
「死んだ」ときのUXデザイン
DHU Kuriyaゼミ Advent Calendar 2022の11日目の記事です。
※実際の死のことではありません。
私たちはゲームの中でミスをすると、多くの場合はゲームオーバーになってしまいます。そんな時、「死んだ」と言うことがあるのではないでしょうか。
また、インターネットの接続が突然途切れたり、URLをクリックしても目当てのページにたどり着けなかったりした時にも、同様に「回線が死んだ」「デッドリンク(リンク切れと同義)」という表現をすることがあります。
今回は、そのような「死んだ」時のUXデザインについて書いていきます。
アクションゲームでの死
ゲームのジャンルは幅広いので、今回はその中の一つであるアクションゲームを取り上げます。
残機とライフ
ゲームには様々なジャンルが存在しますが、中でもアクションゲームは繰り返し遊んで上達することがゲーム性に含まれているので、死んでしまうことが多いでしょう。
そのため、基本的にはセーブポイントや、あと何回ミスをしたら死んでしまうかを示す「ライフ」や「残機」の概念があります。
例えば、広い世代にプレイされているマリオシリーズの場合。
このゲームは基本的に、一度のミスではゲームオーバーにならず、ミスをすると1つ残機やライフが減ります。
残機はほとんどのシリーズ(主に2Dアクションゲームのマリオシリーズ)で画面端に表示されており、「操作しているキャラクターの顔のグラフィック✕数字」で表されています。
スーパーマリオギャラクシーなど、ライフの表示がある場合は少し計算が異なります。この場合は、ライフとは別に残機が存在し、ライフを全て失う=残機を1つ失うことになります。
では比較的新しい作品である、スーパーマリオ オデッセイではどうでしょうか。
この作品ではマリオギャラクシーと同様、3Dアクションゲームですが、ライフは存在しても残機の概念がありません。ミスをしてもコイン(ゲーム内通貨)が減るのみです。
次に発売されたフューリーワールドでも、残機の概念が無くなっています。
この変化が起きたのは、ユーザー体験のどこに焦点を当てるかという点が異なるからだと思います。
前者では、残機やライフの概念があることで緊張感のあるゲーム体験ができます。この仕組みはゼルダの伝説やカービィなどの他の多くのアクションゲームに採用されています。適度な緊張感があることで、ハラハラドキドキするような楽しいゲーム体験をすることができるのではないでしょうか。
一方後者では、残機やライフを無くすことで、より世界観を楽しむことができたり、ミスをした時のストレスが低減されたりするメリットがあると思います。
特に、マリオオデッセイは、マップを自由に探索できるオープンワールドゲームのような側面も持ち合わせています。スクリーンショットを撮るためのモードが搭載されていることを考えると、アクション要素よりも世界観設定や雰囲気を重視するプレイヤーにも楽しめるゲームになっていると言えるでしょう。
残機がないゲーム
また、残機の概念がないゲームの中には「Celeste」や「Dead Cells」のようなインディーズゲームもあります。これらは高難易度のアクションゲームで、死ぬことが前提になっているようなゲームデザインをしています。
例えば、Dead Cellsは怪物が闊歩する監獄から1度も死なずに脱獄するのが目的のゲームです。そのため、ライフの概念がありますが、残機やセーブポイントがありません。しかし、死んだときにはゲームをコンティニューするか、そこでゲームを終了するか選択させないようになっています。(おまけに読み込み時間も短い)
つまり、ゲームを再スタートする流れが極めて素早くスムーズなおかげで、死んでもストレスを感じにくい仕組みになっています。
このゲームは実際プレイしてみたことがありますが、緊張感と次のゲームプレイへのモチベーションが維持されている良いUXデザインだと感じました。
このように、ゲームプレイ体験のどこに重点を置くかで、「死んだ」ときのUXデザインは変化しているのではないでしょうか。
Webブラウザでの死
404 Not Found

インターネットを利用している人なら、ほとんど誰でも見たことがある表示ではないでしょうか。これはWebページが開けないときに表示されるエラーメッセージで、主にURLの入力ミスやリンク切れが原因で起こります。
Webサイト側で何も設定していない場合、このメッセージが表示されるページはデフォルトのものが使用されるので、単に文字のみが表示されます。
しかし、このデフォルトのページが表示される状態だと、ユーザーは欲しい情報が得られないため、高確率でサイトから離脱してしまいます。
これを防ぐためオリジナルのエラーページを設定し、ユーザー体験を向上させているWebサイトをいくつか紹介します。
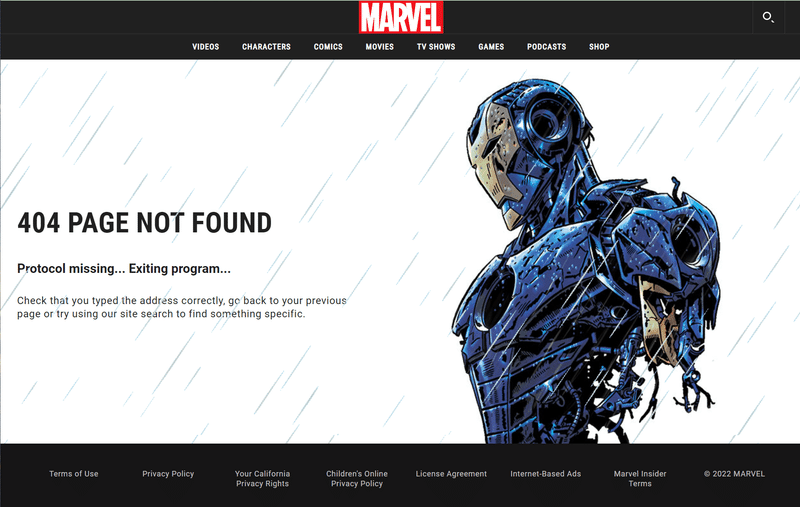
MARVEL

このページでは、アメコミに登場するキャラクターのイラストがランダムに表示されます。404 page not found の下に書いてあるメッセージも変わっているところにこだわりを感じました。
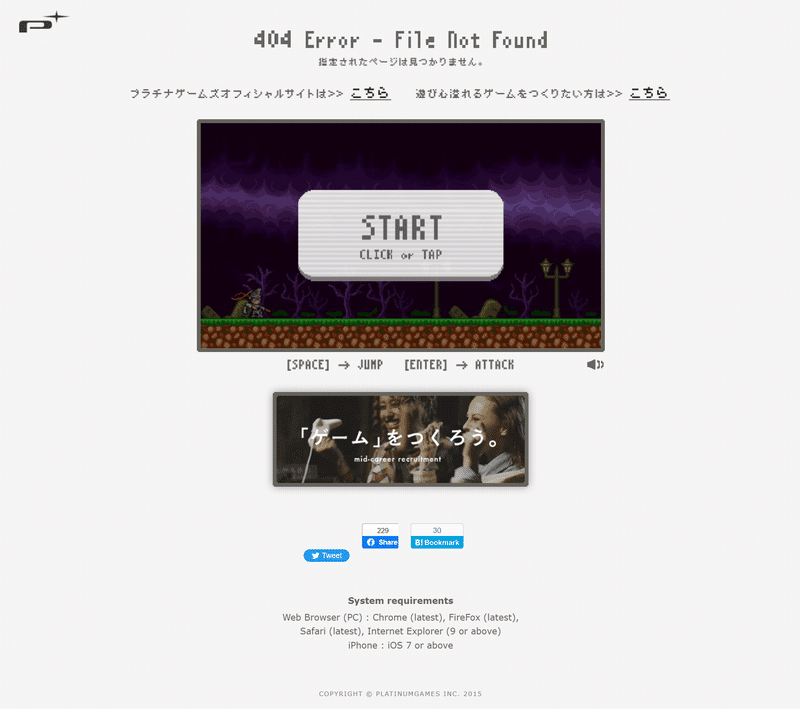
プラチナゲームズ

こちらのページではなんとミニゲームがプレイできます。ゲームには同社のゲームのキャラクターやBGMが用いられており、ミニゲームの結果をTwitterでシェアすることも可能です。ゲーム会社らしいアプローチをしている良いページだと思いました。
なぜエラーが出ているのかを記載するのは当然ですが、さらにそのページがユーザーの興味を引くようなデザインであれば、ユーザーは嫌な気持ちになりにくく、再びWebサイトを訪問してくれる可能性が高まります。
ページを訪れるユーザーの興味を引きつつ、会社のブランドアピールができているこれらのようなWebサイトは、良いUXデザインだと思いました。
最後に
人は繰り返し使うものほど、自分がどれだけ嫌な体験をしないかという点を重視していると思います。ユーザーがどうしてもぶち当たってしまう障害をどれだけ良い体験に近づけられるかが、良いUXデザインに必要な考え方なのではないでしょうか。
