SalesforceにTableauを埋め込む2つの方法(VisualforceとLightning Web コンポーネント)
TableauをSalesforceに埋め込む2つの方法
あまりブログ等で紹介例が少ないです。埋め込みブログを見てみると少し情報が古かったりして、そのままSalesforce内にTableauを埋め込んでみようと迷路に迷ったかと思います。
※実際に私は迷路に悩んだ経験者です。
本投稿でVisualforceとLightningWebコンポーネントの2つをご紹介します、そして結論から申し上げますとCLI設定が出来ていない人はVisualforceがいいかな。と。
追記:2022年12月29日
Tableau Viz Lightning Web Component
この登場で一気に楽に実現できるようになってしまいました…もうこの記事最後まで見ずに上の設定だけでいい気がします。
以下興味ある方のみ御覧ください。
また本検証ではTableau Onlineを利用しております。検証したいOnlineサイト持っていないよーーーという方は下記のプログラムにご参加いただけると無償で利用できます(利用規約はご確認ください)
Visualforceで埋め込む
Visualforceはページレイアウトに埋め込み、HTMLベースでSalesforce意外のデータを表示、そしてSalesforceのレコードを条件にフィルタの設定ができます。
Visualforce自体の説明は下記TrailheadでVisualforceを体感しながら構築できるので割愛します。
TableauのバージョンアップやSalesforceの環境により、制限がかかる場合がありますが…もう正解コードから貼り付けます(下記のTableau ONLINEは私のデベロッパー環境なので、ご自身の表示したいURLに切り替えてください)
<apex:page >
<apex:iframe src="https://10ax.online.tableau.com/t/tabforcedev404029/views/Regional/Obesity?:showAppBanner=false&:display_count=n&:showVizHome=n&:origin=viz_share_link&:embed=y"></apex:iframe>
</apex:page>解説:Tableau Onlineのリンクについて

Tableau Onlineの埋め込みリンクはここで取得できます。どうやらこのリンクでJavascript APIをTableauで処理してくれているんだとか。
解説:見慣れないコード&:embed=y
&:embed=yHTMLを見てなるほどーとご覧になれる方は、、、&:embed=yという謎のステータスを見つけたかと思います。これが最大のポイントです。
Tableauではクリックジャック保護をしてくれています。
この例のように、クエリ文字列に :embed=y パラメータを含んでいる場合のみビューを読み込むことができます。
と注意事項で補足してくれています。気が付かないよ…Tableau(´;ω;`)
上記設定により、Visualforce側で表示されます。あとはTableau側のパラメーターで、もろもろ設定できます。
Salesforceの項目でフィルタしたい
たぶんSalesforceガッツリ利用している方にとって、項目情報でフィルタしたいはずです。これも正解コードから貼っておきます。適当な情報を埋め込んでいるので、皆様は書き換えて利用いただけますと…。
<apex:page standardController="Account">
<apex:iframe src="https://10ax.online.tableau.com/t/tabforcedev404029/views/Regional/Obesity?:showAppBanner=false&:display_count=n&:showVizHome=n&:origin=viz_share_link&Name={!Account.Industry}&:embed=y"></apex:iframe>
</apex:page>standardController="Account"
Accountの情報を利用しますよ!って意味です。
&Name={!Account.Industry}
Tableau側でNameという条件でフィルタを設定済みの場合、Accountの.Industryを条件にフィルタ条件として設定するよ。という意味です。
あとはVisualforce側の通常設定で実現できます…!簡単ですね!
Lightning Web コンポーネントで埋め込む
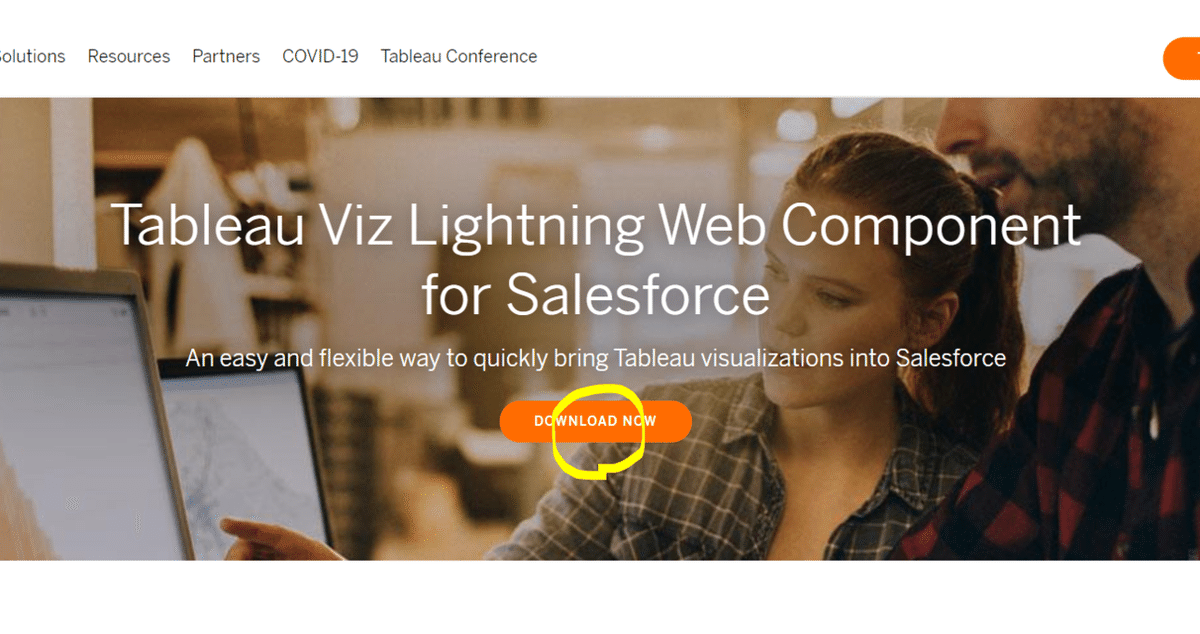
※2020年10月3日現在、Tableau Viz Lightning Web Component for Salesforceが発表されました🎉🎉🎉🎉

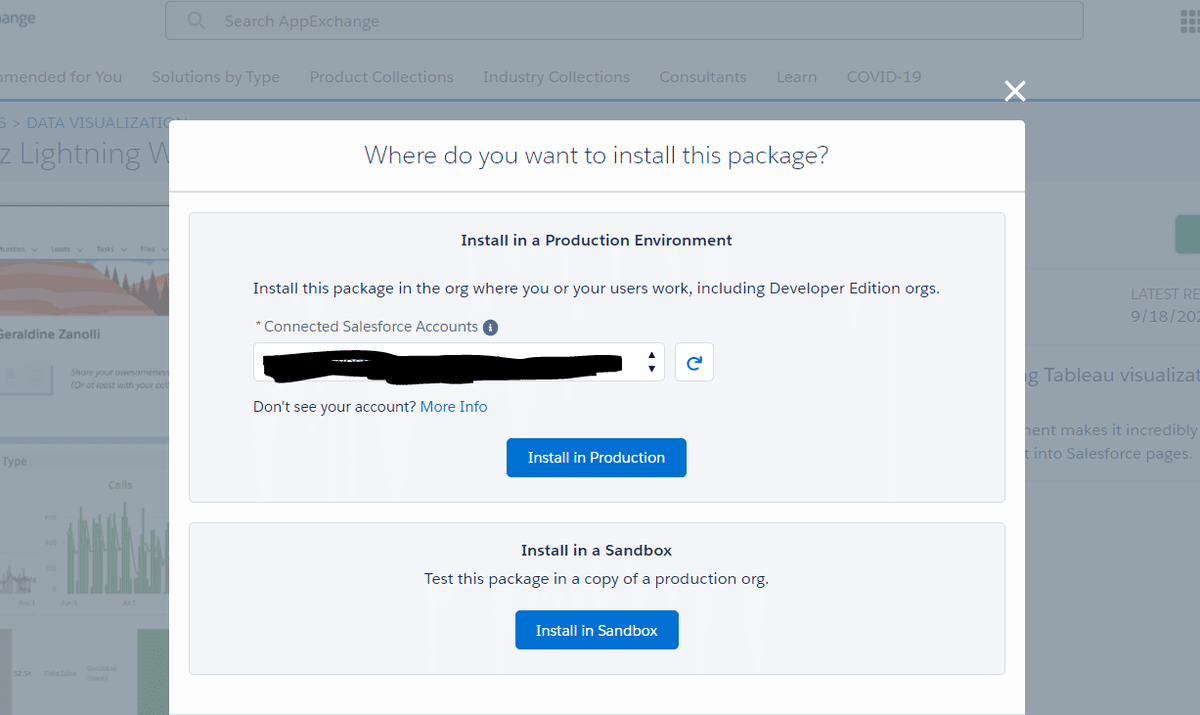
クリック後、SalesforceのAppExchangeに遷移します。

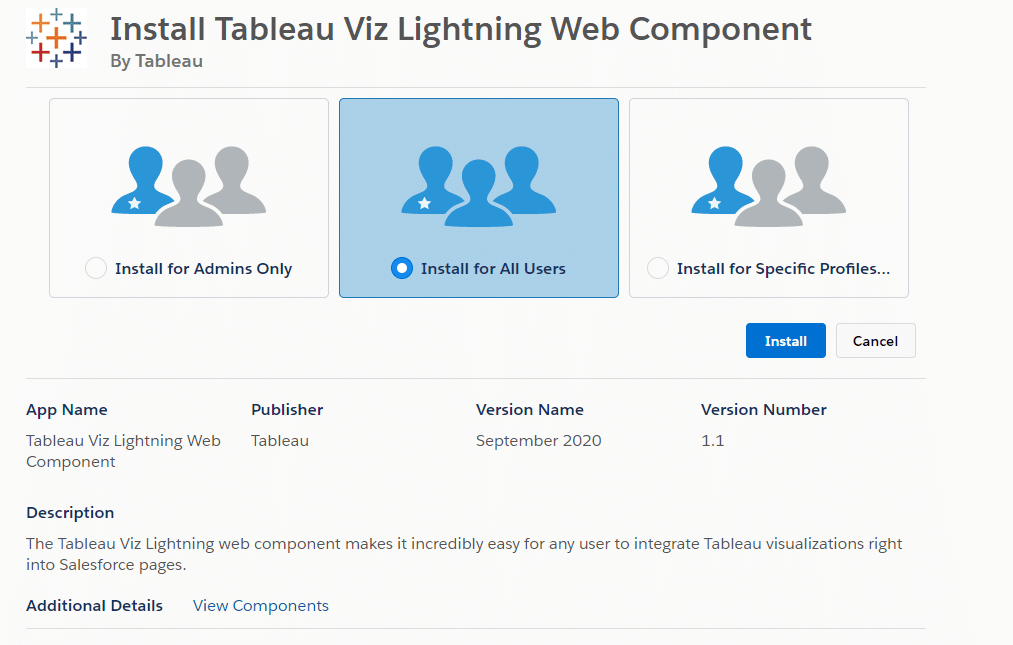
その後、いつもどおりダウンロード設定をもくもく進めてください


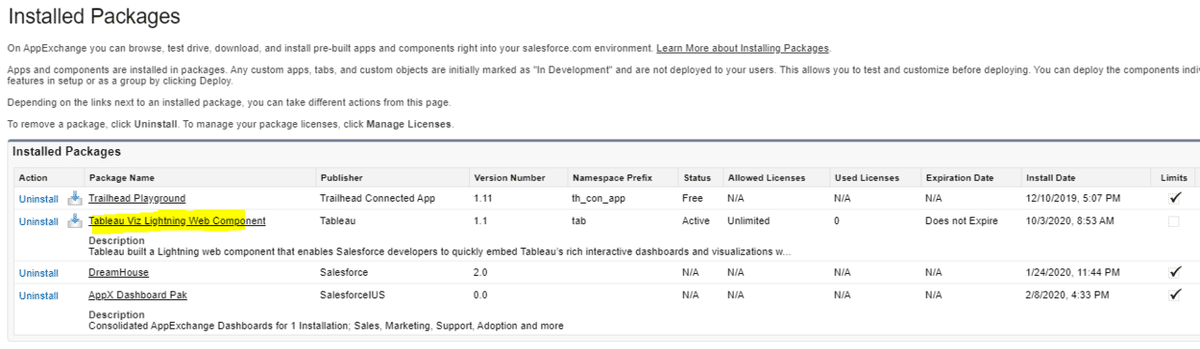
スムーズにインストール完了しました。
レコード別の編集ページでも無事にいました…

VisualforceとLighting Web Componentの使い分け
Visualforceは細かい設定を追加することができ、例えば複数のSalesforce項目と連動したフィルタアクション等はVisualforceを利用するのがいいと思われます。
またLightning Web Componentはさくっと作成したり、Salesforceレコード(IDベースで)TableauのViewをフィルターしたい場合はチェックボックスに入れるだけで実装可能なので、おすすめです。
>また本投稿は2020年8月30日時点で正しいデータであること、今後より簡単な方法は実装されると睨んでおりますので、楽しみにしております。(SalesforceさんとTableauさん・・・よろしくお願いします!)
↑10月3日時点で無事に楽な方法が実装されました。Tableau Developerの皆様ありがとうございました!!
宣伝です
有志メンバーでTableau×Salesforceに役立つ勉強会を定期開催しております(無料)ご興味があればぜひご参加ください!
この記事が気に入ったらサポートをしてみませんか?
