
簡単!StableDiffusionWebuiで画像合成 背景・人物どっちも雰囲気大切編
概要
背景PNG画像はしっかりイメージを残しつつ、openposeは使用しないで任意PNG画像の人物のイメージも残しながら簡単に合成するやり方です。最初の画像は作り置きした廃墟画像と少女画像を今回ご紹介する方法を用いて ControlNet tile で合成した画像です。
モデルはBDさんの BreakDomainAnime_a0440 を使用しました。
準備
背景用PNG画像と、人物用PNG画像を用意します。どちらもプロンプトデータ付きが理想です。そして人物用PNG画像から背景を除いた透過PNG画像を作成して用意します。
私は StableDiffusion に「rembg」という機能拡張を入れて背景を透過させていますが、Photoshop等の画像処理ソフトやウェブサービス等を使って作成しても構いません。
あと、今回は「Multi ControlNet」機能を使用します。Stable Diffusion Webui の設定から ControlNet を開き、上から6番目にある「Multi ControlNet: 最大モデル数」を2にすれば使えるようになります。



やり方
1.t2iのControlNet Inpaintで背景画像の人物あたりを黒塗り
「txt2img」画面の ControlNet を開き画像ウィンドウに背景画像をドラッグ&ドロップします。Control Type は Inpaint を指定し、プリプロセッサは inpaint_only を指定、モデルは inpaint を指定します。 そして、背景画像の人物部分と重なるあたりを黒塗りします。
この黒塗りの範囲はざっくりで構わないのですが、この後生成される画像の内容に大きく影響を及ぼします。

もし、人物入れる場所を左右にずらしたい時は、人物画像をアウトペインティング機能等使って希望位置辺りまで移動させた画像を作ってから使用して下さい。
2.t2iのControlNet Tileに透過人物PNG画像を入れる
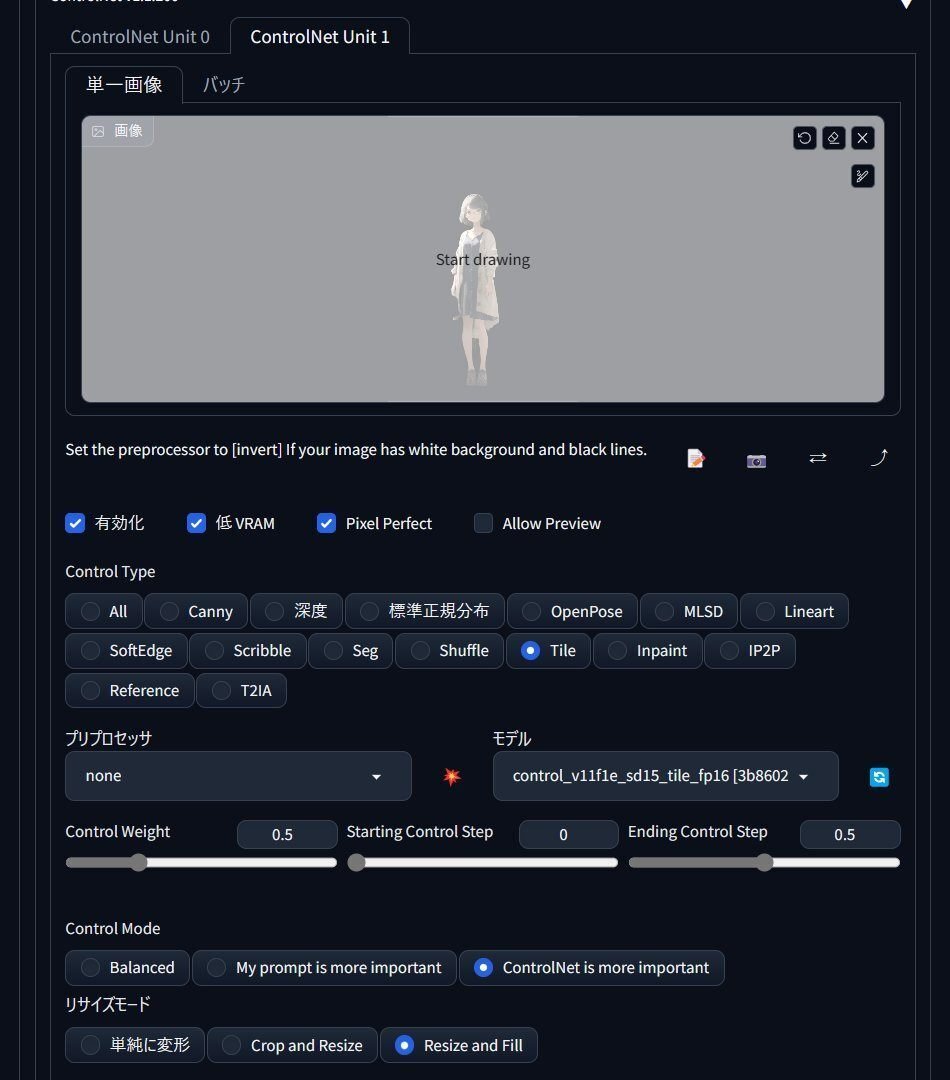
背景を除去した人物画像を2番目の ControlNet Tile に入れます。設定は画像の内容がお勧めですが、Control Mode をプロプント優先にするかCN優先にするか、この辺りは画像によります。私は基本CN優先でやっています
あと、リサイズモードは「Resize and Fill」にした方が良いです。特に横長背景画像と縦長人物画像を合成する際は、Resize and Fill にしないと黒塗り部分から人物がはみ出て思うような姿にはなり難いです。

3.人物画像の情報をtxt2imgに加筆
次に、画面を「PNG内の情報を表示」に変更し人物画像をドラッグ&ドロップして、表示されるプロプントから画像品質と人物に係る部分のみをコピーし、「txt2img」画面に移動しプロンプト画面に入力します。基本的に人物のみのプロンプトで問題ありません。この状態で生成ボタンを押して、合成具合の確認を行います。

少し顔が崩れていますが、概ね元の人物画像のイメージを継承しているのでヨシ!とします。この程度であれば高解像度補助を行う際に、ノイズ除去強度を若干強めにすれば何とかなるでしょう。もし、この状態で納得できない場合は、背景画像の人物あたりを黒塗りするところに戻り、黒塗りする範囲を狭くしたり広くしたりと調整してみて下さい。
高解像度補助の設定と Tiled Diffusion 及び Tiled VAE を有効にして再度画像生成を行います。

一応、これで完成なのですが、元の背景画像と比べて人物まわりだけスッキリしてしまっていて、背面の窓が無くなっています。これは、画像生成プロンプトが品質と人物生成プロンプトだけである事が影響しています。
4.背景画像の情報をtxt2imgに加筆
更に元の背景画像に近づけるため、画面を「PNG内の情報を表示」に変更し背景画像をドラッグ&ドロップして、表示されるプロプントから背景の要素に係る部分のみをコピーし、「txt2img」画面に戻って人物生成プロンプトの後にペースト等で加筆します。背景のプロンプトも適度に加えた方が元の背景画像の雰囲気を維持できます。
そして、背景画像を入れた ControlNet の「Control Mode」を
「My prompt is more important」に変更して、再度画像生成を行います。横長背景画像に縦長人物画像を合成すると、どうしても人物画像が小さくなりがちなので、プロンプトの方を重要にした方が元の人物画像から若干変わってしまいますが人物の描写が綺麗になる可能性が高くなります。

完成
後ろの窓も復活し、部屋の散乱具合も元の背景画像に近づいたと思います。あとは t2i で高解像度補助の設定とTiled Diffusion 及び Tiled VAE を有効にして画像生成を行い、そして i2i に転送して更に解像度を上げて完成です。

余談
1.人物の元画像生成時と合成時に同じモデル
今回の合成では、人物画像のモデルが元の人物画像作成時と合成作業時では異なっていました。では、元の人物画像作成時のモデルで合成作業を行うと、どれくらい元画像に似るかも検証してみたいと思います。
人物の元画像を作成したモデルは「lastpieceMix」で、「lastpieceMix」と「lastpieceMix Realism」の2種類ありますが、ノーマルの「lastpieceMix」を使用しました。
ではモデルを変更して VAE と Clip skip は推奨値にし、その他は変更しないで画像の生成を行います。


若干服装が異なる程度で、体格や姿勢、雰囲気は継承しています。まぁ、同じモデルで画像生成している訳ですから、当然と言えば当然ですね、ただし、背景の方はモデルの影響で変化してしまうことがあるので注意が必要です。一番イメージ崩さず合成できる方法は、元の背景画像と人物画像、合成時に使用するモデルを揃える事だと思います。
2.背景写真との合成
この方法を使用すると、背景画像の代わりに自分で撮影した風景写真を使用して、人物画像との合成画像を作成する事も可能です。同じ手順で行い作成した画像がこちらになります。

少々雑コラっぽいところは勘弁して頂きまして、このような事も出来ますという実例と思って頂けると幸いです。
背景は、特に加工なくControlNet Inpaintに入れていますが、イラストっぽく画像加工をしてから入れれば、人物のイラストとも馴染みやすくなると思います。あと、背景写真にはプロプント情報がありませんが、Stable Diffusion Webui の「タグ付け」機能を使えば、簡単なものではありますが、背景画像のプロンプトをワンクリックで作成する事が出来ます。
以上が今回のご紹介となります。人物のイメージも背景のイメージもどちらも大切にしたい時に使える、簡単な画像の合成方法だと思います。皆様の呪文詠唱生活で利用して頂けましたらとても嬉しいく思います。
この記事が気に入ったらサポートをしてみませんか?
