
Live2Dアニメーションを作ってみた
【自己紹介】
はじめて記事を作ります。halです。絵やLive2Dを趣味で制作しています。
先日、Live2Dを使用したオリジナル動画をLive2D Creative Awards2021(https://www.live2d.jp/award_archive/award2021/)に応募し、ファイナリストに残ることができました。
こちらの動画はオープニング、会話劇、MVの3パートに分けて製作いたしました。各パートについて簡単に説明いたします。
【オープニング】

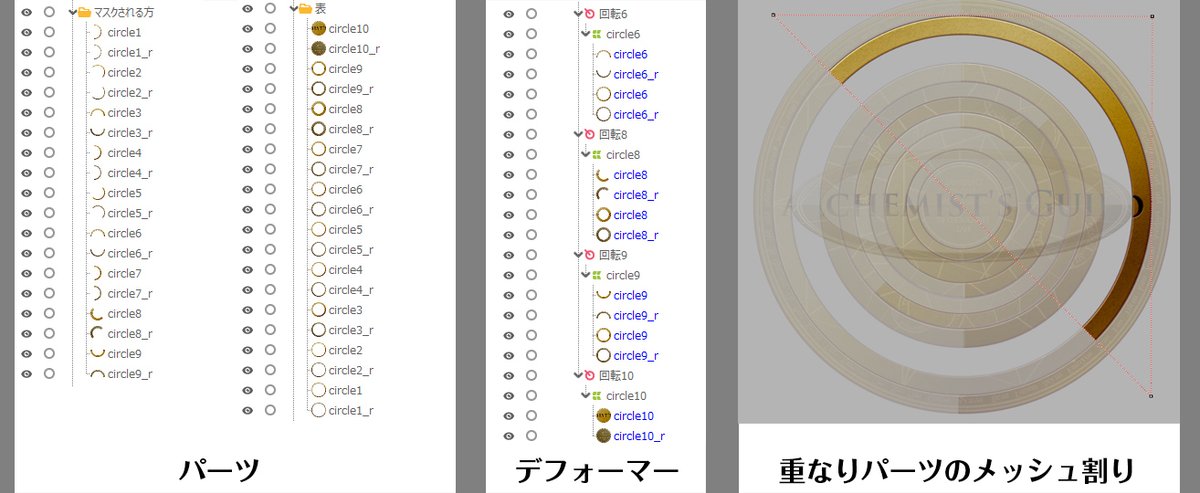
タイトルロゴを表示させる天球儀はメッシュを割らず、表面をカリングにし、対応した◎ごとに同一デフォーマーに入れ回転させています。

重なり表現のため、回転方向に合わせた半分をメッシュで消去した複製パーツを用意し、同一デフォーマーにいれることでリングの半分が裏側に行くように見せています。

【会話劇】
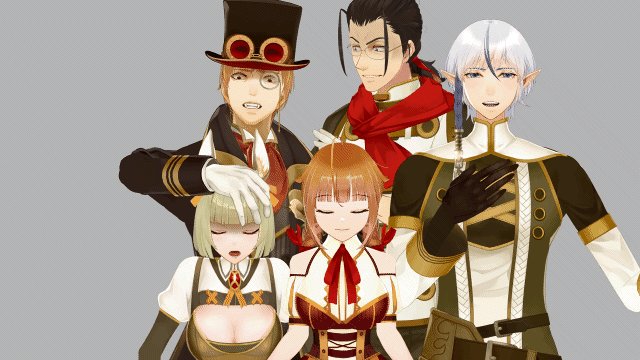
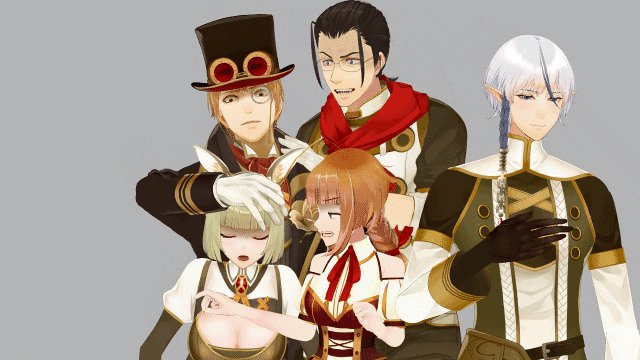
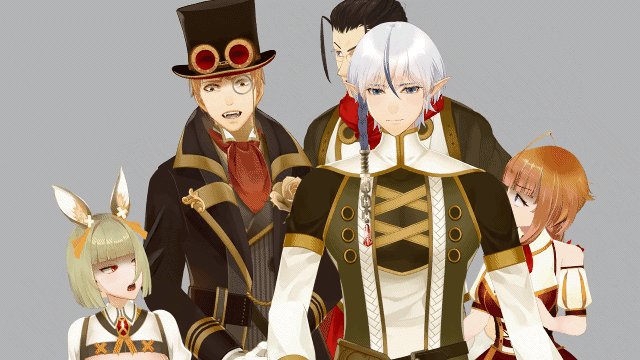
ゲームのアドベンチャーパートを意識し作成した会話劇です。Live2Dのエディタで、制御しやすいよう複数シーンに分け作成しています。

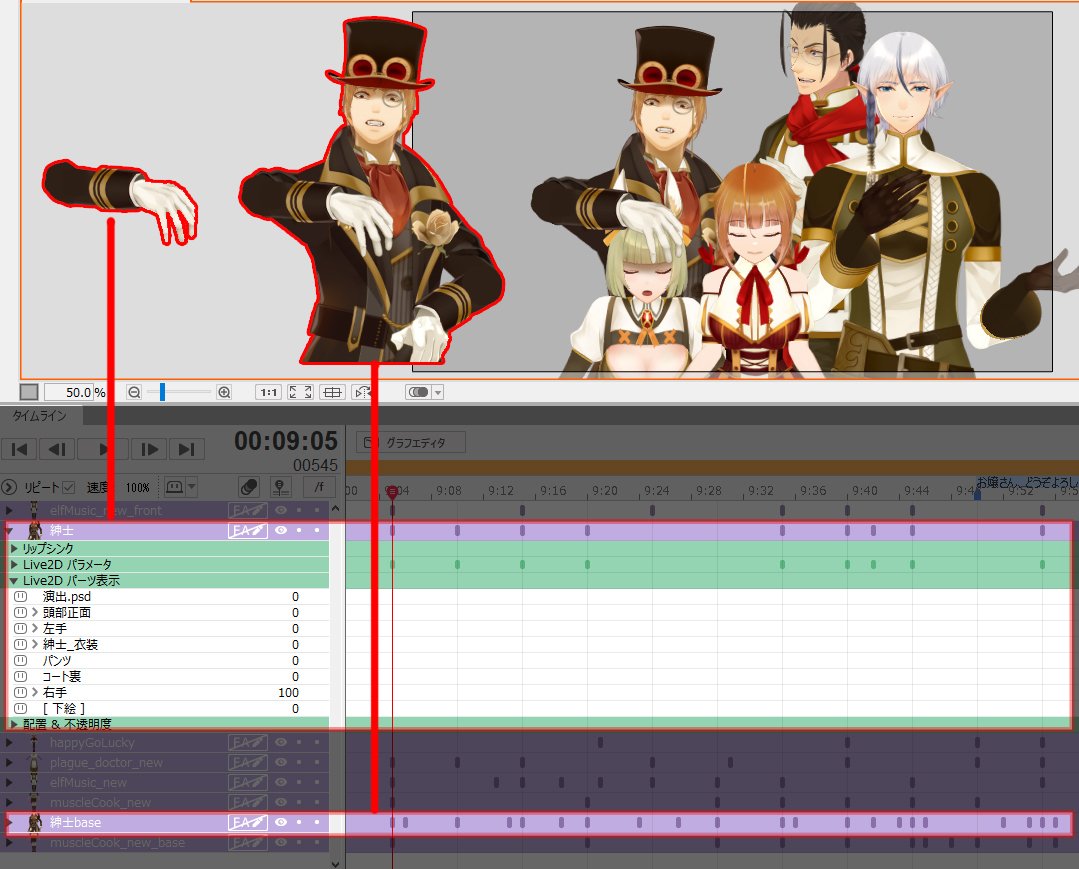
モーションを付けたモデルを複製し、Live2Dパーツ表示で一部パーツを非表示にすることで、他モデルより優先して表示される腕などを表現しています。(あらかじめcmo上でパーツをきちんとフォルダ分けしておく必要があります。)


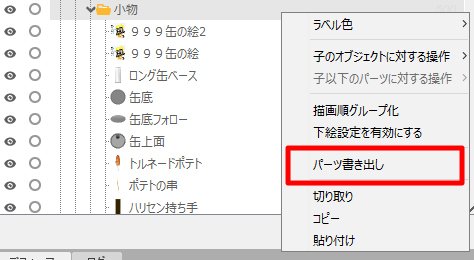
モデル間で小物の受け渡しを行うために、パーツ書き出しを使用しています。こちらではcmo内のパーツのフォルダを右クリックしパーツ書き出しを選択することで【フォルダ名_part.cmp3】を作成することができます。
このファイルを別のcmoにドロップすることでおなじパラメータを持つパーツを移植することができます。動画では3つのモデルそれぞれの表示を切り替えることで小物が受け渡しされているように見せています。

【MV】
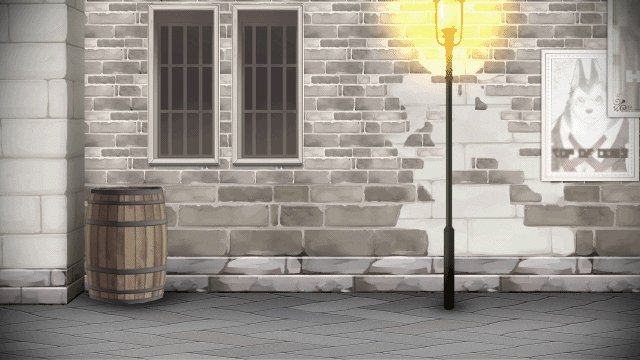
MVパートでAEと組み合わせ、雨や霧などのエフェクトを足したり、色調を調整したりしていますが、ほとんどがLive2D上で制作しています。

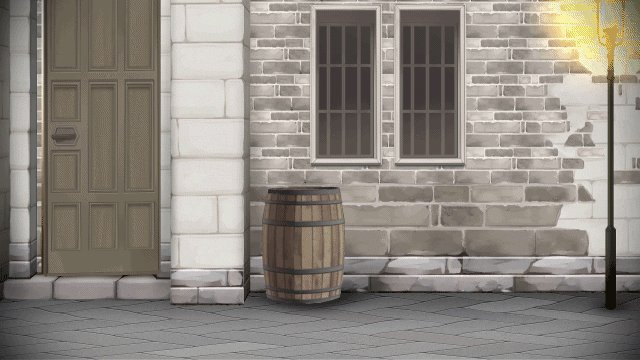
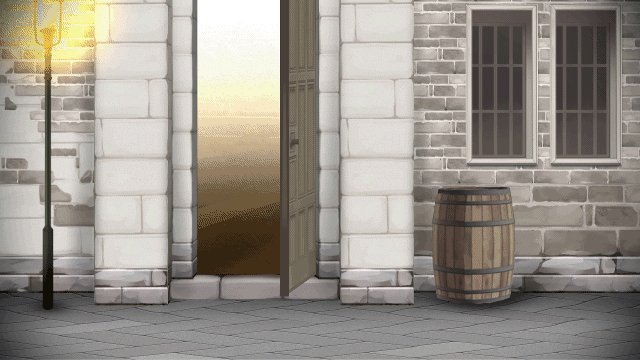
移動に合わせ、壁の柱や窓などの見える面が変化することで、立体感のある背景表現を行っています。

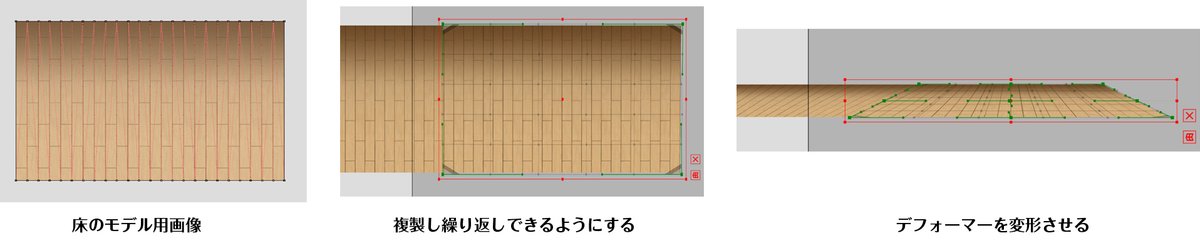
地面は横移動ループアニメーションを作成した後デフォーマを変形させ、遠近感を表現しています。
【最後に】
駆け足ですが、動画の解説とさせていただきます。リップシンクや荒ぶる物理演算など、まだまだ苦労した点はあるのですがここでおしまいとさせていただきます。
最後までご覧いただき、大変ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
