
#イラレ豆知識 本来整列できないアンカーポイント同士で整列するテクニック!
皆さんおはこんばんチワッス!ゲラです!
さてさて今回のテーマは
本来整列できないアンカーポイント同士で整列するテクニック!
でございます!
イラレでロゴやモチーフなどを作っていると「こことここのアンカーポイントを綺麗に合わせて整列したいのにできない〜!(激怒」ってことよくありますよね?
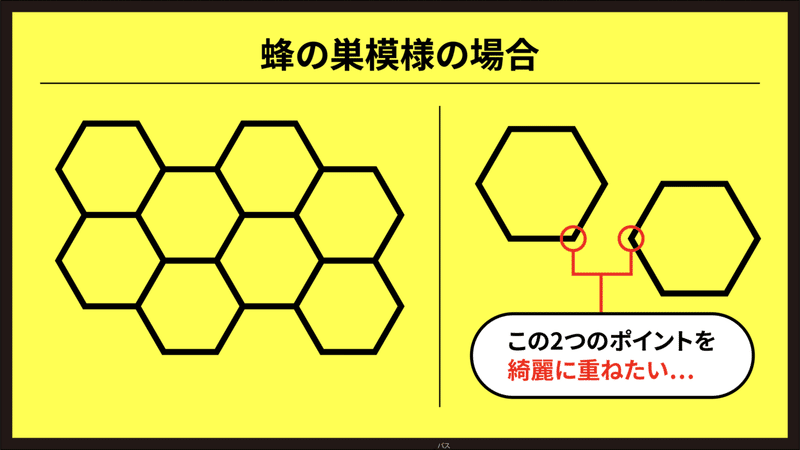
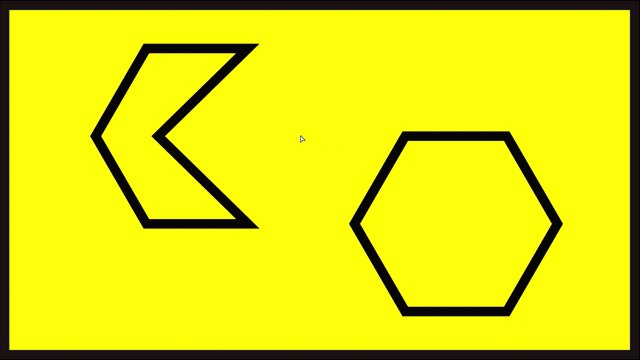
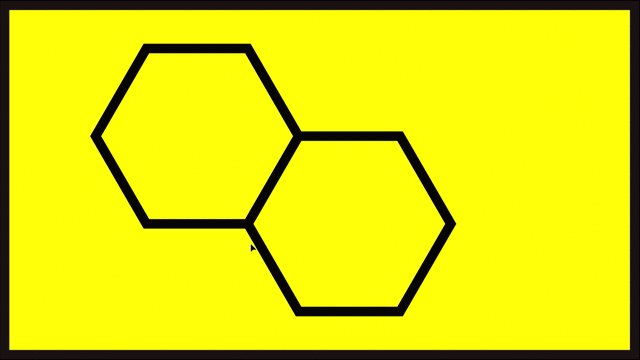
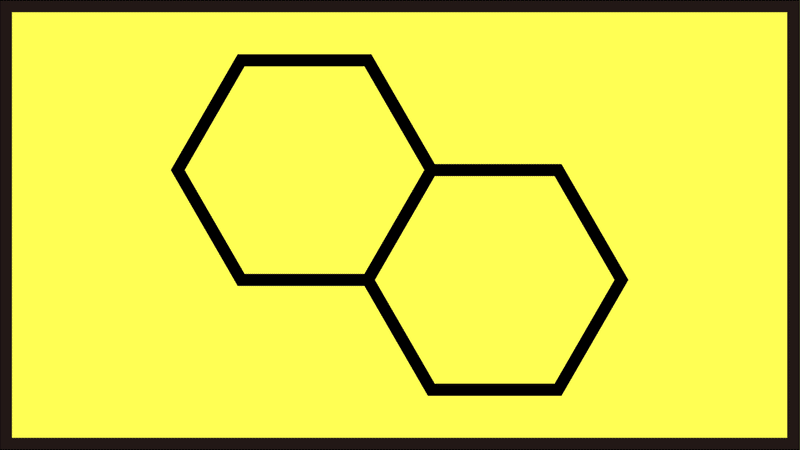
例えばその代表格といえばこの「蜂の巣模様」

綺麗な蜂の巣模様を作るには、上の画像のように六角形の右下と左のアンカーポイントを重ねなければいけません。
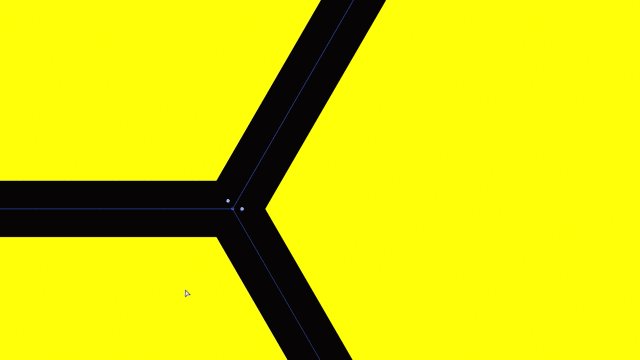
ただここで問題が発生です。スマートガイドが反応せず綺麗にアンカーポイント同士を重ねることができません。

当然といえば当然ですが、スマートガイドはあくまで端と端を揃えるなど「整列」を手助けしてくれる機能です。アンカーポイントとアンカーポイントを重ねる機能ではないので、この状態だと綺麗にアンカーポイント同士を重ねることができません。
ですがオブジェクトの端と端は綺麗に整列してくれますよね??それを利用してこの2つのポイントを合わせていきます。
プロのデザイナーがここでいつもどのように処理をするかをお教えしましょう(ぶっちゃけ大したことはしないっすwwwww)
ーーーーーーーーーーーーーーーーーーーーーーーー
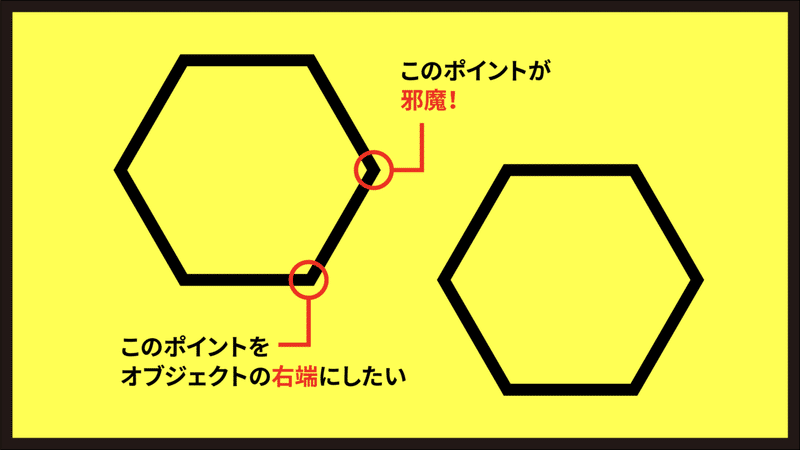
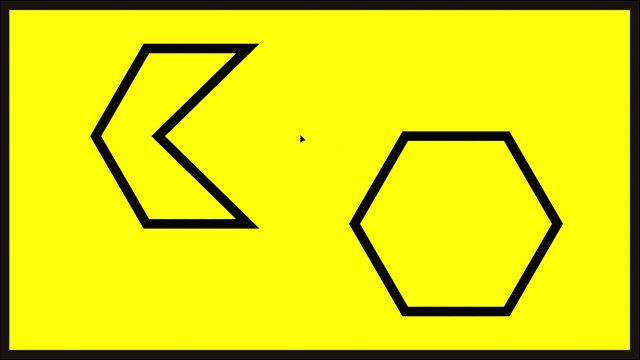
要は重ねたいポイントがそれぞれオブジェクトの端っこにあればスマートガイドが反応してくれます。
となると左側にある六角形のアンカーポイントが図形に対してもっとも右側あるようにすれば、スマートガイドが反応して、アンカーポイントを重ねてくれます。

まず環境設定を開いてキー入力を大きめの数字に変更します。今回は300pxほどにしましょう。
お察しの言い方ならお気づきかもしれないですがwwwww
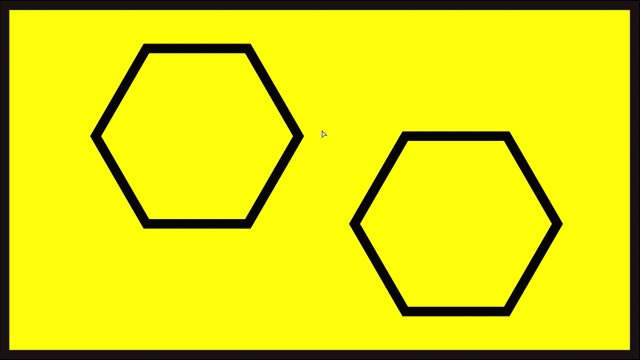
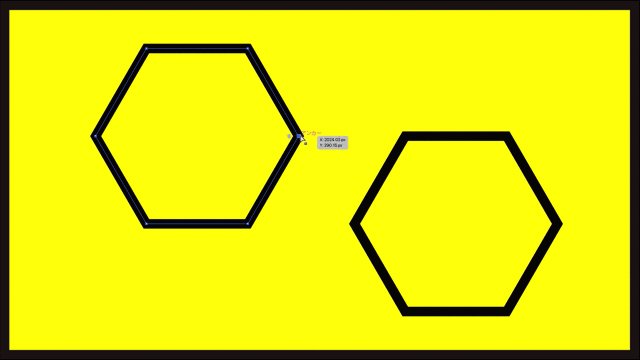
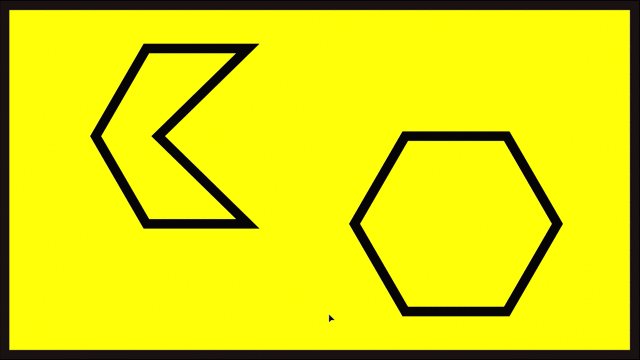
邪魔なアンカーポイントをダイレクト選択ツールで選択して、左側へキー入力を1回分(300px)だけ入力してずらしましょう。

すると邪魔なアンカーポイントをずらしたので右下のアンカーポイントが六角形の端にあるようになります。
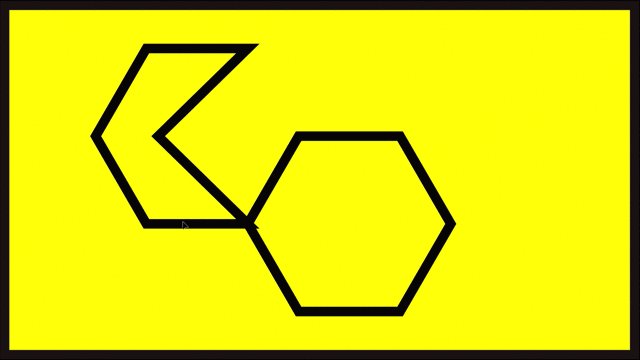
これで2つのアンカーポイントがそれぞれ図形に対して端っこにあるので、スマートガイドが反応して綺麗に重ねることができるようになるわけです。
重ねた後に、先ほどずらしたアンカーポイントをまたキー入力1回押して下に戻せば完成です!


いかがでしたでしょうか??
正直テクニックと呼べるのかわかりませんが大事なポイントとしては、「邪魔なアンカーポイントを移動してしまって(※移動距離を覚えておく)整列後に再度元に戻してあげる」この工程が大事です。
邪魔なものを移動距離を指定して一旦退かして元に戻す、という工程はデザインにおいて何気に頻出するテクニックだったりします。
覚えておくと本来できない図形の整列だけではなく、他にも様々なことに使えるかもしれませんよ?(意味深
地味ですが、覚えておくとかなり捗るテクニックです!ぜひぜひ覚えてみてください!
そんじゃまたなお前らwwwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
この記事が気に入ったらサポートをしてみませんか?
