
【1日1サイトレビュー】 #05 武蔵新城駅前歯科-こども矯正歯科-
今回は医療系の歯医者さんのサイトです!
ちょっと歯医者さんは怖いイメージありますが、MV見るとそうでもないのかも、、、
では早速、色んなスキルを学ばせてもらいましょ〜う🌟
01. サイト概要
小児を中心とした歯医者さんの公式HP
構成
・トップページ下に9つの下層ページ
・右横にあるボタンのアクセスはページ内リンクで、診察時間は押すと横から飛び出てくるスタイル
・ヘッダーの診療案内はホバーすると「小児」と「一般」の二つのボタンがドロップダウン表示される仕様
目的・ゴール(予想)
・歯医者を探している人に知って来てもらう
・歯に関しての情報提供やイベント呼びかけ
ターゲット(予想)
・歯医者さんを探している人(こどもがメインだが、大人もOK)
・子持ちの親や、近くに住んでいる人
02. 客観的な目線で見てみる
今回は、「4歳のこどもが急に歯が痛いと言い出して、歯医者に連れていきたいので探している人」という設定で見ていきたいと思います🌟
・こどもの写真が沢山出てくるので、こどもメインの歯医者さんであるということがすぐにわかった◎
・診察時間が横ボタンにあって、今からでも空いているか確認できる◎
・急いでるのにどこから予約すればいいんだろう〜とスクロールしてみたら一番下のフッターに電話番号発見👀矯正が中心なので急に予約する人は少ないのだろうか。。。でもヘッダーに予約リンクか電話番号あれば助かるかな〜と。
・診療案内ページに、こどもに治療をするときの心がけや、写真とともに治療の流れが書かれていて安心感!お姉さんたち優しそう〜!◎
03. デザイナー目線で考えてみる

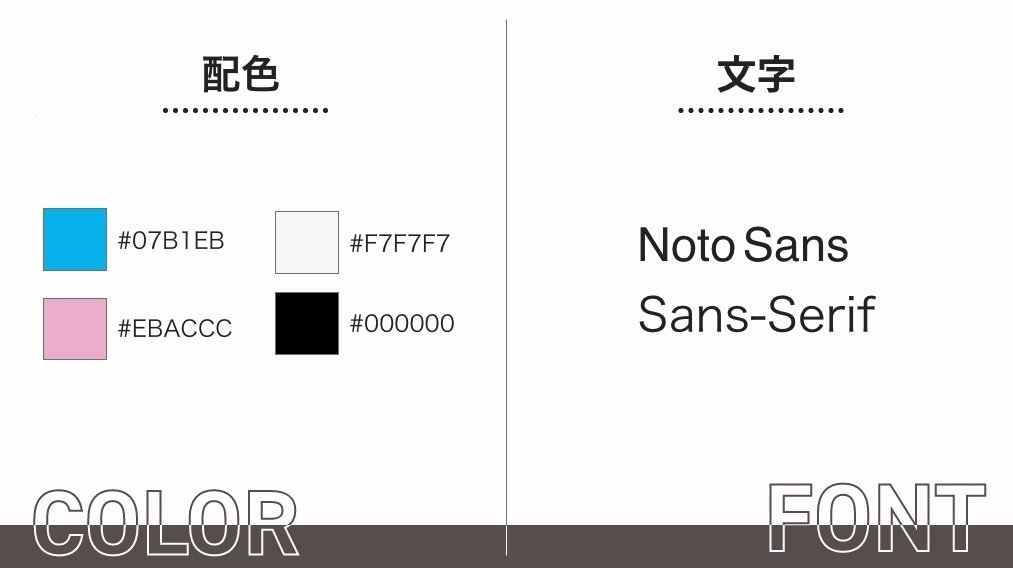
配色
・基本背景は白で歯の白さや清潔感を連想させるようになっている
・アクセントカラーに青系の色とピンク系の色を使用。これはロゴの色から取ってきているようだが、青はロゴよりも彩度を高くして明るいイメージに。ピンクも若干ロゴより明るい色を使用。
・ピンクと青がいいバランスで使用されていて、清潔感や信頼感と共に、柔らかさや優しさも感じる配色。
・文字の黒は真っ黒の#000000。やはり長い文章を読んでいると少し目がチカチカするけど、タイトルくらいの短い文字であればパキッとした色で目立ちはする感じ。
文字
シンプルなNoto Sansで読みやすい。
デザインについて
・ヘッダー部分、ロゴが少し大きくなって下に食い込んでいるデザインで、歯科の名前が見やすく、印象に残る。
・レスポンシブだと、ロゴのが大きいのは変わらずだが、ヘッダーは画面下に配置されている。(下記参照)

・子供達の笑顔の写真が沢山あって綺麗な歯になれるというイメージや、怖くないというイメージを持てそう。
・ヘッダーにカーソルを当てると水色の長方形が追従してくる使用が分かりやすいし動きがあって面白い!
・こどもの診療内容部分、画像が枝豆形(歯の形?)になっていて柔らかい印象。その分、タイトルは直線で挟むなど、直線と曲線でバランスが取れている。(下記参照)

・フッターに診療時間が書かれていてびっくり!あまり情報量もなかったからフッターに入れたのかな?
・マップがGoogleマップの埋め込みじゃなくイラストになっていてなんでだろうって思ったけど、建物が密集しているところだったのでイラストの方が確かにわかりやすいかもと思った!
・客観的な意見で書いたように、予約ボタンや問い合わせボタンがヘッダーやMVにあればいいのかな〜と。
04. 最後に
トップページ画像

感想
自分があまり歯医者に行ったことがないので知らなかったのですが、今の歯医者はこんなに色々やっているんですね〜!コラムとかイベントとかもあって、こどもの歯に悩んでいる人とか、情報収集にも役立ちそうですね。
歯医者は怖いイメージがあったのですが、これを見るとそのイメージが覆りました☺️私もそろそろ検診に行こうかなと思います💦笑
これにて第5回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
