
Stamp コードのご紹介:画面の高さを取得するカスタムフック
個人で開発したアプリ Stamp のコードを紹介しようというシリーズ
Stamp の URL はこちら。
Stamp の紹介記事はこちら
Stamp は、キャンバスが画面に収まるようになっています
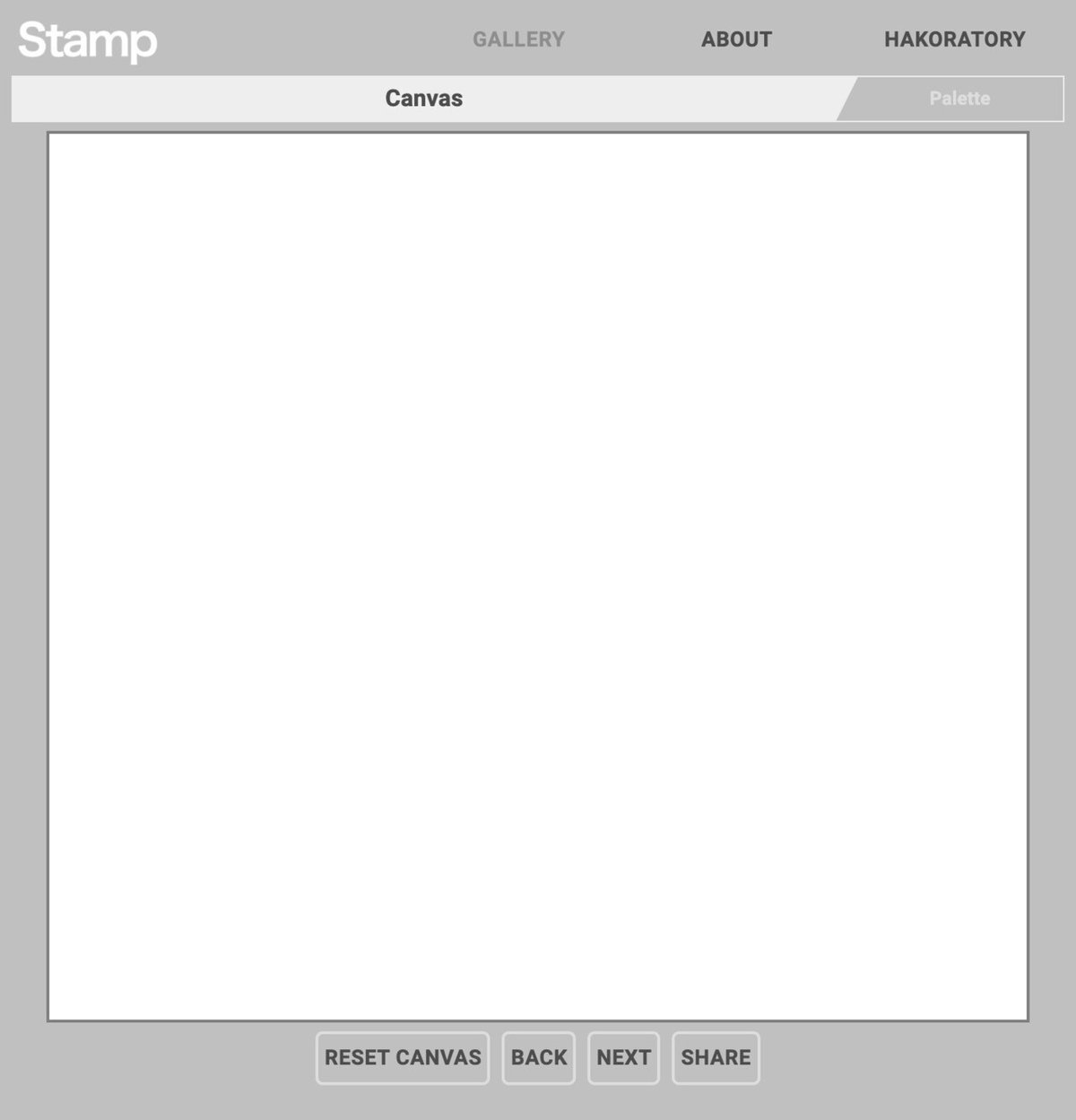
■フル画面で横長のキャンバスにした状態

■画面を小さくしておおよそ正方形のキャンバスにした状態

カスタムフックで実装しました
画面幅が変わったときのイベントは、普通に resize イベントを拾っています。
import React, { useState, useEffect } from 'react'
export const useInnerHeight = () => {
const [height, setHeight] = useState(window.innerHeight)
useEffect(() => {
const onResize = () => {
return setHeight(window.innerHeight)
}
window.addEventListener('resize', onResize, {passive: true})
return () => window.removeEventListener('resize', onResize, {passive: true})
}, [height])
return height
}使う側
const innerHeight = useInnerHeight()キャンバスの大きさを色々変えてみて、お好きなサイズでスタンプしてみてください!
いい感じの絵ができたら、キャンバス下の SHARE ボタンから Twitter でシェアお願いします!
この記事があなたのお役に立ちましたら、よろしければサポートをお願いいたします! より良い記事をお届けできるよう、活動費に充てさせていただきます。
