
先進性を想起させるデザインとは?
デザイナーにとって伝える力はとても大事な能力の一つだと思います。いくら良いデザインであっても、その良さが伝わらないと力を発揮することができません。
相手に自分の考えやプロセスを伝えるため、言語という手段を使います。
即ち、伝える力を向上させるためには、言語力も必然的に向上させる必要があります。言語力の向上はデザインと同じく反復することで身に付く能力だと思います。
言語力を鍛えるため、キーワードを選定しそれらがもつ意味やデザインとの関係性について考察したいと思います。
その1つ目のキーワードが、「先進性」。
そもそも、先進性とは?
「先進性」の意味を調べると、下記のように基準が曖昧でかなり広い領域を包括しています。
他よりも高度に発展し、先進していること、および、その度合いなどを意味する語。 Weblio辞書
先進性というキーワードを想起させるWebサイトを調べ、先進性が持つ意味を5つに分けてみました。
1. デジタル社会と革新的なイノベーションを想起させる先進性

最先端のロボティクス技術を追求する、株式会社⾃律制御システム研究所のコーポレートサイト。
●タイポグラフィ
英文 : Rajdhani 和文 : 游ゴシック
●カラーパレット

●ビジュアル表現
・細い直線
・小さいタイポグラフィ
・角張った書体
・キラキラ光るエフェクト
・青系統のグラデーション
・シズル感がある青トーンの写真
細い直線や小さいタイポグラフィはスマートな印象を、角張った書体はデジタルなイメージを連想させます。
キラキラ光るエフェクトや青系統のグラデーション、シズル感がある青トーンの写真からIT・テクノロジーが連想でき、非日常を感じさせます。
これらのビジュアル表現から想起できる先進性は、想像できない未来への不安というネガティブな感情ではなく、これから広がるデジタル社会と革新的なイノベーションへのポジティブな感情だ思います。
2. サイバー世界とテクノロジーを想起させる先進性

https://cp.zone-energy.jp/art/divetozone/
エナジードリンクzoneのWebプロモーションサイト。
●タイポグラフィ
英文 : DIN 和文 : Noto Sans
●カラーパレット

●ビジュアル表現
・直線や斜めの飾り
・LEDぽいキラキラ光る演出
・角張った書体
・イラストやキャラクター素材
・大きいタイポグラフィ
・複数の蛍光色を使ったグラデーション
・デジタルぽいノイズのエフェクト (グリッチエフェクト)
ノイズのエフェク、角張った書体など、デジタルイメージを連想させる要素が沢山使われてます。
イラストやキャラクター素材が加わり、バーチャル感がより感じられます。
これらのビジュアル表現から想起できる先進性は、まだ体験してないサイバー世界はどんなところだろうという好奇心をくすぐられ、体験したい!使ってみたい!(このサイトなら、飲んでみたいですかね?)という気持ちにさせてくれると思います。
3. ワクワクする未来と自由なクリエイティブさを想起させる先進性

世界に、次の一歩と喜びを届けることをミッションとしている、株式会社ぐんぐんのWebサイト。
●タイポグラフィ
英文 : Josefin Sans 和文 : 游ゴシック
●カラーパレット

●ビジュアル表現
・生き生きしたモーショングラフィ
・彩度が高いカラー
・スクロールで背景が変わる画面演出
・丸みがある書体
・大きいタイポグラフィ
・幾何学の立体的な模様
生き生きしたモーショングラフィ、彩度が高いカラーは個性や自由・活気さを連想させます。
柔らかくカジュアルな雰囲気を与える丸みがある書体が加わり、ワクワクする気持ちがより感じられます。
これらのビジュアル表現から想起できる先進性は、遊び心溢れる世界への期待と自由さという楽しい気持ちだ思います。
4. ロジカルかつ専門性を想起させる先進性

デジタルスキルの数値化・育成を行うeラーニングサービスを提供している
WHITE株式会社のコーポレートサイト。
●タイポグラフィ
英文 : Neue Haas Unica 和文 : Noto Sans CJK
●カラーパレット

●ビジュアル表現
・細い直線
・小さいタイポグラフィ
・画面が切り替わる時のモザイク効果
・ホワイトスペースを活かしたレイアウト
・白をベースにしたモノトーンの落ち着いたカラー
・シズル感がある写真
細い直線や小さいタイポグラフィはスマートな印象を、画面が切り替わる時のモザイク効果はデジタルなイメージを連想させます。
また、白をベースにしたモノトーンの落ち着いたカラーはストレートかつ威厳な姿勢を感じさせます。
シズル感がある青トーンの写真から、IT・テクノロジーが連想できます。
これらのビジュアル表現から想起できる先進性は、最先端の技術で今より一歩先へ進む専門性だ思います。
5. 洗練されたライフスタイルを想起させる先進性

株式会社Forequeが運営するSUMI LIMITED家具の特設サイト。
●タイポグラフィ
英文 : Neue Haas Unica 和文 : Noto Sans CJK
●カラーパレット

●ビジュアル表現
・細い線
・小さいタイポグラフィ
・モノトーンの落ち着いたカラー
・無機質な写真
細い線や小さいタイポグラフィはスマートな印象を、黒をベースにしたモノトーンの落ち着いたカラーは、高級感・重厚感を感じさせます。
無機質な写真から、無駄がなくスタイリッシュなプロダクトがストレートに伝わります。
これらのビジュアル表現から想起できる先進性は、ワンランク上の理想的なライフスタイルへ期待だ思います。
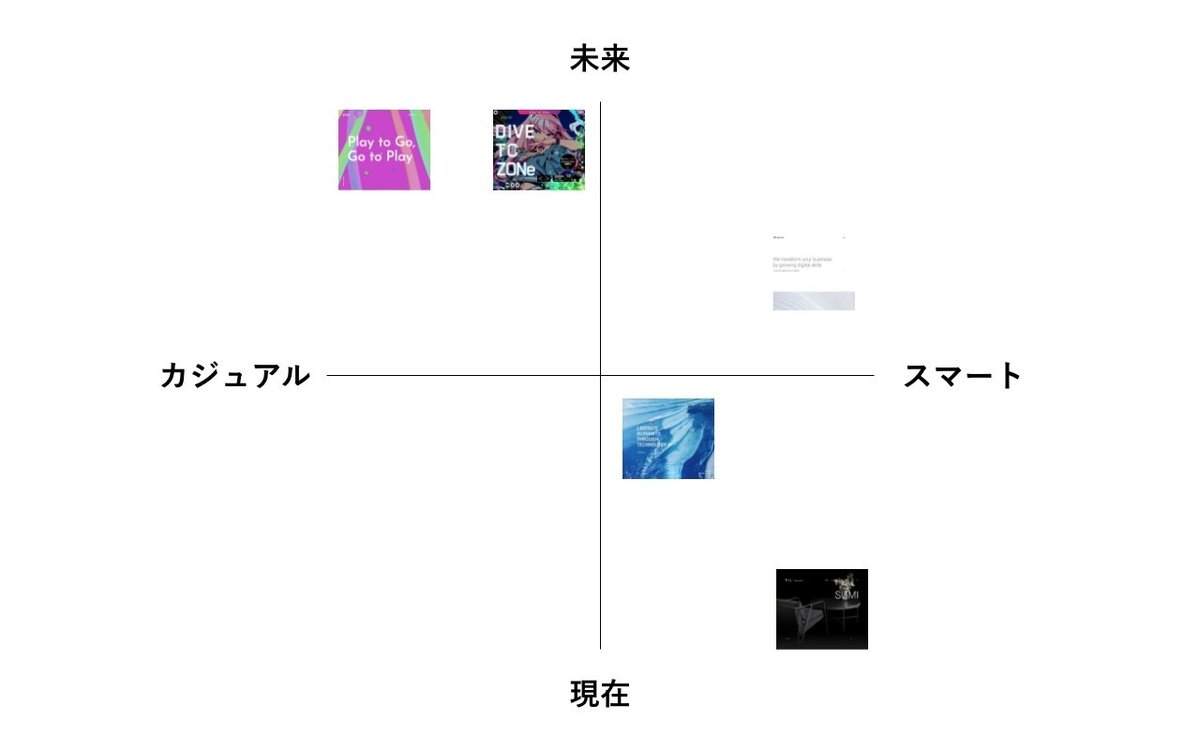
調べたサイトをポジショニングしてみた
時代の先を進むという先進性の意味から「現在 - 未来」の軸と、与える印象を比較するため「カジュアル - スマート」の軸にポジショニングしてみると、下図のようになりました。

「未来 - カジュアル」に近いほど、彩度が高いカラーやにぎやかな演出を使う傾向がある。
「スマート」に近いほど、細い線、小さいタイポグラフィ、シズル感がある写真が使われている。
「現在 - カジュアル」の方向性には、先進性のキーワードは相応しくない。
整理して学んだこと
先進性というキーワードは、ポジティブな感情とロジカルな印象を両方持っていることが分かりました。
だからこそ、幅広い分野のデザイン領域で使われているかも知れませんね。
ビジュアル表現は、与えたいイメージによって異なるのでどんなイメージを伝えたいか考慮し、書体やカラー、装飾などを選定することが重要だと改めて考えるきっかけになりました。
デザイン説明する際に少しでもお役に立てれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
