
AfterEffects塾(基礎)
友人(デザイナー)からちょっとしたモーショングラフィック制作の依頼を受けたのですが、こちらにあまり時間的余裕なくて注力できなそうだったので、「AfterEffectsの使い方教える」という形で対応することにしました。
それ普通に作るより大変だろ、って言われそうですが、まぁ確かにただ作るだけならちゃちゃっと作ればいいんですが、依頼者がデザイナーでこだわり持ってる人なので、「これは安請け合いするとめんどいことになるな?」と判断してこのような形に。
ていうかモーショングラフィックってタイミング調整がキモでして、タイミングにこだわりだして沼にハマりまくって徹夜アンド徹夜アンド徹夜アンド仮眠アンド徹夜な状況をFlasher時代に何度も味わったんで、普通に引き受けたら本業に支障きたしそう。なので大枠は自分で作るとしても、仕上げは依頼者にぶん投げたい。
で、レクチャするならある程度チュートリアル的なもん組んだ方がやりやすいよな、ということで書いてるのがこのnoteです。あまり詳しく書かずざっくり行きますよ。
何を作るか
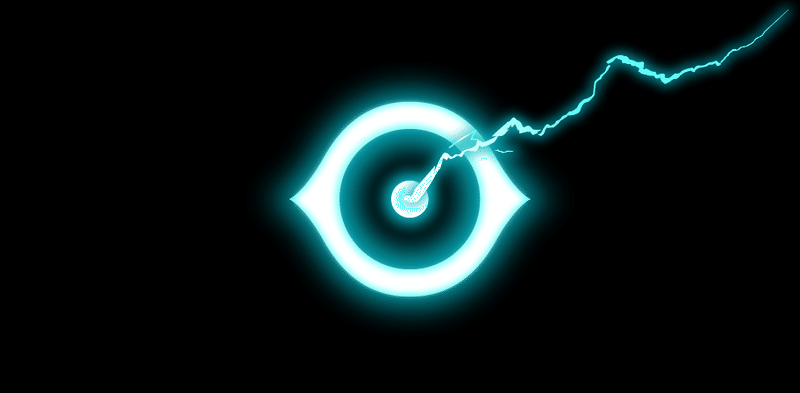
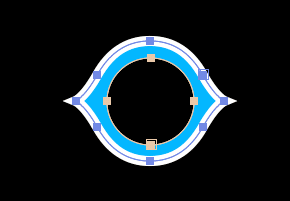
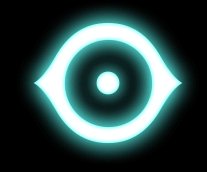
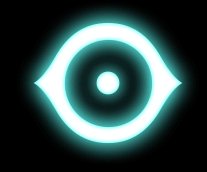
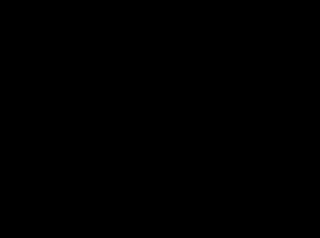
以下のグラフィックにモーションとエフェクトを加えます。

作成するモーションは下記の3つ。
- まばたきする
- 瞳孔が縦長になる
- 瞳から雷光がほとばしる
まばたきは、普通にパチクリする感じですね。
「瞳孔が縦長に」っていうのは、夜の猫の目みたいな感じに瞳孔を変形させること。
雷光は、「黒子のバスケみたいな」と要求されたんですがオレ黒バスしらんねん。素で「ほくろのバスケ?」って言っちゃうレベルねん。まぁピカピカバリバリさせればいいんだろう。
やるよ!
1. ロゴ(静止画)をAfterEffects上のパスデータで作成
依頼者の用意したロゴ(と雷光)のデータはIllustratorデータなので、このままではAfterEffects上でいじりづらいんでまずIllustratorからのデータを行います。
AfterEffectsのファイルメニューに「読み込み」ってあってここからAIファイル取り込めるんですが、これだとパスデータにならないんで別の方法(コピペ)を使います。
Illustrator作業
取り込むオブジェクトは3つです。目の外枠と、瞳孔と、雷光。
まずは目の外枠をIllustrator上で選択してコピーします。
で、Illustrator上の別レイヤーにペースとして、アピアランスを取り払って生のパスにします。(アピアランスついたままだとうまくコピペできないです。)

こんな感じで、真っ黒のパスデータにします。(複合パスでOK)
AfterEffects上で新規コンポジション作成
AffterEffectsに移動して、新規プロジェクトを作成します。
そして新規コンポジションを作成します。
まずペンツールで適当にパスを描いて、シェイプレイヤーを作ります。
そしたらそのレイヤー上に先ほどIllustrator上で作ったパスをペースとして下さい。
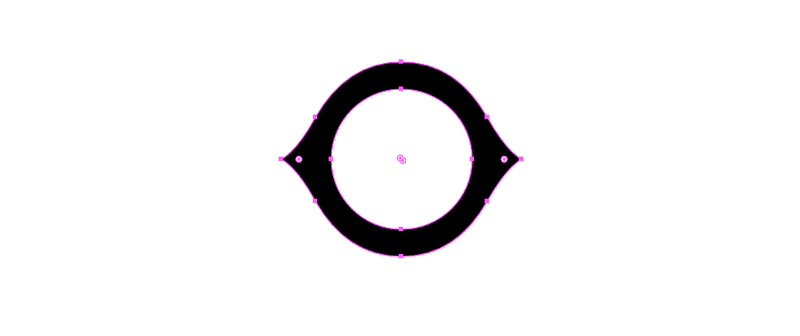
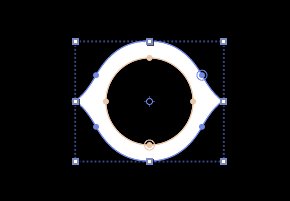
以下のような感じになるはずです。

複合パスなので前面のパスがマスクとして扱われてます。
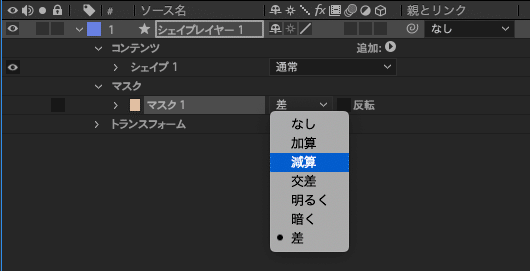
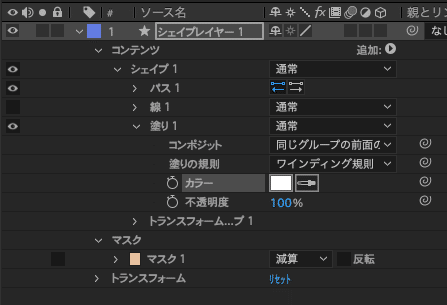
デフォルトではパスの重なった部分が描画されるのですが、内側をくり抜く形にしたいのでマスクモードを「差」から「減算」に変えます。

すると以下のような感じになります。白の縁取り線が余計ですがとりあえず意図した見た目になりました。

色とか質感とか編集
レイヤーパレット上で、線を不可視にします。そして塗り色を白くします。


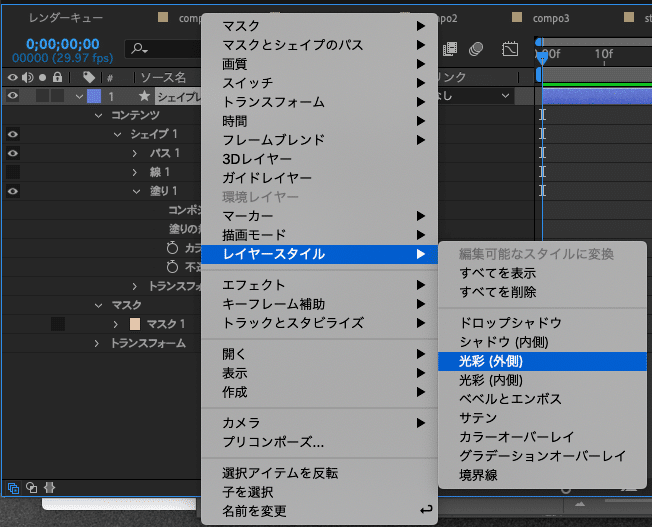
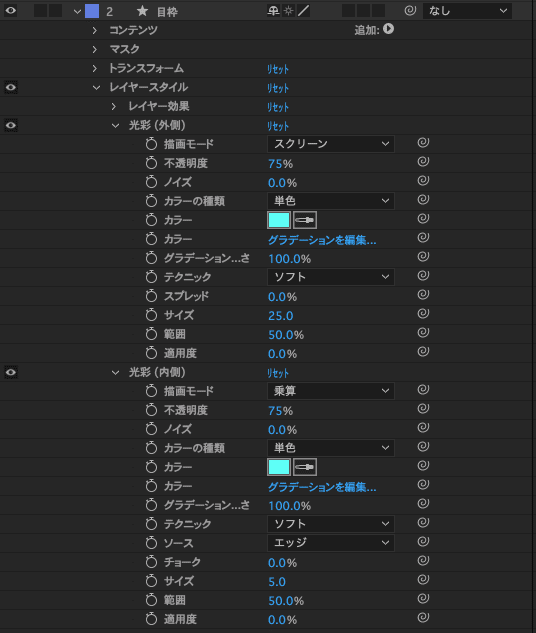
レイヤースタイルをあてて、発光してる感を出します。

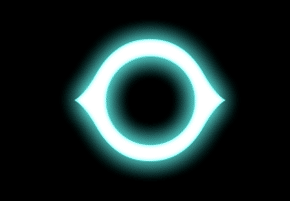
光彩(外側)と光彩(内側)をあててそれっぽく調整します。

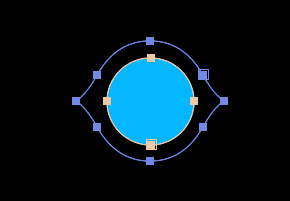
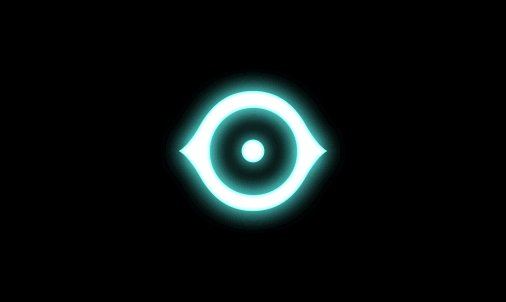
こんな見た目にできるはずです。

瞳孔オブジェクトも同様に
瞳孔オブジェクトもIllustratorからコピペして、レイヤースタイルをあてます。Command + Option + C と Command + Option + P でレイヤースタイルをコピペできます。

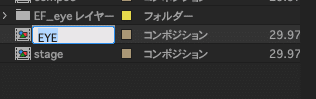
ここまで作ったらコンポジションに「EYE」と名付けてください。

もう1つコンポジション作って雷光を持ってくる
そして雷光のオブジェクトなんですが、これはパスである必要無いので、ファイルメニューの「読み込み」から取り込みます。フッテージで読み込むと対象レイヤーを選択できるので、雷光のレイヤーを選んで持ってきます。(全レイヤー持ってきてからAfterEffects上で選択しても可です。)
雷光オブジェクトは目のアニメーションとは別にした方が扱いやすいので新たにコンポジションを追加して、そちらにコピペしましょう。

こちらのコンポジションには「LIGHTNING」と名付けてください。
ここまでで素材作りは終わりです。
次からいよいよアニメーション作りに入ります。
2. 瞳孔が縦長になる
すごく単純なモーショントゥイーン作るとこからいきます。
正円の瞳が縦長の楕円になって、正円に戻る。これだけ。

まずは「EYE」コンポジションを複製(プロジェクトパネル上でコピペ)してください。
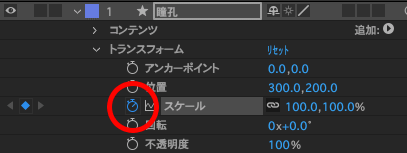
瞳孔のオブジェクト(目の真ん中の正円)の、「トランスフォーム > スケール」のストップウォッチアイコンをクリックしてキーフレーム作成モードに入ります。

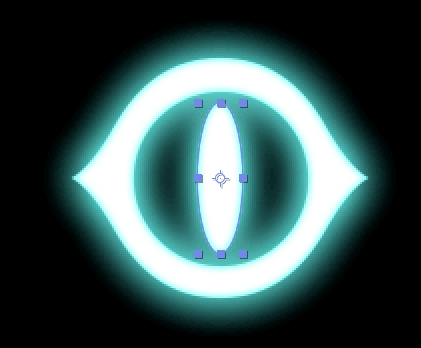
8フレームめに移動して、瞳孔オブジェクトを縦に引き伸ばします。

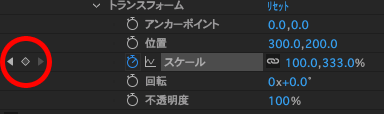
16フレームめに移動して、「トランスフォーム > スケール」左脇の◇マークをクリックしてキーフレームを増やします。

24フレーム目に移動して、「トランスフォーム > スケール」の値を「100.0, 100.0% 」にします。(数値脇のリンクアイコンはクリックしてオフにします。)

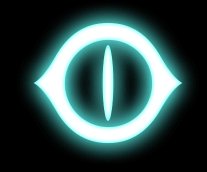
これで、「瞳孔が縦長になって戻る」の動きは完成です。
メニューの「コンポジション > レンダーキューに追加」からコンポジションをレンダーキューに追加して、「レンダリング」を実行してみましょう。
お気づきかと思いますが、同様の方法で位置や角度、透明度等をアニメーションできますので、色々いじってみると良いと思います。
以下の動画は、オブジェクトを加えたりしつつ透明度をいじって点滅させたりして、若干凝ってみたものです。

これが超基礎です。慣れたら次行ってみましょう。
3. まばたきする
次は「目を閉じて開く」アニメーションを作ります。
スケール値をアニメーションして縦に潰す形でも表現できるのですが、幾何学的すぎてつまらない感あったので、パスを手作業で変形させて有機体っぽい動きの作成にトライしてみます。

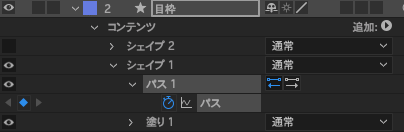
EYEコンポジションを複製して、目オブジェクトの一番外側の線を変形させます。目オブジェクトの「コンテンツ > シェイプ1 > パス1 > パス」を選択し、キーフレームを作成してください。

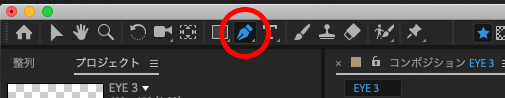
10フレームめに移動して、ウィンドウ上部のツールバーでペンツールを選択してパス編集モードに入ってください。

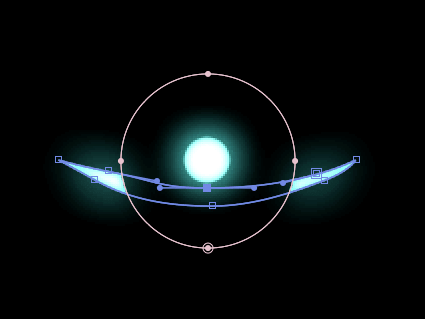
そのままパスを編集してください。Commandキーを押すとダイレクト編集モードになります。(イラレのパス編集とだいぶ違うので結構苦しむと思いますが、作業しながら慣れるしかないです。)

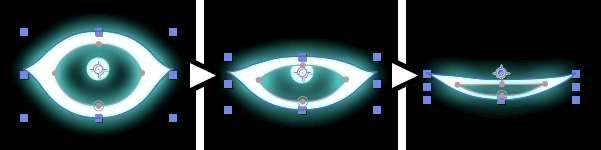
同じ要領で、1フレーム目に戻って同レイヤーの「マスク > マスク1 > マスクパス」と瞳孔レイヤーの「コンテンツ > シェイプ1 > パス1 > パス」にキーフレームを追加し、フレームを移動して変形させて、目を閉じる動きを作ってください。

目を閉じる動きを作成したら、キーフレームを複製して目を開く動きを作りましょう。
【キーフレーム複製方法】
タイムライン上でキーフレーム(◆マーク)を選択してコピーして、ペーストしたいフレームにタイムラインを移動してペースト。
違和感ない動きを作れるようになるまでには結構トレーニングを要するかと思われます。方法だけ理解したらひとまず次行きましょう。
4. 瞳から雷光がほとばしる
ここまでは拡大率を手入力したりパスのポイントを手作業で変えたりしてきましたが、最後にエフェクト使って炎と電撃の中間みたいなモーションを作ってみます。こういうエフェクト系を簡単に扱えるあたりがAfterEffectsの真骨頂ですね。多分。
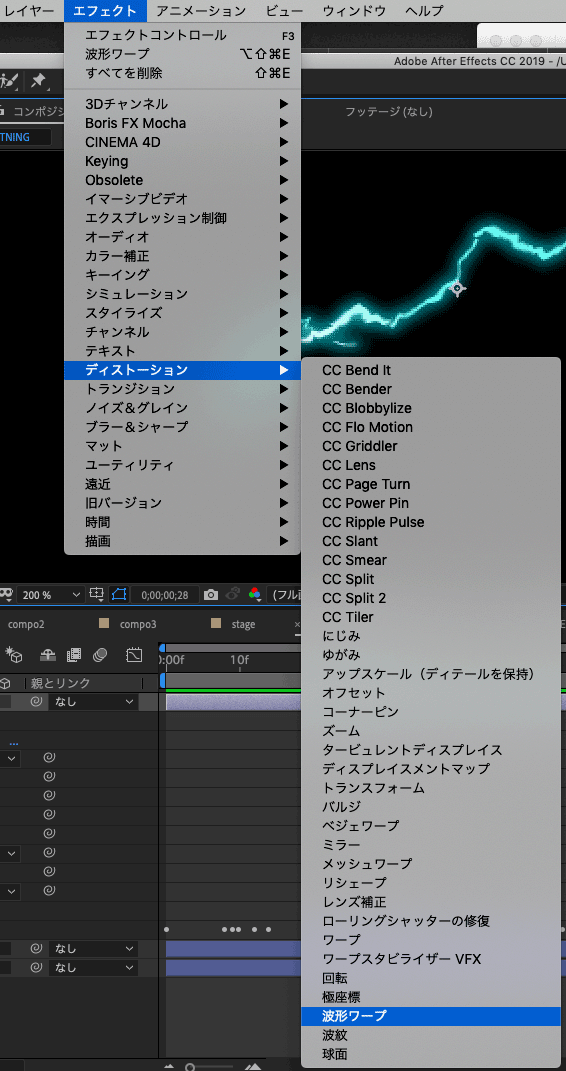
LIGHTNINGコンポジションを開いて、雷光オブジェクトを選択して「エフェクト > ディストーション > 波形ワープ」をメニューから実行します。

この状態でタイムラインを動かすと、ぐにゃぐにゃと波打つ動きをすることが確認できます。
動きが規則的すぎて稲光っぽくないので、ところどころキーフレームを打って波形ワープのパラメータを編集し、不規則な動きにしてみましょう。
次に、稲光らしく見えるように点滅させます。「トランスフォーム > 不透明度」にキーフレームを作って点滅させましょう。こちらも不規則に動くよう調整した方が、稲光らしく見えます。(ここは多分エクスプレッションとか使った方が楽なのですが、説明が面倒なので省きます。)
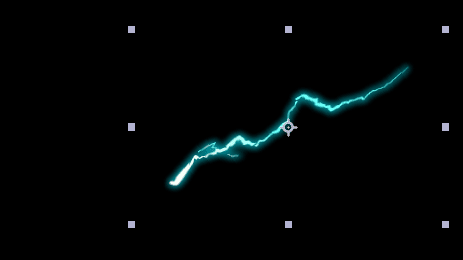
こんな感じになりました。

5. 各アニメーションを連結してタイミング調整(地獄)
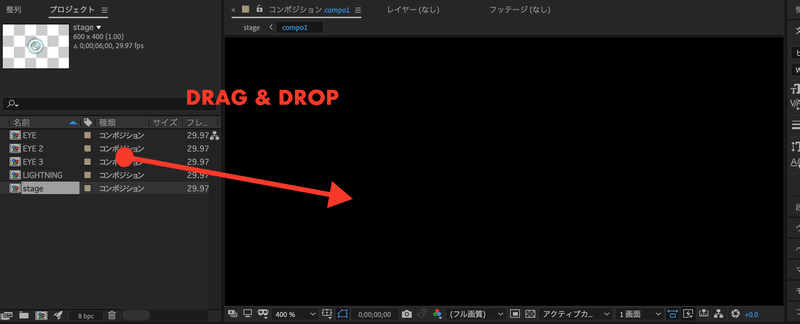
空のコンポジションを作成して、その中にここまでで作成したコンポジションを配置します。(プロジェクトパネルからステージにドラッグ&ドロップ)

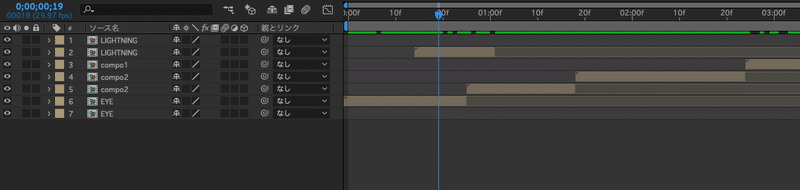
「瞬きして目を閉じた一瞬に雷光がピカリと走って、目を開いたら瞳孔が正円から縦長になって、正円に戻りつつ雷光がビカビカ走る...」みたいな感じで順番考えながら組み合わせていきます。

で、ひとまずこんな感じで大枠完成、とします。

あとは違和感なくすべく、そして動きの印象をカッコよくすべく、タイミング調整を行なっていきます。イージングなんか駆使するとより自然で滑らかな動きになることでしょう。意図的にタイミングを不規則にすることでクールな感じになったりもします。
そして凝れば凝るほど、「ここはもうちょい速くしたらどうかな?」とか「目を開くタイミングと雷光出るタイミングは微妙にずらした方が良さげ?」とかが頭にポコポコ浮かんできて収集つかなくなります。(オレそれやるのヤダ)
■■■
そんなこんなで、頭に思い描いたアニメーションを画面上に表現するための最低限の手順は紹介できたと思います。手作業でパスを編集する辺りはだいぶ力技感あるけど、とりあえず「ロゴをカッコよく動かしたい」程度のことなら表現できるんじゃないですかね。
もっとスマートな方法とか高度なテクニックとかあるのだろうけど、その辺りまでこだわりたい人がググりながら究めていけばいいと思います。
おつかれさまでしたー。
この記事が気に入ったらサポートをしてみませんか?
