
【クラフ特区】ショップ入稿データの作り方
この記事で解説すること
・商品の設置方法2パターン
- 1. Pinで留める
- 2. ショップに固定
・難易度別 ショップ制作3パターン
- 難易度レベル1
- 難易度レベル2
- クラフ特区ブロックサンプルを使ったショップの見た目の確認
- 難易度レベル3
掲示商品は出展者が自身で配置します。
DOORの性質上、Pin留めしたアイテムは簡単に保存ができてしまいます。
これを防ぐため
・掲示商品をPin留めではなくショップに固定して入稿(上級者向け)
・「サンプル」と記載するなど掲示商品が保存されてもいい形でPin留め
・3Dモデル商品だけどショップには3Dモデルを置かず画像で商品を見せる
といった対策をお願いします。

この記事では、まず「Pinで留める」「ショップに固定」の2つの設置パターンのメリットとデメリットをご紹介します。
その上で、ご自身のスキルや商品に合わせたショップ制作にお進みください。
![]()
商品の設置方法2パターン
■パターン1:Pinで留める
中になにも配置していない空っぽのショップデータだけ(壁と床だけの状態)を入稿。
ショップデータは規約の範囲でテクスチャを変更をしてもいいし、テクスチャをいじらずデフォルトのまま提出してもOK。
後日の商品設置期間中にPin留めで商品を設置する。
<メリット>
・操作が簡単
・お客さんが商品を手に取れる
<デメリット>
・データが簡単に保存されてしまう
■パターン2:ショップに固定
掲示商品や展示物をショップに固定した状態で入稿する方法。
掲示商品や展示物をDOORのルームレイアウト機能またはBlenderなどのCGソフトを使って配置したあと、ショップと掲示商品をまとめてglb形式で書き出したデータを入稿する方法。
<メリット>
・データを抜かれる心配が少ない
<デメリット>
・固定されるため後から動かせない
・ルームレイアウト機能(spoke)やCGソフトを使用する
![]()
難易度別 ショップ制作3パターン
ショップの作り方について、難易度別に3パターンに分けてご紹介します。
■難易度レベル1(一番簡単な方法)
デフォルトのショップにPin留めで掲示商品を設置した形です。
難しい操作がなく、一日で作ることもできます。
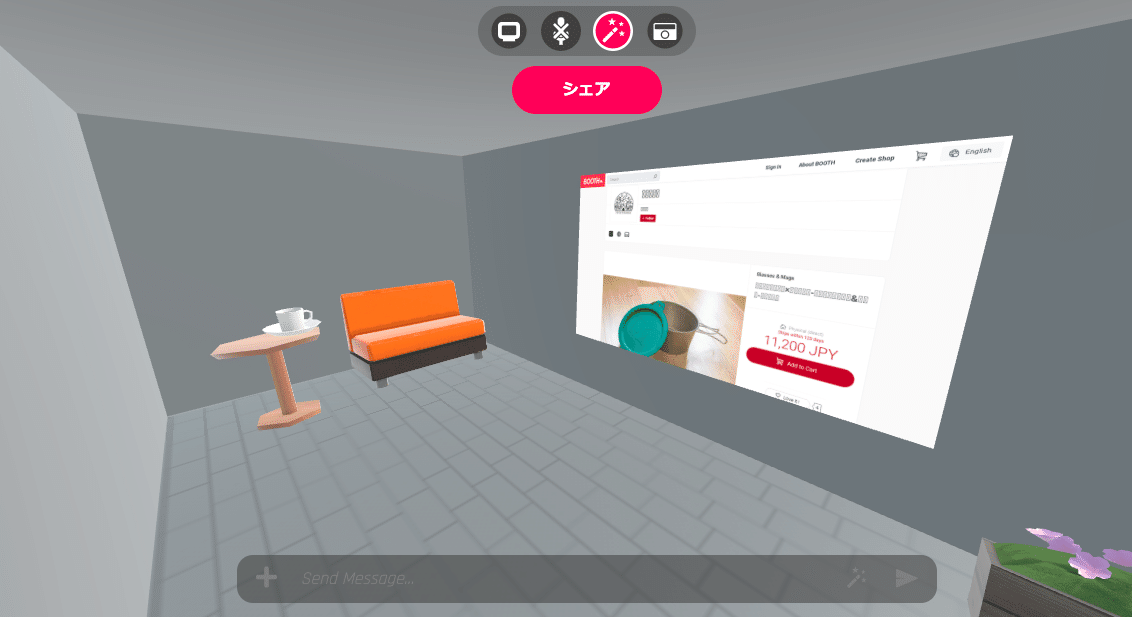
▼この方法で入稿した場合のショップの見た目

▼この方法で入稿した場合のショップ内装イメージ

<メリット>
少ない手順でショップを作れる。
<デメリット>
個性的なショップは作れない。
掲示商品が簡単にダウンロードされてしまう。
<必要なもの>
①ショップデータ(glb)
②商品ページ
■難易度レベル1の手順
公式サイトから「出展キットのダウンロード」を選択

Dropboxが開くので右下「ダウンロード」を選択

ダウンロードした「Exhibit_kit..zip」を開く

「Shop」を選択

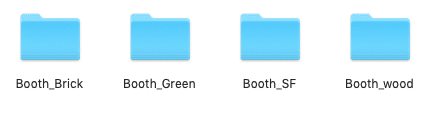
デフォルトで4種類のショップが用意されています。
それぞれ壁の色と床の柄が設定されています。
好きなものを選びましょう!

↑ 画像左から
Booth_Brick:グレーの壁、石の床(現代)
Booth_Green:緑の壁、緑の床(和風)
Booth_SF:青い壁、幾何学模様の床(SF)
Booth_wood:桃色の壁、木目の床(木目)
自分のブロックが「ファンタジー」だった場合でも
Booth_SFのショップを選ぶのはOKです!
選んだショップのファイルを開くと「glb」と書かれたフォルダがあります。
この中に「(選んだショップ).glb」というでglbデータがあります。
これがショップの入稿データです。
▼Booth_Brickのglbファイルを開いた例

外部アップローダー(ギガファイル便やGoogleドライブやDropboxなど)を使って送信URLを作ってください。
それを入稿シートに記載すればショップの提出は完了です!
※保存期間を設定する場合、1ヶ月程度に設定してもらえると嬉しいです
▼ギガファイル便で送信URLをつくった例

つづいて商品を用意します。
おすすめはBOOTH販売です。
商品がない場合、「Pixivファクトリー」というサービスを使うことで
画像素材を使って在庫を抱えること無く商品を作れます。
Pixivファクトリーで作った商品はすぐにBOOTHで販売することができます!
画像素材は写真でもOKですし、PCやスマホアプリで使えるフリーのペイントソフトも色々あるので、ぜひ挑戦してみてください。
事前準備期間の4月17日(土) 10:00~4月23日(金) 24:00に
自分のショップに行き、Pin留めで商品のリンクを設置します。
自分のショップへの入場方法はメールとDiscordでご案内します。
\Pin留めでアイテムを設置する手順はこちら/
*****************
■難易度レベル2(オリジナリティを出したい方向け)
デフォルトのショップデータの壁や床の色を変えたりデザインを加えて、Pin留めで掲示商品を設置する方法です。
▼この方法で入稿した場合のショップの見た目(例)

<メリット>
オリジナリティのあるショップを作れる。
<デメリット>
ペイントソフト、3Dモデリングソフトを使用する。
掲示商品が簡単にダウンロードされてしまう。
<用意するもの>
①ショップデータ(glb)
②自分でデザインしたショップのテクスチャ(pngまたはjpeg)
②商品ページ
<使うソフト>
Blender(無料)
Photoshopなどのペイントソフト(無料のソフトも色々あります)
\それでは実際の手順です/
「難易度1」と同様に出展キットをダウンロード。
psdのフォルダの「Booth.psd」のガイドを参考に、ペイントソフトでデザインを加えます。

デザインを加えたテクスチャの例です

これをBlenderで3Dモデルに貼るとこうなります

Blenderで3Dモデルにテクスチャを貼る方法は下記の記事をご参照ください。
glb形式でショップデータを書き出し、外部アップローダーを使用して送信URLをつくり、入稿シートの「ショップデータ」に記載すればショップデータの入稿は完了です!
あとは準備期間中に商品をPin留めで設置するだけ!
余裕があれば「ルームレイアウト機能」を使って自分のショップがDOORでどう見えるか確認しましょう。
(↓この動画の10分40秒あたりで説明があります)
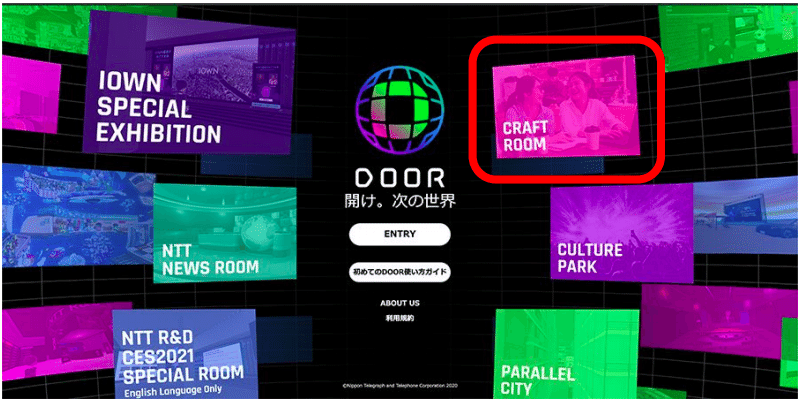
DOORのトップページから「CRAFTROOM」を選択

ルームレイアウト機能を選択

編集用のブラウザソフト「spoke」が開きます。
右上の「ログイン」からメールアドレス登録をしてください。
※登録/ログイン済みの方はこの手順は発生しません。

「新しいシーン」を選択
「クラフ特区ブロックサンプル」を選択

\視点の移動や基本操作はこの記事をご参照ください/
ショップのglbファイルを読み込みます。
デフォルトで置かれているショップの一つを選択。
読み込んだglbファイルを右クリックしてメニューを表示しURLをコピー。
右下のバーにコピペすると、ショップのモデルが差し替わります。

右上「シーンを公開」
「マイルームを新しく作成する」から公開されたルームに入場すると、本番と同じ目線でチェックができます。
この空間は公開状態となりますので、チェックが終わったらシーンの削除を推奨します。
*****************
■難易度レベル3(ショップに固定して入稿)
データの抜き取りを防ぐため、予めショップに商品やオブジェクトを設置した状態で書き出し、提出する方法です。
この方法で設置した掲示商品は動かせなくなりお客さんが商品を手に取る操作ができなくなります。例えば、ショップに設置できる6つの掲示商品のうち、4つは固定し提出、2つは後からPin留めという方法も可能です。
具体的な操作は次の記事で解説します!
この記事が気に入ったらサポートをしてみませんか?
