
モックアップ作成ツール「Origami Studio」の使い方を解説するぞ!
こんにちはこんばんは。ハタケです。
タイトル通りこの記事ではフレンドリーにOrigamiStudioの解説をしていくよ
OrigamiStudioとは
Facebook社が開発したインタラクション型のモックアップ作成アプリケーションだよ。
ProtやFlintoのようなトランジション型プロトタイピングツールと、アニメーションを自由に制御できるAfterEffectのちょうど間にいるようなアプリケーションって覚えてもらえればいいかな?
僕が働いている会社では、自分の作ったデザインをエンジニアさんに引き継ぐ前のアニメーション確認ツールとして使用しているんだ。
ただ、すべて英語だしクセのあるツールだからちょっと学習コストが高めなんだけど、UIをアニメーションまでこだわってデザインするなら覚えておいて損はないぞー!
ちなみにこれはMac専用アプリケーションだからWindowsの人はまずMacを買ってね!
実機プレビューできるアプリもリリースされてるから、
これはもうインストールするしかないよね!(iPhone/Android)
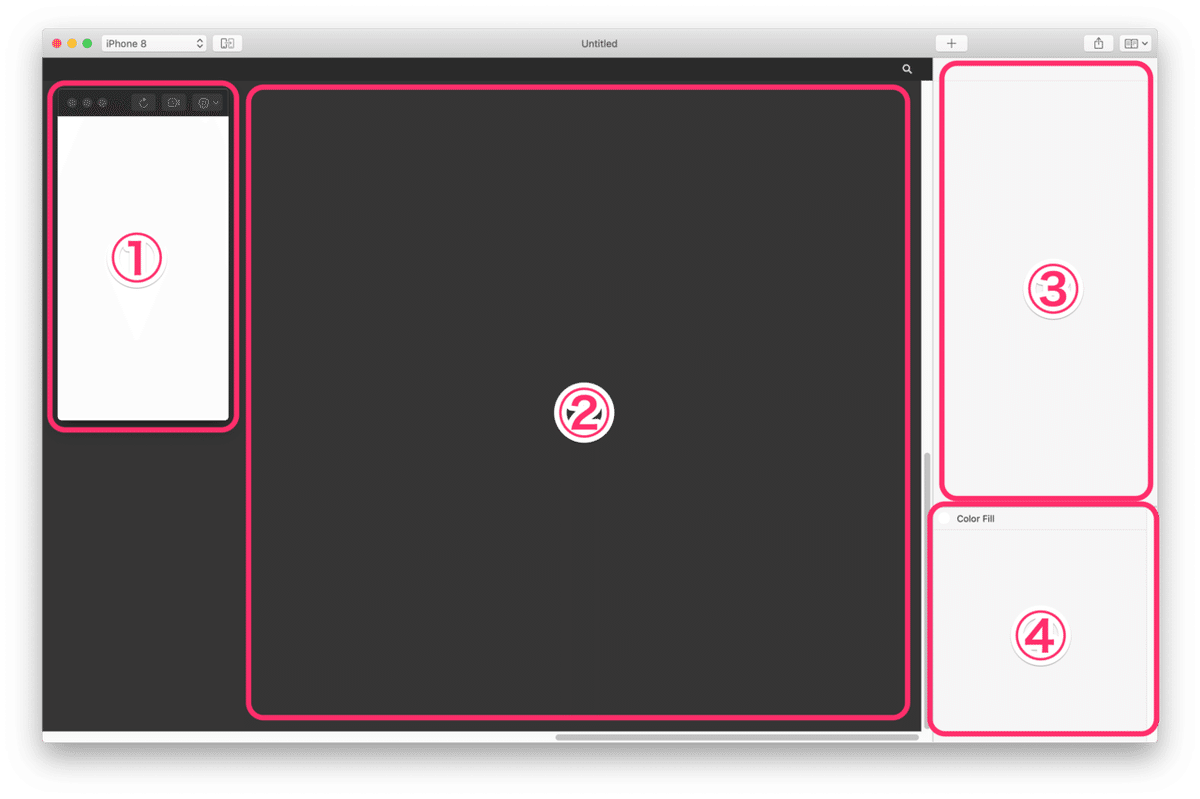
画面説明

①プレビューウィンドウ(デバイスの画面に映るところ)
②パッチエディタ(アニメーションを設定するとこ)
③設定パネル(各レイヤーのサイズや位置を設定するとこ)
④レイヤーパネル(画像とかボタンとかのレイヤーはいるとこ)
って画面構成。結構シンプルでしょ?
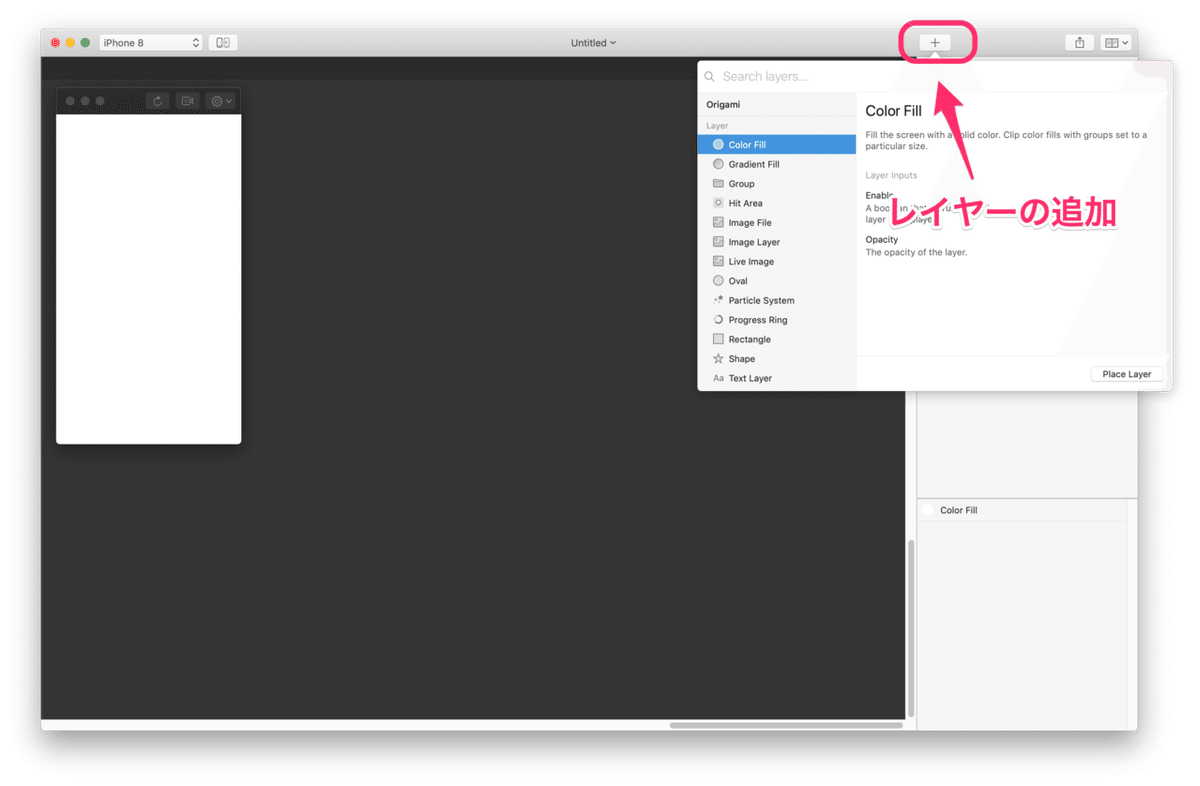
レイヤーについて

Origami StudioにはPhotoshopと同じ様にすべての要素がレイヤー形式になっているんだ。
レイヤーの追加は右上の「+」ボタンから追加するか、PhotoshopやSketchからコピペでbitmap要素を貼り付けることができるよ。
(たまにバグるけど…)
パッチについて

Origami Studioには、アニメーションに関するものを制御する奴らをパッチと呼ぶよ。
エディタのどこでもいいのでダブルクリックすると、検索ツールチップが出現するから、そこから欲しい物を挿入してね!
パッチの種類
パッチには、
・トリガーとなる「インタラクションパッチ」
・アニメーションを制御する「アニメーションパッチ」
・数値やJSONなどを扱う「データパッチ」
・notやorなどの条件を付与する「ロジックパッチ」
・計算式を付与する「数式パッチ」
・表現効果を設定する「ユーティリティーパッチ」
の様々なパッチが存在しているんだ。
全パッチ・レイヤーの解説は公式ドキュメント(英語)を参照してね♪
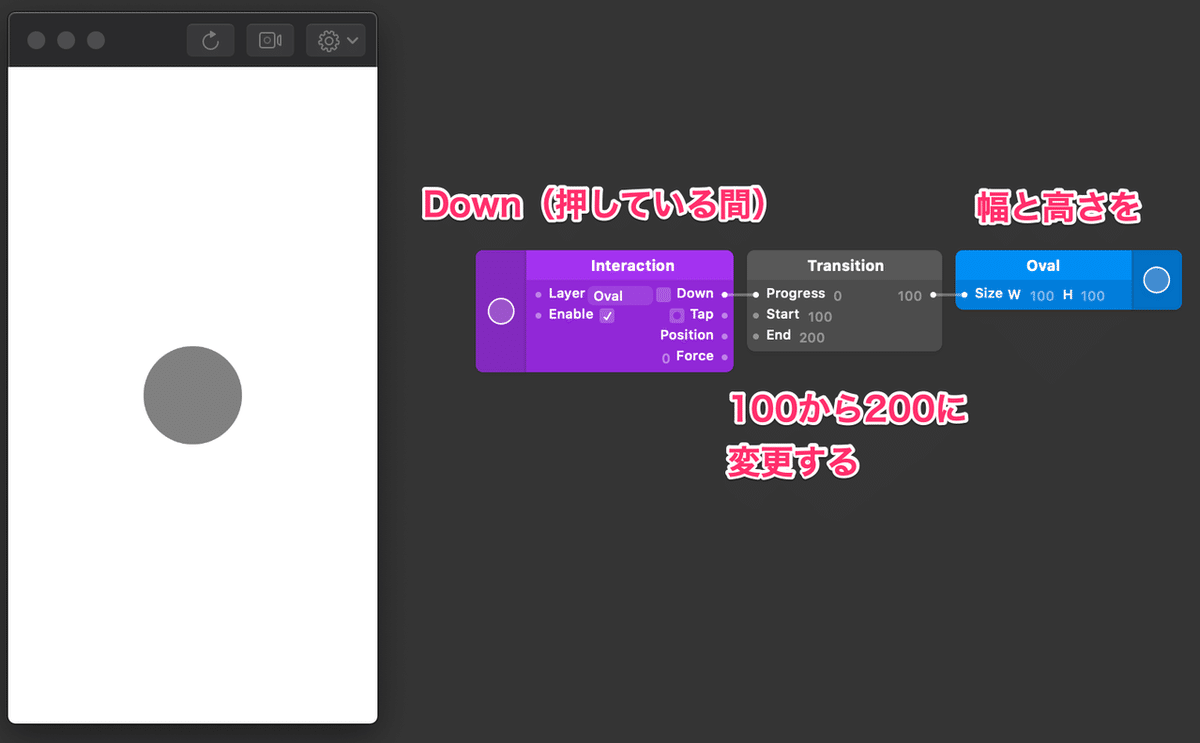
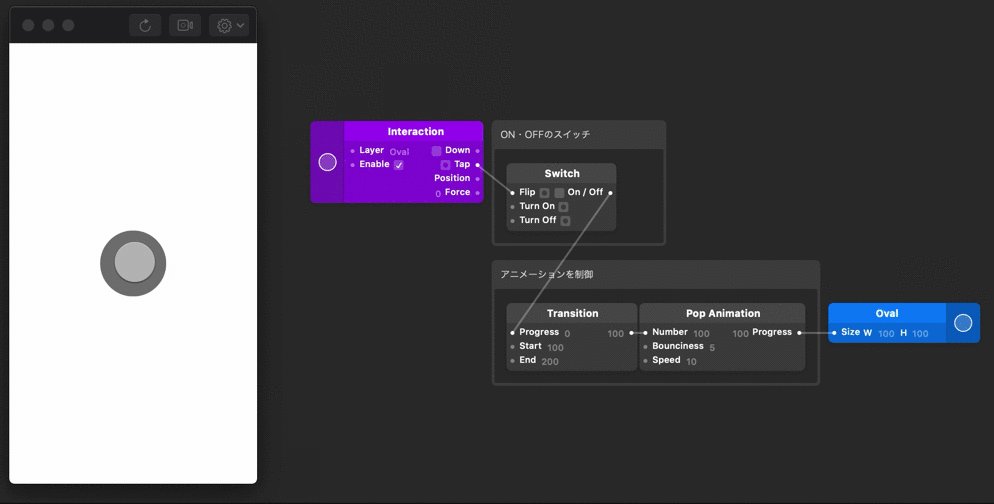
パッチの基本型
インタラクションパッチをアニメーションパッチに接続して、オブジェクトレイヤーの変化させたい値に適用する感じだよ。
パッチの繋ぎかたは倒置法っぽいぞ。
※青色のパッチは設定パネルから(+)ボタンをクリックしてね
ちなみに僕がよく使うのはTransition・Switch・Pop Animation。
基本はそれで完結するよ。

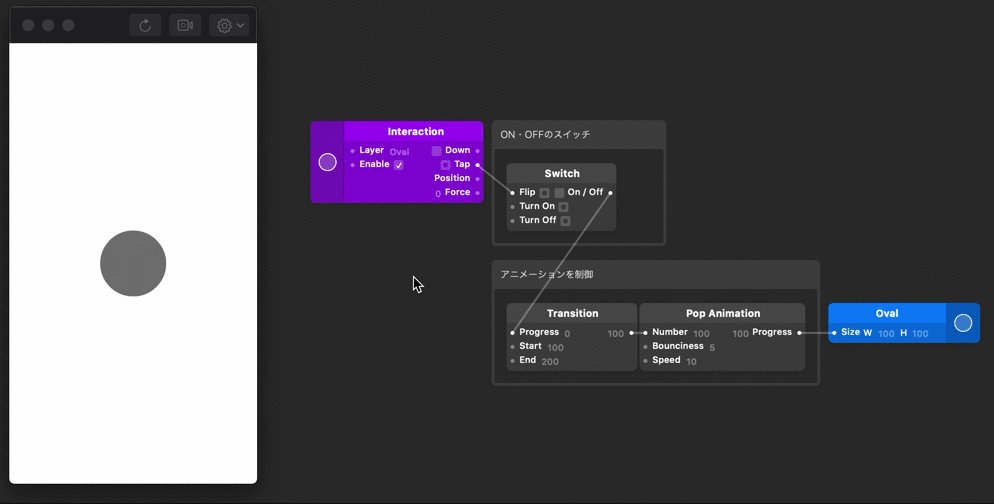
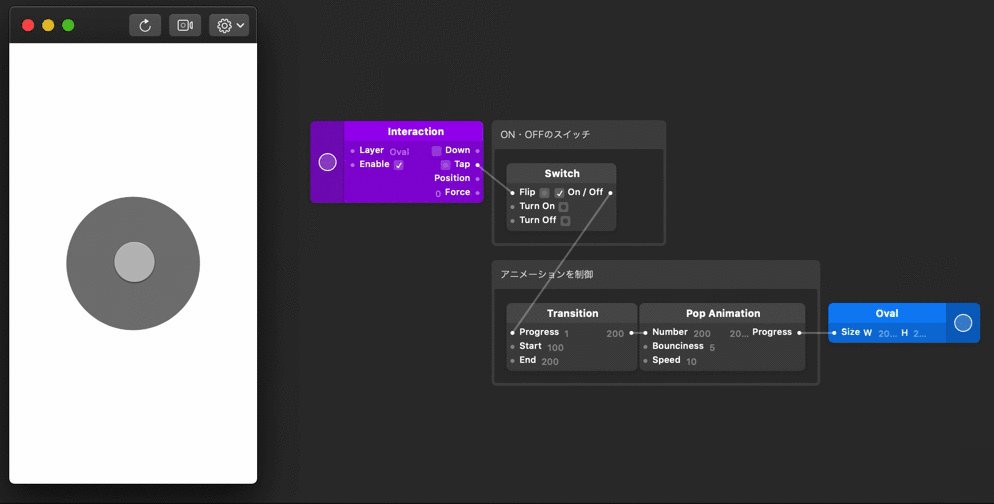
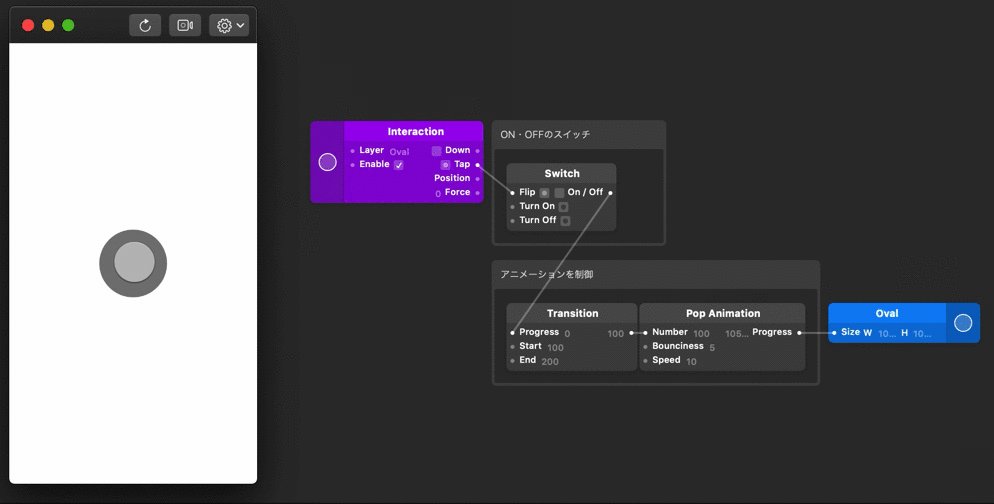
オン・オフする場合の型

こんな感じにパッチを組み合わせるとアニメーションが完成。
あとはパッチの組み合わせで自由度の高いアニメーションが作れちゃう!

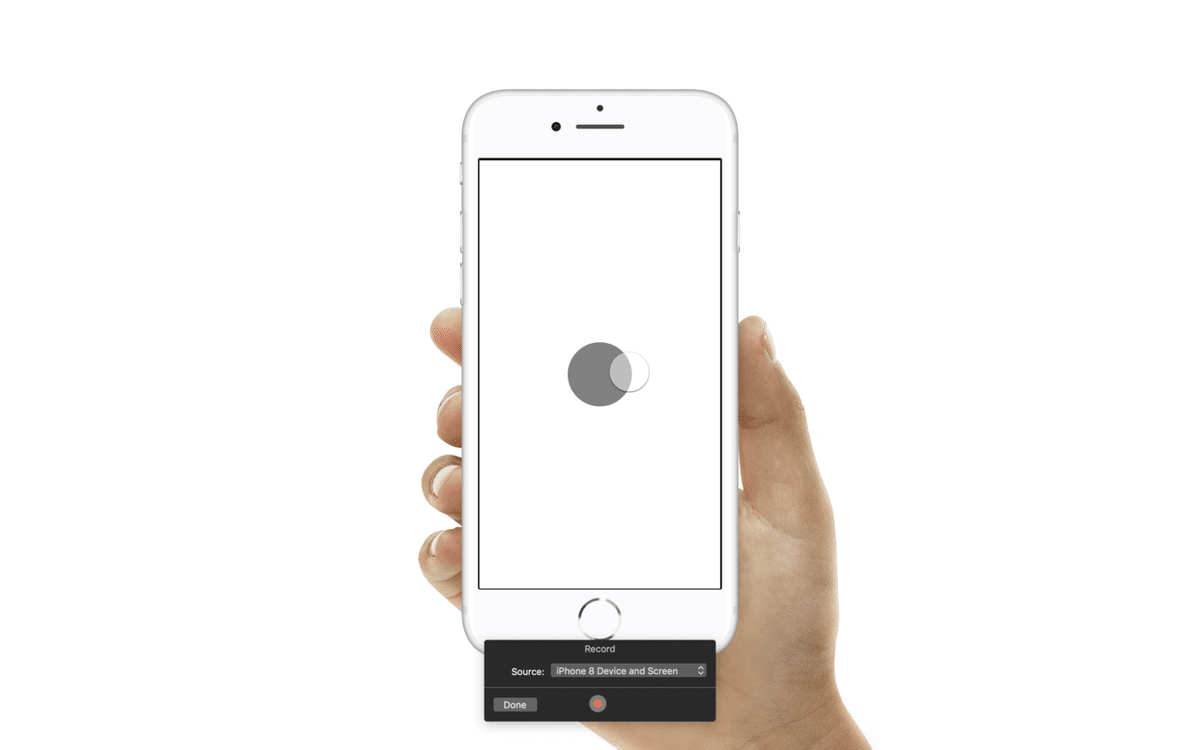
書き出し方法

プレビュー画面の右上にあるビデオアイコンをクリックすると録画モードに切り替わるんだ。

この画面から、下の録画ボタンを押して録画開始しよう!
画面アニメーションを録画し終えたらEscボタンで書き出し!簡単!
最後に
パッチの組み合わせ次第で様々なアニメーションを実装できるから、みんなも使いこなしていこうな!良きモックアップライフを!
アホみたいな文章でほんますまんかった。(´・ω・`)
Origami studio:
https://origami.design/
Origami Live(iOS):
https://itunes.apple.com/jp/app/origami-live/id942636206?mt=8
Origami Live(Android):
https://play.google.com/store/apps/details?id=com.facebook.Origami&hl=ja
読んでくださってありがとうございます。
