
ヘッダー画像を作ってみました。
noteからのお知らせで、ヘッダー画像のサイズが変わるというのを見ました。
普段から画像を扱う機会なんてほとんどない私、サイズを指定されてもいまいちピンとこないのですが、変更後の画像が細長い!ここに写真をうまくはめるのって大変だよね、というのがお知らせを読んだ感想でした。
というのも、最近、みんなのフォトギャラリーで共有した写真のうち、他の方の記事に使っていただいたものをまとめて、初めてマガジンを作ってみたのですが、そのヘッダー画像にちょっと苦労したのです。
ヘッダーに当初利用していた写真はこちら。

昔自分でとったお気に入り。なんとなくカメラを向けて撮って、できあがった結果、なんとなく気に入った写真なのですが、これをヘッダー画像にしたいなーと思ってそのままアップロードすると、、、
なんか違う。
自分が撮影した写真よりも、横長な印象のレイアウト。その横長な印象に、飛行機の翼部分が横に伸びている感じがぴったりかなーと思ったのに、なんか違う。
元々の写真のサイズと、推奨されているサイズが違うので、意図しない場所で上下が切り取られた結果なのですが。
そもそも、「なんとなく撮った写真」なので、どの部分が切り取られると自分の中に違和感が生じるのか、どの部分を残せば満足なのか、が自分でもはっきりわからないのです。
意図しない場所で切り取られるのがだめなら、自分で意図して上下をトリミングしてみたら、、やっぱりなんだか違う。
写真を切り取って表示しただけなのに、なにか違う感じになってしまうから、構図を考えるのって大事なんだろうなーとか思いながら、ある程度上下を切り取って、それでもピタッとはまらないので横に白い余白をだして使う、そんな方法で使っていたのでした。
それをさらに細長くするとなったら。。
すでに画像を登録いただいている場合も、このサイズに自動でトリミングされます。
ということなので、またしても意図しない雰囲気の写真になってしまうなら、いっそ違う写真にしてみようかと思ったのですが。
細長いサイズにぴったりの手持ちの写真が思い浮かばず。
せっかく作ったマガジンなので、ヘッダー画像がないのは寂しいけど、どうしよう。
そう思って他の人はどんな画像をヘッダーにしてるのかなーっと、検索していて気づいたことは、「画像」=「写真」ではない、ということ。1枚の写真にしなくてもいいんだねー。ということで。
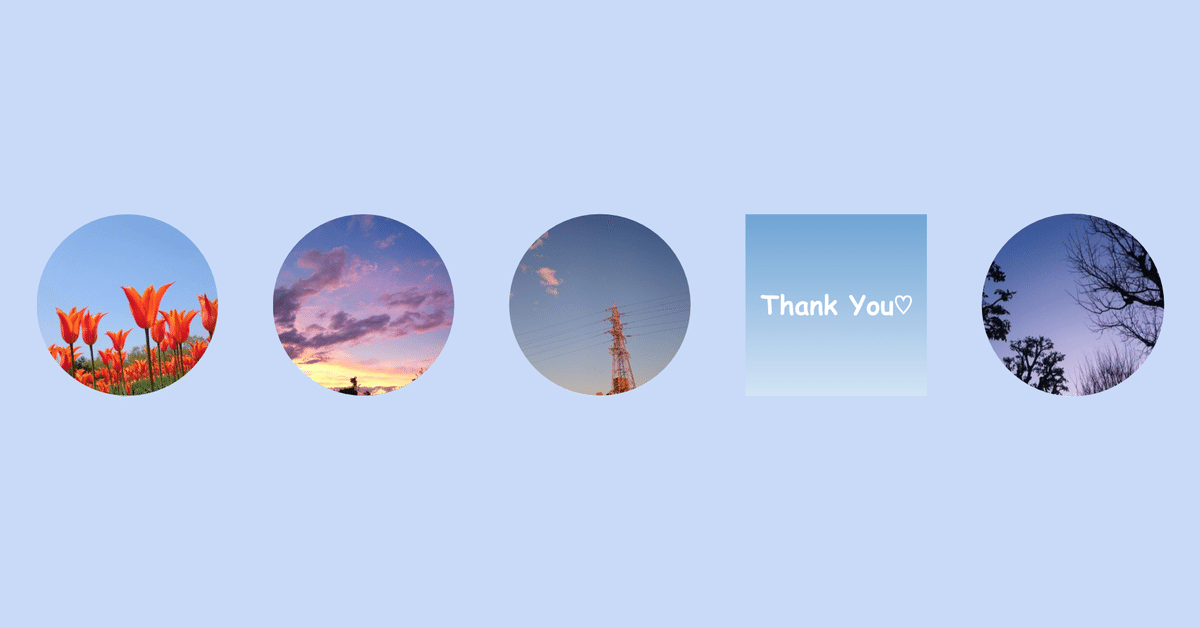
検索中に見つけたレイアウトを参考に、アイコン作成のときと同様Googleスライドで作ってみました。
トリミングされることを前提に、中央部分のみに写真をいくつか配置してみました。普段あまり使わないアプリケーションを使うのは、思うようにできないこともありますが、こんな機能があるんだ!という発見が楽しかったりもします。
とりあえず、マガジンのヘッダーだけ差し替えてみましたが、そのうちマイページ用のヘッダーも作れるといいなー。
この記事が気に入ったらサポートをしてみませんか?
