
ハイフンの正しい位置を知っていますか?
みなさんは「ハイフン」の位置を気にしたことはありますか?
ハイフンはいわゆる電話番号などに入る「-」の記号です。
デザイナーさんでないと位置なんて気にしたことすらない、という記号ですが名刺やパンフレットへ住所・電話番号などの文字組みをする上では基本のひとつです。
もともと欧文は小文字の方が使用機会が多いため、大文字と組み合わせたときは少し下がって見えます。
ここのハイフンの位置が適切に処理しているかどうかで「お、このデザイナーはちゃんとやってるな」というのがわかったりします。

上記はハイフンの位置の例です。大文字を中心に組んだときは少しだけハイフンが下がっているのがおわかりでしょうか?
忙しいデザイナーさんからすると「いや、ハイフンの位置を変えないといけないのはわかっているんだけど、なかなか一文字ずつ上げてられなくて...」なんていう意見も耳にします。
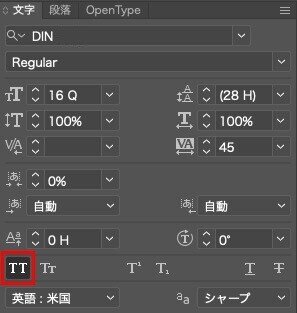
そんなデザイナーさん向けに、Illustratorの機能にボタンクリックひとつでハイフンを適切な位置に上げてくれるボタンがあるのをご存知でしょうか?

ここの左下にある「TT」というマーク。
こちらは「オールキャプス」という機能です。要するに欧文をすべて大文字にしてくれる機能なのですが、それにあわせてハイフンを大文字の高さにしてくれるというものです。
※書体によってハイフンの位置を高いものとそうでないものがあるのでご注意ください。

この機能を使うことでひとつ一つベースラインを上げずとも、適切な高さまで揃えてくれるわけです。
たとえば名刺のデザイン1種類だけであれば手入力で揃えられそうですが、フォーマットで複数の番号を打ち替える必要のある場合は便利な機能ではないでしょうか。
ちなみにひとくちにハイフンといっても書体によってはものすごく短いものがあったり、逆に長過ぎるものがあったりするので、TPOによって長さの調節も大切です。
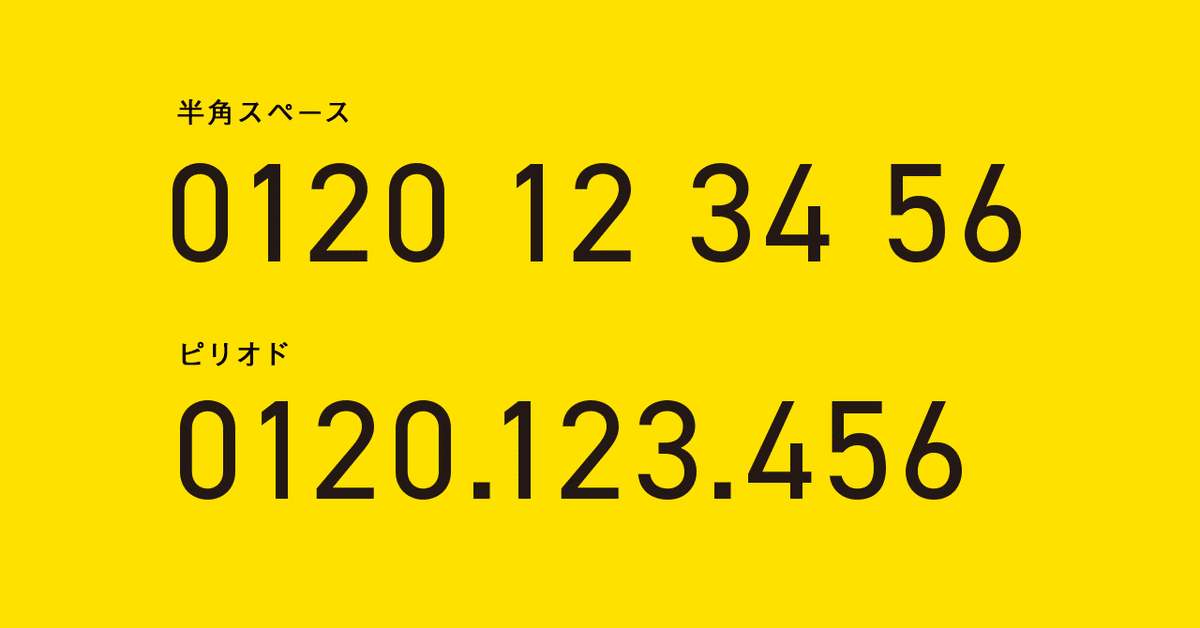
実は電話番号をハイフンで区切るのも日本では一般的ですが、ネイティブの方からすると「ピリオド」や「半角スペース」で区切るのもよく見かけます。

さらに意外と知られていないものでは半角ダーシ「–」と全角ダーシ「—」なんていうものもあります。

デザインの状況に応じて記号を使い分けてみるのも楽しいかもしれません。
この記事が気に入ったらサポートをしてみませんか?
