
今更?いや今から!Googleマテリアルデザインを読み解く#2
少し期間が空いてしまいましたが、前回の続きでマテリアルデザインの読み解き要約をしていきます!
最近Instagramでアウトプットとしてバーテンダーの投稿をし始めてより時間がカツカツになってきてまずいです〜(((殴
興味がある方はゆ〜か新米バーテンダーで調べてみてくださいね!
こんな人におすすめ
Googleのマテリアルデザインを読み直したい
マテリアルデザインの他の見解をしりたい
デザイナーの卵を応援したい(頑張ります!)
目次はこちら
レイアウト
重要なポイント
ユーザーの注目したいアクションへ誘導するレイアウト: レイアウトは、ユーザーが取るべきアクションへ視線を導くように設計する。
様々な画面サイズに対応: 小型、中型、拡大、大型、超大型という5つの画面サイズクラスに対応したレイアウトを構築する。
確立された基本レイアウトをベースに構築: 新しいレイアウトは、レイアウトグリッドではなく既存の基本レイアウトを基盤として作成する。
余白とレイアウト要素の連携: 余白とレイアウト要素がどのように連携して画面を構成するかを考慮する。
Androidとウェブの両方で適用可能: マテリアルデザインのレイアウトガイドは、Androidとウェブの両方で適用可能。
新要素
基本レイアウトを起点として設計: レイアウトグリッドではなく、既存の基本レイアウトを基盤として設計することで、デバイスやフォームファクターを問わず柔軟にレイアウトを適用できる。
5つの画面サイズクラス: マテリアルデザインは、小型、中型、拡大、大型、超大型という5つの画面サイズクラスに対応したレイアウトを作成することを推奨している。
多様な画面サイズに対応したレイアウト: M3では、様々な画面サイズに対応した複数のレイアウトを考慮する。

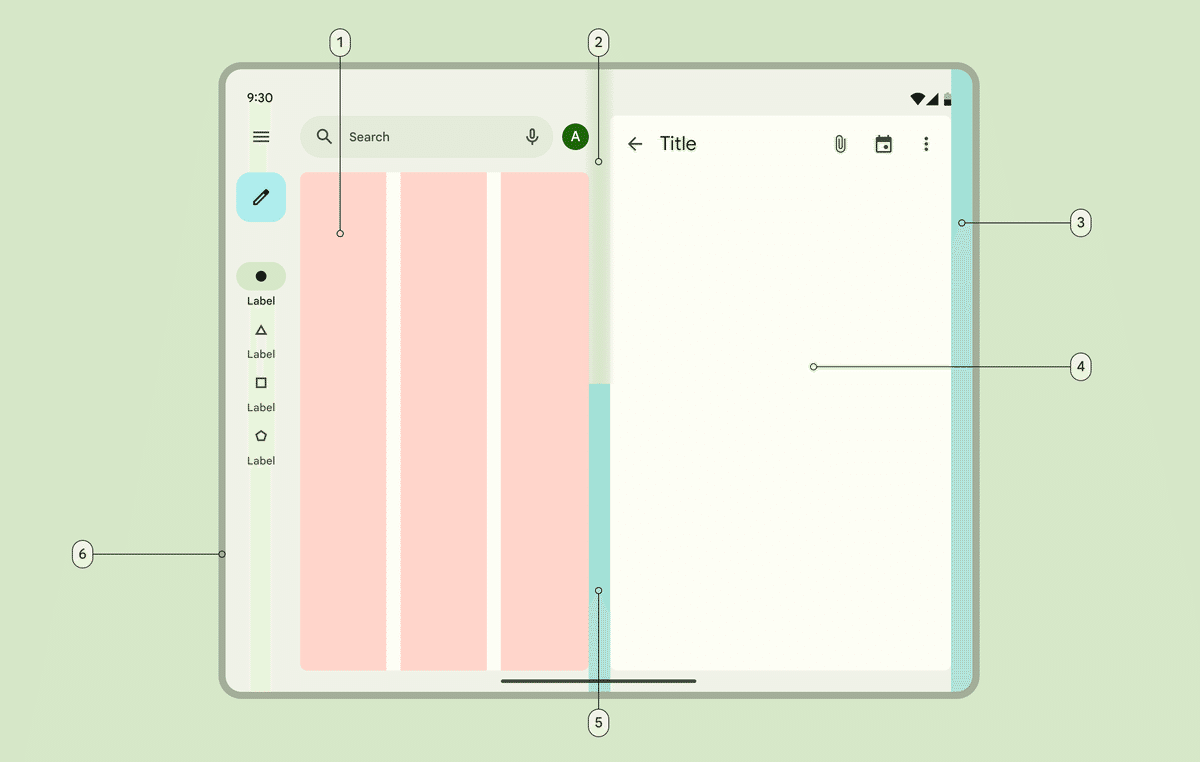
カラム:縦の列のまとめ
フォールド:折りたたみ式デバイスでの可動部分、デュアルスクリーンデバイスでの2つのディスプレイを分けるヒンジ
マージン:画面端と画面内の要素間のスペース
マルチウィンドウモード: 複数のアプリを同時に同じ画面で表示するモード
ペイン: レイアウトコンテナ。1つのアプリ内で他のコンポーネントや要素を収容する。固定、可変、浮動、半固定などの種類がある。
スペーサー: 2つのペインの間のスペース
画面サイズクラス: レイアウトを変更する必要のある画面サイズ。デバイスの慣習や人間工学も考慮する。
グループ化
関連する要素を視覚的に結びつけ、境界線を設けて無関係な要素と区別する方法。
明示的グループ化: 輪郭線、仕切り線、影などの視覚的な境界線を使用して、関連する要素を囲まれた領域にグループ化する。インタラクティブな要素を示す場合にも使用される。
暗黙的グループ化: 線や影ではなく、近接性と余白を利用して、関連する要素をグループ化する。
余白
画面端と画面内の要素間のスペース。
各画面サイズクラス(compact、medium、expanded、large、extra-large)に対して、固定値またはスケーリング値で定義される。
画面サイズに合わせて、ブレークポイントで幅を変更できる。
画面が大きいほど、より広い余白が適している。
スペーサー
レイアウト内の2つのペイン間のスペース。
幅は24dp。
パディング
UI要素間のスペース。
上下左右に設定でき、レイアウト全体に広がっている必要はない。
4dp単位で計測される。
ピクセル密度
1インチあたりのピクセル数。
高密度画面は低密度画面よりも多くのピクセルを持つ。
同じピクセル寸法のUI要素は、低密度画面では大きく、高密度画面では小さく表示される。
Density-independent pixels (dp)
どの画面でも均一な寸法になるようにスケーリングされる柔軟な単位。
デバイス間でデザインを統一するために使用される。
1dpは、密度160の画面の1物理ピクセルと同等。
これについてもっとわかりやすく説明すると、dpは「画面の大きさに合わせて大きさが変わるピクセル」です。
例えば、
画面のピクセル密度が120の画面と、240の画面があったとします。
1dpは、120の画面では1物理ピクセルと同じ大きさですが、240の画面では0.5物理ピクセルと同じ大きさになります。
情報密度
レイアウトの余白(マージン、スペーサー、パディング)を変更することで、情報密度を高めたり低めたりできる。
データテーブルなど、多くの情報をスキャン、表示、比較する必要がある場合に高密度レイアウトが有効。
ただし、高密度レイアウトはインタラクティブ要素が小さくなるため、アクセシビリティに注意が必要。
Density scale
必要に応じて、個々のコンポーネントの内部余白を制御するためのスケール。
コンポーネントのデフォルト密度を0とし、スペースが減少すると負の値(-1、-2、-3)となり、密度が高くなる。
1つ増減するごとに、コンポーネントの高さが4dp変化する。
インタラクションターゲット
インタラクションターゲットには密度を適用しない。
視覚的な要素(アイコンなど)が小さい場合でも、48x48dp以上の大きさを確保する。
以上です!
レイアウトに関してはAppleデザインガイドライン(ヒューマンインターフェースデザイン)の方が要素は多かった気がしますが、マテリアルデザインはDBでの指定がしっかりしているなと感じました。
今回はこの辺で!お疲れ様でした!
