラック&ドロップする。
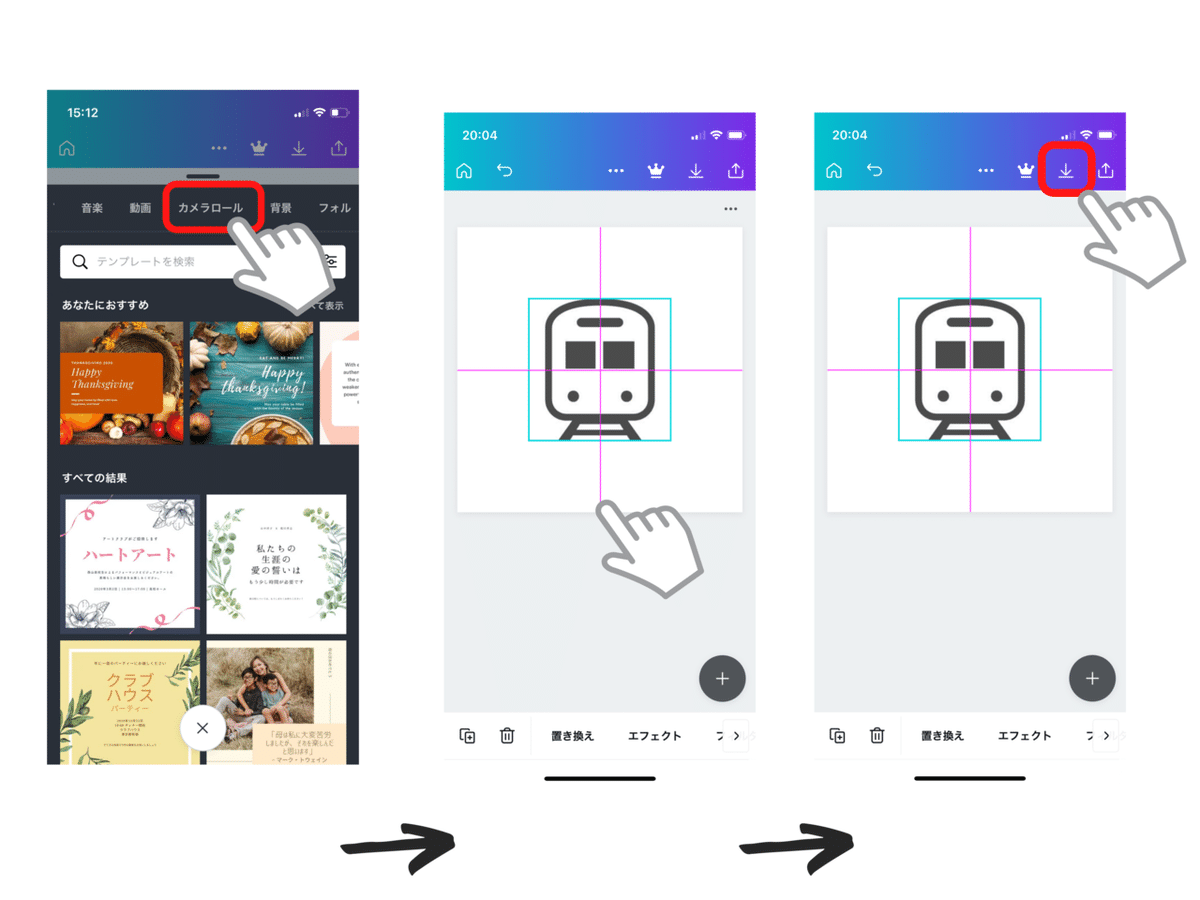
アプリの場合は、メニューにカメラロールとあるので、そこからダウンロードしたアイコンを選択する。
※PC版

あとは、位置やサイズを微調整。
ガイドラインが出てくるので、真ん中にくるようにアイコンを調整。
サイズは好みだが、「Nomad iCon」を既に購入している方は、余白を充分取らないと統一感が出なくなるので注意が必要。
キャンバスの色を変えたい場合は、キャンバスを選択し、左上にある虹色の四角をクリックすると好みの色に変更することもできる。
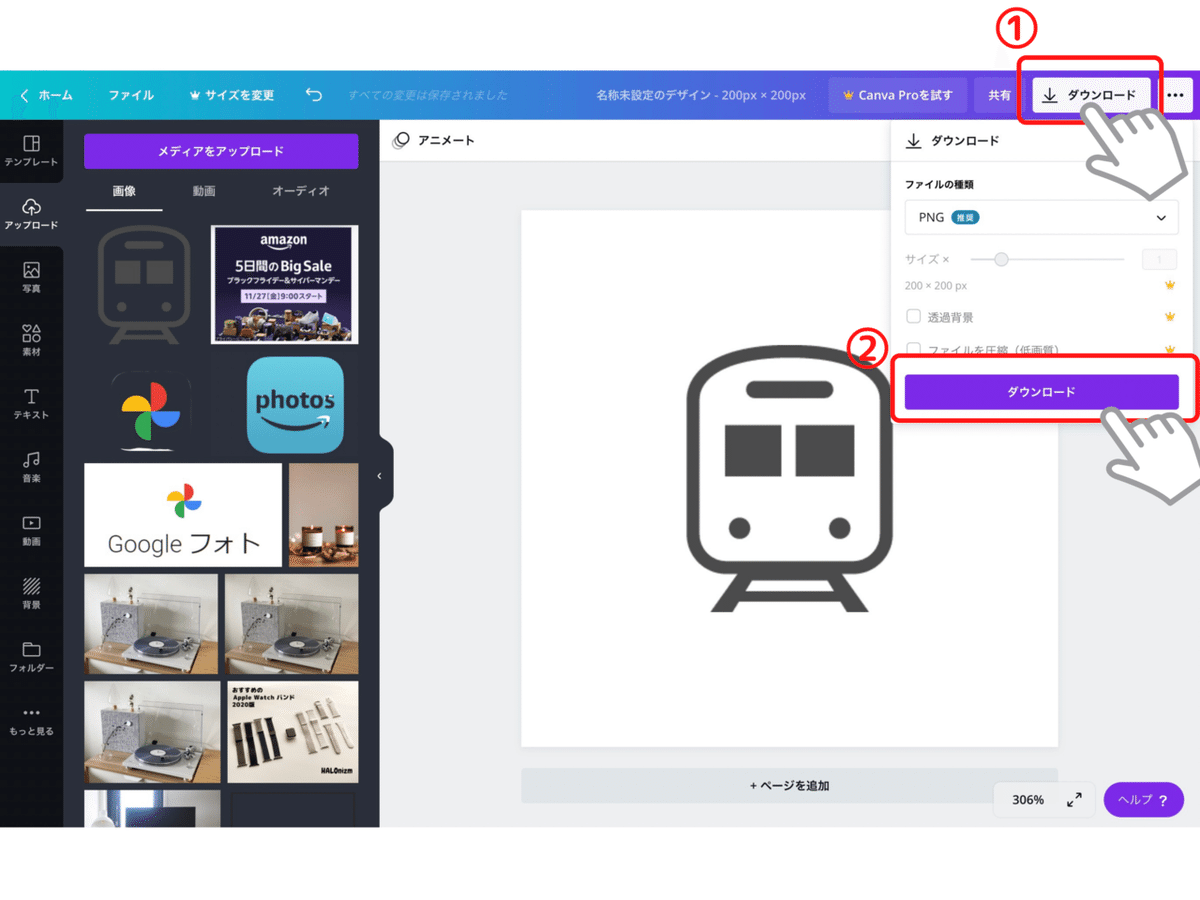
あとは、右上にあるダウンロードボタンからダウンロードするだけ。
これで画像として保存されるので、ショートカットを作成する際に、作成したアイコンの画像を選択すれば、オリジナルのアイコンにすることができる。
※PC版

※スマホ版

僕は乗り換えアプリの他、映画レビューアプリの「Filmarks」や「Googleハングアウト」」、パスワードの管理アプリなどを独自で作成している。
さらにミニマルなホーム画面にする方法
これより先の設定は好みになるが、僕のiPhoneのホーム画面をお見せしようと思う。
☆動画で見る
※7:36頃からホーム画面の話をしています
僕は、前述したアイコンの設定に加えて、ホーム画面にウィジェットを表示している。
ウィジェットは「Smooz」と「weathernews」アプリのウィジェットである。
見た目もシンプルなので、アイコンの邪魔にならないし、ワンタップで検索できたり、天気の変化が一目でわかるので便利である。
特に「weathernews」のウィジェットは、24時間先の天気を表示してくれるので、出発や帰宅時間に雨が降るのか、明日の天気や気温はどうなのかがわかるので重宝している。
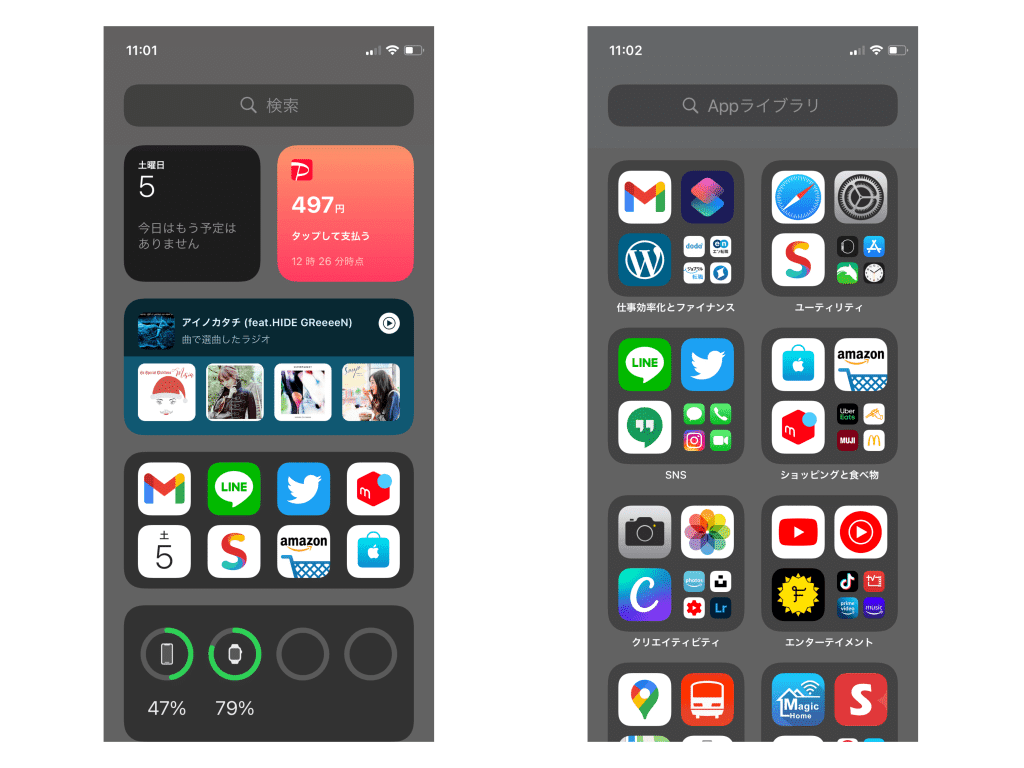
僕はホーム画面のページをこの1ページのみにしており、右にスワイプして出てくる「Appライブラリ」であったり、左にスワイプして出てくるサイドウィジェットを活用している。

サイドウィジェットには、純正の「カレンダー」、「PayPay」、「YouTube Music」、「バッテリー」あとは「Siriからの提案」というウィジェットを配置している。
「Siriからの提案」は、その時間帯によく使うアプリを表示してくれるので、意外と今欲しているアプリが表示されておりワンタップでアクセスでき便利である。
AppライブラリはiOS14からの新機能になるが、iPhoneが自動的にダウンロードされてるアプリをジャンル分けしてくれる。
なので、たまに使うアプリはここから探すという運用にしている。
以上の3つの画面をうまく活用することで、ストレス無くシンプルなiPhoneのホーム画面を作り上げている。
まとめ
iPhoneは毎日触るものなので、どんどんアプリが増え続けていく中で、いかに見やすく使いやすくしていくか重要であると思う。
変更してから1週間たつが、シンプルかつ、オシャレなiPhoneかなり良い。
この記事が気に入ったらサポートをしてみませんか?
