
自分のサイト制作フロー全公開(制作中) 2022/09/14更新
改善大好き
KaizenWorksのけんぞーです。
皆さまから受けている
緊急度の高い仕事が
一段落したのと
けんぞーに依頼したいんだけど
制作実績とかメニューある?
と聞かれて答えられないので
自分のサイトを作ることにしました♪
そこで、
自分のサイトを作る過程を
全公開したいと思います。
背景と目的とゴールの設定
企画を立てるときの大前提、
1.背景
2.目的
3.ゴール
これがないと
迷子まっしぐらです。
なので、
自分のサイトの
背景、目的、ゴールを考えてみました。
背景
実績や仕事内容を聞かれても口頭での説明が難しい
目的
自分を説明する際に1分で説明できるようにしたい
ゴール
サイトがキッカケで依頼につながった状態
いい感じ♪
お客様はどんな人か考える
どんな人に依頼されたいか
どんな人と一緒に仕事をしたいか
考えてみます。
そこから導き出された人が
お客様になる。はずです!
お客様はどんな人?
・デザイン全般で困ってる
・SNSで発信してるけど結果につながらない
・ホームページが欲しいけど誰に頼めばいいかわからない
・Kindle書籍の表紙デザインを依頼したいけど、依頼するのが怖い
・けんぞーのnoteを読んでくれている人
・けんぞーのTwitterを見てくれている人
・けんぞーのFacebookでつながっている人
・サイト、SNSを運用してるけど一貫性がない人
・商品はあるのにサイトがなくて売れてない人
・サイトはあるのに商品・サービスの成約に繋がってる人
・サイトを作ったけど集客につながってっるかわからない人
・情報発信をしていてブランディングを構築したい人
・本を出しているけど自分の公式サイトを持ってない人
う~ん。
まとめると。
WEBでの集客・販売・ブランディングに困ってる人
かな。
あとでもっと掘り下げよう♪
サイトのテイストを決める
目的とゴールとお客様を考慮しつつ
どんなサイトにしていくか考えてみます。
目的
自分を説明する際に1分で説明できるようにしたい
ゴール
サイトがキッカケで依頼につながった状態
お客様
WEBでの集客・販売・ブランディングに困ってる人
どんなサイトにする?
・明るい
・清潔感がある
・シンプルでわかりやすい
・きっちりしすぎず、柔らかい感じ
・けんぞーの人柄を感じる
・気軽に相談したくなる
・サイトを見ただけで依頼したいかもと思ってもらえる
・サイト内で迷わせない、悩ませない
・お客様に紹介してもらいやすい
いいね!(自画自賛)
サイトのタイトルを考える
KaizenWorksの屋号で
個人事業主の開業届を出しているので
サイト名はどうしようか。
検索に引っかかったときに
わかりやすいといいかも。
地域密着型もいいし
実績特化型もいいし
なやむ~
サイト名
・KaizenWorks - 流山市おおたかの森のWEB屋
・流山市おおたかの森のホームページ制作ならKaizenWorks
・流山市のホームペー味制作ならKaizenWorks(カイゼンワークス)
・流山市のWEB制作・WEBデザインならカイゼンワークス
・KaizenWorks - 集客・販売・ブランディングが得意なWEB屋
・集客・販売・ブランディングが得意なWEB制作ならKaizenWorks
う~ん。
とりあえずこれにしよう。
サイト名
KaizenWorks - 集客・販売・ブランディングが得意なWEB屋
依頼内容と
みんなからの反応を見て
改善しましょ。
サイトに必要なページを洗い出す
概要を固まってきたので
必要なページを洗い出してみます。
必要なページ
・トップページ
・制作実績
・ホームページ制作
・ランディングページ制作
・書籍・Kindle表紙デザイン
・SNSデザイン
・YouTubeデザイン
・パンフレットデザイン
・メニュー
・ホームページ制作
・ランディングページ制作
・WEBデザイン
・会員サイト制作
・サイト改善
・プロフィール(トリセツ)
・会社概要
・お問い合わせ(フォーム&Twitter&Facebook)
・プライバシーポリシー
こんな感じかな!
サイトつくってる感が出てきた!
ここまでのまとめ|考えを言葉に、言葉を文章に
自分のサイト作りたいな~と
ふわふわ考えていましたが
言葉に落とし込むことで
現実味が増しました♪
<KaizenWorksのサイト概要>
背景
実績や仕事内容を聞かれても口頭での説明が難しい
目的
自分を説明する際に1分で説明できるようにしたい
ゴール
サイトがキッカケで依頼につながった状態
お客様
WEBでの集客・販売・ブランディングに困ってる人
どんなサイトにする?
明るく、シンプルでわかりやすく、気軽に相談したくなるサイト
サイト名
KaizenWorks - 集客・販売・ブランディングが得意なWEB屋
必要なページ
・トップページ
・制作実績
・メニュー
・プロフィール
・会社概要
・お問い合わせ
・プライバシーポリシー
やりたいけど
やれてないことがある場合
言葉や文章にしてみると
やることが明確になって
動き出せたりしますよね♪
サイト制作ツールを選ぶ
いまサイト制作ツールは
たーくさんあります。
例えば
サイト制作ツール
・Dreamweaver
・ホームページビルダー
・WordPress
・シリウス
あとは、
サイトを作るWEBサービスもあります。
サイト制作サービス
・ペライチ
・サイポン
・STUDIO
・Wix
・ジンドゥー
・BiND
・AmebaOwnd
・webnode
今回はシンプルなサイトを作るので
サイト制作ツールは使用せずに
サイト制作WEBサービスを使用します。
とは言え、
1枚もののページではなく
複数ページのサイトにしたい。
そこで、
候補に上がるサービスは
・STUDIO
・Wix
・ジンドゥー
・BiND
・AmebaOwnd
さらにいうと
あるていどのデザインを入れたいのと
アニメーションを入れたいので
候補になるサービスは
・STUDIO
・Wix
・AmebaOwnd
その中でも
デザインの自由度が高く
アニメーションの自由度も高いのは
STUDIO
ということで
サイト制作ツールは
STUDIOに決定しました!
(やってみてあとで変えるかも)
自由度が高いということは
難易度が高いということでもあるので
サイト制作サービスとしては、
中級、上級のサービスです。
でも
自分がやりたいことを
ぜんぶできそうなのでOK♪
STUDIOでテンプレートを選ぶ
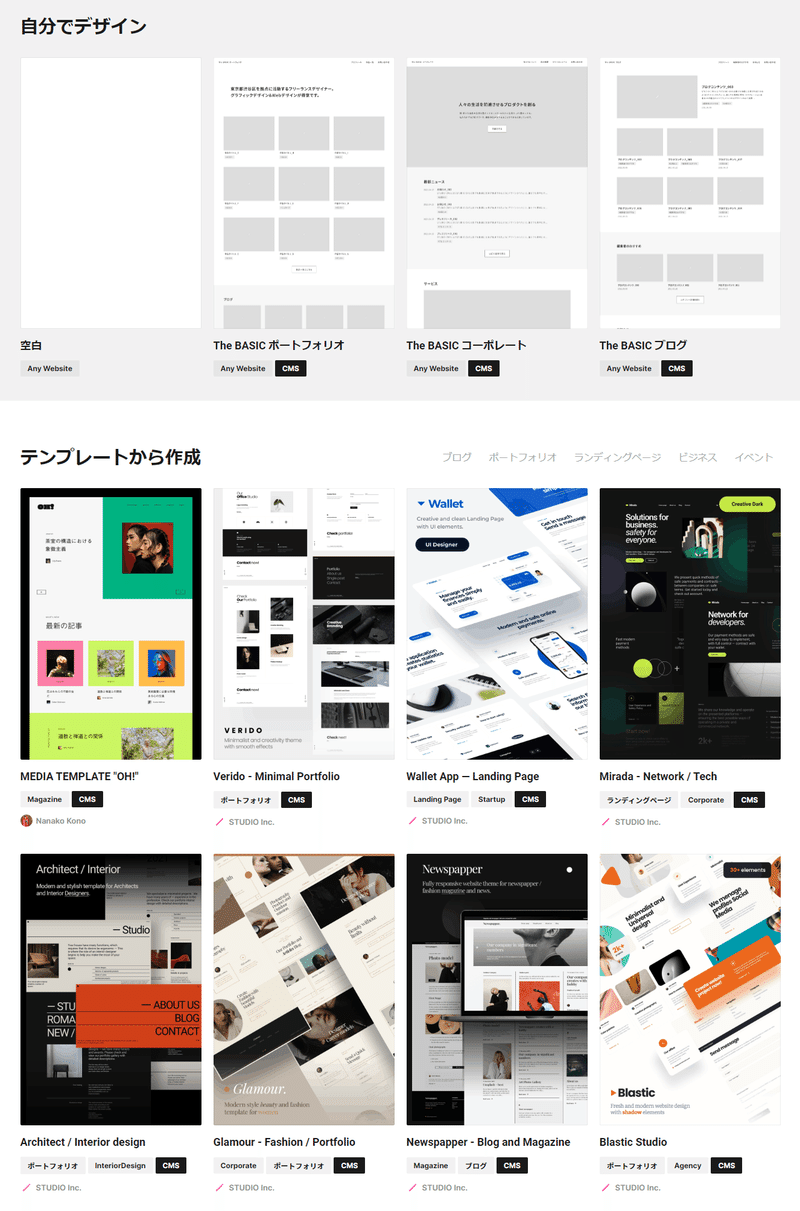
STUDIOには
5種類のテンプレートが用意されています。
<STUDIOテンプレート>
・ブログ
・ポートフォリオ
・ランディングページ
・ビジネス
・イベント
魅力テンプレートがたくさん♪


数えたところ、
ベーシック3種類
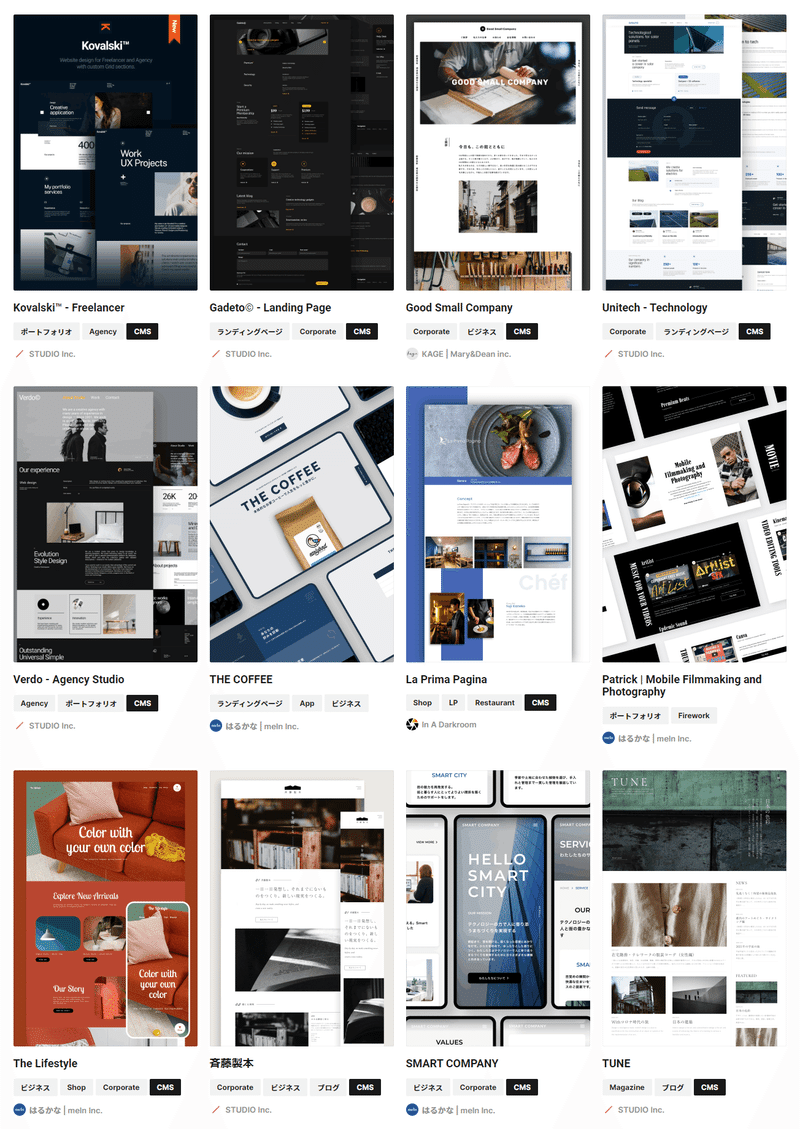
デザインテンプレート47種類
合計50種類のテンプレートがありました。
この中から
テンプレートを
3つに絞ってみました。
候補1|Good Small Company

候補2|斉藤製本

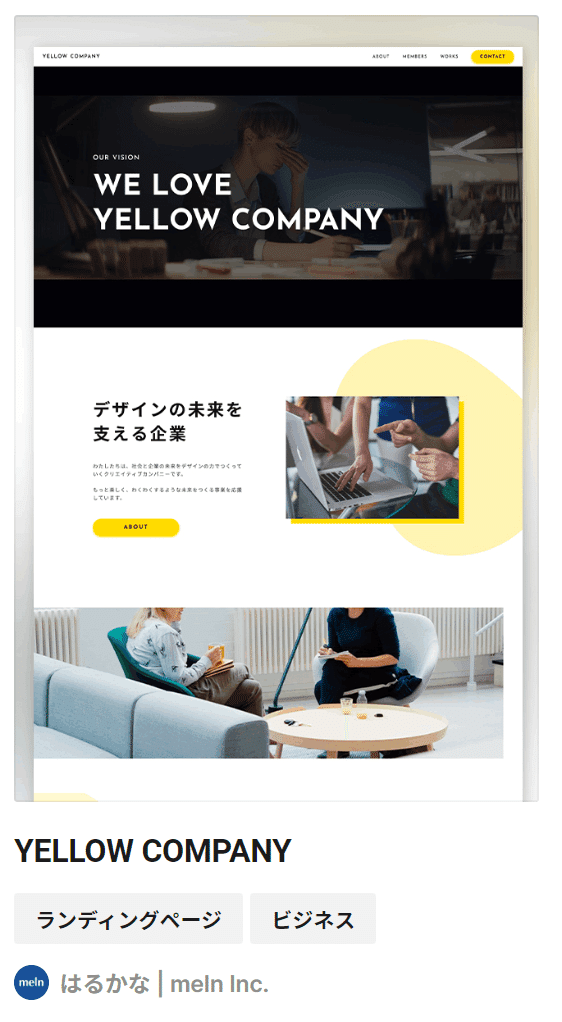
候補3|YELLOW COMPANY

どれもいい!
作ろうとしているサイトの
目的やテイストに合わせて
テンプレートを選びます。
どんなサイトにするか再確認。
どんなサイトにする?
明るく、シンプルでわかりやすく、気軽に相談したくなるサイト
う~ん。
3つとも当てはまるので
選ぶのが難しい。
ただ、
シンプルさでいうと
斉藤製本のテンプレートが
ひとつ抜きん出ている。

上部のメニューを隠して
メッセージを全面に押し出している感じ。
最初からメニューを出さずに
迷わせない、悩ませない。
う~ん。いいかも!
というわけで、
自分のサイトに使用するテンプレートは
斉藤製本のテンプレートに決定です!
トップページを作り込む
テンプレートが決まったので
早速、サイトを作っていきます。
STUDIOはデザインする感覚で
サイトが作れるので
コーディングが不要です♪
(コーディングとはデザインを
ホームページにする作業)
なので
直接サイトをいじくり回しながら
つくっていきます!
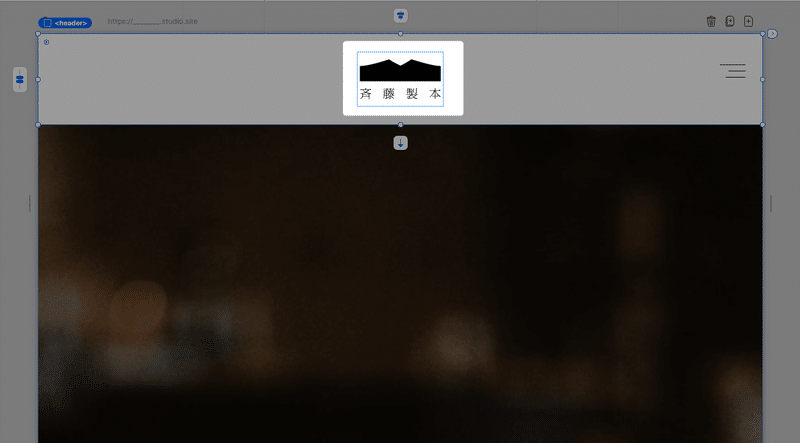
ヘッダーを作り込む
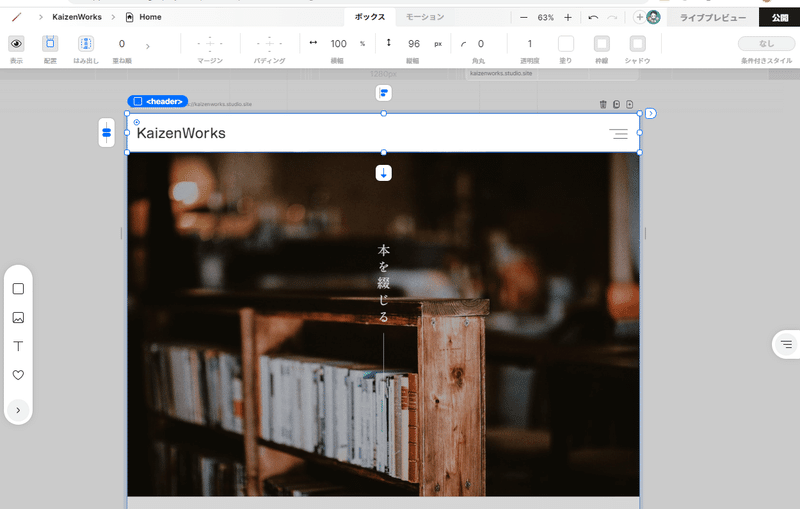
まずは、サイトロゴを左に置きたいので、
斉藤製本のロゴを消します。

左にテキストボックスを入れます。

テキストを入力し、フォントサイズを大きく。

気軽に相談してもらえるサイトにしたいので
サイトロゴを柔らかい丸文字にします。

高さやバランスを調整。

いい感じです。
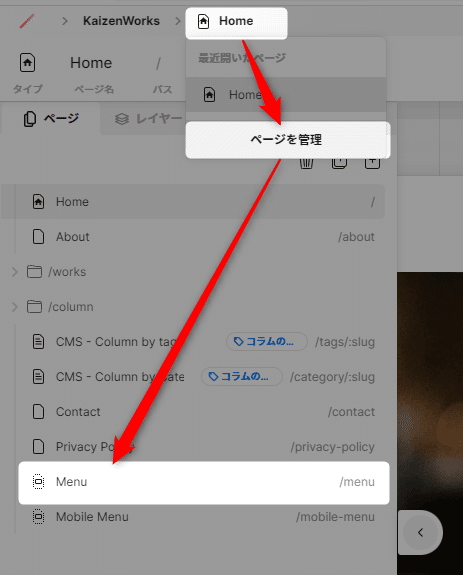
メニューを整える
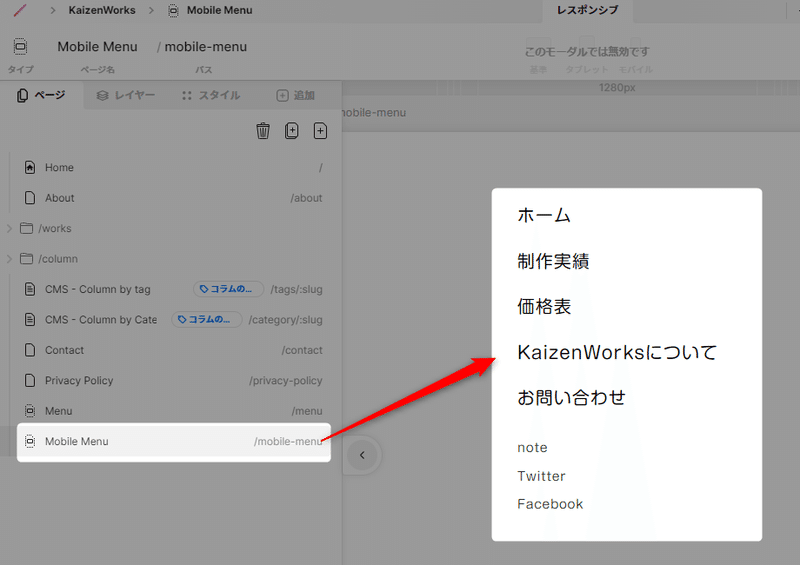
メニューのページを開き

メニュー名を変更していきます。

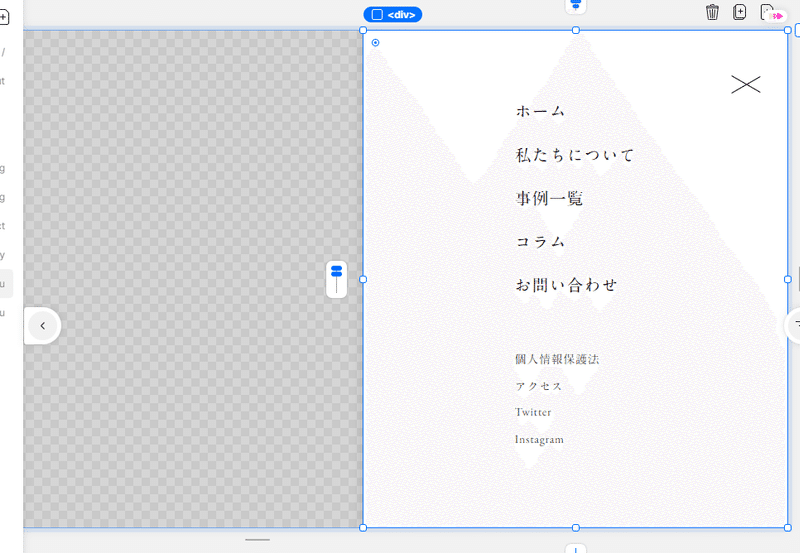
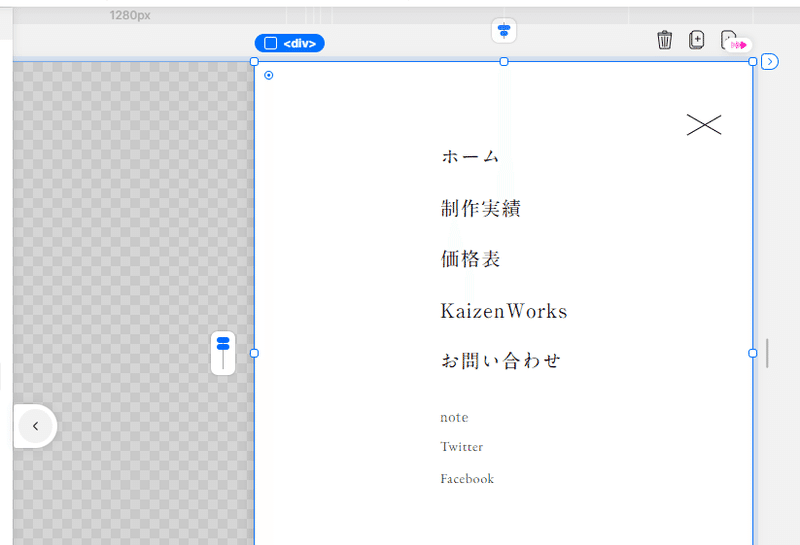
はい。変更OKです。

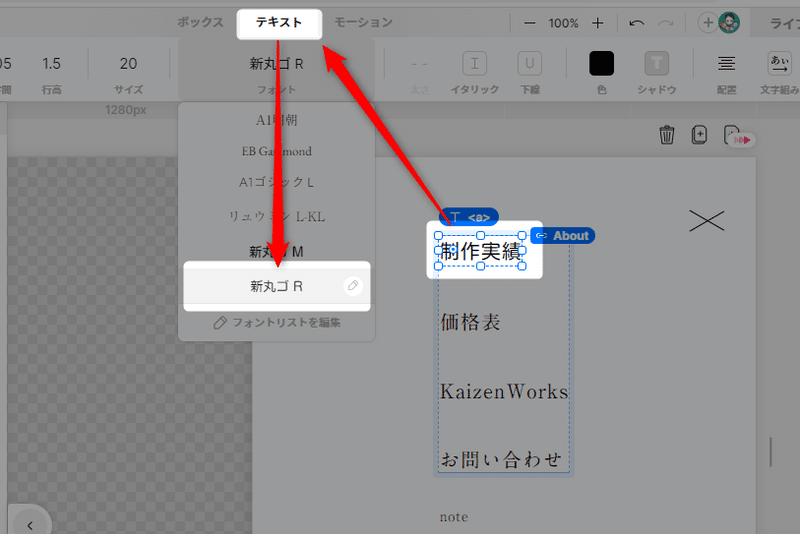
次に、丸みのあるフォントへ変更。

同じ要領で、すべてのテキストを変更。

はい。できました。
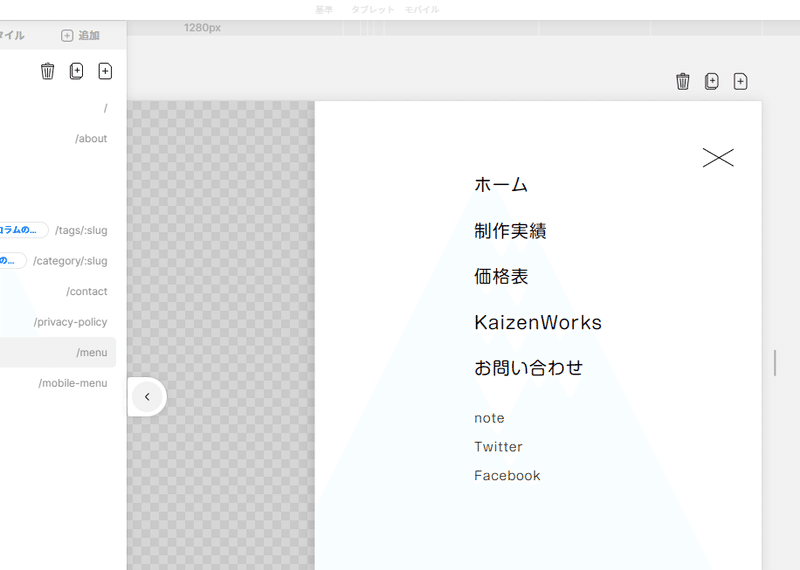
モバイルメニューも同じ要領で変更。

いいかんじ。
ここまでの変更が
しっかり反映されているか
ライブビューを使って見てみます。




無事表示されました!
(リンクは繋げてないので後で設定)
スマホでもチェック。


無事表示されました!
いい感じ♪
メインビジュアルを作り込む
メインビジュアルが
本屋さんになっているので
メインビジュアルをつくってきます。

KaizenWorksにちなんだ画像と
キャッチコピーを入れたい。
ということで、
キャッチコピーを考えてみます。
とは言え
自分はライターではないので
参考材料を探しにネットの海へ!
他社の
キャッチコピーを
集めてみました。
<ホームページ制作会社のキャッチコピー集>
「WebマーケティングxDX戦略」で
お客様のビジネスを加速させます。
「オモシロイ」を創り、しっかり伝える。
成功と満足にこだわるWEBクリエイティブ
散らばった情報をデザインで整えます。
東京豊島区池袋にある
WEBデザインとオーダーメイド
ホームページの専門会社
DXを実現するデジタルマーケティングで
集客あらサイト制作までビジネス成果改善
在り方は変えず、やり方を変える。
「出会ってよかった」と5年後に思える。
そんなデジタルマーケティングのパートナーであること
他社との違いは
ランディングページに鬼強い事です
Be Creative & Strategic
事業成長に貢献するWeb制作会社
高品質なホームページ制作を低価格で。
安心の訪問対応、オーダーメイド制作
ブランドを、未来の文化へ
Total Branding Partner
初期費用を抑えてホームページを作る
シンプルで高品質なWEBサイト制作
お客様のビジネスの種を
ホームページで育てます
一人士業・小さな事務所の
集客&売上げアップを支援
いや~。
めっちゃ刺さる
キャッチコピーがたくさん。
傾向的に、
・ビジョンの提示
・メリットの提示
・専門性の提示
などがありますね。
自分のサイトでは
何を提示しよう。
めっちゃなやむ~。
キャッチコピーを作るため
いったんサイトの情報を振り返り。
ゴール
サイトがキッカケで依頼につながった状態
お客様
WEBでの集客・販売・ブランディングに困ってる人
どんなサイトにする?
明るく、シンプルでわかりやすく、気軽に相談したくなるサイト
サイト名
KaizenWorks - 集客・販売・ブランディングが得意なWEB屋
自分のあり方とか
お客様へのメリットとベネフィットも
サイト情報にいれたいな。
<在り方>
・お客様の可能性を最大限引き出す
・デザインの力でお客様の魅力を10倍に
・お客様の期待値を超える
<お客様のメリット>
・フォロワーが増える
・商品の販売数が増える
・ブランドの価値が高まる
<お客様のベネフィット>
・売上が伸び経営が安定化する
・経営が安定化することで余裕が生まれる
・生まれた余裕で、新しいチャレンジができる
こんな感じかな。
これらの情報をもとに
キャッチコピーを考えてみます。
<キャッチコピー候補>
・数字を増やします
・集客・販売・ブランディングが得意なWEB屋
・改善が得意なWEB制作のフリーランス
・あなたのすべてを改善します。
・サイトを作るで終わらせない。あなたのパートナー。
お!いいの出た!
キャッチコピーはこれに決定です!
<キャッチコピー>
・サイトを作るで終わらせない。あなたのパートナー。
キャッチコピーをもとに
メインビジュアルを作っていきます♪
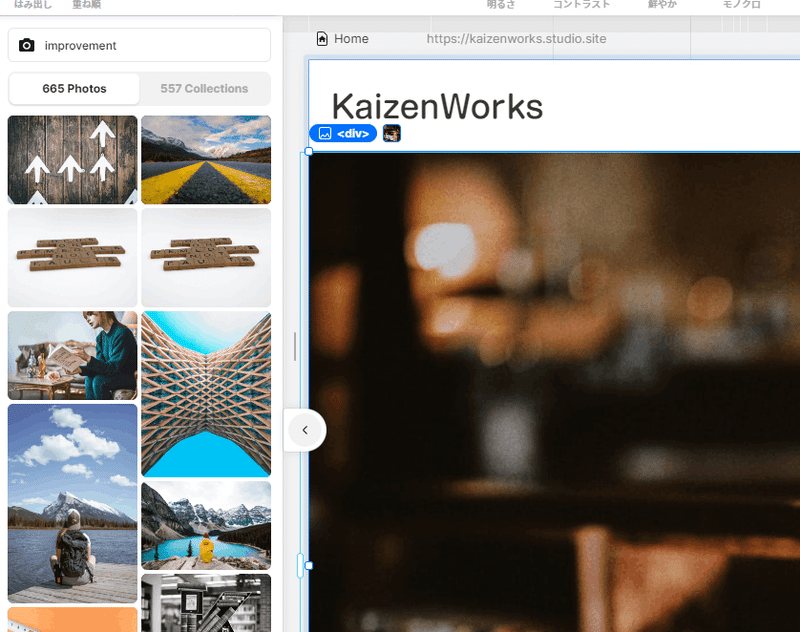
画像ボタンをクリック。

improvement(日本語で改善)を
入力してそれっぽい写真を眺める。

う~ん。それっぽいのがないな。
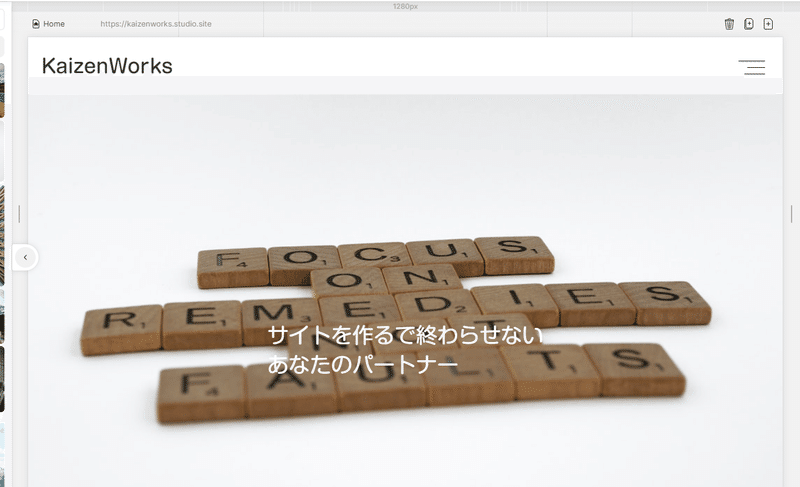
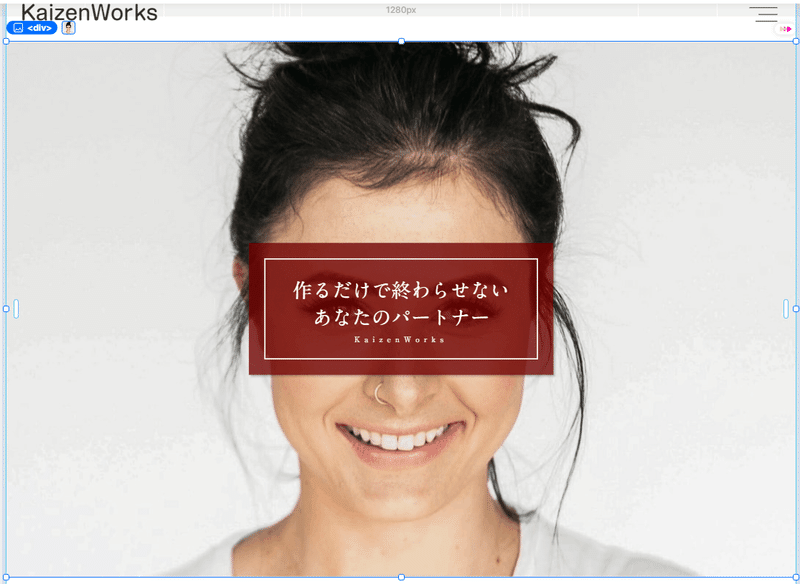
とりあえず、
キャッチコピーを入れてみる。

おお!それっぽい。
よし、写真を探そう♪
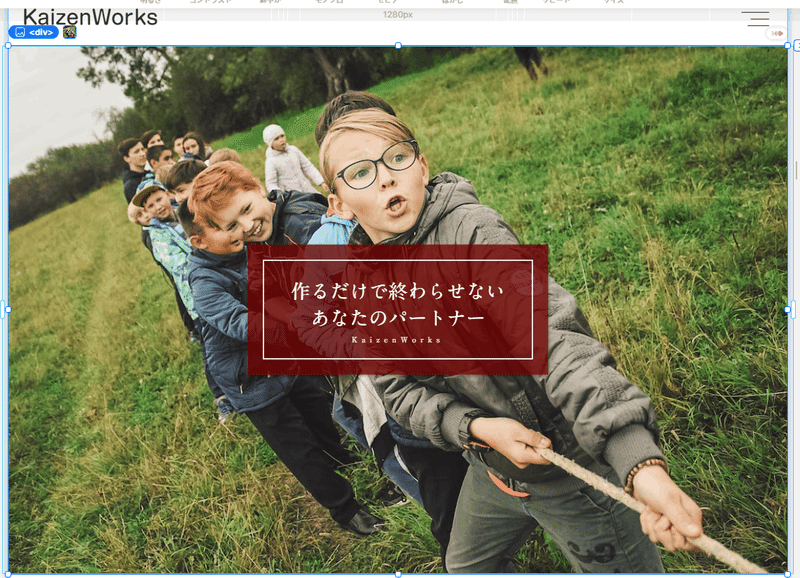
明るく、シンプルでわかりやすく、
気軽に相談したくなるサイトの写真!

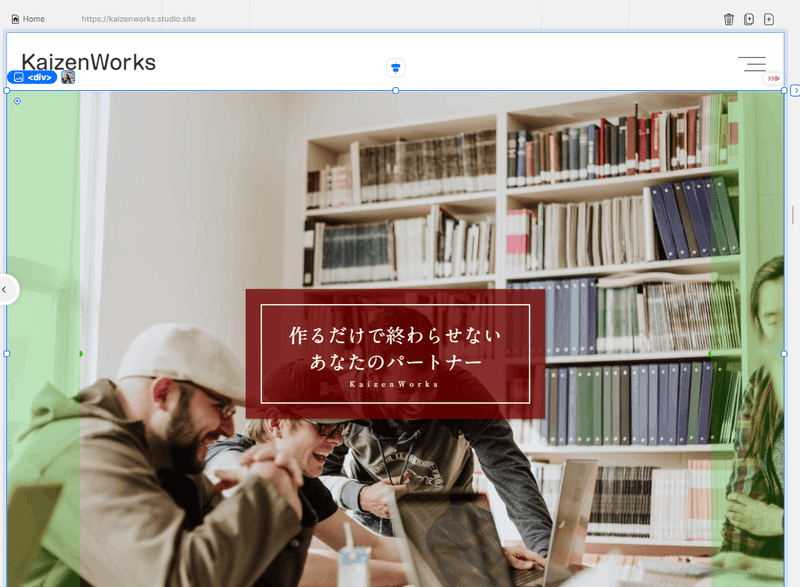
お!いいかも!
もちっと探してみる。

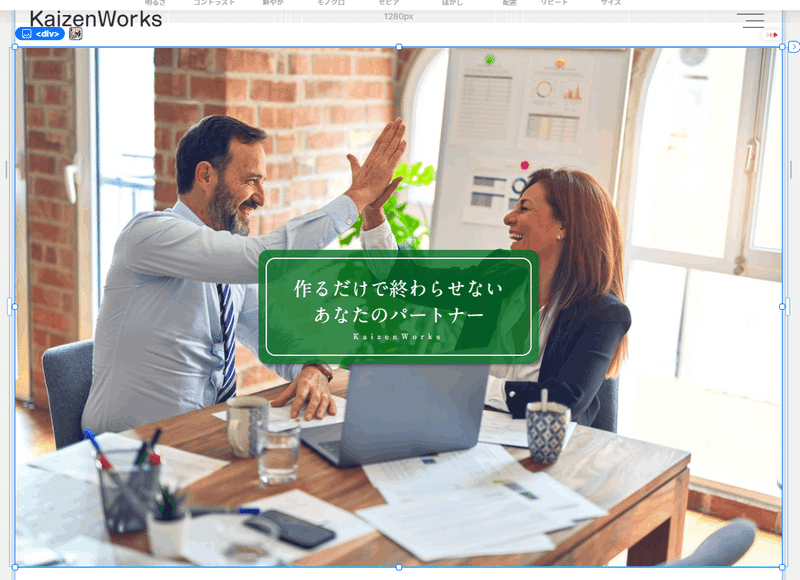
これもいい♪
笑顔がスキなんだろうな。

ちょっと面白い。笑

これもすき。

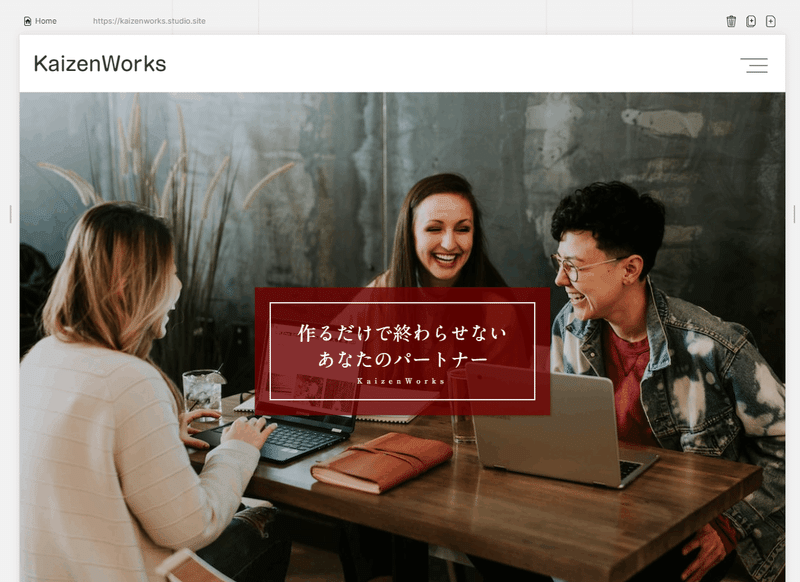
あー!これいい♪
いったんこれにしよう。
作りながら
キャッチコピー微妙に変わってるし。
<キャッチコピー>
・サイトを作るで終わらせない。あなたのパートナー。
↓
・作るだけで終わらせないあなたのパートナー
メインビジュアルはOK!
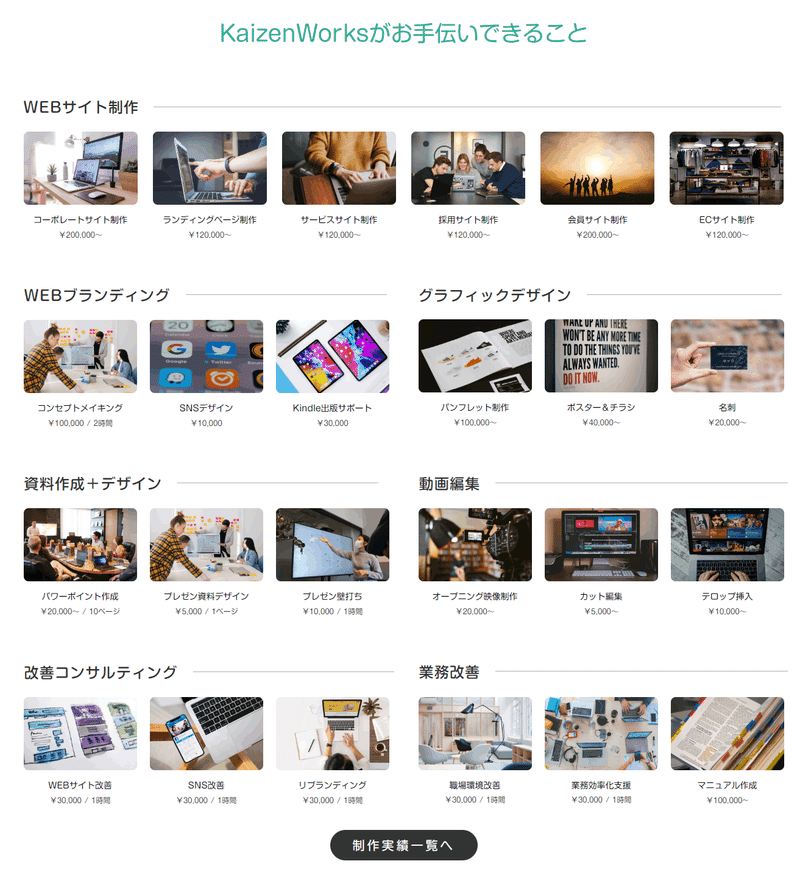
自分ができることを提示
自分ができることを
サイトに載せたいので
自分が出来ることを洗い出してみる。
<改善紳士(けんぞー)が出来ること>
WEBサイト系
・コーポレートサイト制作
・サービスサイト制作
・ランディングページ制作
・採用サイト制作
・会員サイト制作
・ECサイト制作
グラフィックデザイン系
・パンフレット
・名刺
・看板
・ポスター
・チラシ
ブランディング系
・コンセプトメイキング
・Twitterデザイン
・Facebookデザイン
・YouTubeデザイン
・Kindle出版
改善系
・SNSの改善アドバイス
・サイトの改善アドバイス
・仕事環境の改善アドバイス
動画編集系
・オープニング映像制作
・動画編集
・テロップ挿入
お!意外といろいろできる♪
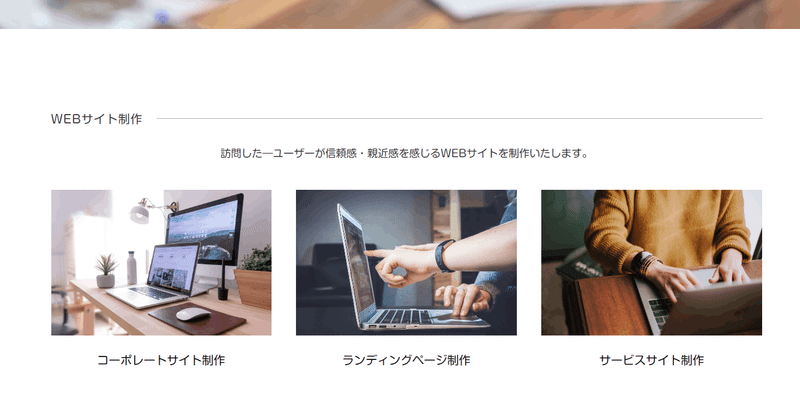
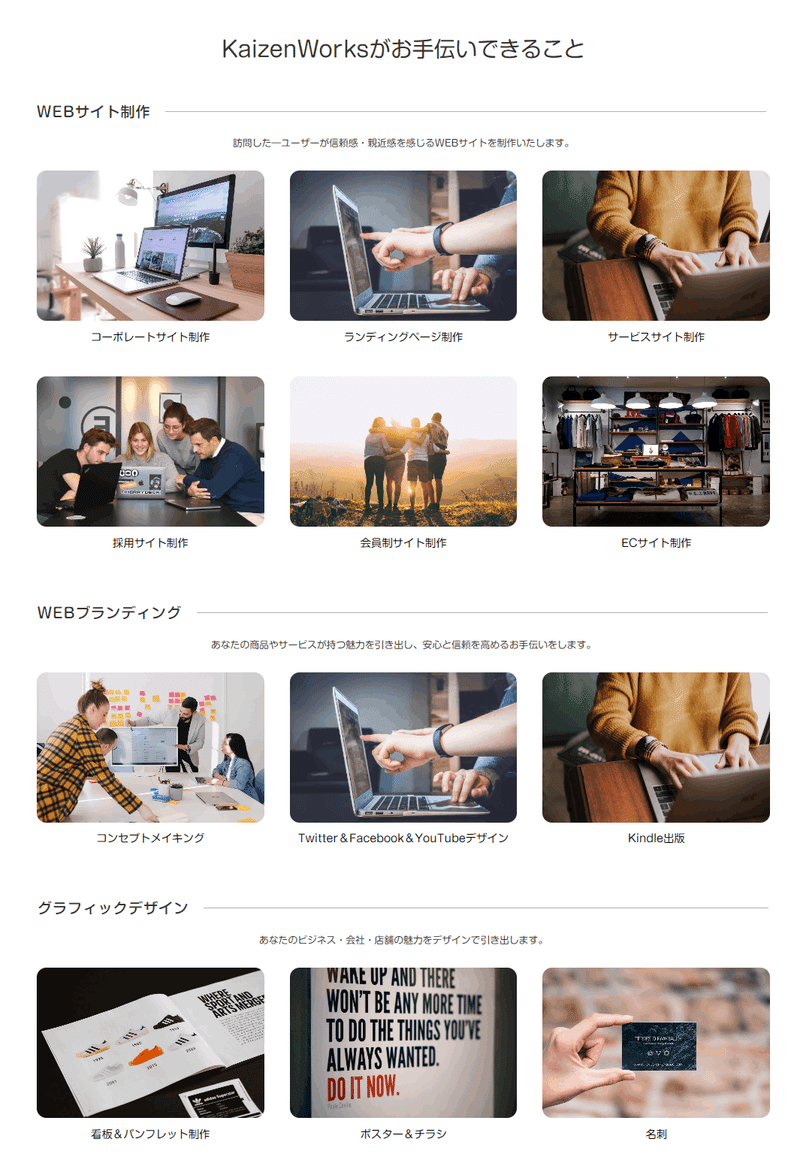
これをサイトに落とし込んでみます。

こんな感じかな~。
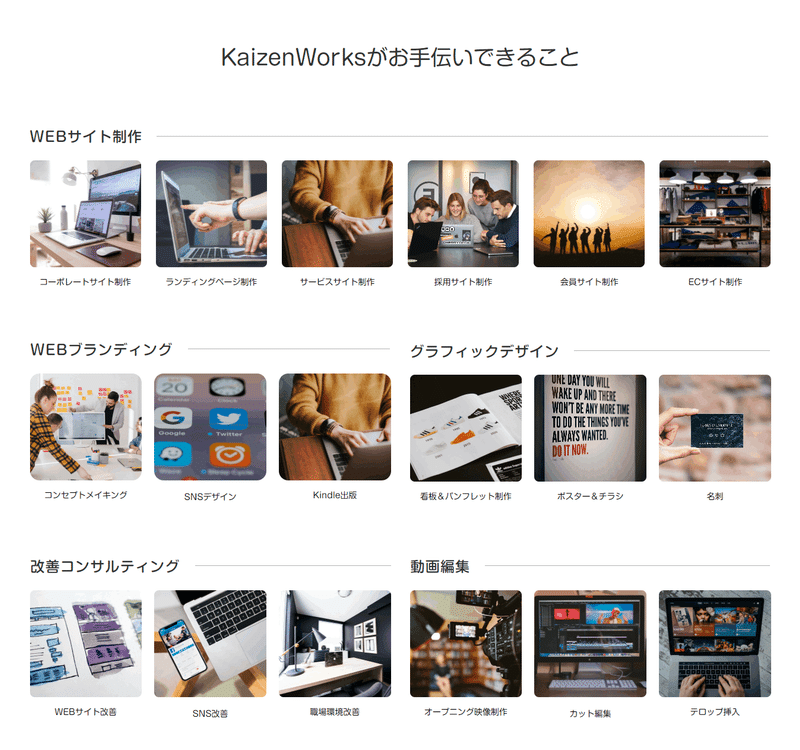
増やしてみよう。

なんか、めっちゃ長くなってしまった。
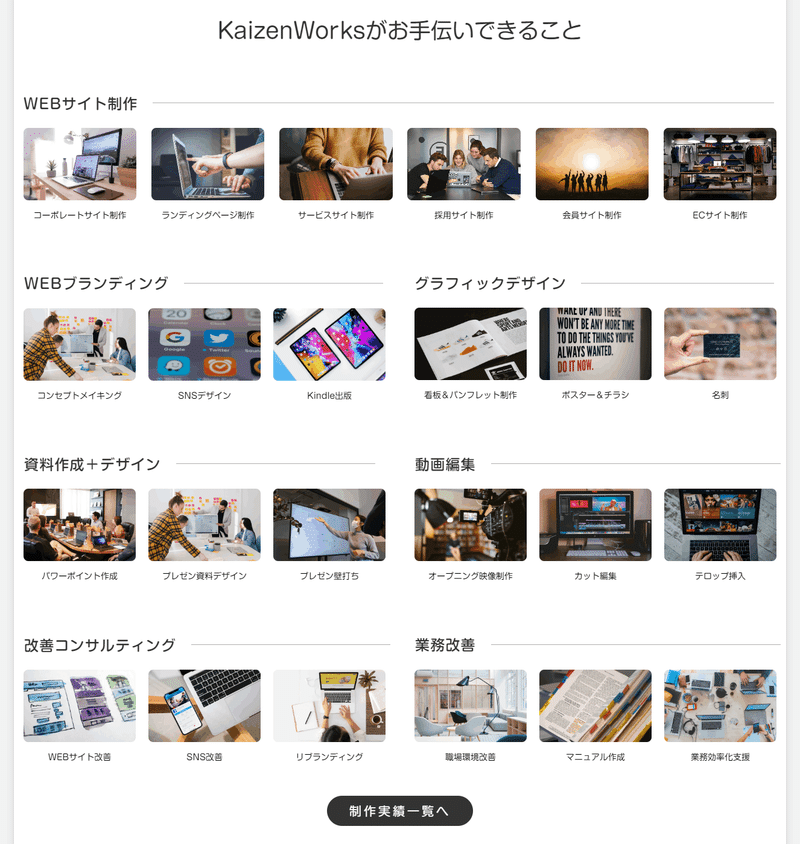
長すぎるので、
詰めてみる。

いい感じ♪
作ってる途中に
まだできることを発見したので追加!

いい感じ♪
KaizenWorksについて
個人事業主になるときに決めた屋号
「KaizenWorks」
自分の経歴や活動内容を
わかりやすく表示します。
まずは、
文章を作ってみる。
<KaizenWorksについて>
ながいけんぞう(役職:改善紳士)
東京のITベンチャーに13年勤務。
企画、デザイン、ウェブ制作、動画、
マネジメント、業務改善、マニュアル制作など
社内のあらゆる業務に携わりました。
WEB制作歴はトータルで約10年。
2022年4月、個人事業主として活動スタート。
作るだけで終わらせるのではなく、
関わったプロダクト・プロジェクトが
何十年と続くよう、お手伝いさせてください。
こんな感じ。
文章のフォーマットは
アシダミズホさんのサイトを参考にしました。
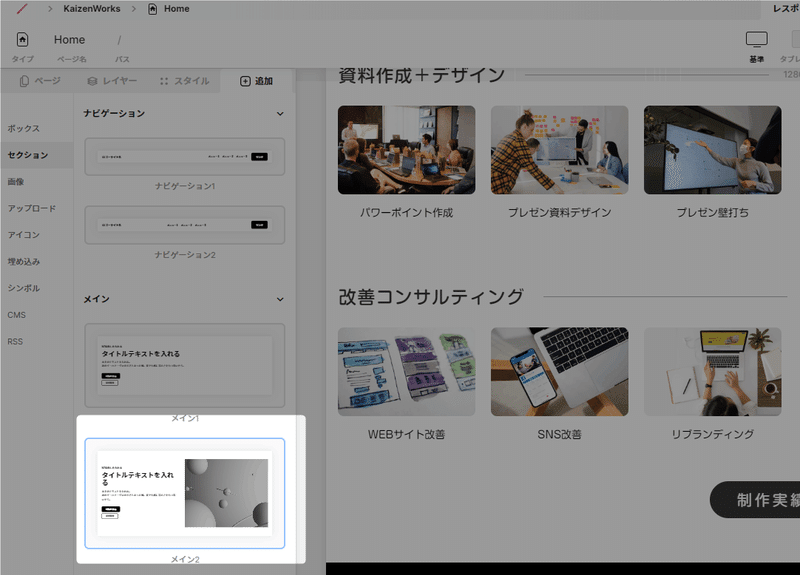
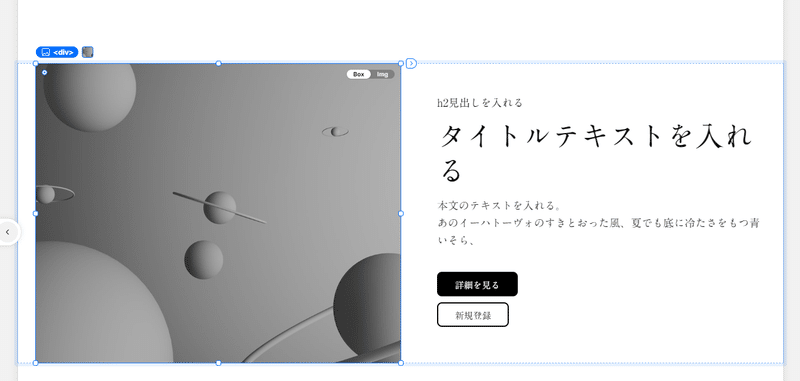
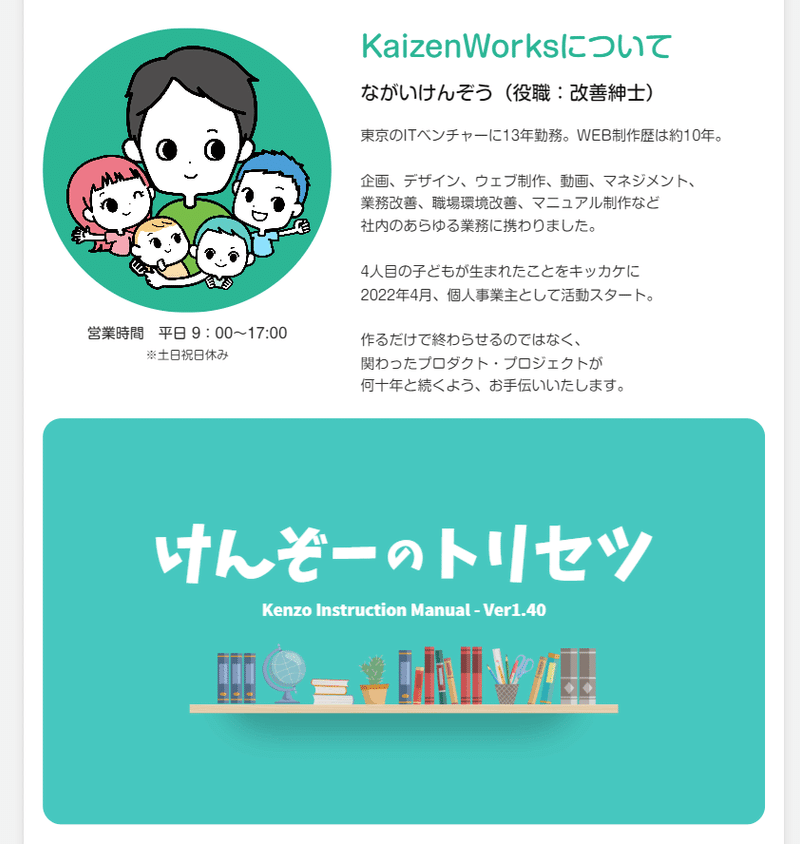
ではサイトに
落とし込んでいきます。
とりあえず
それっぽいセクションを追加。

追加されました。

画像とテキストの位置を入れ替え。

ドラッグ&ドロップだけで
これができちゃうんだから
STUDIOって本当にすごい。
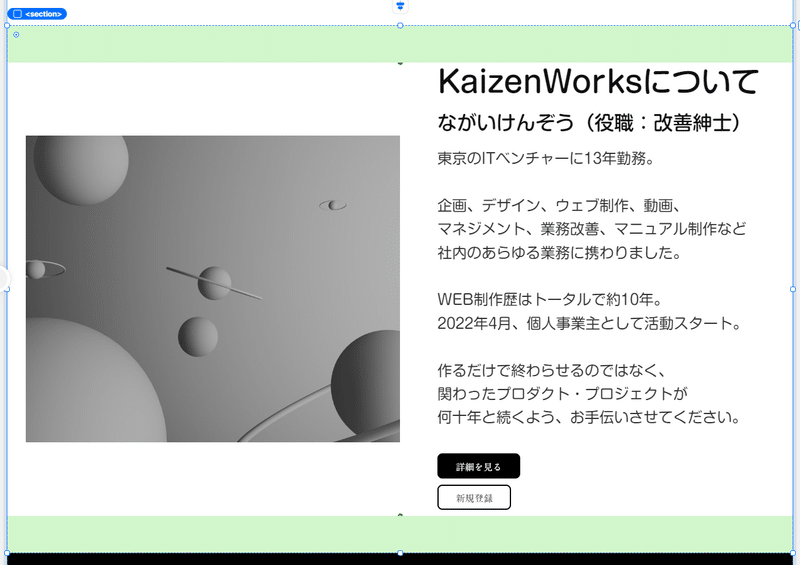
テキストを入れていく。

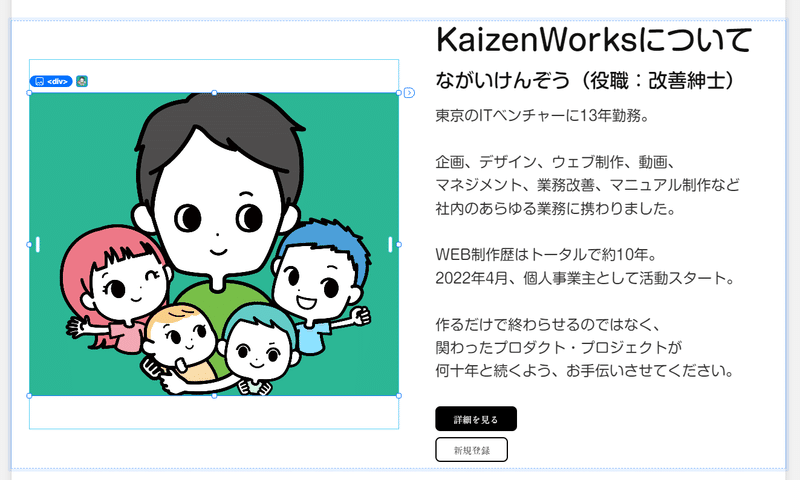
画像を変更。

レイアウトを調整しつつ
営業時間を追加。

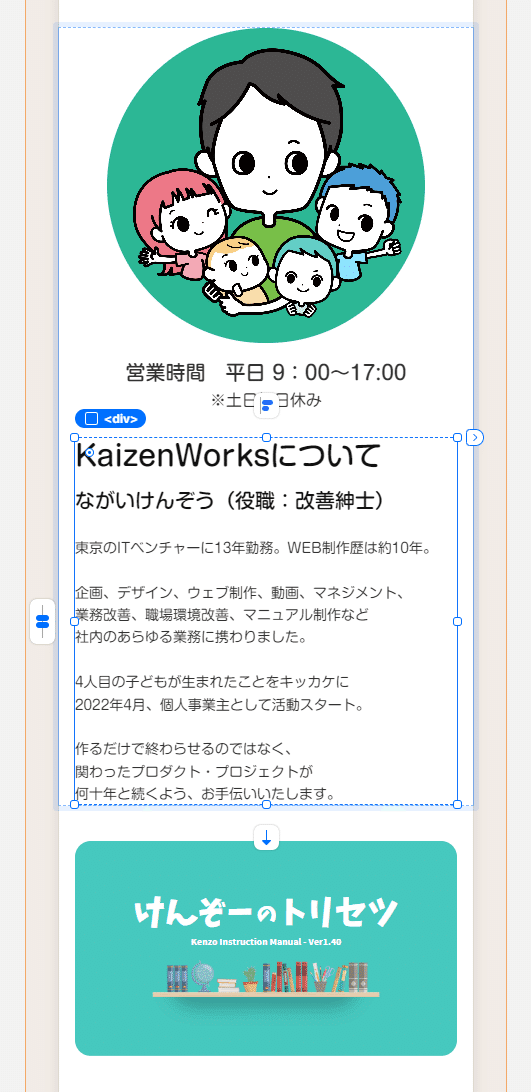
プロフィールの下に
自分のトリセツを追加。

スマホでも見やすいよう調整。

いい感じ!
KaizenWorksについて完成です!

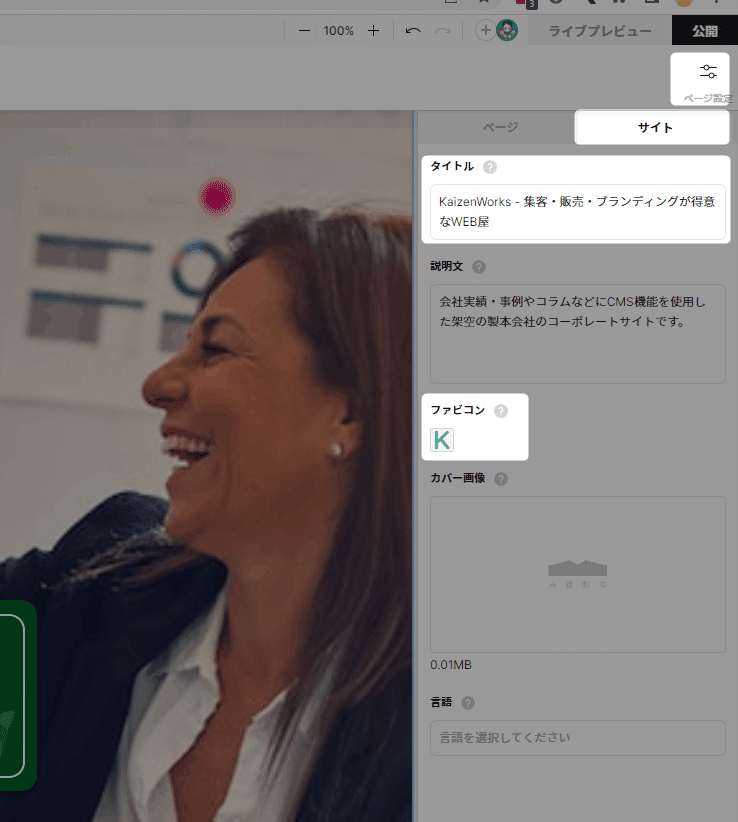
サイト名とファビコン
サイトを編集していると
タイトルとファビコンが気になってきた。

サイト名とファビコンを設定。

ついでにカバー画像も作って登録。

はい。
これで、タイトルとファビコンが適用されました!

価格表
自分のサービスに値付けをしていなかったので
相場を調べつつ値付けしていきます。
<KaizenWorksの価格表>
WEBサイト制作
コーポレートサイト制作 200,000~
ランディングページ制作 120,000~
サービスサイト制作 120,000~
採用サイト制作 120,000~
会員サイト制作 200,000~
ECサイト制作 100,000~
WEBブランディング
コンセプトメイキング 100,000~
SNSデザイン 10,000~
Kindle出版サポート 30,000~
Kindle表紙デザイン 10,000~
グラフィックデザイン
看板 40,000~
パンフレット 100,000~
ポスター 40,000~
A4チラシ 片面40,000~
名刺デザイン 20,000~
改善コンサルティング
WEBサイト改善 10,000~
SNS改善 10,000~
SNS運用支援 30,000~
職場環境改善 30,000~
動画編集
オープニング映像制作 20,000~
カット編集のみ 5,000~
テロップ挿入 10,000~
動画サムネイル 10,000~
納期はご相談
なんとなくできました!
こちらをサイトに落とし込んでみます。
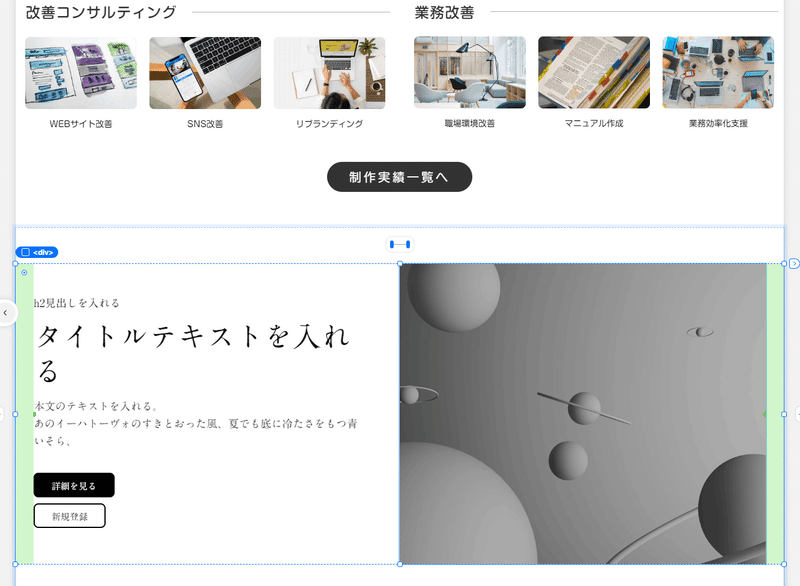
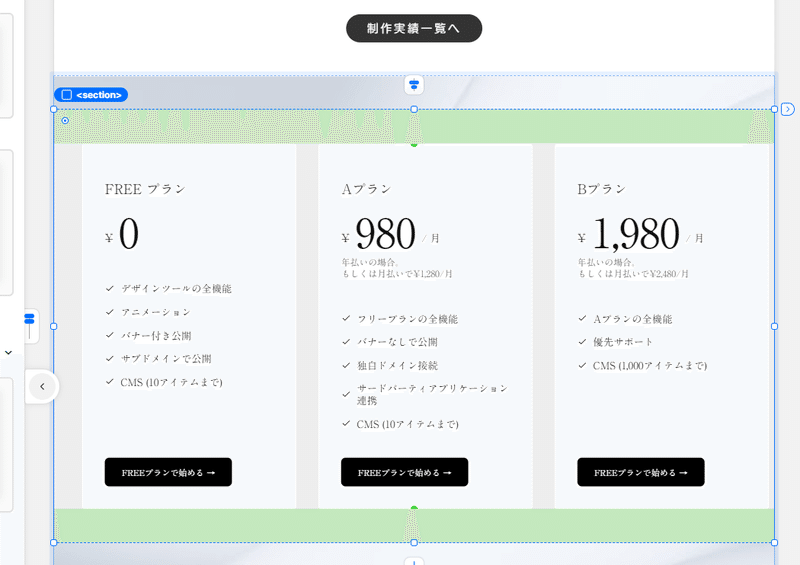
価格表の
セクションを作ろうとしたところ
あれ
出来ることと
合わせたほうがわかりやすくない?
ということで、
できることに価格を追加。

できました!
価格表を作ろうかと思いましたが
イメージ画像、タイトル、価格がセットのほうが
わかりやすいね♪
お得なプラン
依頼出来ることが多すぎるので
セットプランを考えてみます。
<セットプラン>
無料相談プラン
・1セッション60分
・オンライン相談(ZOOM)
・お気軽にご相談ください
ビジネス構築プラン
・自己理解コンサルティング
・ビジネスロードマップ作成
・自己PR用トリセツ作成
パートナープラン
・ビジネス構築
・ブランディング構築
・デザイン・サイト制作依頼し放題
できした。
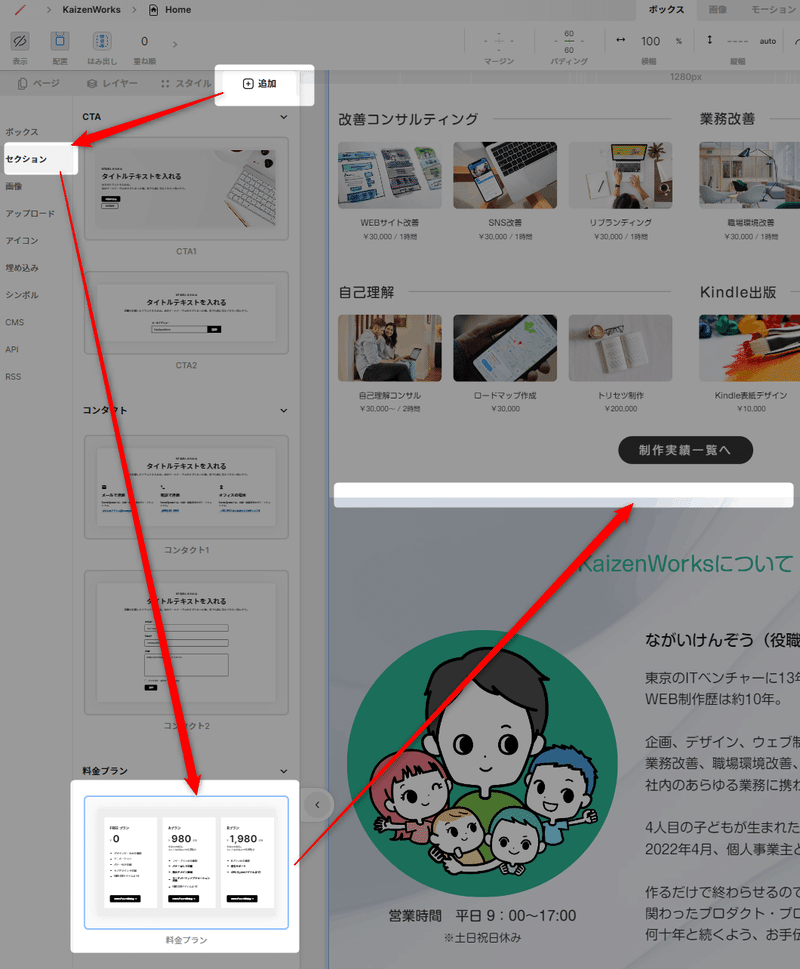
では、
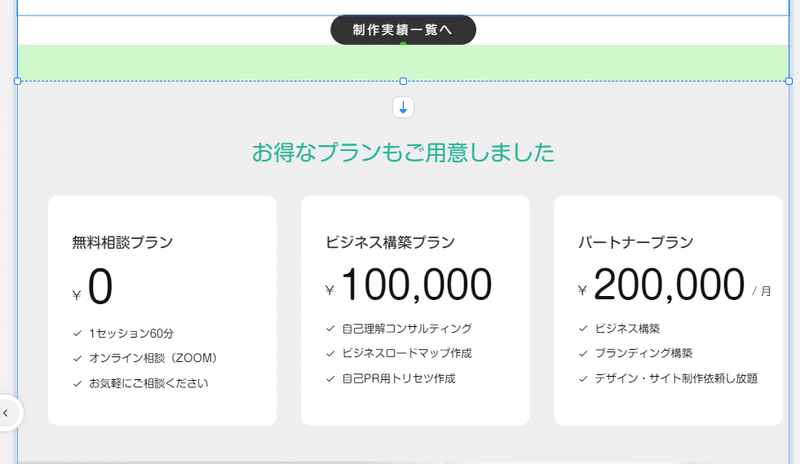
プランのセクションを追加。

入りました。

文字を編集します。
ついでに価格も入れてみました。

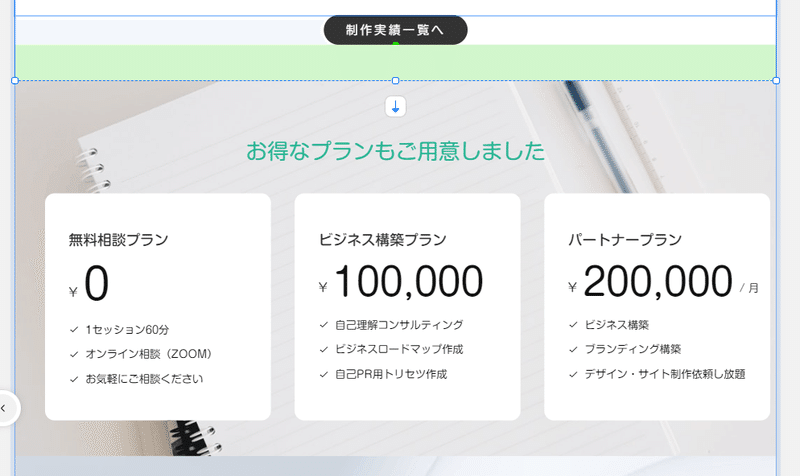
仮で背景もセット。
(全てのセクションが揃ったら改めて背景を決める。)

お得なプランができました!
フッター
モチベーションが下がってきたので
フッターを作ってしまい
一気にサイトを公開しちゃいます♪
まずは
どんなフッターがいいか
STUDIOのショーケースをチェック。

https://showcase.studio.design/ja
STUDIOで制作されたサイトが
いーっぱい並んでます。
30サイトほど眺めて
フッターのポイントをまとめました。
<フッターのポイント>
・会社名
・電話番号
・SNSリンク
・プライバシーポリシー
・コッピーライト
・グローバルナビ
・アクセス
・お問い合わせ
・メールアドレス
・住所
・ページトップに戻る
・特商法
でもって
自分が入れたい情報は
・グローバルナビ
・コピーライト
・SNSリンク
あたりかな~。
この条件に近い
フッターのデザインを
探してきました。



う~ん。
どれも捨てがたい。
とは言え、
フッターに時間を使いすぎても
なんなので、シンプルなものを採用!
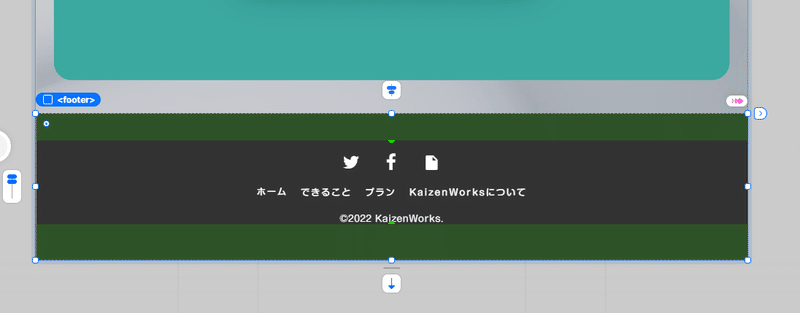
採用したのはこれ!

というわけで、
早速作ってみた。

いい感じ!
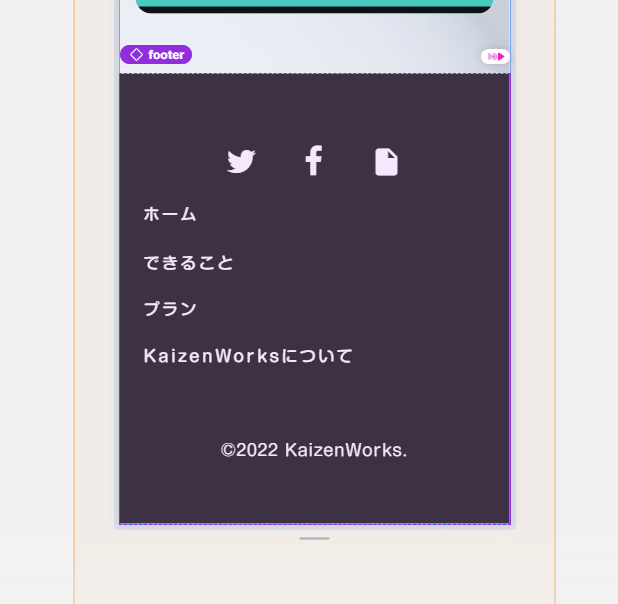
スマホもチェック。

悪くわないんだけど~。
ちょっとレイアウトと
フォントサイズと余白を調整。

うん。いい感じ!
完成度60%ですが
モチベーション下がり気味なので
公開しちゃいます!
色んなところで告知して
引き下がれない状態にしてから
続きの制作にトライします♪
制作実績
準備中
よくある質問
準備中
お問い合わせフォーム
準備中
- PS -
こちらの記事は随時更新しているので
更新情報はTwitterで告知します♪
改善紳士のTwitter
- PPS -
あなたのスキやコメントが、継続する力になっているので
「スキ」や「フォロー」よろしくお願いします!
「やる気アップ」と「継続力アップ」につながるので 「スキ」や「フォロー」がもらえると嬉しいです♪
