
【クラフ特区】ショップに商品を固定して入稿する方法

こんにちは、Gugenkaエンジニアのjyukoです。
この記事では、クラフ特区の変更点としてアナウンスさせていただいたショップに商品を固定して入稿する方法について紹介させていただきます。
こちらは、【クラフ特区】ショップ入稿データの作り方で難易度レベル3として紹介している上級者向けの入稿方法となります。もっとかんたんに入稿できる手順も用意していますので、はじめての方は「【クラフ特区】入稿シートの書き方」から順に読んでいただくことをおすすめします。
この記事で解説すること
・ショップのダウンロードと改変
・ショップ入稿時の事前レイアウトについて
・クラフ特区ブロックサンプルの使い方
・3DCGのレイアウト
・商品画像と購入リンクのレイアウト
・配置したショップをglbでエクスポート
![]()
ショップのダウンロードと改変
まず、クラフ特区の公式サイトから出展キットをダウンロードしましょう。
出展キットの"Shop"フォルダに4種類のブースが入っています。
ショップ入稿には同梱されているglbファイルを用いてください。

出展キットはテクスチャの改変がOKとなっており、外観を自由に変えることができます。出展キットについては、【クラフ特区】ショップ入稿データの作り方の難易度レベル1、難易度レベル2で詳しく説明しています。
また、ガイドラインの見直しにより、既存のメッシュを減らす変更に限り、メッシュ改変がOKとなりました。
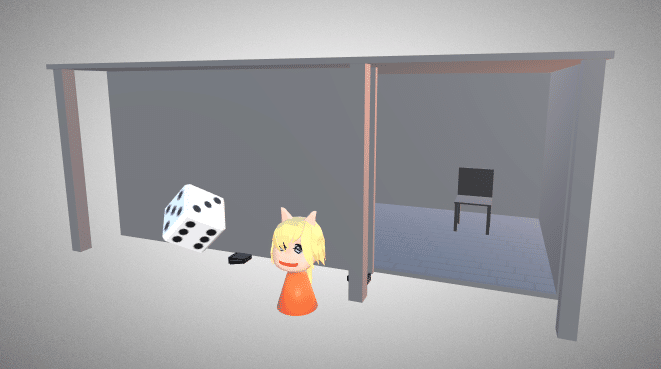
例として、手前の壁や柱を無くしてオープンスペースとして展示したい場合、Blenderなどで編集したデータを使えます。

逆にメッシュが増えてしまう変更(壁を増やしたい、ショップを広げたい、など)については認められませんのでご注意ください。
ショップ改変ではなく、6点の掲示商品のうちの1つを装飾として使って壁や仕切りを追加するのはOKです。
![]()
ショップ入稿時の事前レイアウトについて
商品は入稿後の準備期間にPin留めという形で配置できますが、事前にショップに配置して固定した状態でも入稿ができるようにしました。

ショップに固定して入稿するメリットとして、
・3DCGが会場と結合されるため、不正ダウンロードされにくくなります
・事前にレイアウトしておくことで、準備期間に慌てずに済みます
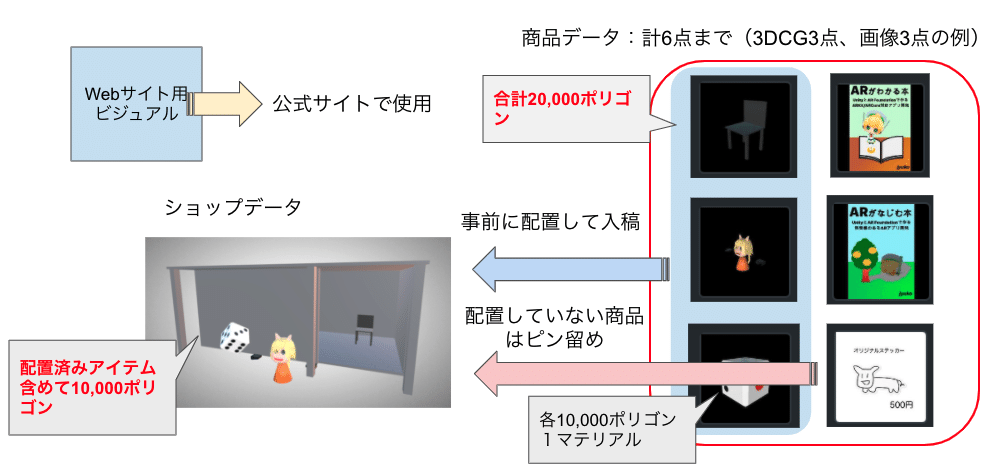
自由にブースを装飾していいというわけではなく、あくまで事前配置になりますので、置けるアイテムは入稿表に掲示商品として記入したアイテム6点までとなります。
また、掲示商品は合計20,000ポリゴンまでとしていますが、ショップに事前配置して入稿するデータは合わせて10,000ポリゴン以下とさせていただいております。

制限を守っていただければ、6点の掲示商品をどう使うか、事前に配置するか/Pin留めで置くかは自由なので、各自で工夫してみてください。
![]()
クラフ特区ブロックサンプルの使い方
では、実際に配置してみましょう。Blenderなどの3DCG制作ツールで配置してもOKですが、ここではルームレイアウトで配置したブースをglbでエクスポートすることにします。
DOORのルームレイアウトにアクセスして、新しいシーンを作成します。
シーンのテンプレートの中から「クラフ特区ブロックサンプル」を選択してください。
※「クラフ特区ブロックサンプル」は、3/16により使いやすくアップデートされました

シーンには最初からショップが置かれており、各ブースを区切るラインが引いてあります。

「クラフ特区ブロックサンプル」は、スムーズにショップ入稿データを作れるようにオブジェクトがグループに分かれています。
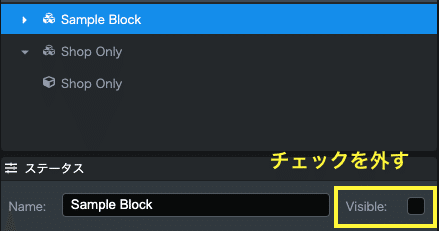
Sample Blockのステータスで「Visible」のチェックを外して、Shop Onlyの「Visible」にチェックを入れてみてください。


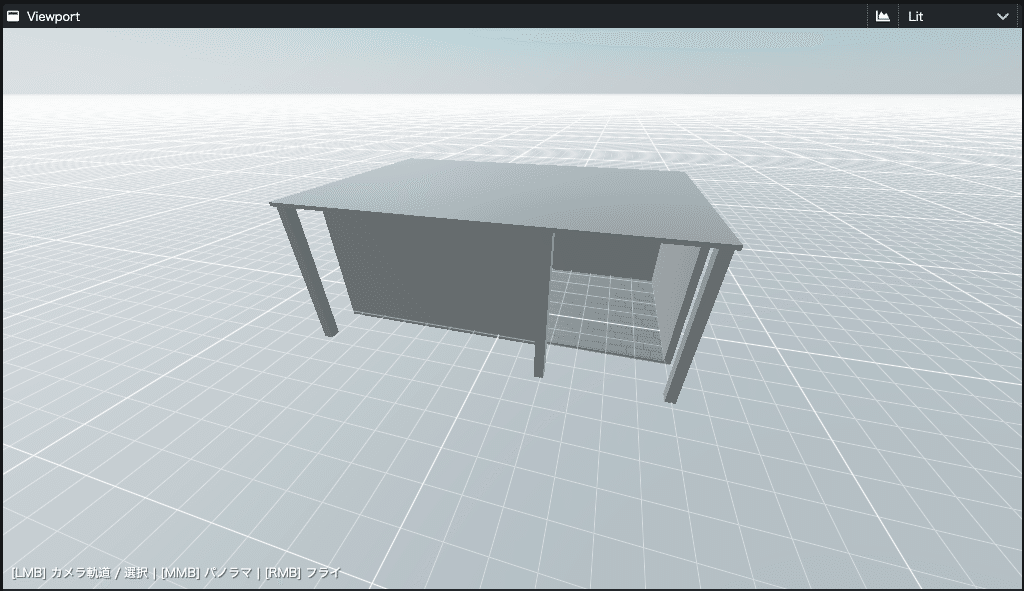
シーンの中央にショップだけが表示されるようになり、かんたんに配置や入稿ができます。

![]()
3DCGのレイアウト
glbファイルをルームレイアウトの画面にドラッグ&ドロップするだけで3DCGのアップロードができ、アイテムボックスの「お気に入り」に追加されます。
(はじめてルームレイアウトを使う場合は、メールアドレスでのサインインが必要です)

こちらを選択して、ブースに3DCGを配置していきます。
ショップのテクスチャ・メッシュを改変している場合はデフォルトで置かれているショップを削除して、同じ場所に置いてください。

より詳しいルームレイアウトの説明は、【STEP4】ルームレイアウト機能で作ってみようで紹介しています。
![]()
商品画像と購入リンクのレイアウト
ルームレイアウト機能を使えば、リンクの上に商品画像を重ねてきれいに見せるテクニックが使えます。
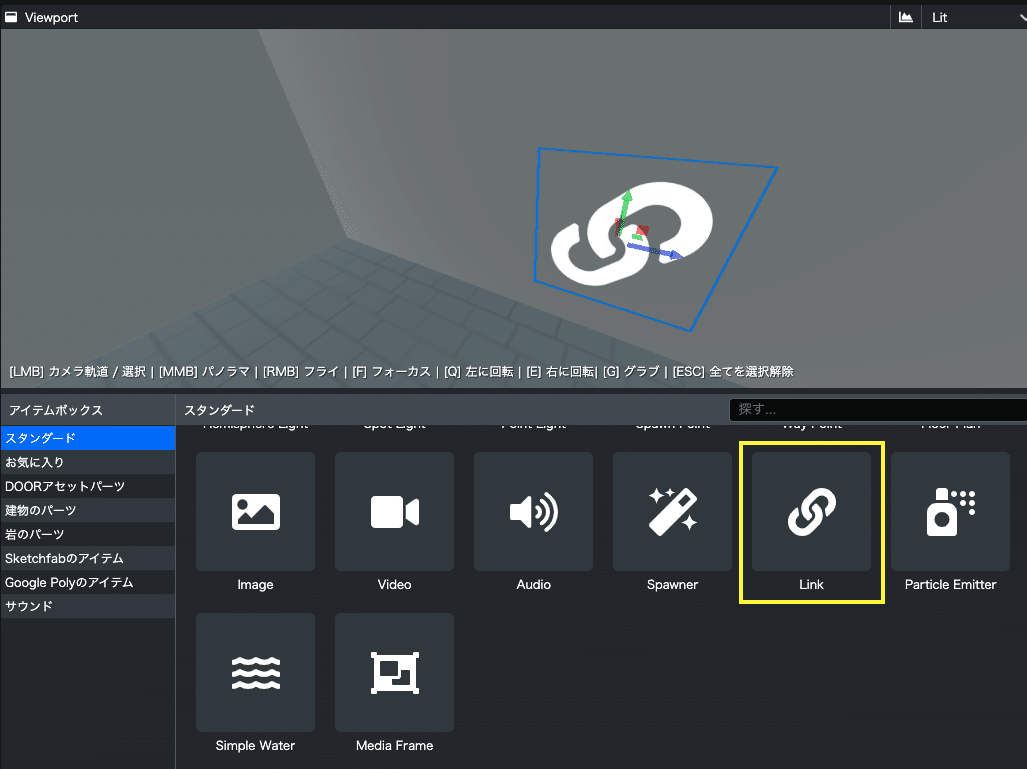
先に購入ページへのリンクを置きます。アイテムボックスの「スタンダード > リンク」を選択するとリンクが配置されるので、壁に合わせて置きます。

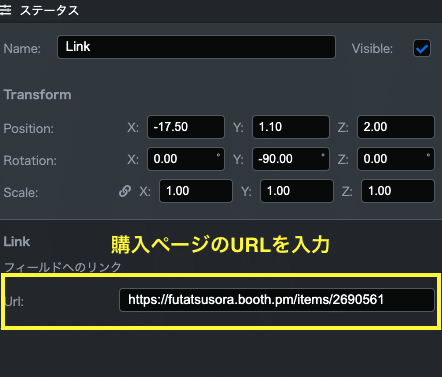
リンクが選択されている状態で画面右側のステータスを見ると、URLを入力する欄があります。ここに購入ページのURLを入力してください。

このままでシーンを公開して確認してみると、リンクは置けていますがサムネイルの一部が文字化けしていてちょっとだけかっこ悪いですね。

表示が気になる方は、商品画像を上から重ねてしまいましょう。リンクが隠れるように画像は大きめにして、リンクから画像を少しだけ浮かせるときれいに見えます。

画像が選択されている状態で画面右側のステータスを見ると、「Controls」という名前のチェックがあります。
この「Controls」は必ずチェックを外してください。チェックが入ったままになっていると画像の後ろにあるリンクがクリックできなくなってしまいます。

再度確認してみると、画像の上にボタンが表示されました!

![]()
配置したショップをglbでエクスポート
配置が完了したら、いよいよ入稿用のglbエクスポートになります。
エクスポートの前にシーンから余計なオブジェクトを削除する必要があるのですが、配置をやり直したいときのために、ここで一度バックアップを取っておきましょう。
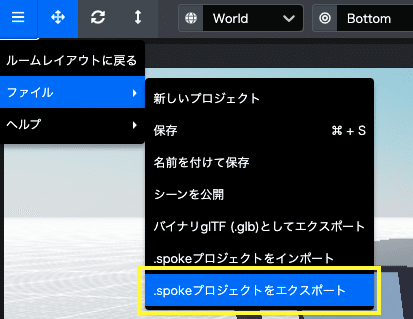
画面左上にあるメニューから「ファイル > .spokeプロジェクトをエクスポート」を実行します。

拡張子が.spokeのファイルがダウンロードされます。こちらがあれば、「ファイル > .spokeプロジェクトをインポート」で元の状態に戻すことができます。
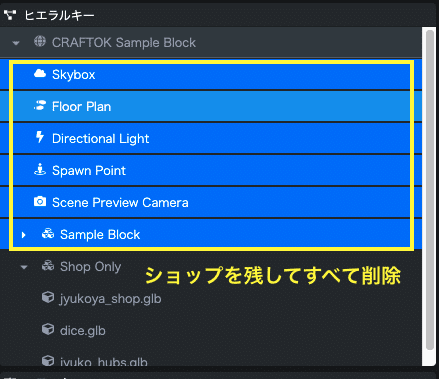
バックアップが作成できたので、エクスポートに不要なオブジェクトを削除します。ショップと配置したアイテムだけを残して、他のオブジェクトはすベて削除してください。

SkyboxとDirectional Lightを削除するとシーンが暗くなってしまうと思いますが、会場にライトがあるのでエクスポート時には含めないでください。
あとはglbにエクスポートすれば完了!・・・ですが、入稿前にパフォーマンスチェックで確認を行っておきしょう。
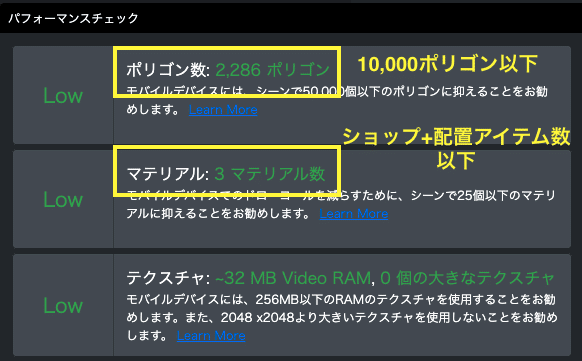
「シーンの公開 > プロジェクトの保存 > 保存して公開」を行うとパフォーマンスチェックの結果が表示されます。

ショップに掲示商品を2点置いた状態で入稿する場合、
ポリゴン数:
配置アイテム数に関係なく、10,000以下
マテリアル:
ショップ:1 + 配置アイテム:2 x 1 = 3マテリアル
※6点すべて配置した場合は、7マテリアル以下
となっている必要があります。
ポリゴン数、マテリアルがオーバーしてしまっている場合は、シーンに余計なデータが残っていないか確認してください。
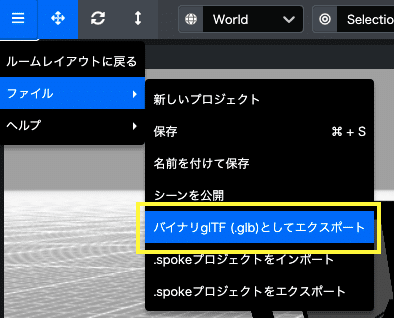
パフォーマンスチェックが問題なさそうであれば、画面左上にあるメニューから「ファイル > バイナリglTF(.glb)としてエクスポート」を実行します。

ファイル名と保存先を指定すると、ショップと商品のデータが1つになったglbファイルが作成されます。
エクスポートしたglbをプレビューするとルームレイアウトで置いた画像が表示されないですが、DOORで復元すれば表示されるので大丈夫です。こちらのglbファイルをショップ入稿データとしてください。
ルームレイアウト機能を使わずにBlenderなどでショップへの配置を行う場合は、Blenderからエクスポートしたglbファイルを入稿で問題ありません。
入稿の際はショップデータだけでなく、ショップに配置する前の掲示商品も忘れずに入稿してください。チェックに必要となりますので、ショップに配置してある商品も含めてすべての商品の入稿が必要です。
![]()
いかがでしたでしょうか? DOORのルームレイアウトに慣れていない方には少し難しい内容かもしれませんが、余裕がある方はぜひチャレンジしてみてください!
この記事が気に入ったらサポートをしてみませんか?
