
大きなインパクトを与える16の小さなUIデザインルール
海外のサイトで面白い記事があったので、紹介いたします。
では、早速本文です。
論理的なルールやガイドラインを使用してユーザーインターフェースの例を再設計するUIデザインのケーススタディ

ユーザーインターフェースのデザインは難しいです。レイアウト、スペーシング、タイポグラフィ、色彩など、多くの選択肢の中から選ばないといけないため、デザインを決定することに圧倒されてしまいます。加えて、ユーザビリティ、アクセシビリティ、心理学が加わると、さらに難しくなります。
幸いなことに、UIデザインはそれほど難しいものではありません。ビジュアルデザインやインタラクションデザインの意思決定のほとんどは、論理的なルールのシステムによって支配されていることが非常に多いです。芸術的な才能や魔法のような直感ではなく、シンプルなルールです。
論理的なルールの体系を持つことで、情報に基づいたデザインの意思決定を効率的に行うことができる。論理的なシステムがなければ、ただ直感できれいに見えるまでものを動かしているだけになってしまう。
デザインの決定が白か黒かということはほとんどない。自分が従わなければならない厳格なルールというより、以下のアドバイスは、ほとんどの場合にうまく機能する有用なガイドラインだと考えてください。
手っ取り早く学ぶには、実際にやってみることだ。
この例を論理ルールで修正してみよう。
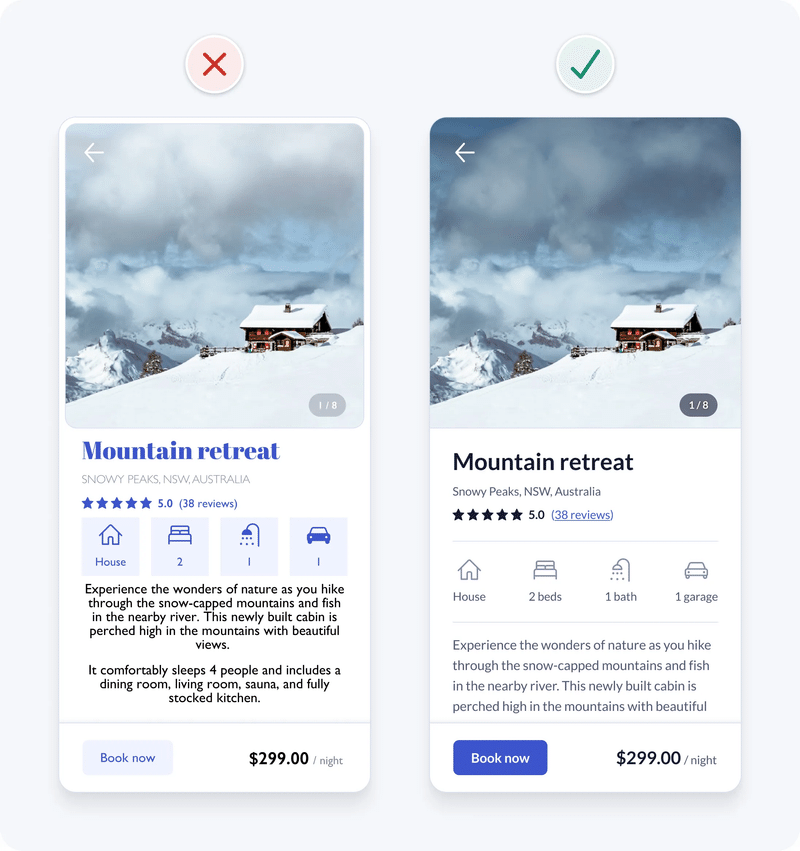
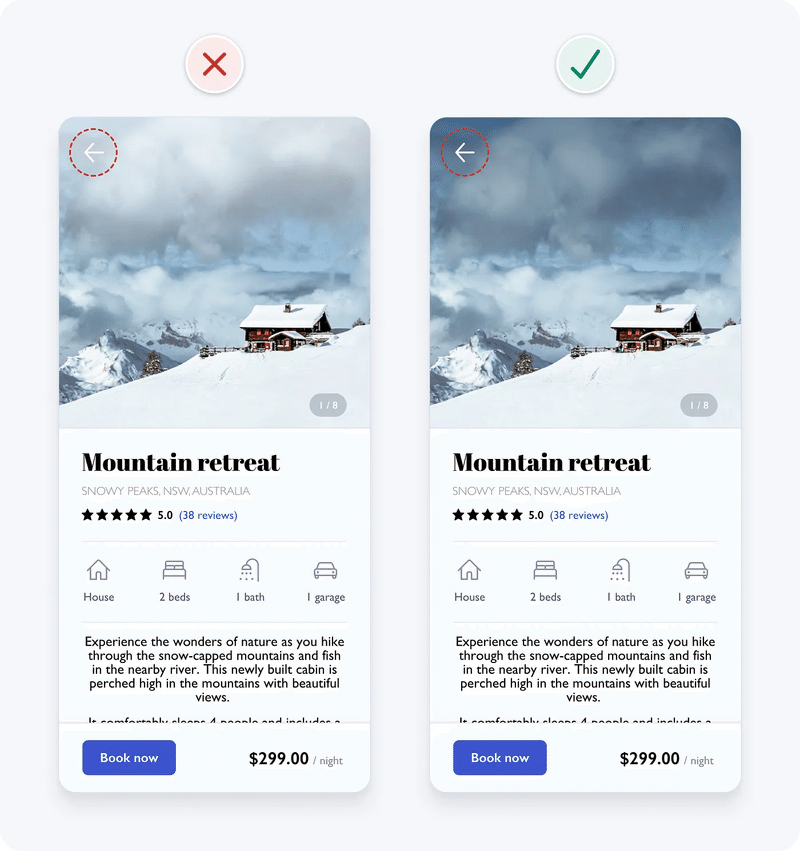
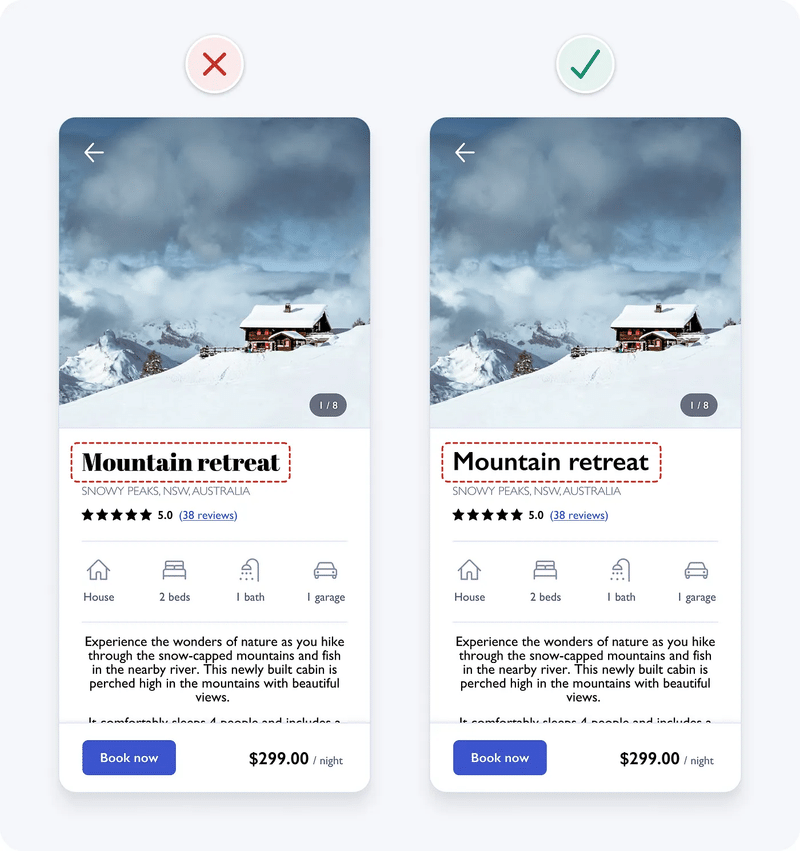
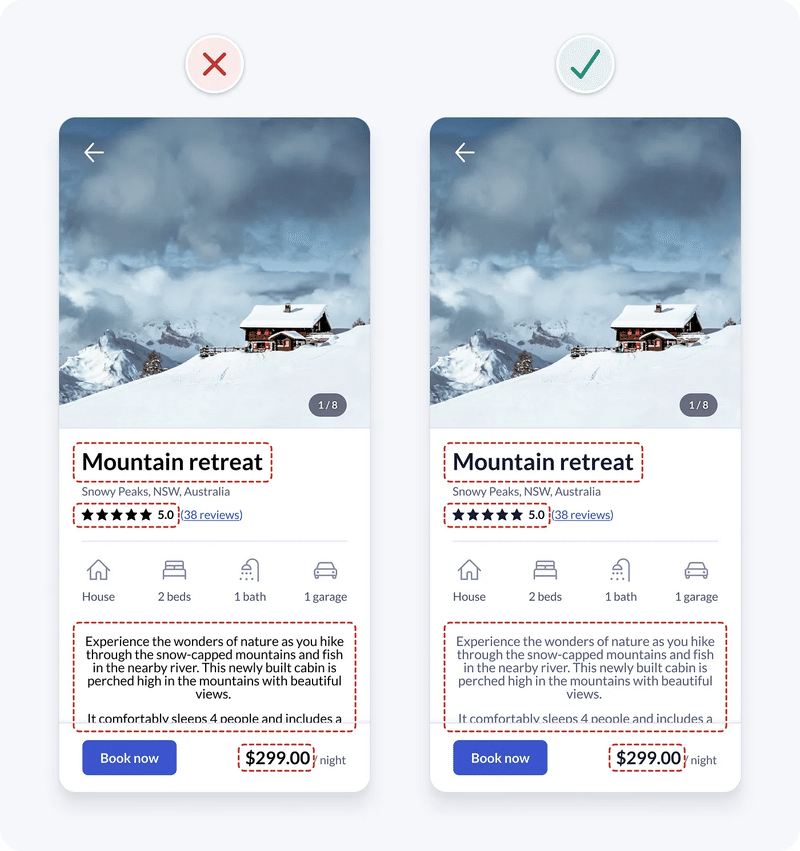
以下の2つのデザインは、短期不動産賃貸アプリの物件詳細ページのデザインです。1つ目はオリジナルのデザイン。2つ目は、いくつかの論理的なルールやガイドラインを適用した結果です。

ビジュアルデザインやインタラクションデザインの経験があまりなくても、オリジナルのデザインが雑然としていて、複雑で、使いにくいと感じることに気づくだろう。これは、ユーザビリティにリスクをもたらす、問題のあるデザインの細部が多く含まれているからです。おそらく、すでにいくつかお気づきでしょうか?
以下の論理的なルールやガイドラインに従って、元のデザインの問題点を1つずつ修正していきましょう。
関連する要素をグループ化するためにスペースを使う
一貫性を保つ
同じように見える要素が同じように機能するようにする
明確な視覚的階層を作る
不要なスタイルを削除する
意図的に色を使用する
インターフェイス要素のコントラスト比が3:1になるようにする
テキストのコントラスト比が4.5:1になるようにする
インジケーターとして色だけに頼らない
単一のサンセリフ書体を使用する
背の高い小文字の書体を使用する
大文字の使用を制限する
レギュラーとボールドのフォントウェイトのみを使用する
真っ黒なテキストは避ける
テキストは左揃えにする
本文の行の高さは少なくとも1.5以上にする。
1.スペースを使って関連する要素をグループ化する
情報を関連要素の小さなグループに分けることは、インターフェイスを構造化し、整理するのに役立ちます。こうすることで、より速く、より簡単に理解し、記憶することができます。
関連する要素をグループ化するには、以下の方法があります。
関連する要素を同じコンテナに入れる
関連する要素を近くに配置する
関連する要素を類似した外観にする
関連する要素を連続した線で揃える
コンテナの使用は、インターフェイス要素をグループ化するための最も強力な視覚的手がかりですが、不必要な乱雑さを加える可能性があります。他のグループ化方法を使う機会を探しましょう。それらは多くの場合より繊細で、デザインをシンプルにするのに役立ちます。
特にスペースの使用は、関連する要素をグループ化する非常に効果的でシンプルな方法です。また、グループ化の方法を組み合わせることで、グループ化をより明確に表示することができます。
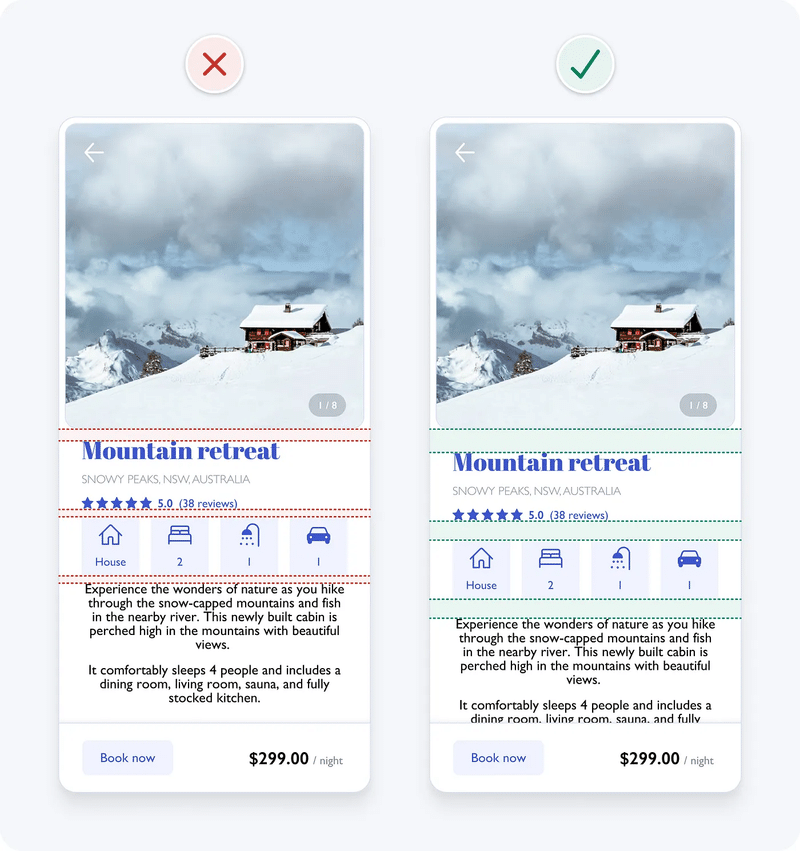
この例では、コンテンツとコンテンツの間にスペースがないため、デザインがごちゃごちゃしてわかりにくくなっています。スペーシングを増やすことで、コンテンツが明確にグループ化され、より整理され、理解しやすくなります。

2.一貫性を保つ
UIデザインにおける一貫性とは、同じような要素が同じように見え、同じように機能することを意味します。これは、あなたの製品内でも、他のよく知られた製品と比較した場合でも同じであるべきです。このような予測可能な機能は、ユーザビリティを向上させ、エラーを減らします。
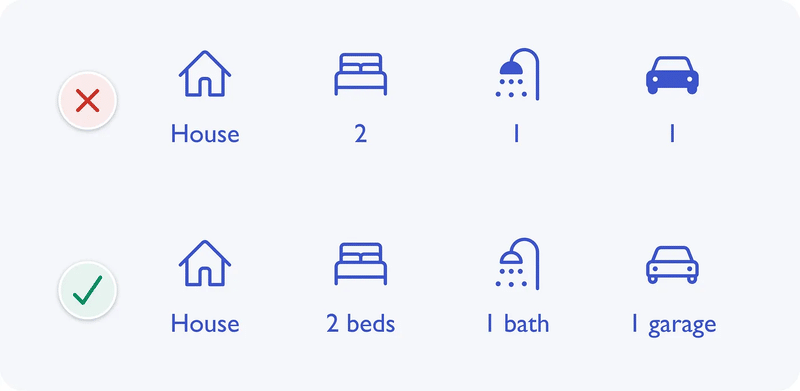
この例では、アイコンのスタイルに一貫性がありません。塗りつぶされたアイコンは要素が選択されていることを示すことが多いので、これは一部の人を混乱させる可能性があります。すべてのアイコンを2ptのストロークウェイトでアウトライン化し、角を丸くすることで、一貫性が改善され、各アイコンに同じような視覚的ウェイトが与えられます。

また、特にスクリーン・リーダー(見えない人に音声や点字でインターフェイスを説明するソフトウェア)を使っている人が意味を理解できるように、アイコンにテキスト・ラベルが追加されている。

3.見た目が似ている要素が同じように機能するようにする
要素の見た目が似ていれば、人々は同じように機能すると期待します。そのため、同じ機能を持つ要素には一貫した視覚的処理を使うようにしましょう。逆に、異なる機能を持つ要素は異なるように見えるようにしましょう。
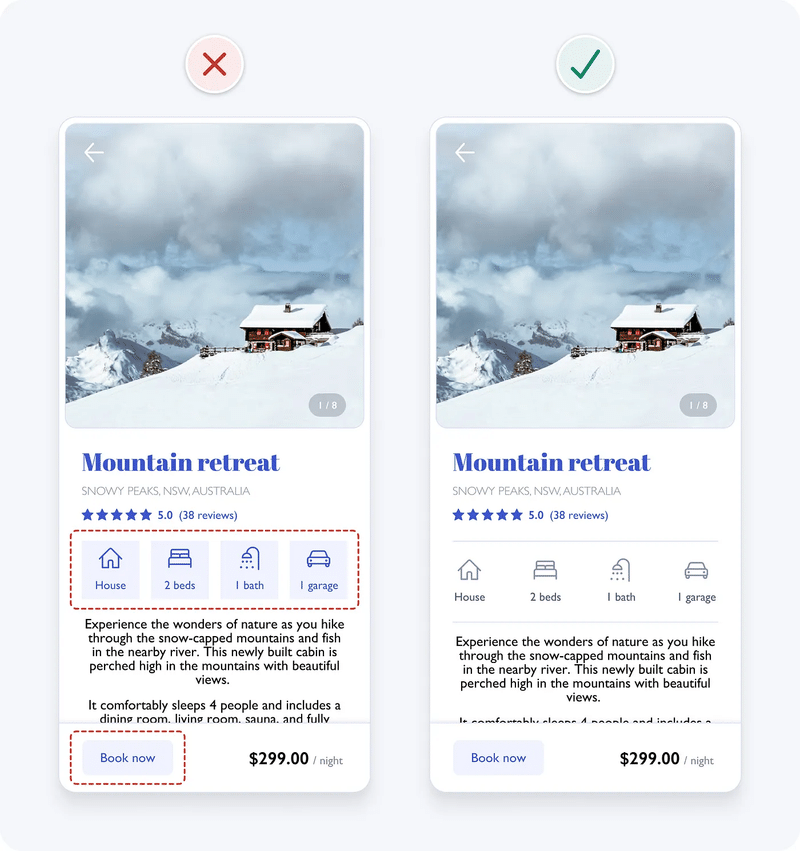
この例では、アイコンのコンテナは「今すぐ予約」ボタンと同様のビジュアルスタイルを持っています。これでは、インタラクティブではないにもかかわらず、インタラクティブに見えてしまいます。アイコンの青い色とボタンのスタイルを削除することで、インタラクティブな要素と間違われるのを防ぐことができます。

4.明確な視覚的階層を作る
インターフェイス内のすべての情報の重要度が同じとは限りません。より重要な要素をより目立つようにすることで、重要度の高い順に情報を表示することを目指しましょう。
重要度の順番、つまり視覚的な階層を明確にすることで、情報を素早くスキャンし、興味のある分野に集中することができます。また、秩序を感じさせることで美観も向上します。サイズ、色、コントラスト、間隔、位置、深さなどのバリエーションを使うことで、明確な視覚的階層を作ることができます。
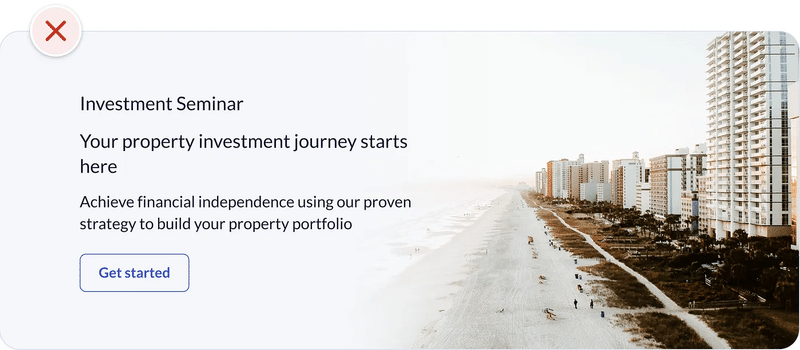
以下は、明確な視覚的階層がないウェブサイトのヒーローバナーと、重要度の高い順に要素が明確に表示されたバナーの例です。


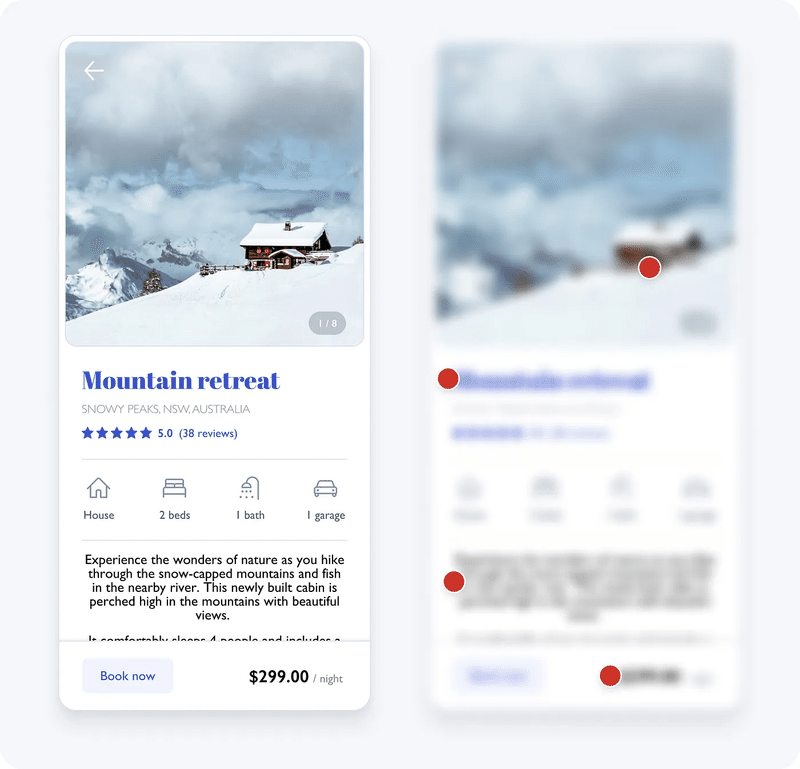
視覚的階層が明確かどうかをテストする簡単な方法は、スクインツ・テスト(目を細めてデザインを見るだけ)です。あるいは、画面から離れたり、デザインをぼかしたりしても構いません。それでも、何が最も重要な要素なのかがわかり、インターフェイスが何のためにあるのかを認識できるはずです。
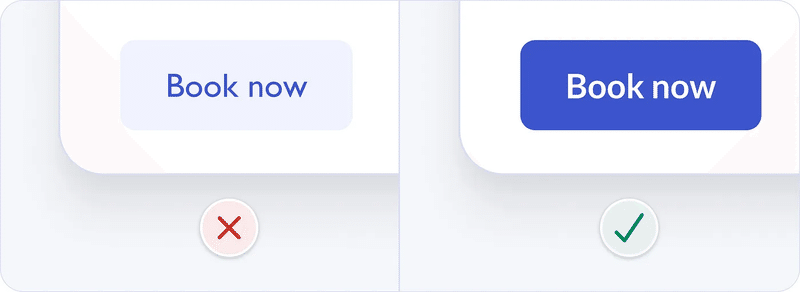
この例に適用してみましょう。同じように強く目立つ複数の要素が、注意を引くために競合していることがわかります。一方、左下の主要なアクションはまったく目立ちません。

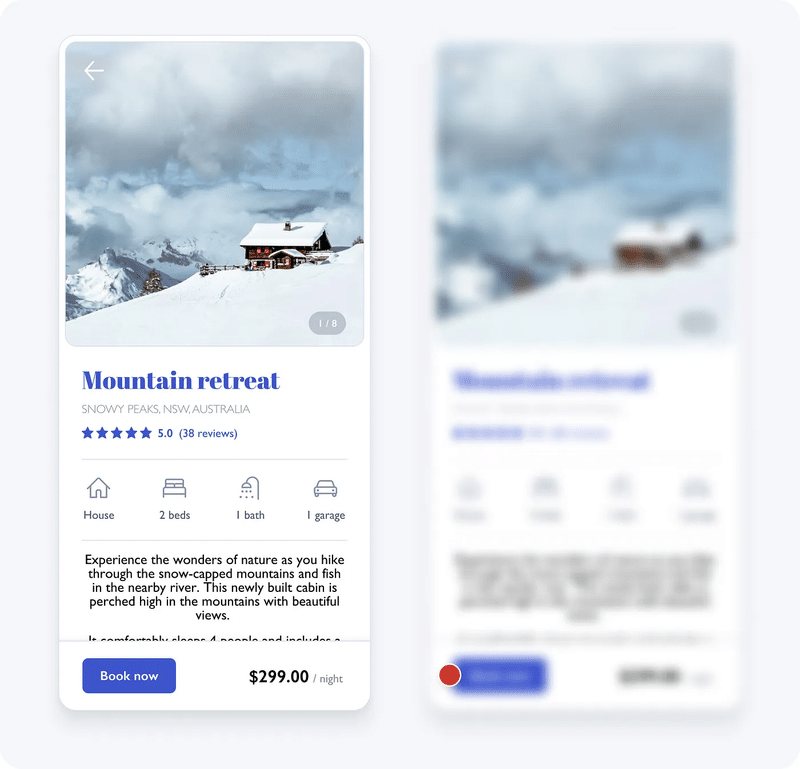
プライマリーアクションは、一般的にインターフェイス上で最も目立つ要素であるべきです。コントラストの高い背景色と太いフォントを与えることは、これを達成するのに役立ちます。これはまた、低コントラストのボタンに関するアクセシビリティの問題を修正します。

更新されたデザインにスクインツ・テストを適用すると、主要なアクションは明らかに最も目立つ要素である。

視覚的な階層は明確になったが、まだ改善の余地がある。例えば、本文のブロックは、その重要度に対してまだ目立ちすぎている。視覚的階層を修正するのに役立つ、簡単なタイポグラフィ・ガイドラインをすぐに学びましょう。
5. 不要なスタイルを削除する
不要な情報やビジュアル・スタイルは気を散らせ、認知負荷(インターフェイスを使用するために必要な脳力の量)を増加させる可能性があります。不要な線、色、背景、アニメーションは避け、よりシンプルで集中できるインターフェイスを作りましょう。

この例では、画像の周りにある空白と枠線が、不必要に視覚的な複雑さを増しています。情報を伝えたり、要素をグループ化したりするために必要なものではないので、デザインをシンプルにするために安全に取り除くことができる。

6.意図的に色を使う
色は控えめに、目的を持って使いましょう。混乱を招き、気が散る可能性があるため、純粋に装飾のために色を使うのは避けよう。黒と白から始め、意味を伝える部分に色を導入する。
シンプルで効果的なアプローチは、テキストリンクやボタンなどのインタラクティブな要素にブランドカラーを適用することです。これは、何がインタラクティブで何がそうでないかを人々に教えるのに役立ちます。非インタラクティブな要素にはブランドカラーを使わないようにしましょう。
すでにインタラクティブであることを示す視覚的な手がかりを持っているものもあるからです。例えば、次の例のカードは、青い色のリンクがあってもなくても、インタラクティブな感じがします。

元の例では、青い見出しはきれいに見えるかもしれませんが、テキストをインタラクティブに見せてしまいます。混乱を避けるために、見出しから青い色を取り除きます。
また、星の評価のような他の非インタラクティブな要素からも青い色を取り除きます。こうすることで、何がインタラクティブで何がそうでないのかがよりわかりやすくなります。

7.インターフェース要素のコントラスト比が3:1であること。
コントラストとは、2つの色の間の知覚される明るさの差の尺度です。1:1から21:1までの比率で表されます。例えば、黒い背景に黒いテキストは1:1のコントラスト比が最も低く、白い背景に黒いテキストは21:1のコントラスト比が最も高くなります。異なる色間のコントラスト比を測定するのに役立つオンラインツールがたくさんあります。
視覚障害者がインターフェースの詳細をはっきりと見ることができるようにするためには、少なくともウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)2.1レベルAAのカラーコントラスト要件を満たすことを目指しましょう。つまり、フォーム・フィールドやボタンなどのユーザー・インターフェース要素には、少なくとも3:1のコントラスト比が必要です。
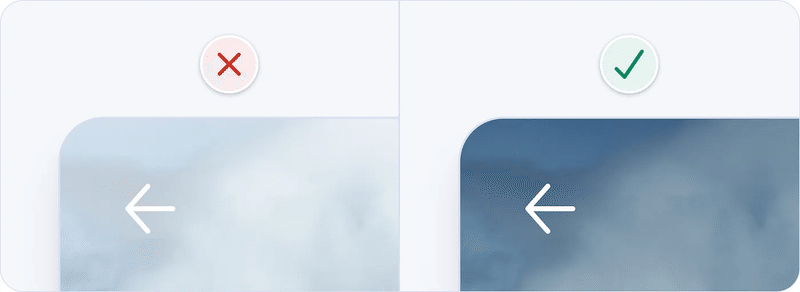
この例では、矢印アイコンのコントラストが低すぎます。アイコンにシャドウを追加し、画像の上3分の1にグラデーションをオーバーレイすることで、アイコンがどの画像上にあるかにかかわらず、十分な3:1のコントラストが得られます。

元の例の主ボタンのコントラストも低すぎました。以前、視覚的階層に対処する際に修正しましたが、ここでも言及する価値があります。

低コントラストのボタンのリスクは、弱視の人はボタンの形が見えないため、ボタンと認識できない可能性があることです。ボタンのコントラスト比を3:1以上にすることで、ボタンにアクセスしやすくなり、視覚的階層を修正することもできます。
矢印とボタンのコントラスト比を3:1以上にすると、次のようなデザインになります。少しずつですが、修正すべき問題はまだあります。

8.テキストのコントラスト比が4.5:1であること
視覚障害者がテキストをはっきりと読めるようにするには、以下のWCAG 2.1レベルAAのコントラスト要件を満たす必要があります:
小さなテキスト(18px以下)は、最低4.5:1のコントラストが必要です。
大きいテキスト(ボールドウェイトで18px以上、またはレギュラーウェイトで24px以上)は、最低3:1のコントラストが必要です。
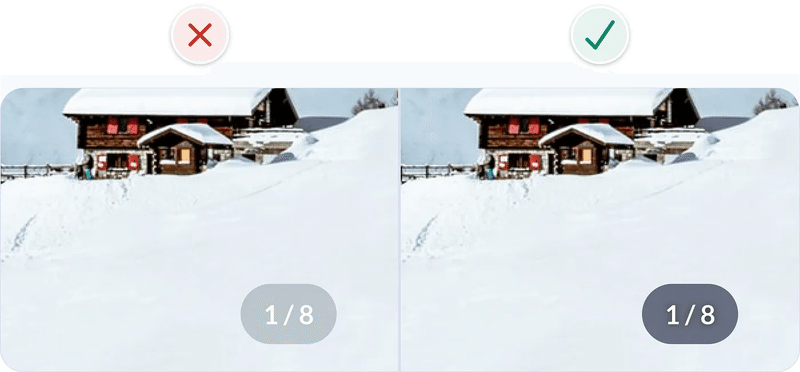
この例では、写真点数要素の小さなテキストはコントラストが不十分です。グレーのコンテナの不透明度を上げ、テキストシャドウも追加することで、コントラスト比を4.5:1以上にします。

ロケ地の文字のコントラストも低すぎる。フォントの太さも細いため、さらに読みにくくなっている。グレーの濃さを濃くすることで、より読みやすくなります。近日中に、このテキストを改善するためのさらなるアップデートを行います。

9.色だけを指標にしない
色覚異常にはさまざまなタイプがあり、主に男性が罹患します。一般的に、色覚異常者は赤と緑の区別が困難ですが、中には全く色が見えない人もいます。
色覚異常の人がアクセスしやすいインターフェイスにするためには、色だけで意味を伝えたり、視覚的要素を区別したりすることはできません。インターフェイスの要素を区別するために、さらに視覚的な手がかりを使う必要があります。
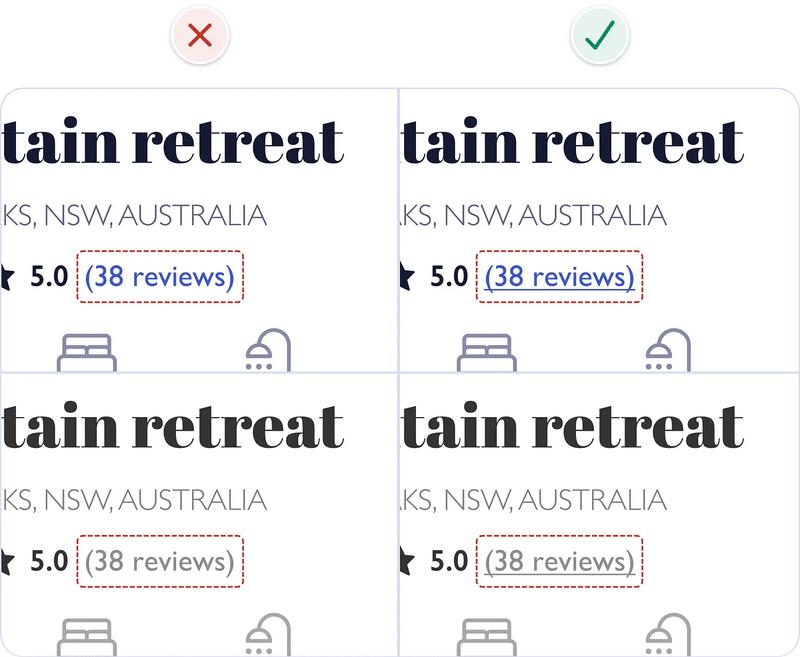
この例では、リンクであることを示すために「レビュー」テキストに青色を使用しています。色を取り除くと、リンクテキストは他のテキストと同じように見えるので、色覚異常者にはリンクであることがわかりません。リンクテキストに下線を引くことで、色がない場合でも他のテキストと明確に区別することができます。

10.単一のサンセリフ書体を使う
書体とは、似たようなスタイルや美的感覚を持つ、関連するフォントの集合である。Helveticaは書体の一例です。フォントは、ウェイトやサイズといった書体内のバリエーションです。例えば、Helvetica boldとHelvetica regularは、Helvetica書体の中の2つの異なるフォントです。
一般的に最も読みやすく、ニュートラルでシンプルなので、インターフェイスデザインには単一のサンセリフ書体を使うのが最も安全です。
この例では、見出しに細かいセリフ書体を使用していますが、これは少し読みづらく、人によっては気が散ってしまうかもしれません。また、この不動産賃貸アプリの写真にマッチしないかもしれない個性もあります。サンセリフ書体を使用してシンプルにすることで、ユーザビリティと美観を向上させることができます。


11.背の高い小文字の書体を使う
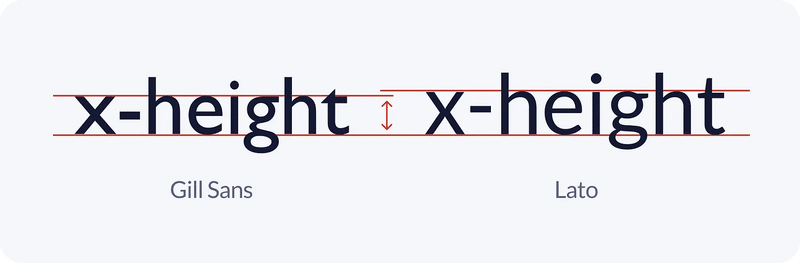
小文字の高さが高く、字間が広い書体を探そう。一般的に、小文字の方が小さいサイズでも読みやすいからだ。書体の小文字の高さはXハイトと呼ばれる。

この例ではGill Sans書体を使用しているが、これは比較的x-heightが小さい。書体をLatoのようなx-heightが大きいものに変えると、読みやすさが向上する。

以下は、書体をGill SansからLatoに更新した後の例である。

12.大文字の使用を制限する
人に向かって叫ぶのでなければ、大文字を使う正当な理由はあまりない。うるさくて読みにくい。
文字を読むときは、一文字一文字を見るのではなく、単語の形を見ます。形は、その単語をより早く認識するのに役立ちます。大文字の単語はすべて同じ長方形の形をしています。そのため、一文字ずつ読まなければならない。

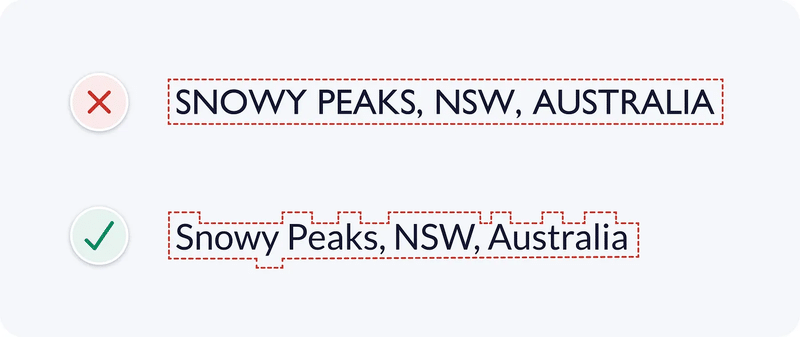
この例では、場所のテキストに大文字が使われています。最初の単語と固有名詞(人名、地名、事物名)のみを大文字にするセンテンス・ケースに変更すると、読みやすさが向上します。


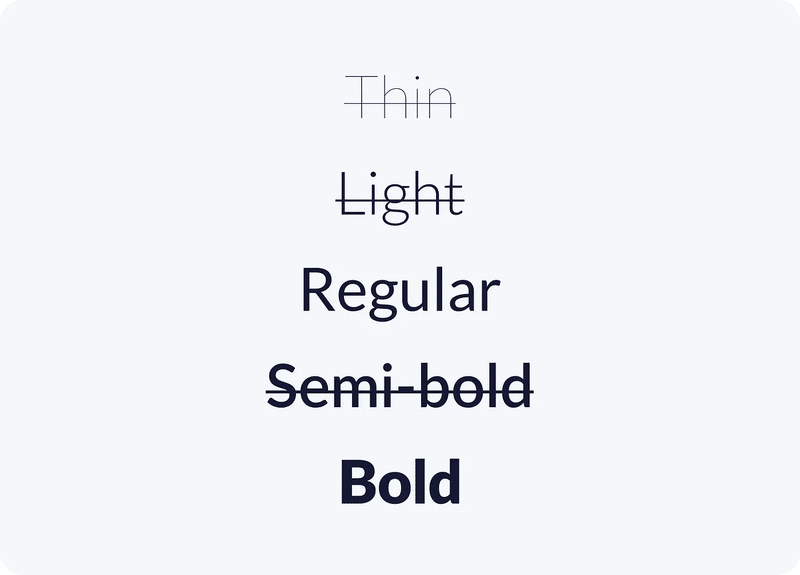
13.レギュラーとボールドのフォントウェイトだけを使う
書体にたくさんのウェイトがあるからといって、そのすべてをデザインに使う必要はありません。多くの異なるフォントウェイトを使用すると、インターフェイスにノイズや乱雑さが加わります。また、各フォントウェイトを一貫して使用することも難しくなります。
レギュラーとボールドのフォントウェイトのみを使用することで、デザインシステムをシンプルで簡潔なものに保ちましょう。

使い方のヒント
見出しは太字にして強調する。
それ以外の小さなテキストには通常のフォントウエイトを使用する。
極端に細かったり太かったりするフォント・ウェイトを使う場合は、小さいサイズでは読みにくくなる可能性があるため、見出しや大きめのテキストに使うようにしましょう。
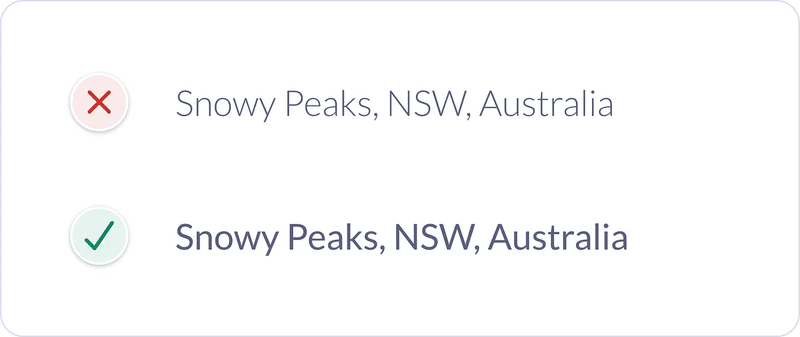
この例では、位置のテキストに薄いフォント・ウェイトを使っています。必要なコントラスト比4.5:1よりもコントラストを上げたとはいえ、細い文字は人によっては読みにくいかもしれません。フォント・ウェイトをレギュラーにすると、読みやすさが向上し、デザインもシンプルになります。


14.真っ黒なテキストは避ける
UIデザインでは、白に対して非常に高いコントラストを持つため、一般的に真っ黒は避けた方が無難です。この高いコントラストは、テキストを読む際に眼精疲労や疲労を引き起こす可能性があります。
黒は色の明度が0%、白は色の明度が100%です。色の明るさに大きな差があるため、目が疲れやすくなります。白に対して真っ黒は避け、代わりに濃いグレーを選ぶのが一番安全です。
この例では、真っ黒が複数の要素に使われています。濃いグレーに変えることで、読みやすさが向上します。以前、視覚的階層を見たときに、プロパティの説明テキストが目立ちすぎていると指摘しました。インターフェイスの要素が重要な順に表示されるようにするため、物件説明のテキストに薄いグレーを使い、目立つのを減らします。

15.テキストの左揃え
英語は左から右へ、下に向かってF字型に読まれます。そのため、読みやすさを最適化するには、テキストを左揃えにするのがベストです。長い本文の場合、中央揃えや両端揃えは避けた方が無難です。特に認知障害のある人には読みにくくなります。
中央揃えは、見出しや短いテキストはすぐに読めるので有効です。しかし、中央揃えは各行の始点が常に変わるため、長い本文は読みにくくなります。それぞれの行の始点を見つけるために、目はより懸命に働く必要があります。

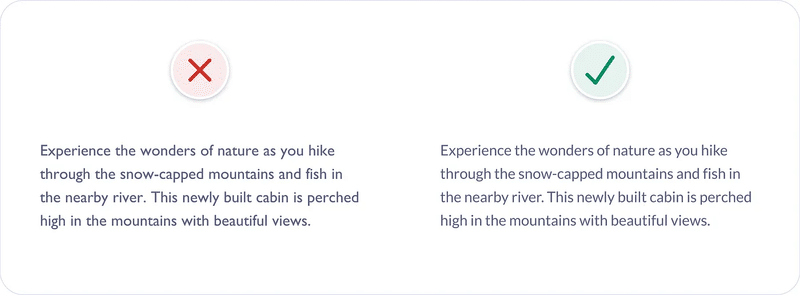
この例では、物件説明のテキストは中央揃えになっています。テキストを左揃えにすると読みやすくなり、上の左揃えのテキストとも一致します。

16.本文の行の高さは少なくとも1.5行にする。
行の高さとは、2行のテキスト間の垂直方向の距離のことです。行間を空けることで、同じ行を読み返すことを防ぐことができます。また、見た目も読みやすくなります。
アクセシビリティと読みやすさのために、特に長い本文の場合は、行の高さを少なくとも1.5(150%)にしましょう。行の高さを1.5から2の間に保つと、一般的にうまくいきます。

修正完了
シンプルで強力なUIデザイン・ガイドラインを使えば、私たちはすぐに例のデザインの問題点を見つけ、修正することができました。

UIデザインはそれほど難しいものではないということがお分かりいただけたかと思います。UIデザインは魔法のようなアートのように見えるかもしれませんが、その多くは、今学んだような論理的なルールやガイドラインからできています。主観的な意見ではなく、客観的な論理を使うことで、直感的でアクセシブル、そして美しいインターフェイスをより速く、より簡単にデザインすることができるのです。
この記事が気に入ったらサポートをしてみませんか?
