
しくみで課題を解決する
noteでデザイナーをしています、イグチです。
デザインチームでは今、積極的に記事を書く月間を行っているので、
今回は私もデザインに関した記事を書きたいと思います。
インハウスのデザインチームにありがちな課題
テーマは、インハウスのデザインチームで起こりがちな課題と
その解決方法についてです。

これらの課題解決のひとつとして、noteデザインチームで行っている方法を
紹介したいと思います。
ジェネレーターを使って、
だれでもカンタンに画像をつくれるようにする
✏️ 見出し画像の場合 sketch
note社でもnoteで日々たくさんの発信が行なわれています。
その発信される見出し画像を、ひとつひとつデザイナーが制作していくのは
現実的でないので、ジェネレーターという仕組みを利用しています。
記事の中には、シリーズものであったり、型が決まっているものもあります。そういったものに関しては、ジェネレーターを用意し、文字や画像を差し替えることで、デザイナー以外のメンバーでもフォーマットにそった見出し画像をつくることができるようにしています。

基本はsketchというデザインソフトを使用しますが、
keynoteを使用することもあります。
見出し画像の他にも、この方法でジェネレーター運用を行なっています。
Canvaを使ってフォーマット運営する
canvaがnote内で使えるようになったので、より簡単に
フォーマットを使って運営することができるようになりました。
例えばこちらは上記のsketch版と同じフォーマットなのですが、
canvaを使用し、記事を書くひとが、画像も同時につくっています。
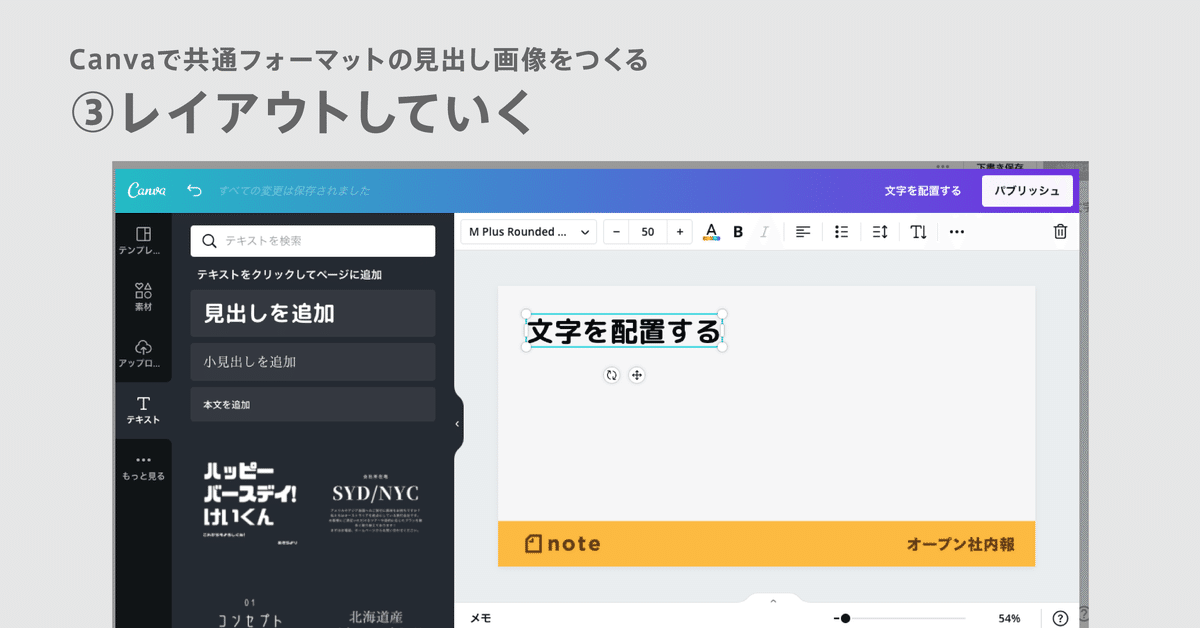
Canvaを使ったフォーマットのつくり方
実際にどうやっているのか紹介したいと思います。
①グラフィックソフトを使って完成系のビジュアルをつくり、
色展開してPNGに書き出し、ベースとなる型を用意しておきます

②noteを開いて投稿画面を開き、Canvaで画像をつくるをクリック

③作っておいたベースの画像をUPします

④レイアウトして、完成したらそのまま記事を書いていくことができます

関わるメンバーにはレイアウトの見本や、ちょっとしたコツをシェアしておくとみんなが作りやすくなると思います。

つくりかたは以上です。
これからもリソースを適切なところに配分できて、
みんながハッピーに働けるような工夫をしていきたいと思います。
--------------------------------------------------------------
🗒 note社では現在、デザイナーを募集しています!
🕺 こんなメンバーが働いています!

/assets/images/7011450/original/ba4b0142-d5d1-40ec-b873-8824d6510952?1623648179)
/assets/images/6474376/original/fd6e6c58-e6bd-4563-acd4-2cb7983cf83b?1623646161)