
「COMPOSE を用いた ANDROID アプリ開発の基礎」の学習支援⑪ -ユニット3パスウェイ3
皆さん、こんにちは!又はこんばんは!初めての方は初めまして!
Google Codelabsの「COMPOSE を用いた ANDROID アプリ開発の基礎」コースのお手伝いをする「りおん」です。
今回は、ユニット3「リストの表示とマテリアル デザインの使用」の中のパ
スウェイ3「美しいアプリを作成する」です。
補足のため、「COMPOSE を用いた ANDROID アプリ開発の基礎」コースで心配になった時、エラーが起きて詰まった時や、分からないことがあった時、軽く復習したい時に見てください!
また、目次を見て、自分に必要なところだけ見るのをお勧めします!
この記事を作成するにあたり使用しているAndroid StudioのバージョンはGiraffeです。バージョンによってはUIが違ったりもするのでご了承ください。
また、2024年3月8日現在の「COMPOSE を用いた ANDROID アプリ開発の基礎」コースを参考にしています。
学習内容
②Jetpack Compose でのマテリアル テーマ設定
この章では、主に色、シェイプ、タイポグラフィを追加する方法について学習しました。

・色の追加法
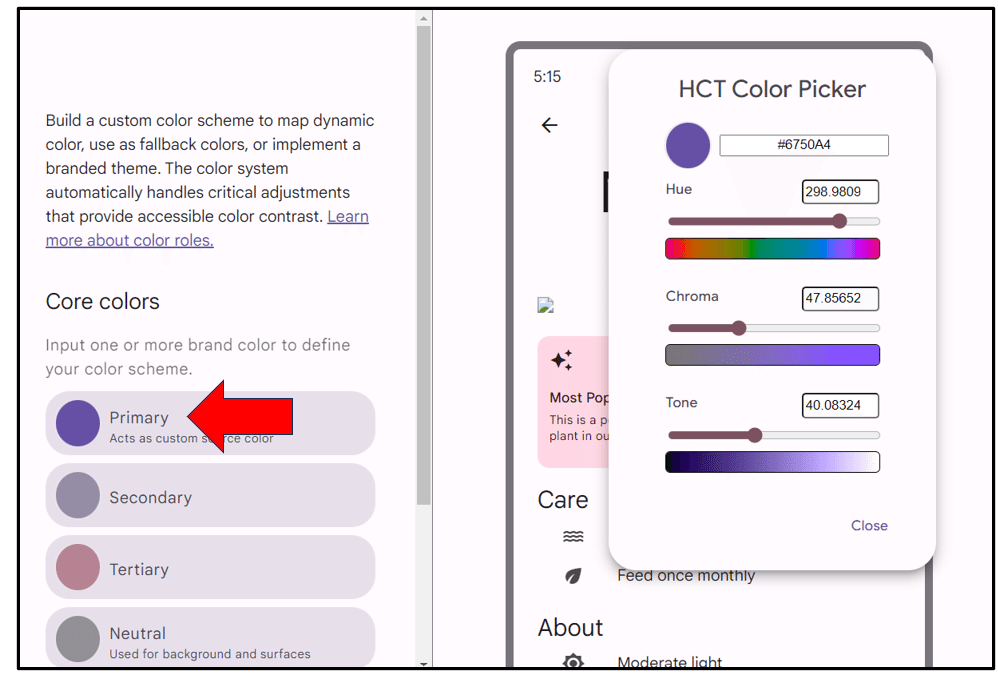
1.マテリアルテーマビルダーhttps://m3.material.io/theme-builder#/customで[Primary]の色を決める。

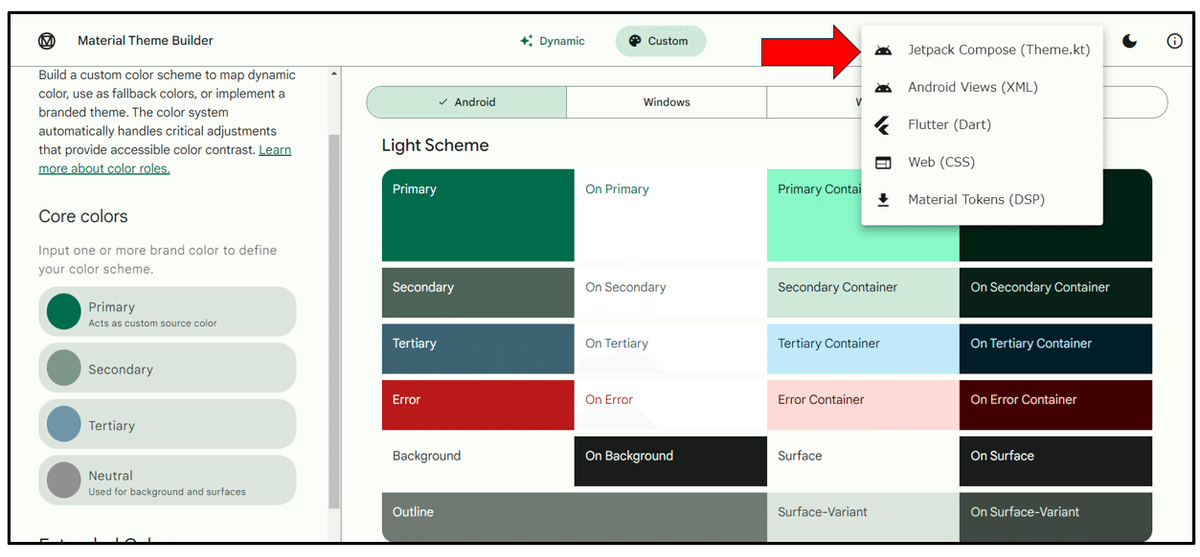
2.マテリアルテーマビルダーでカスタムしたColor.ktファイルとTheme.ktファイルをダウンロードする。

3.作成しているアプリのColor.ktファイルとTheme.ktファイルの中身を先ほどダウンロードしたファイルに置き換える。
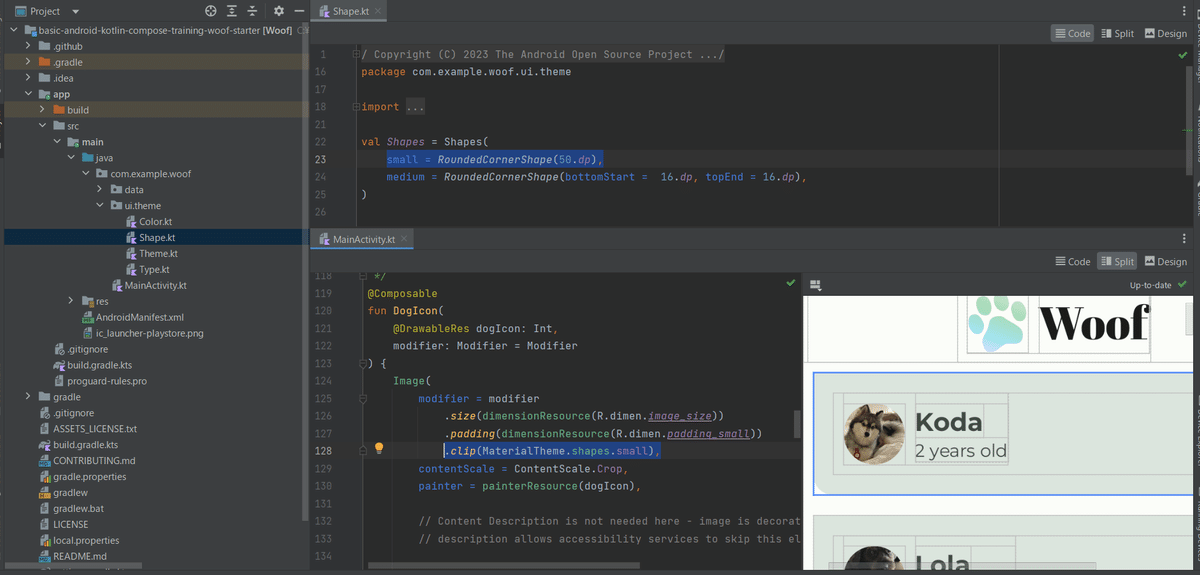
・シェイプの追加方法
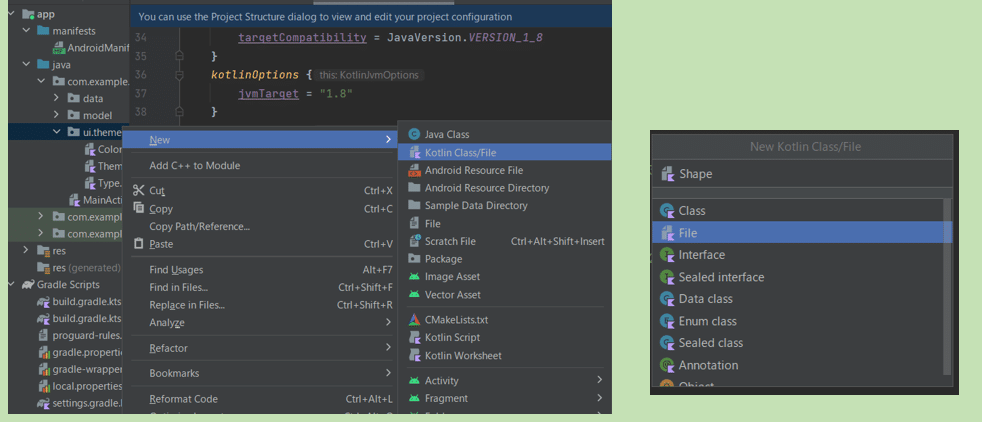
1.ui.themeを右クリックして[New] -> [Kotlin Class/File] -> shape.ktファイルを作成する。

2.作成したいコンポーネントの角に合わせてRoundCornerShape()の値を調整する。

・タイポグラフィを追加する
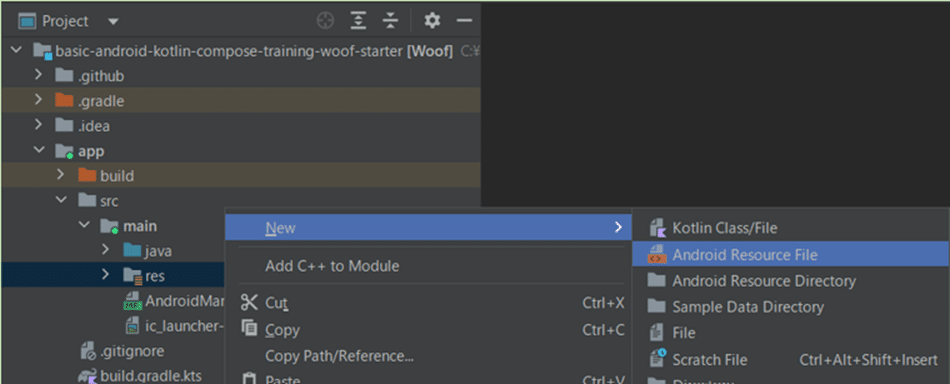
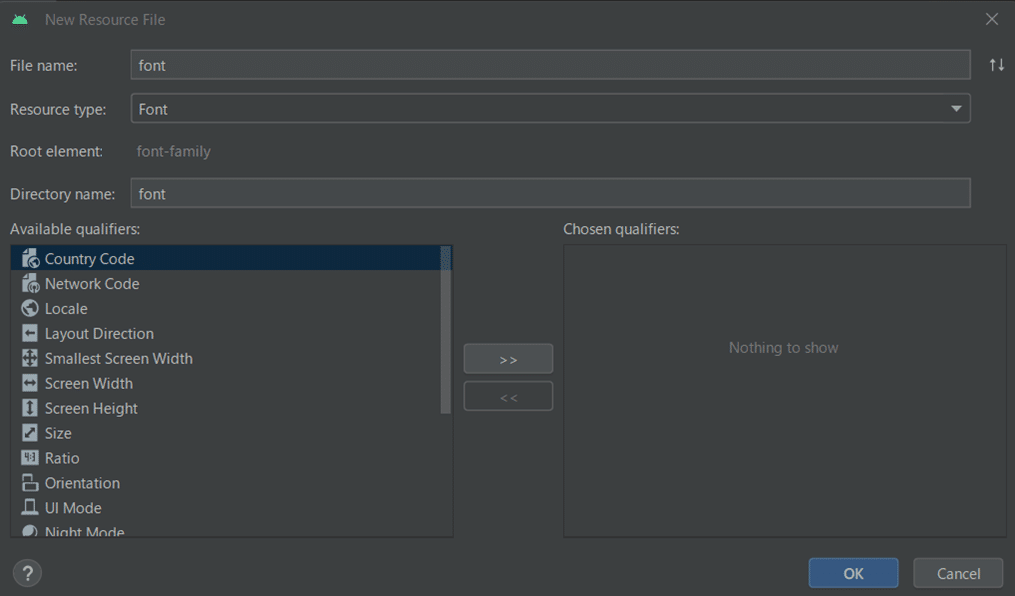
1.fontのリソースディレクトリを作成
Android Studioのプロジェクトビューで、[resフォルダを右クリック] ->
[New] -> [Android Resource Directory] -> ディレクトリ名を「font」にする -> [Resource type]を「font」にする -> [OK]。


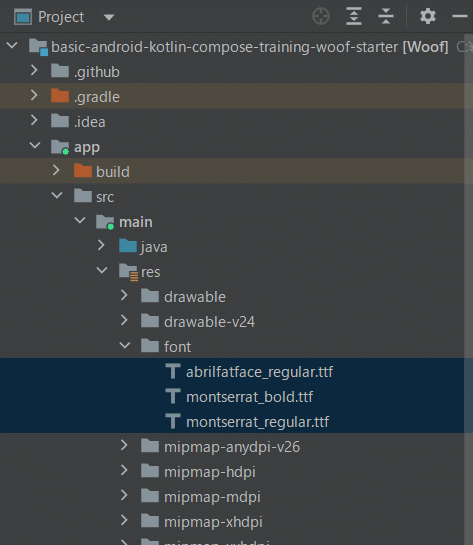
2.カスタムフォントのダウンロード
https://fonts.google.com/ から、使用したいフォントをダウンロードし、先ほど作成したfontディレクトリにドラッグする。

3.フォントを初期化する
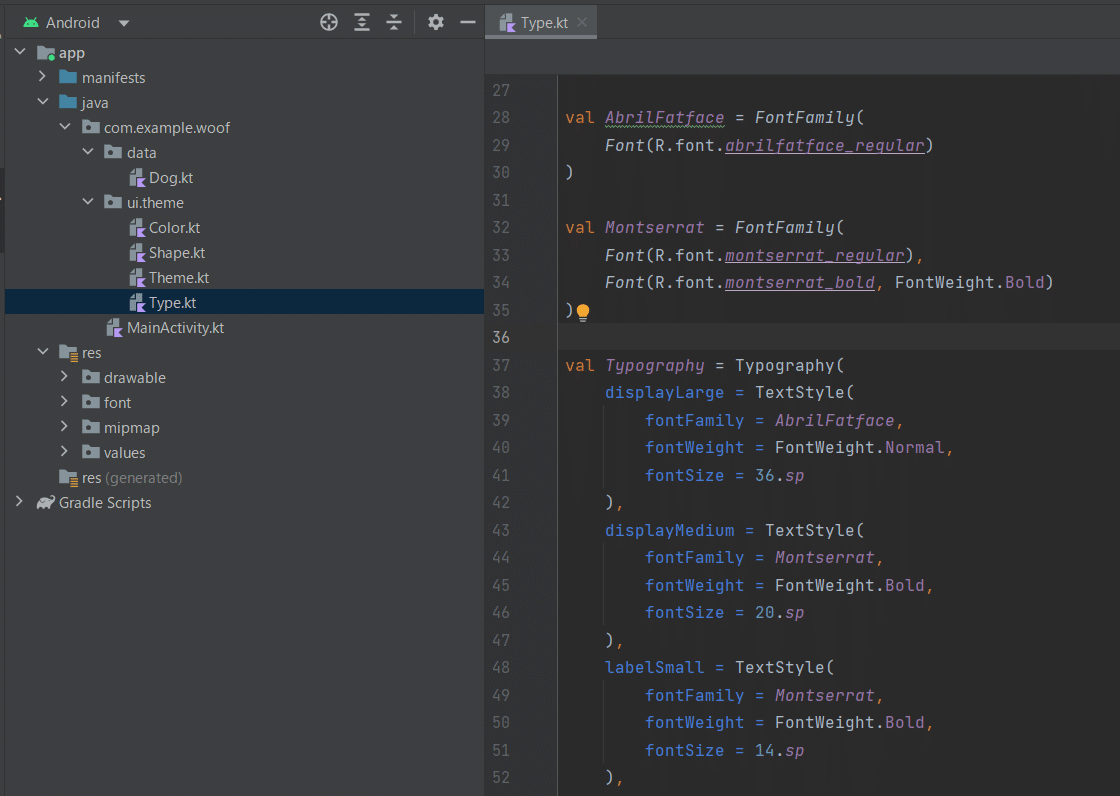
Type.ktファイルで、ダウンロードしたフォントをFontFamilyに設定し初期化し、フォントファイルを指定してFontを渡す。その後、見出し、タイトル、本文用など用途別に文字の大きさやフォントを指定する。

③Jetpack Compose でのシンプルなアニメーション
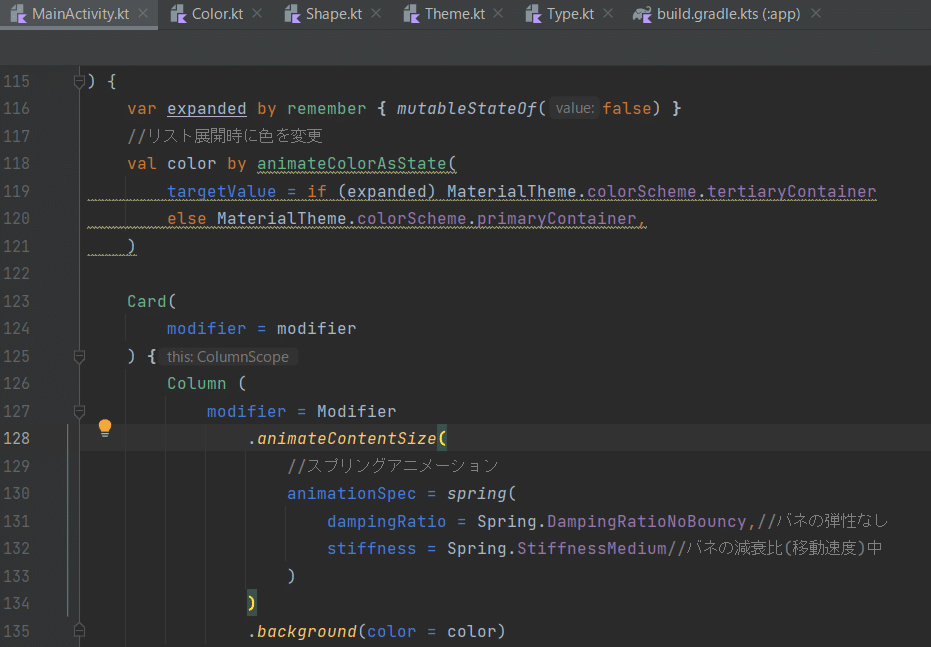
この章ではバネの動きに基づいたスプリングアニメーションと、色を変化させるアニメーションについて学びました。

④ユーザー補助機能のテスト
視覚に障害がある方が使用する「TalkBack」機能の使い方を学ぶことで、視覚に障害がある方向けのアプリ開発について理解を深めたと思います。
また、ユーザーがアプリを使用しやすくするためのAndroid Studioの工夫が紹介されました。具体的には、
Imageコンポーザブル等にcontentDescriptionが必須な理由は「TalkBack」で読み上げれるようにするため
ユーザーが操作する必要のあるボタン等は最低でも高さ48dp × 幅48dp必要である
色のコントラスト比が不十分の時は警告文が出る
用語
②Jetpack Compose でのマテリアル テーマ設定
Scaffoldコンポーザブル
単純に日本語訳すると「足場」という意味です。
Composeでは、上にはアプリバー、下にはボトムアプリバーなど、マテリアル デザインガイドラインに沿った基本的なアプリのレイアウトを作成するのに便利なコンポーザブルです。

注意点
①Compose でのマテリアル デザインの概要
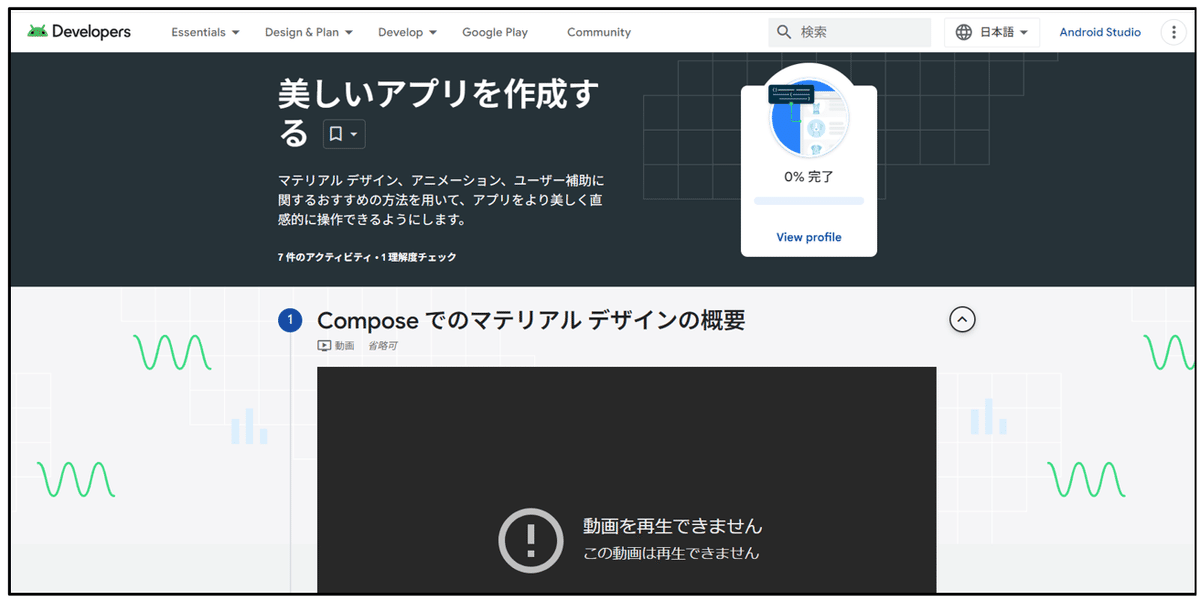
動画が再生できない
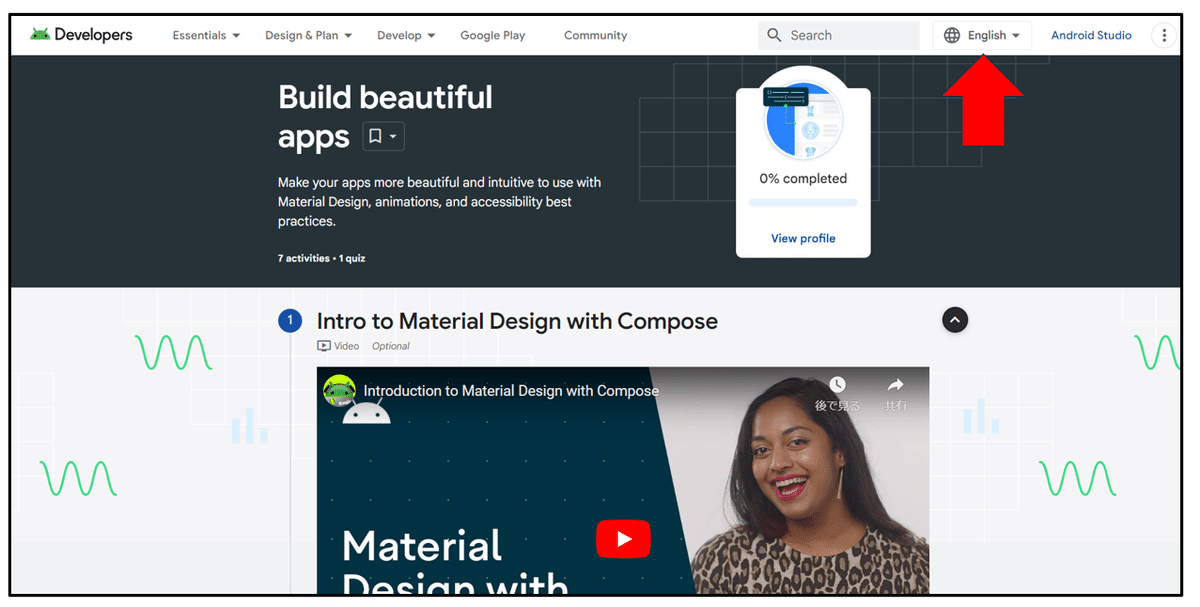
このパスウェイの第一章は動画ですが、以下の画像の様に再生できない可能性が高いです。

この場合の解決法として、言語設定を[日本語] -> [English]にすると動画が再生できるようになります。

②Jetpack Compose でのマテリアル テーマ設定
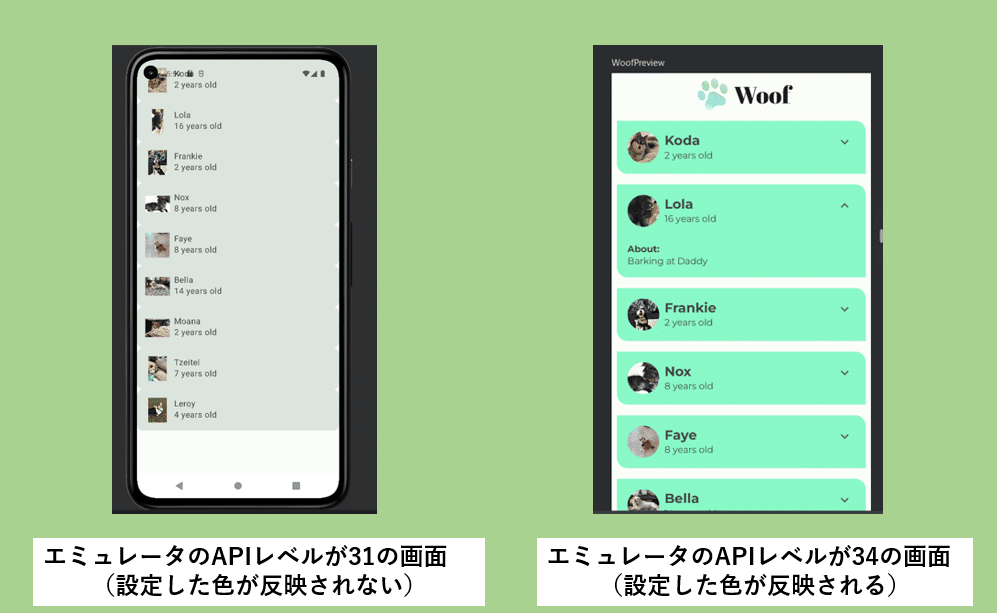
アプリの色設定がエミュレータに反映されない
テーマ設定の章の中でカラーパターンを作ってアプリの色を設定したと思います。ここで問題となるのが、エミュレータ上で実行しても設定した色とならない問題です。

この解決法は、エミュレータのAPIレベルを34にすると色が反映されます。
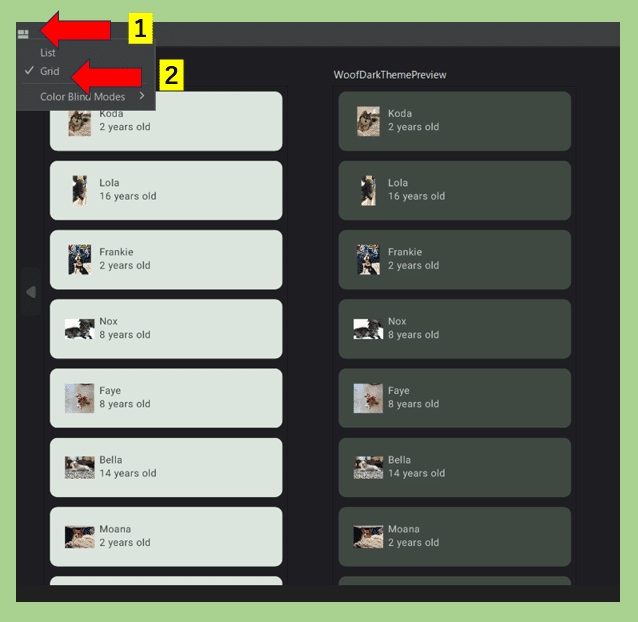
Split画面又はDesign画面でpreviewコンポーザブルを横に並べる
この章でダークモード用と、ライトモード用の二つのpreviewコンポーザブルを作成したと思います。これらをSplit画面又はDesign画面で見る時は表示の設定を[Grid]に変えることをお勧めします。

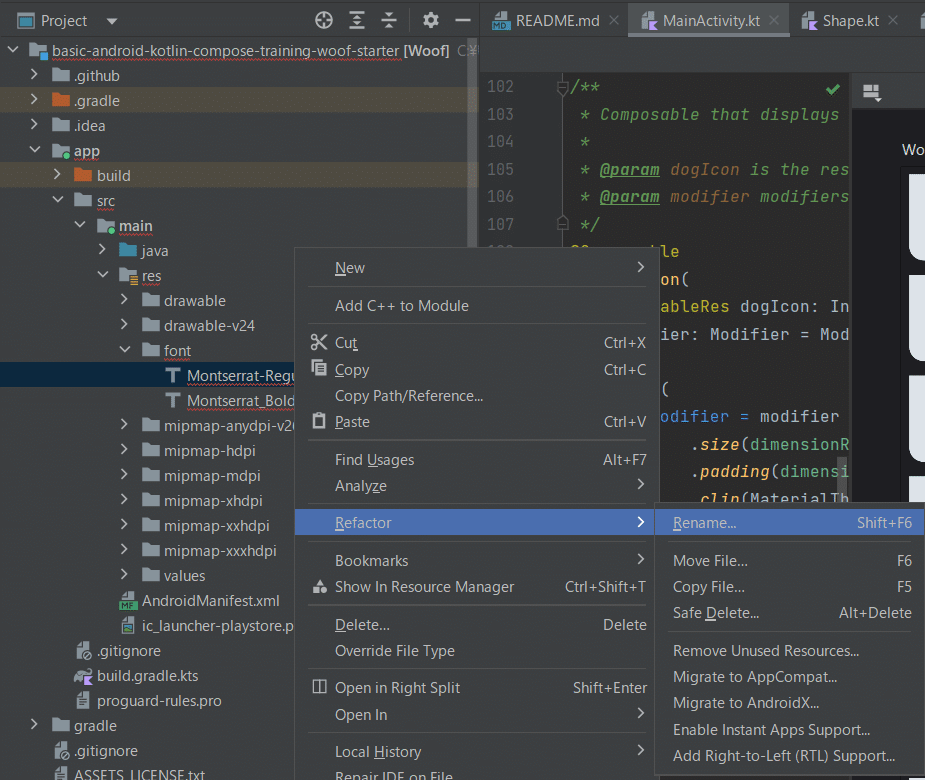
Android Studio内でファイルの名前を変更する(重要)
カスタムフォントをダウンロードし、Android Studioのフォントリソース ディレクトリにドラッグした際に名前を変更する必要があったと思います。
(Montserrat-Bold.ttf を montserrat_bold.ttfに変更するといった)
その方法は、名前を変更したいファイルを[右クリック] -> [Refactor] -> [Rename]で変更することが出来ます。
結構多用することになるので覚えておくと便利です。

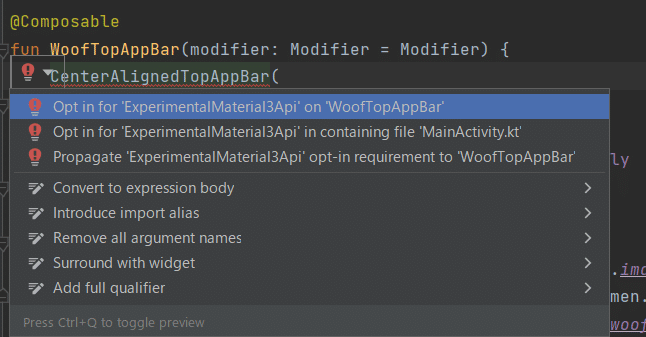
CenterAlignedTopAppBar()でエラーが出る(重要)
Woofアプリを作成する中で、アプリバーを追加する項目があります。そこで、CenterAlignedTopAppBar()を使用しますが、エラーが出ます。これは、実験的な機能を使用しており、将来使えなくなる可能性があるためです。
今回のCodelabsでは使用することが前提となっているため解決法として、
[赤電球をクリック(又はAlt + Enter)] ->[Opt in for 'ExperimentalMaterial3Api' on 'WoofTopAppBar']をクリックしてください。

③Jetpack Compose でのシンプルなアニメーション
④ユーザー補助機能のテスト
さいごに
今回もCodelabsでの学習お疲れさまでした!
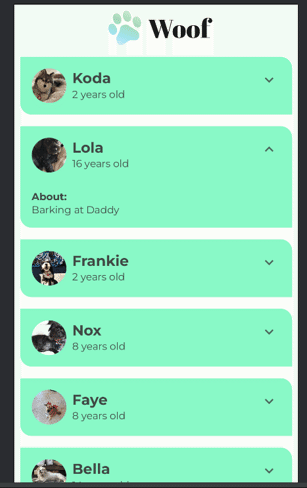
UIに直結する内容が多かったのでこのパスウェイを終えたなら、視覚的に更に素晴らしいアプリを作れるようになったと思います。
今回学んだことを使って、Codelabsの演習にあるダサいスパーマンアプリを作成するのでは無く自分が好きなものを並べたり、よくわからない30日間アプリでは無く英単語を並べるなど自分にとって意味のあるアプリを作成することをお勧めします!
次はいよいよ画面の遷移です。もっと凝った面白いアプリを作ることが出来るようになる内容なので、次も頑張っていきましょう!!
