
Webデザインカンプのアートボードサイズ何pxにしたらいい?
Webデザインにおいてカンプを作成する際、アートボードの横幅は何pxにしたらいいのか。基準となる考え方とPhotoshopでのアートボード機能の使い方をご紹介したいと思います。
■ アートボードとは
現実の手描き絵画に例えると、絵を描くキャンバスのようなものです。絵を描いて印刷や書き出しで出力される範囲(領域)がアートボードになります。Illustratorには以前からあった機能ですが、CCになってからPhotoshopにも追加されました。

■ カンバスとどう違うの?
Photoshopに従来からある、同じく絵を描く範囲であるカンバス。アートボードとカンバスがどう違うのかというと、正直分かりません(笑)しかし、カンバスではできない、アートボード特有の機能が多くありとても便利なため、Webデザインの現場ではアートボード機能を利用します。
■ アートボードのメリット
◉ 1つのデータに複数のアートボードを設置できる
◉ サイズ変更がカンバスよりかなり手軽にできる
◉ 同じ画像を別ページでも使用する場合、スマートオブジェクト(★)を利用して気軽にリンク画像としてコピー&ペーストできる
◉ レスポンシブWebデザイン(RWD)やサイズ違いのバナーの制作で便利
■ アートボードのデメリット
◉ データが重くなる
■ アートボードの横幅は何px?
さて、アートボードを使ってWebデザインカンプを作成する際、アートボードの横幅を何pxにしたらいいのか、結論から言うと私は下記のようにしています。
◉ PCの場合「横幅1366px」または「横幅1920px」
◉ タブレットの場合「横幅800px」
◉ スマホの場合「横幅400px」または「横幅375px」
どうしてそのサイズにしたのか、考え方の基準を次にご紹介します。
■ アートボード = ブラウザの幅
アートボードは実際のWebサイトにおいてはブラウザになります。ユーザーがWebサイトを閲覧する時の標準的なブラウザの横幅を基準にアートボード幅を決めていきましょう。
■ PCの場合:モニターの解像度のシェアから考える
下記のサイトによると1920×1000pxサイズのモニターが圧倒的に1位のシェアを誇っています。次点で1366×768px。
1920pxのモニターでブラウザを最大化にして利用すればブラウザ幅は約1920pxです。ですのでアートボードも横幅1920pxにしようという考え方が一つ。
しかし、この大きさのモニターだとブラウザを最大化して利用しない場合も多くあると想定されます。ブラウザを少し縮めて利用するとして、それは何pxなのか?次点の「1366pxモニターでブラウザを最大化して使用した場合」=「1920pxモニターでブラウザを少し縮めたサイズ」と仮定して1366pxしにしよう、というのがもう一つの考え方です。
私の勤め先のWebサイト制作会社では、後者を採用してアートボードを1366pxにし、PC用のデザインカンプを作成しています。
ただし、1920pxモニターが最も普及していることから、ブラウザの横幅いっぱいに表示される画像や写真は、スマートオブジェクト(★)を利用して横幅1920pxで作成するようにしています。
■ スマホの場合:デバイスのシェアから考える
PCと違いスマホは必ず画面いっぱいにブラウザが表示されるため、デバイスの画面幅を基準にアートボード幅を考えます。以下のサイトでスマホのOSのシェアを確認することができます。

これによると、2018年12月時点で、日本ではAndroidが52.8%、iOSが46.4%。Androidの方がシェアは高いですが、デバイスの画面サイズが様々であるためアートボードサイズの基準とするのは不向きです。そこでiOSを基準に考えます。
現在よく使われているであろうiPhoneを6〜Xs(Plusを除く)と想定します。いずれも横幅は同じで375px。ということでアートボードは375pxにすればいいでしょう。
ただし、そうすると vwや%の数値が出しにくくなるので、計算しやすくキリのいい数字である400pxを、勤め先ではスマホ用アートボードの横幅として採用しています。
また、高解像度デバイスに対応するためには画像を2倍サイズで作成しなければならず、そのために375*2=750px(2倍解像度のデバイスに対応)をアートボードサイズにしている現場もあるようです。私の会社ではスマートオブジェクト(★)を利用して2倍サイズの画像を作成するため、アートボードは400pxで大丈夫です。
■ タブレットの場合:適当
iPadを含めタブレットの画面サイズは多岐に渡るため、vwや%が計算しやすくいい感じの数値ということで800pxを採用しています。
■ Photoshopアートボードの使い方
ではようやく、Photoshopでのアートボード機能の使い方の説明です。
備考
Photoshop CC2015以上が必要です。
【新規作成する】

❶ Command(Ctrl)+ Nで新規ファイルを作成
❷ 新規ドキュメントパネルで[Web]を選択
❸ 任意の幅と高さを入力
❹ 「アートボード」にチェックをいれる
備考
「アートボード」のチェックをはずすと従来のカンバスになります。
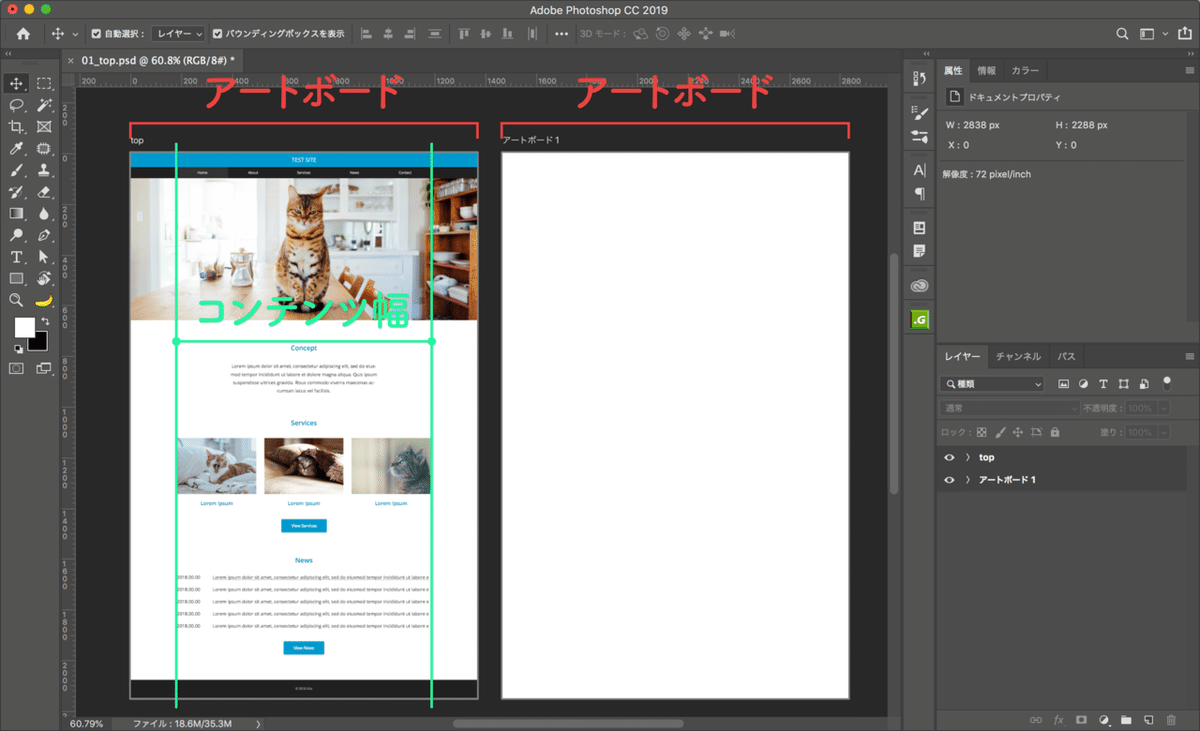
【アートボードの名前を変更する】

❶ レイヤーパネルで、名前を変更したいアートボード名のところをダブルクリック
❷ 任意の名前を入力して
❸ Enter
【直感的にアートボードのサイズを変更する】

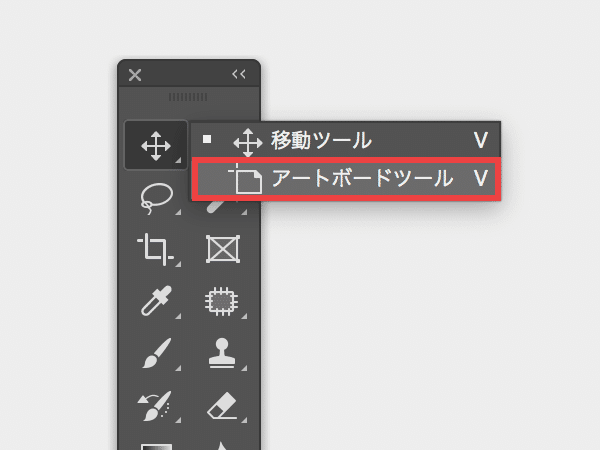
❶ 移動ツール(V)を長押しして、アートボードツール(V)にする
❷ 長方形オブジェクトのサイズを変更するように、角や縁をドラッグして直感的にサイズ変更可能
備考
◉ レイヤーパネルが表示されていない場合は、[ウィンドウ]→[レイヤー]で出せます。
◉ レイヤーパネルではなく実際のアートボードの上に表示されているアートボード名を選択することでも、アートボードを選択できます。
【数値入力でアートボードのサイズを変更する】

❶ レイヤーパネルでアートボード名のところをクリックして選択
❷ 属性パネルの[W:]と[H:]に変更したいサイズの数値を入力する
備考
◉ 属性パネルが表示されていない場合は、[ウィンドウ]→[属性]で出せます。
◉ (CC2019くらいから?)数値入力欄で、四則演算もできます。
- 1200+100px(足す)
- 1200-100px(引く)
- 1200*2px(掛ける)
- 1200/2px(割る)
◉ 数値入力欄で、Shift + ↑または↓キーで、10pxずつ数値を上げ下げできます。
◉ 属性パネルの[X:]と[Y:]でアートボードの位置を変更することもできます。
【同じサイズのアートボードを増やす】

❶ 既存のアートボードを選択します
❷ +アイコンをクリックします
❸ 同じサイズの新規アートボードのできあがり
■ Photoshopアートボードの注意事項
アートボードを複数設置するとデータがとても重くなります。
メモリ8GBのパソコンの場合、1つのPSDファイルの中にアートボードは最大で6枚を目安に限度としてください。
以上、Webデザインカンプにおけるアートボード幅の考え方と、Photoshopのアートボード機能の使い方のご紹介でした。会社によって他にも様々な考え方や方法があるので、一方法として参考にしていただければ幸いです。
★ スマートオブジェクトってなーに?
と思った方に宣伝させてください🙏
2019年2月11日(月・祝)にPhotoshopオンライン講座を開催します。そこで私の画面を共有しながら生放送でスマートオブジェクトについても説明する予定です。有料ではございますが、よろしければぜひご参加ください。詳しくは下記のnoteをご覧ください。
愛猫2匹にからだによくておいしいごはんを食べさせてあげたいです。
