
開発メンバー全員で 『モブデザイン』をしたらすごく捗った話
こんにちは。atama plusというAI×教育のスタートアップでUI/UXデザイナーをしている秋元です。
皆さん、お仕事はリモートでされていますか?
緊急事態宣言は解除されましたが、atama plusではまだリモートでの業務がメインになっています。
コロナ前よりリモートでの業務が当たり前になり、サービスの仕様を詰めるのに苦労している会社も多いのではないでしょうか。
atama plusでもリモート業務がメインになった当初は苦労していましたが、試行錯誤しながらも今はリモート前と変わらずにプロダクトの仕様を詰められているなあと感じています。
今回はその方法をご紹介します。
モブデザインの話をする前に・・・常駐Google Meetのご紹介
atama plusではプロダクトチームが数チームありますが、それぞれのチームで常時ログインしておくツールを用意していて、常に気軽に声をかけられる環境づくりをしています。
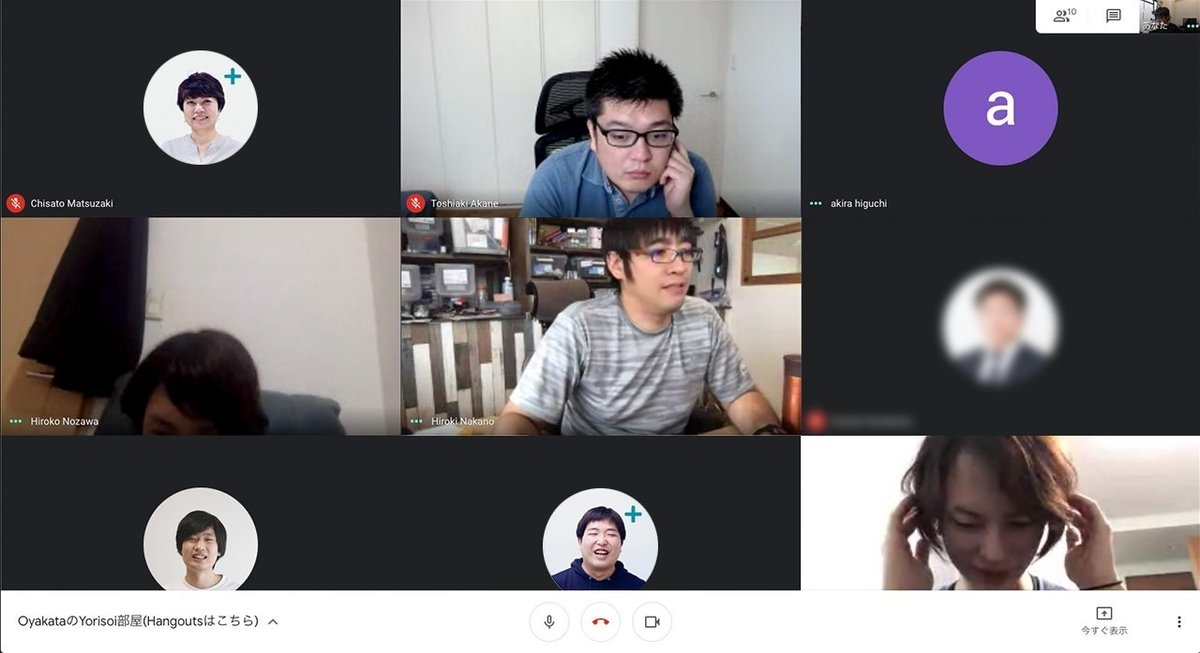
私の所属するチームではGoogle Meet(旧Google Hangouts)を使って、チームメンバー全員が会議以外の時間は常駐している状態です。
ずっと繋ぎっぱなしにしているので、何か相談したいことなどがあれば誰かに話しかけます。
何かわからないことあれば、「〇〇さん、これどうやるの?」
Dailyの時間になったら、「Dailyやるよ〜」
みたいな感じで、オフィスに居るのに近い感覚で仕事をすることができています。
↓このようにGoogle meetに常駐しています

画面共有もできるので、細かい内容もすぐに話し合えますし、Slackなど文章で聞くより、リアルと同じように気軽に話しかけられるのがスピーディーで良い点だなと感じています。
オンラインでWF(ワイヤーフレーム)を書きながらモブデザインする
UXデザイナーはその常駐しているGoogle Meetにつなげた状態で、WFを描く画面を共有しながら、モブプログラミングならぬモブデザインをするようにしています。
ちなみに、モブプログラミングとは、1人のエンジニアがコードを書く様子を複数のエンジニアが見ながら、意見を言い合いプログラミングをしていく手法です。それと同じく、複数人でWFを共有しながら、デザインを作っていくのをモブデザインと呼んでいます。
WFを描くツールは、他の意見も付箋でペタペタ貼れるので、miroがおすすめです。
(Figmaを使っている方はそちらでも良いと思います。)
↓このようにmiroの画面を共有してモブデザインしています

WF実況にエンジニアもQAも一緒に参加します。
チーム全員が参加しているGoogle Meetでモブデザインをすることで、4つの良点を発見しました。
良い点1:多様な視点で考慮漏れが減る
デザイナーが1人でWFを書くと、QAやエンジニア観点が考慮から漏れてしまうことがあります。早い段階で一緒にWFを検討することで、考慮漏れが減り検討し直す手間が減りました。
良い点2:エンジニアとWFの意図を共有できる
エンジニアも一緒にWFを考えるので、デザイナーの意図を共有できます。その上で、技術的に可能かどうかを検討できるので、後々迷いが少なく実装作業がスムーズになりました。
良い点3:エンジニアだけではなく、QAも参加するのでテストがスムーズ
WFを描く時点で、QAも入るのもポイントです。
なぜなら、テストする視点で機能に矛盾がないかチェックしてくれるからです。
また、WFの作成でQAが仕様を把握しているので、後にスムーズにテストケースを作成できるようになりました。
良い点4:検討した内容を付箋に書いておく
検討時に迷った点を付箋に残しておくと、後々他の人に説明するときに役立ちます。複雑な仕様を詰めて行くと、後になんでそうなったんだっけ?というところが出てきます。そのときにすぐに振り返られるので便利です!
WFができたら関係する別チームにも確認
WFを描いたmiroをもとにWeb会議で関係する別のチーム(例えば、お客さんとやり取りしているビジネスメンバー)などに検討内容をシェアします。
さきほどの『良い点4』にもあるように、迷ったポイントはmiroに付箋で記入してあるので、迷ったポイントも共有でき、関係チームのメンバーも理解が進みます。
miroだと、いちいち説明用の資料として整えずに済むので、時間の短縮ができて非常に良いなと感じています。
モブデザインをやってみての反省点もご紹介します!
試行錯誤しながらやっていますが、いくつか反省点もでてきました…。
反省点も参考になると思いますので、ご紹介します。
反省点1:モブデザインの前の準備不足
WFを作成するときに参考にした情報は、PO(プロダクト・オーナー)からの説明と、ビジネスチームの声を要約したドキュメントのみでした。
作業前に直接ビジネスチームにヒアリングせず、制作チームメンバーの想像でWF作業に入ってしまったことがあり、後々ビジネスチームにWFをシェアした時にお互いの温度感や情報がズレていて、修正する部分が多く出ました。
リモートの中、別のチームとは特にコミュニケーションが取りづらいですが、WFの前に認識を合わせる準備をしておけば、もっと効率的に進んだと思います。
反省点2:WFのつもりが精巧なものになってしまった。
ホワイトボードだと手書きでラフを描いたり消したりできるので、試行錯誤を繰り返せますが、miroを使うと一発でUIっぽいものが作れてしまいます。
デザイナーはUIを作るのについ意識が寄ってしまい、どういった仕様にするか試行錯誤するという主目的を忘れがちになります。
チームメンバーからも、「デザインがいい感じにできたと思い、アイディアが発散しきれずに収まってしまった」という意見もありました。
この辺を解決できる策はまだ模索中ですが、雑でもいいのでWFを作りすぎないのも重要だと思いました。
まとめ:リモートでも、デザイナー・エンジニア・QAでWFを実況しながらモブデザインすると効率的!
今回はリモート時にもプロダクトの仕様を詰めるには『モブデザイン』が効率的で良かった話をご紹介しました。
実際リモートになっても、開発スピードが落ちている感じがしません。
会って話せることに越したことはないですが、オンラインだからこそ積極的にチームが情報を共有できる仕組みを日々試行錯誤しています。
atama plusでは、絶賛仲間を募集中です。
atama plusでは開発メンバーが働きやすいように、改善できる組織体制になっています。
一緒にモブモブ議論しながら熱く楽しくデザインしていただける、UXデザイナー、エンジニア、QAの方を募集しています。
atama plusに少しでも興味を持ってくださった方はぜひ会社説明もご覧ください!
エンジニア向け会社説明もあります!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4292873/original/b1511944-4c56-4609-8a9e-e4436bce15fd?1589170554)