
完璧主義からの脱却。透明性の高い開発サイクルを維持するためにPMが意識したこと
初めまして。カミナシでPMをやっているGTOといいます。
2020年6月にエンジニアからPMと役割を変えて、約1年半ほどが経ちました。
カミナシでは、デザイン, エンジニアもこの数ヶ月で5人の方とご縁がありメンバーも徐々に増え始めている状況です。
これまでは実装背景分かる, かつ少人数でサイクルを回していた状況から、新しく入ってきたメンバーにも同様の理解を求める場面も増え始め、かつリモート中心で情報の伝達方法も変容してきました。
人が増えることによりコミュニケーションの難易度も上がり、より透明性高い開発サイクルが必要になってきました。
振り返ってみると自分はこの透明性を高めるための共有方法で、色々と試行錯誤してきてたなと感じます。
そこで今回はその過程でやらかした失敗と、そこからどう改善していったのかをご紹介します!
完璧主義だと速度が遅い。でも雑に共有すると伝わらなかった失敗
自分はこのテーマに取り組んでいる途中で大きな失敗を犯しました。
失敗した要因は「どこまで共有した方がいいのかの線引きを迷う」ことだったと今感じます。

上のように、どのくらいのタイミングで共有するべきなんだ?と探り探りで立ち止まる。結果共有が遅れてしまうという失敗を犯しました。
ちょうどいい塩梅の共有を探すことは、相手への共有が入る限り冗長です。
そこを探しているくらいなら、恥かいてでも早く共有するに尽きます。
ちょっと考えれば当たり前では?と思うことも、自分自身この失敗をしている間止まっている状態にすら気づけてませんでした。
その時同じチームのメンバーにこんなことを言われました。
「GTOの頭の中の要件をもっと早く教えてください。」
この時、ハッとしました。
あぁ、いくら作った要件が完璧だったとしても、共有相手に伝わっていなければ無用の長物なんだということに気づきました。
そしてそんな時に作った要件に限って、色んな箇所からボロが出てきます。完璧なんてものはどこにも存在しないのです。

そこでやり方を改め最低限伝わるまで作ったら早く共有、間違いを軌道修正していくスタンスに変えました。
こうすることで、認識の齟齬をなるべく最小限にするようにします。
では具体的に共有の仕方をどう変えていったのか。それをこれからご紹介します。
お客さまへプロダクトの価値を最速で届けるために
前提としてプロダクトの価値の提供出来る数には限りがあります。
開発チームの実装速度がどれだけ早くても、リソースは有限です。
そんな中でもお客さまが気づかぬ課題を正しく速く捉え、実装へいく前に間違いを気付ける仕組みを作る必要があります。
これはお客さんへ最大の価値を届けるために必要なことです。
一方でプロダクトの気づかぬ課題を見つけることはとても難しいです。
直接お客さまの声を鵜呑みにして開発を進めていき、いざ振り返ってみると求められていたのは別の機能だった!ということもざらに起こります。
そうならないためにも、作ろうとしている要件に対し高速で実験と検証を回す必要があります。
上記記事内で紹介されているDiscovery Cycleの考え方を参考にしつつ、今の運用の形から考えてみると以下のようなサイクルが浮かび上がります。

サイクルから全体像を俯瞰してみると、チームへ共有するべき3つのポイントが炙り出てきました。
1. 心のバックログを整理
2. 粗い段階の要件をもとにチーム間で議論
3. 要件固めと共有
それぞれのポイントを深掘っていきます。
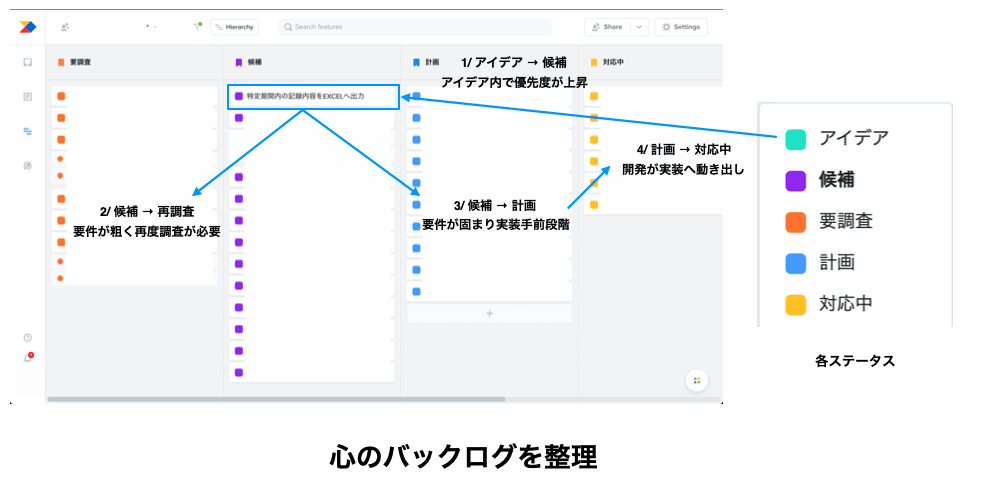
1. 心のバックログを整理
戦略の言行一致、未知のお客さまへの課題の探索、既存のお客さまの要望の吸い上げ。
数多くの情報を受け取るPMにとって、心にいくつかのバックログが溜まっていくものです。
この情報が正しく整備されていないと、本来やるべきことを流してしまうリスクがある。これは滝汗が止まりませんね。
さらにPMが2人以上の体制となった時に、よりブラックボックス化が進んでしまう。これもチームとしては不健全な状態です。
そんな事態を避けるために、僕らはproductboardを利用して情報を一つに集約し整理しました。

それぞれのアイデアを実装の対応中にあげるまでに、以下の流れで整理していきます。
1/ アイデア → 候補: アイデア内で優先度が上昇
2/ 候補 → 再調査: 要件が粗く再度調査が必要
3/ 候補 → 計画: 要件が固まり実装手前段階
4/ 計画 → 対応中: 開発が実装へ動き出し
お客さまの声や要望を一つの場所へ溜めておくことで、取りこぼしをないようにします。

こうすることで、Sales/CSなどから上がってくる機能要望や新規案件の情報も、即座に把握することが出来ます。
2. 粗い段階の要件からチーム間で議論
心のバックログも整理が進み、一つ一つのアイデアに対して、粗い状態で要件が浮かび上がってきました。
ここから先はデザイナー, ビジネス, エンジニア全役職巻き込みながら、要件を伝え議論を重ねていきます。
要件の叩きを作る際に意識するのは以下の二つのポイントです。
1. 細かいUIまで作り込みすぎないこと
2. 言葉で伝える時には抽象的にしすぎないこと
UIに関しては抽象的に、かつ伝える言葉は抽象的にぼやっとさせないことが重要です。
言葉で伝える時には抽象的すぎるとデザイナーがUIをどう作るのか迷うのと、逆に細かく指示しすぎると創造性を発揮する余地がなくなってしまうため、これはどちらも避けたい。
そこで要件に対する理解度を深める意図で、デザインスプリントを回したり、スライド作ってみたり、ホワイトボードに粗くUI書いたりと様々な工夫を凝らしました。
そうするとチーム全体でなぜこの要件が今必要なのか、背景も揃います。
理解度も高まっていき、最小限のUIと最小限の要件が固まってきたら、その後に起こり得るリスクを最小限にする動きをします。
UX的な観点なら、事前にデモをお客さまへ見せて改善点を洗い出し。
設計的な観点なら、手戻りの大きい開発に対して事前に検証。
想定外の手戻りを事前に検知しておきつつ、リスクの大きいものは先に手をつけ、ミスを最小限にすることをチーム全員が意識します。
不安になるほど大きい課題には反証する情報をかき集め、既知の事実へと塗り替えていきました。
ここは検証と実験を高速に繰り返し、要件を徐々に強固にして確信へと変えていきます。
3. 要件固めと共有
粗く作っていた要件に対し、所々に転がっている細かい漏れを埋めていき要件を固めていきます。
ここから先は課題, 対象のお客さま, 業務全体のフロー,それに対する機能やUX体験など、開発チームへ同期していきました。

お客さまの行動から逆算して要件の詰め、またその要件の背景にある意図をヒアリング内容から紐付けて共有します。
ここはUXデザイナーのメンバーと今は一緒に分担しながら進めています。
粗い段階で要件の共有をこまめにしておいた方が、正式な要件の共有時には認識のズレも最小限で進めることが出来ます。
これがあるとないとでは、大きな違いがあるんだなと気づきました。
早い段階で開発メンバーを巻き込むことによって、チームにも自律性が生まれてきます。
設計に対して解像度も高まり、何をなぜ今作らないといけないのか?ツッコみも集まります。
こうすることで、作ったものが使われないリスクも大幅に下げ、設計の品質も高めることが出来ました。
サイクルを回す中で得られること
サイクルを回していくとリリースを行なった後の機能に対するFBや、またさらに新しく浮かんできたアイデアも取りこぼしがないように意識が向きます。
つまりより高品質なプロダクトをお客さまへ届けることが出来ます。これはメリットがとても大きいですね。
このサイクルもまだ回し初めの状態で、改善点も色々出てくると思います。
そんな中でも全員前のめりで進めていけるよう、自分自身も全速力でこのサイクルを走り回って、より良い形を見つけていきたいです!
まとめ
今回は透明性高く開発サイクルを回すために、意識してきたことを紹介してきました。
プロダクトにおいて、失敗や認識の齟齬が起きる場所はなるべく早く知っておき、実装する前には潰せるものは潰したいものです。
そのためにも、プロダクトの検証のタイミングを手前に持っていき、より多くの課題へ触れ合いながら、解決策を探す開発サイクルを色々と模索してきました。
カミナシは出社を前提としないワークスタイルを取っています。
それは、「オフライン/オンライン関係なく、最高の働き方はどうしたら実現出来るか?」の問いを各個人やチームにそれぞれ求められているからです。
なので各個人が化学反応を起こし合える、刺激的ないいチームを作っていきたいと思います!
最後に宣伝です。
カミナシでは、プロダクトの課題を一緒に解いてくれるメンバーを募集しています!
エンジニア/デザイナー/プロダクトマネージャーと幅広い職種を公開しています。
中の状況どんな感じなんだろう?と少しでも興味持ってくれた方はMeetyから気軽にカジュアル面談したいです😁 お待ちしております!
ここまでお読みいただきありがとうございました 👋
