
#illustrator 一瞬で図形を作りたい時はコレ!Shaperツールがまじで速い!
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
一瞬で図形を作りたい時はコレ!Shaperツールがまじで速い!
でございます!
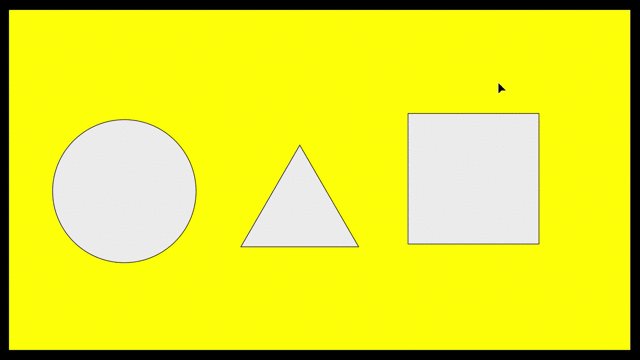
皆さん「●」「▲」「■」などの基本的な図形を作りたい時ってどうしてますか??
楕円形ツールや長方形ツール、はたまた多角形ツールを切り替えて作っている方がほとんどなハズ!

ですが上に挙げたような、“基本的な図形”をサッと作りたいときに僕がモーレツに激推ししたいのが「Shaperツール」なんです!
例えば矢印を作るときなんかは長方形ツールで四角を作って、多角形ツールに切り替えて…など意外にもめんどくさい!このShaperツールはそんな煩わしさから解放してくれます!
そんな超便利な神ツールを今回はご紹介してみたいと思います!!
そんじゃいってみましょーーーーーーーー!!
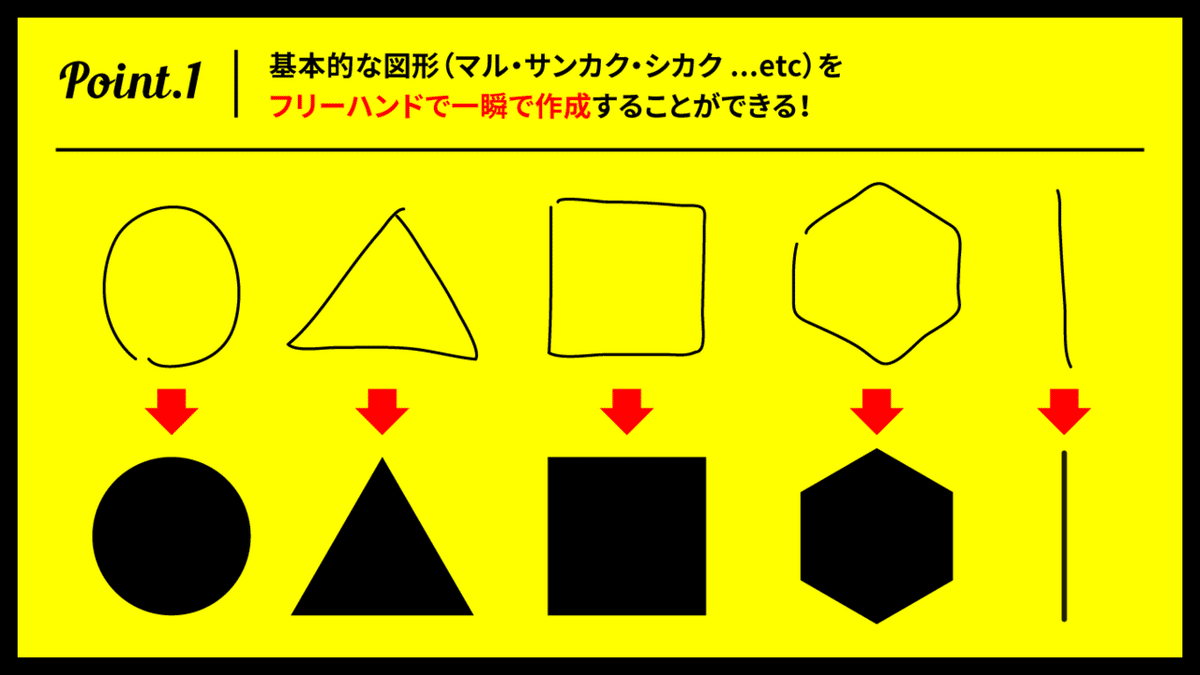
【Point.1】 フリーハンドで描いた線が綺麗な図形に

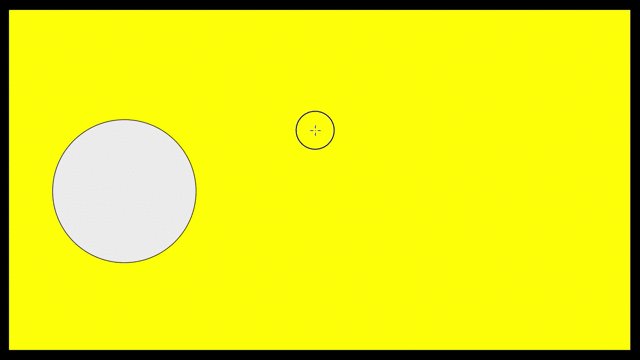
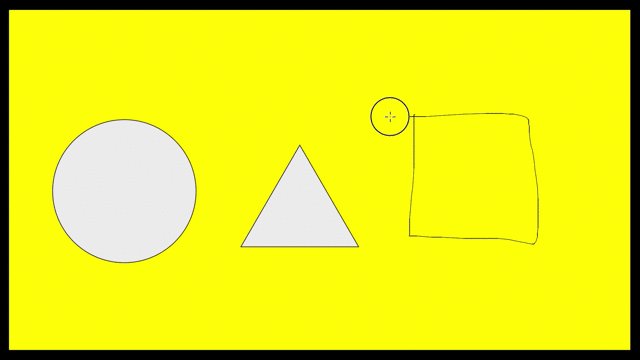
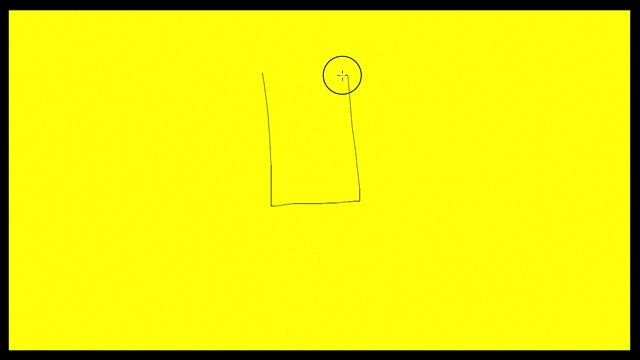
Shaperツールは簡単にいってしまうと“フリーハンドで描いた線を綺麗な図形に変換してくれる”超便利ツールです!
丸や三角や四角、はたまた六角形やただの直線までコレひとつでカバーしてくれます。

なんといっても”マウスで結構雑に描いても綺麗な図形に変換“してくれます!この高い精度が非常に嬉しい!

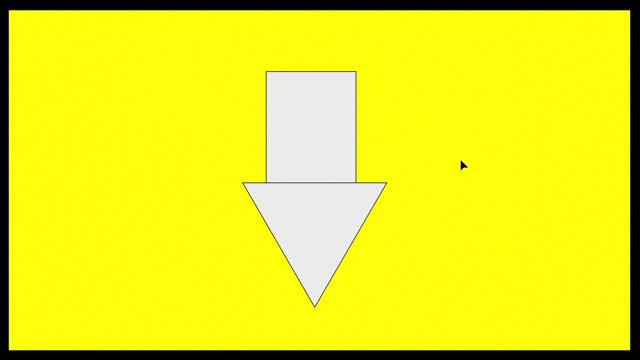
冒頭でも書きましたが例えば↓(矢印)を作るとき!
従来だと長方形ツールで四角を書いて多角形ツールで三角を書いて…
と割とめんどくさい工程を挟んでいたのですが、Shaperツールを使えばいちいちツールを切り替えないで基本的図形をサッと作ることができるのがめちゃくちゃ強みなんです!
【Point.2】 パスファインダー的使い方も!?

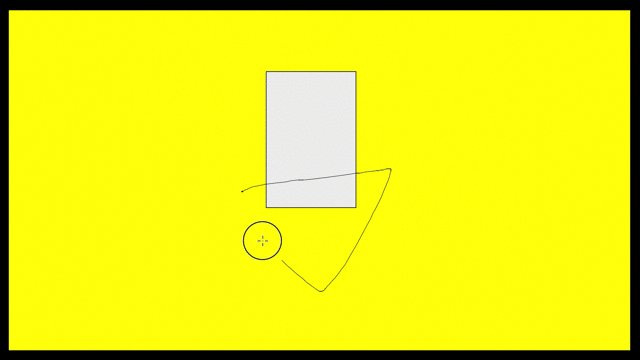
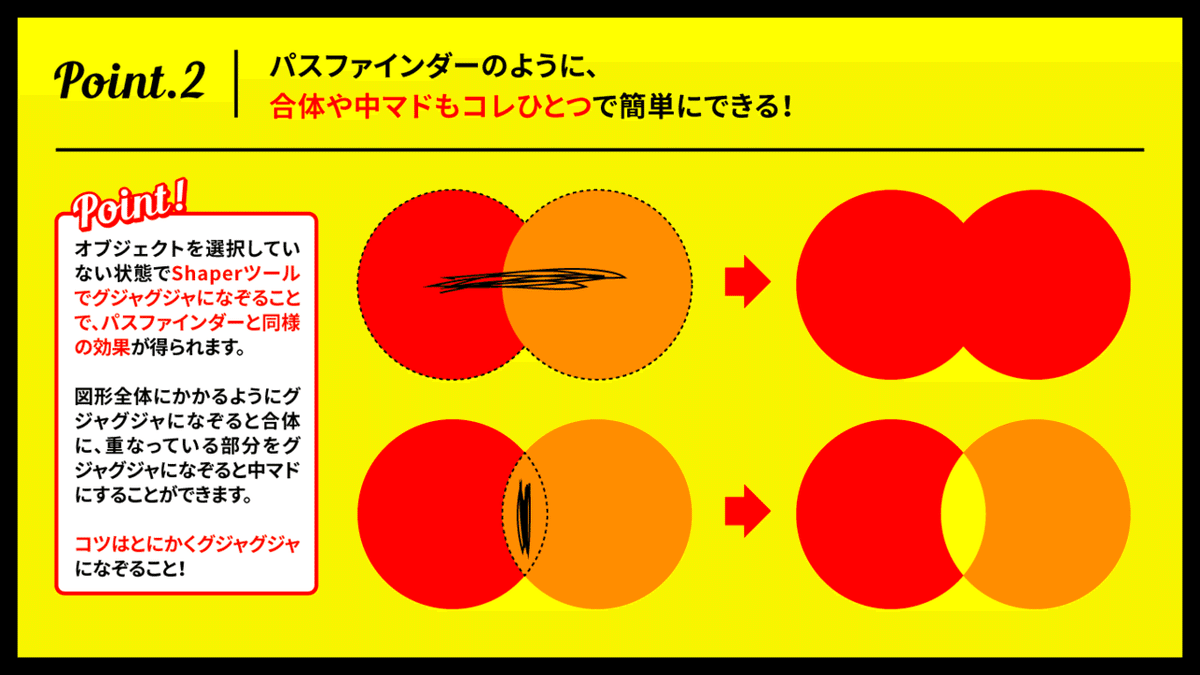
Shaperツールを使えばパスファインダーのようにオブジェクト同士を合体させたり中マドにすることも可能です!
使い方はシェイプ形成ツールと似ていますが、オブジェクト同士を“選択していない状態でグジャグジャとなぞる”を“選択していない状態でグジャグジャとなぞる”ことで合体や中マドにすることができます。
一回軽くなぞるだけだとただの直線が描画されてしまうので、上の図のようにグジャグジャとなぞることが重要です!
図形を扱うのはこのツールひとつあればほとんどカバーできそうな勢いですね!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
個人的には三角形をパパッと用意したい時が非常に多くて(それこそ何度も言いますが矢印を作ったり等…)その度に多角形ツールに切り替えたり長方形ツールに切り替えたりというのが非常に手間に感じていました…
ですがこのShaperツールを使うようになってからは、基本的な図形は全てこのツールひとつでササッと用意できるので図形系ツールの切り替えからも解放される上に効率も上がります!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
