
Web上の和欧混植
DHU Kuriyaゼミ Advent Calendar 2022の5日目の記事です。
私は、良いUIの条件の一つには、「文章の読みやすさ」が含まれていると考えています。そのためには、適切なフォントを選んで文字組をすることが必要です。そこで今回は、「和欧混植」について調べたことをまとめようと思います。
また、私はいままでどちらかというとWebよりも印刷物のデザインをしてきた事の方が多かったので、2つの分野を比較してみます。
和欧混植とは
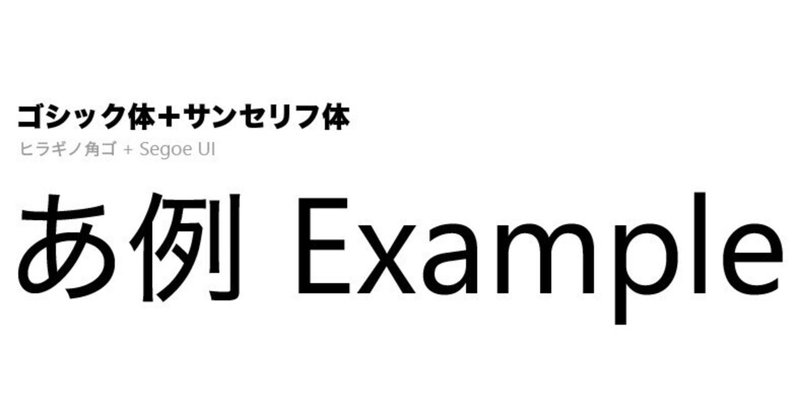
まずは下の画像をご覧ください。

文章の内容こそ同じものの、印象が違って見えませんか?
それは、フォントが異なるからです。
上は「ヒラギノ角ゴ」が使われています。一方、下の和文部分は同じく「ヒラギノ角ゴ」ですが、欧文部分に「Segoe UI」が使われています。
このように、和文フォントと欧文フォントが混在する文字組のことを「和欧混植」と呼びます。和欧混植が用いられているWebサイトはたくさんあります。わざわざ別のフォントを指定するなんて面倒なことをなぜするのか?と思うかもしれません。しかし、この手法を使うことで、より美しい文字組が可能になります。
なぜなら、和文フォントに含まれる欧文フォント(従属欧文)を使うよりも、専用に作られている欧文フォントを使う方が、英数字の文字組の違和感が少なくなるからです。
特に、文章内で英数字を斜体にする、ギリシャ文字などを用いるなどといった時に従属欧文を使用すると、文字のバランスが崩れたり、文字化けしやすくなったりします。
このようなトラブルを防ぐ上でも、和欧混植は役立ちます。
和文と欧文の調整
和欧混植をする際には、文字サイズやベースライン位置を調整する必要があります。それは、和文と欧文では文字の構造が違うからです。
和文は、1文字が正方形の中に収まる「仮想ボディと字面」という構造になっていますが、欧文は5つのラインを基準にして成り立っています。

文字組を調整する際、一般的には欧文をやや大きめにすることが多いと言われています。それは、和文と欧文を同じサイズで並べたとき、エックスハイトが低い欧文フォントを用いていた場合は、小文字が小さく見えてしまうからです。
フォントの組み合わせ

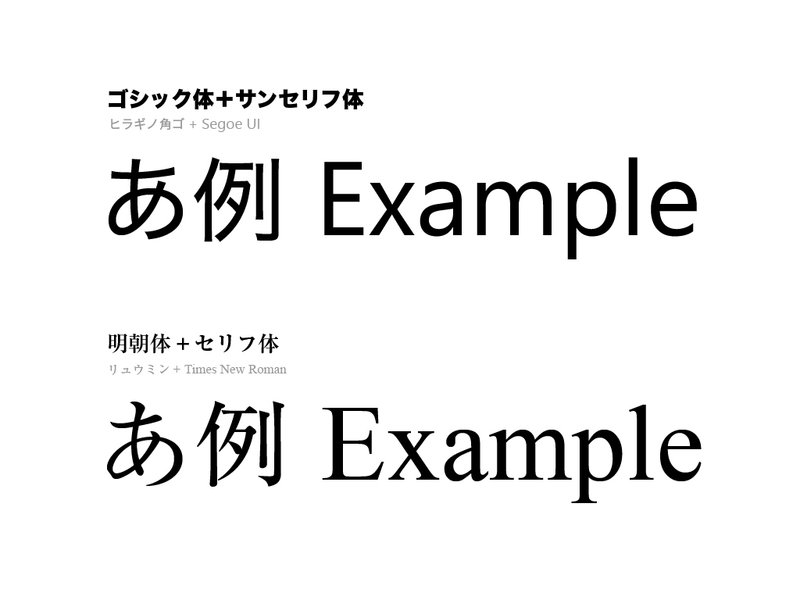
本文のような「読ませる」文章で和欧混植するのであれば、和文の書体に合わせて欧文フォントを選ぶケースが多いでしょう。
例えば、「ゴシック体+サンセリフ体」や「明朝体+セリフ体」といったパターンが考えられます。
このとき、一般的には和文フォントにウエイトや字幅が近い欧文フォントを選ぶと、違和感の少ない組み合わせになりやすいでしょう。また、エックスハイトが高い欧文フォントであれば、和文フォントと並べたときに、より馴染みやすくなります。
和欧混植の方法
Webの場合
まず、Webでの和欧混植について紹介します。
一番簡単な和欧混植の方法は、CSSのfont-familyプロパティを使うやり方です。
前に描いたフォントから優先的に適用されるので、欧文フォントを和文フォントよりも先に指定すると和欧混植が可能です。
DTP(パソコン上での印刷物データの制作)の場合

次に、印刷物を作成する際の和欧混植の方法です。印刷物作成には様々なアプリケーションが利用できますが、ここではIllustratorやInDesignでの方法を紹介します。
これらを使って印刷物を作る場合は、「合成フォント」という機能を使います。これは、2種類以上のフォントの組み合わせや比率を調整し、一つのフォントのようにして利用することができる機能です。この機能を使えば、文字を一つ一つ選んで欧文フォントに変更する必要がなくなるので便利です。
Webでの和欧混植の注意点
Webデザインで和欧混植をする場合には、フォントの組み合わせの重要度が高くなります。
なぜなら、Web上では和文フォントと欧文フォントの大きさ調整をすることが印刷物を作成する時よりも大変になるからです。
例えば、先述したようにIllustratorなどのソフトでは、和文と欧文それぞれのフォントサイズを一括して指定することができます。しかし、CSSのみで同様の処理をしようとすると、作業が複雑になってしまいます。
そのため、Webで和欧混植をする場合には、エックスハイトが高めの欧文フォントなどを使うことで、文字サイズやベースラインの調整をしなくてもバランスの良い文字組になります。
他にも、和欧混植をWebフォントとして利用できる「混植フォント」のサービスを利用することで、和欧混植を用いた文字組を簡単に実装することができます。
最後に
私は大学においてグラフィックデザイン関連について学ぶ中で、英数字については絶対に欧文フォントを使ってデザインするようにと教わってきました。ですから、Webサイトのデザインをする場合にも和欧混植を意識的に行ってきたつもりでした。
しかし、実装のことまで考えられていたかというと、そうではないかもしれないな……と気づきました。デザインカンプでは自分の思い通りの文字組ができても、実装時に手間が掛かるようなデザインでは納期や工数の関係ではイメージ通りのWebサイトが作れないかもしれません。
今回のUIという話題からは少し逸れた感想になってしまいますが、実際に仕事をする場合には、仕事全体の流れを把握した上でWebデザインを行うことが必要なのだと感じました。
