
[UE4] [UMG] UIデザイナーのマテリアル基礎。「四角形 BoxMask-2D」
UIデザイナー向けの、UMGのデータの作り方を紹介しています。
今回のテーマ
マテリアルでイメージを合成しようとすると長方形が必要になることがあります。そんなとき簡単に長方形作れる BoxMask-2D を覚えましょう。
使用するノード:
BoxMask-2D
最初に覚えます
最初に BoxMask-2D の入力ピン A 、 B 、 Bounds 、 EdgeFalloff の役割を覚えます。
A TextureCoordinate をつなぐ
B UV位置 0~1
Bounds 四角形の大きさ 0~1
EdgeFalloff 境界線のぼけ具合(値が小さいほどシャープ)

準備
マテリアルを作成して、
左下詳細タブをの MaterialDomain を UserInterface 、
BlendMode を Translucent にします。

必要なノードを呼び出す
BoxMask-2D グラフエリア右クリックでコンテンツブラウザで選ぶ
TextureCoordinate グラフエリア右クリックでコンテンツブラウザで選ぶ
ConstantV2 位置と大きさ用(2つ) グラフエリアで [2]+クリック
Constant 境界のぼけ具合調整用 グラフエリアで [1]+クリック
ConstantV3 カラー用 グラフエリアで [3]+クリック

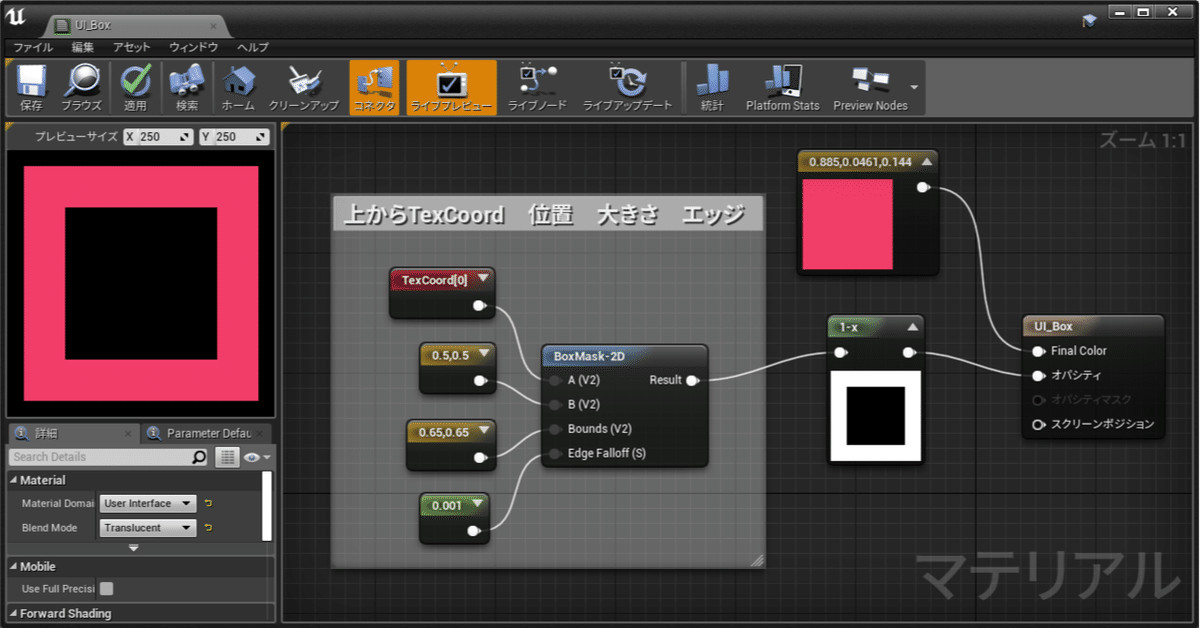
以下のようにつなぎます。

せっかくなので、白黒を反転して中抜きの正方形にしてみましょう。
グラフエリアで [O]+クリック で OneMinus を配置して図のようにノードをつなげます。

まとめ
四角形は、こちらが簡単です。
この記事が気に入ったらサポートをしてみませんか?
