
メルマガの構成によって必要な要素は変わります。
こんにちは。「配配メール」の大塚です。
先日、MarkeZineが発表した「MA、CRM…企業はどんなツールを導入している?」という調査でのあなたの勤務先で導入しているメール配信ツールは?という質問において、配配メールが8.8%と、記載されている配信ツールのなかでは最も高い結果となりました。(わからない、その他を除く)
こういった調査において、使っているとご回答いただけるのはありがたい限りです。引き続き精進してまいります!
さて、今回のテストは前回同様メール本文のボタン周りで実施していきます。前回は「読了時間を記載」でクリック率が改善されましたが、今回もクリック率を改善するべく「ボタン直上のトピック記載」というテストに取り組んでいきます。
施策:ボタン直上のトピック記載
テストとしては、ボタンから遷移したページのトピックをボタン直上に記載するというものです。クリック前にページのトピックを明確にすることで、読者の遷移先ページに対する情報の期待感が高まるため、クリック率が上がるのではないか、と考えました。
ちなみに、、、このテスト内容について、実はウェブサイトに設置しているボタンのクリック率改善施策としてコンサル会社から提案いただいたものを参考にしています。
メールとウェブサイトという違いはあるものの、同じボタンかつ目的もクリック率改善なので流用できそうだなと考えました。

結果:トピックありが優勢なものの、その差は微々たるもの
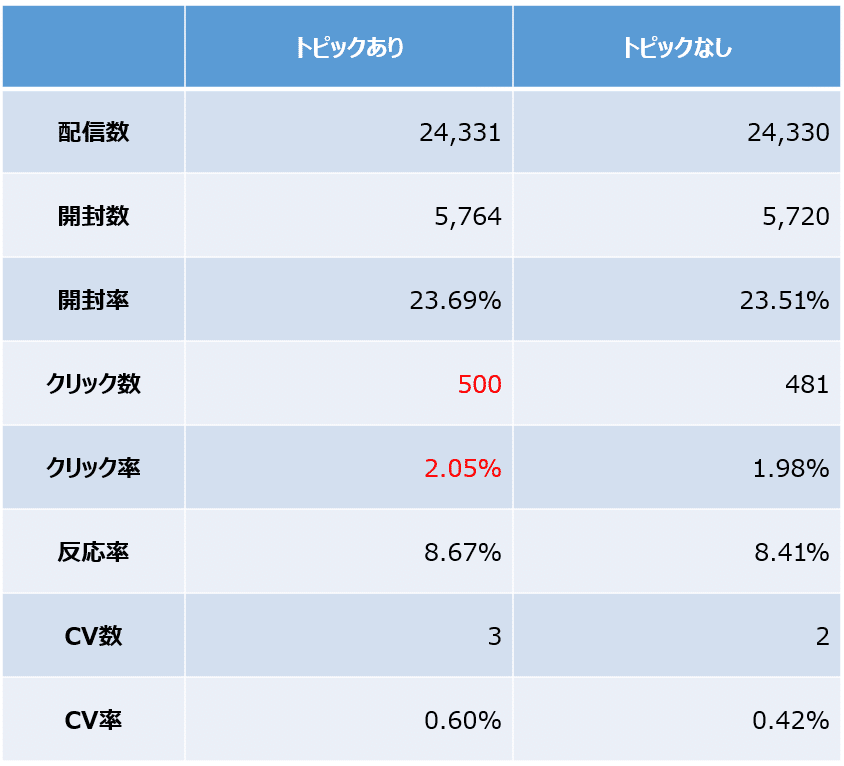
今回の結果はこちらです!

ボタン直上のトピック記載ありのほうが優勢ではあったものの、その差は微々たるものでした。
考察:ボタン周りの要素が多い、だけではクリック率改善にはつながらない
結果としては、ボタン直上のトピック記載が優勢ではあるものの、その要素だけではクリック率改善にはつながる、といえる結果にはなりませんでした。
我々の送っているメルマガは、クリック先のページの概要を本文の上部に記載し、その後にボタン、という構成になっております。この構成の場合、ボタンより前にページの概要が記載されているので、トピックを閲覧する前に読者の興味関心度合いがある程度決まってしまい、トピックの記載では態度変容を促すまでに至らなかった、と考えられます。
総括:メルマガの構成によって細かい要素の必要性は変わる
今回の施策に関して、我々のメルマガでは思ったように効果が出ませんでしたが、全く違う構成だった場合には効果が出る可能性もあると考えられます。
例えばWACULさんに診断いただいた結果に基づいた施策は、「ボタンを最上部に置く」という構成だからこそクリック率が高まったのですが、このボタンとボタン直上のトピックだけ取り上げて、我々のメルマガの構成と同じ箇所に配置してもクリック率は変わらないと思われます。
ということは、自社で送っているメルマガにとって、我々の紹介している施策が合わないことも十分あります。もちろん合っているかどうか、テストいただくことも十分必要ではありますが、テストする前に「この要素を置くことで読者にどんな影響が与えられるのか」は再度検討しましょう。
我々も「リンク先の概要→ボタン」という構成にはどんな要素があれば、読者にとって読み心地のよいメルマガになるかを突き詰めていきたいと改めて思いました。
