
ダーツ配信のやり方後編
OBSの使い方
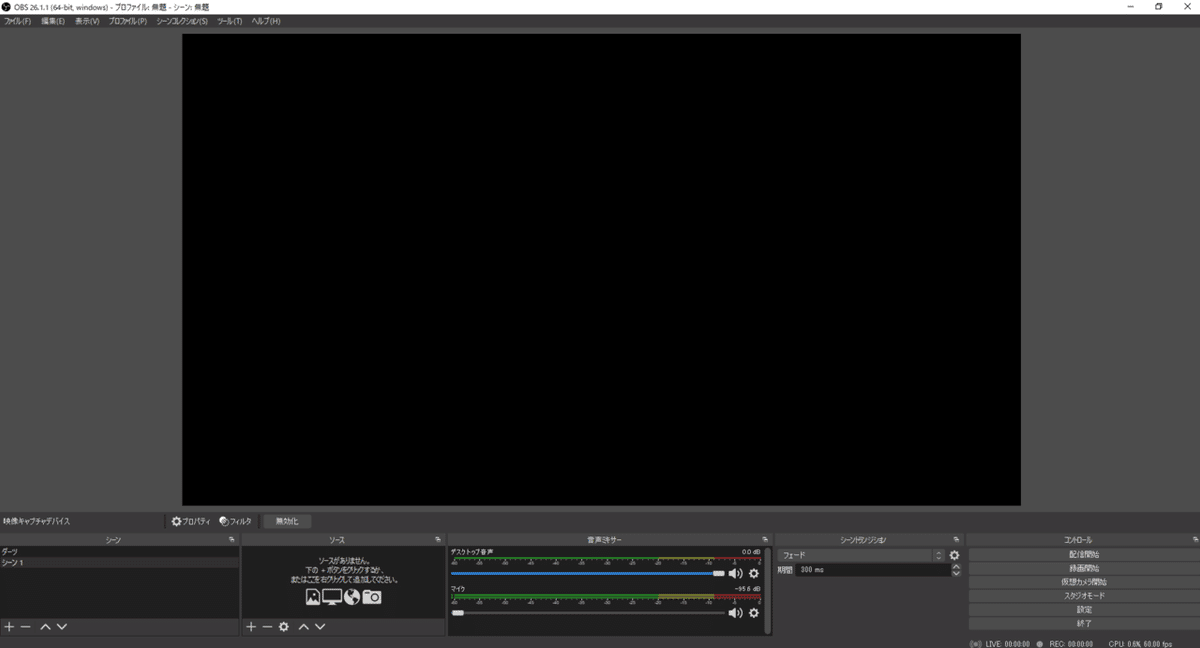
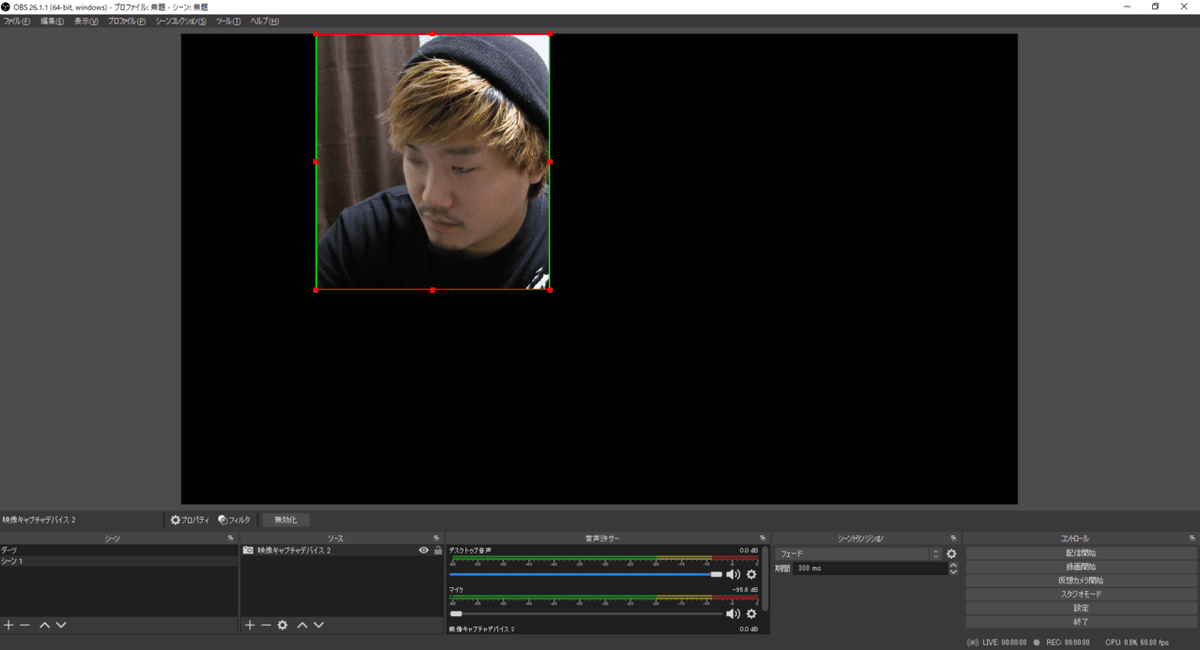
OBSを起動してください。

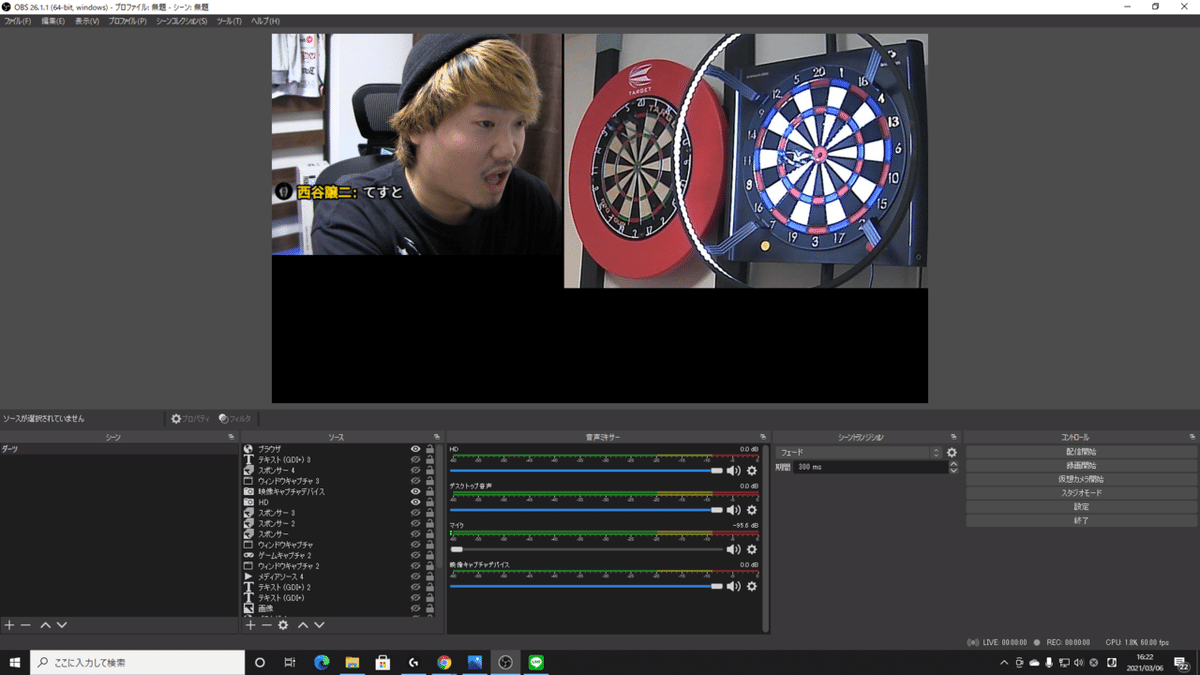
左下にシーン、その右隣にソースとあります。

シーンというのはそのまんまですが、
「どんな画のワンシーンを作るか」ということです。
私はダーツを投げるシーンを垂れ流しているので、ダーツって名前にしています。(使いこなすとテレビ番組みたいにCM入れたりコーナーチェンジしたりできます。)

ソースはなにかというと
ダーツなら、ボード映したい、投げる姿を映したいってなりますよね
その欲しい部分のデータの出所が右のソースってとこです。
(コツはあんまり深く考えずに+ボタンを押してみてください。)
映像やら音声などをソースの+ボタンを押して追加していきます。
ここに欲しいものをぶっこんでおけば必要な時に出し入れできます。


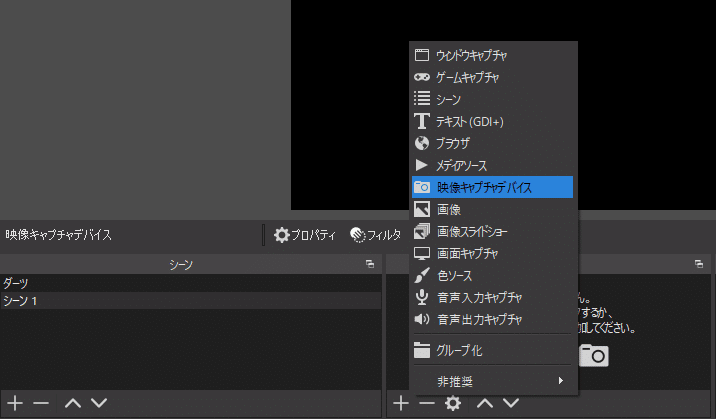
それではまず映像キャプチャデバイスを追加してみましょう。

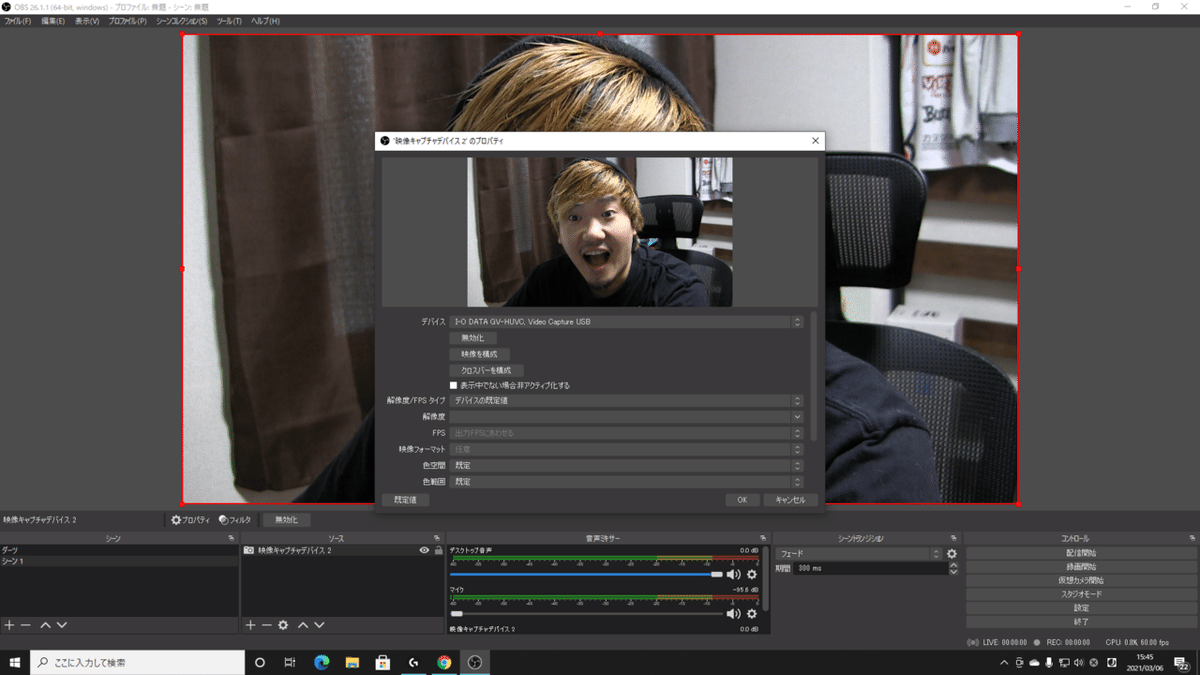
バカが写りましたねー
デバイスを選択すると今PCに接続されているカメラが表示されます。
使いたいカメラを選んでください。

映像をクリックして赤く表示された角をドラッグすればサイズ変更ができます。windowsならALTキーを押しながら動かせば緑の部分のようにトリミングできます。トリミングというのはあれ、いらない部分カットするやつ。
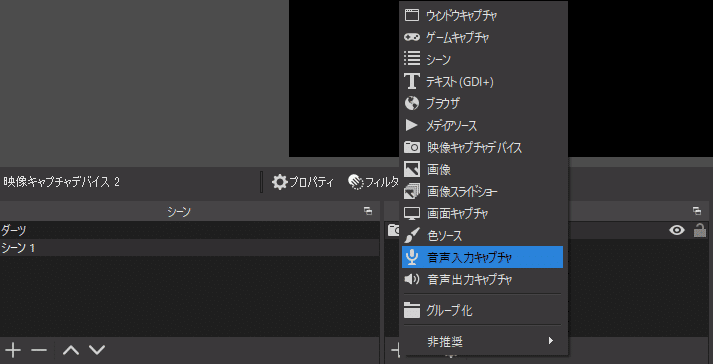
次に音声入力キャプチャーを追加しましょう。マイクのことですね。


接続されているマイクが表示されるので好きなものを選択。
音声ミキサーの部分に音声入力キャプチャーが出てきましたね。
ここで緑のバーが動いているのを確認できれば大丈夫です。

これで映像と音声が追加されました。
同じ要領でダーツボードを映したカメラなどをソースに追加してみてください。超ざっくりですがこれで配信する画はだいたいできました。
コメントを表示する/透過させる
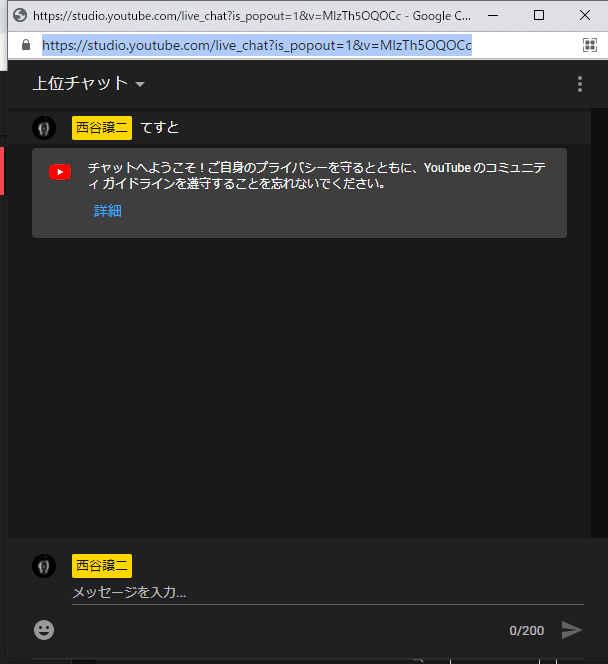
配信時にコメントが表示されていますね。
これもソースです!
「ブラウザ」を追加してください。

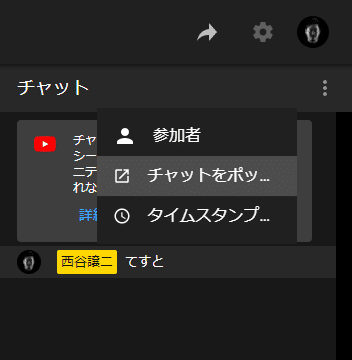
そして自分のyoutube配信のコメント欄をポップアップさせて

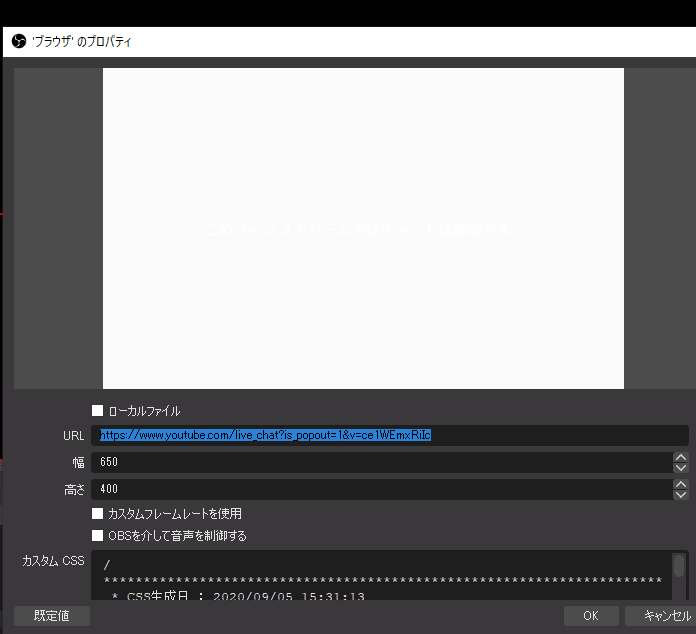
このURlを

この選択された部分に入れます。

コピペしたら頭の部分がhttps://studio~になっている場合はstudioをwwwに入れ替えてください。
これができればもうおk
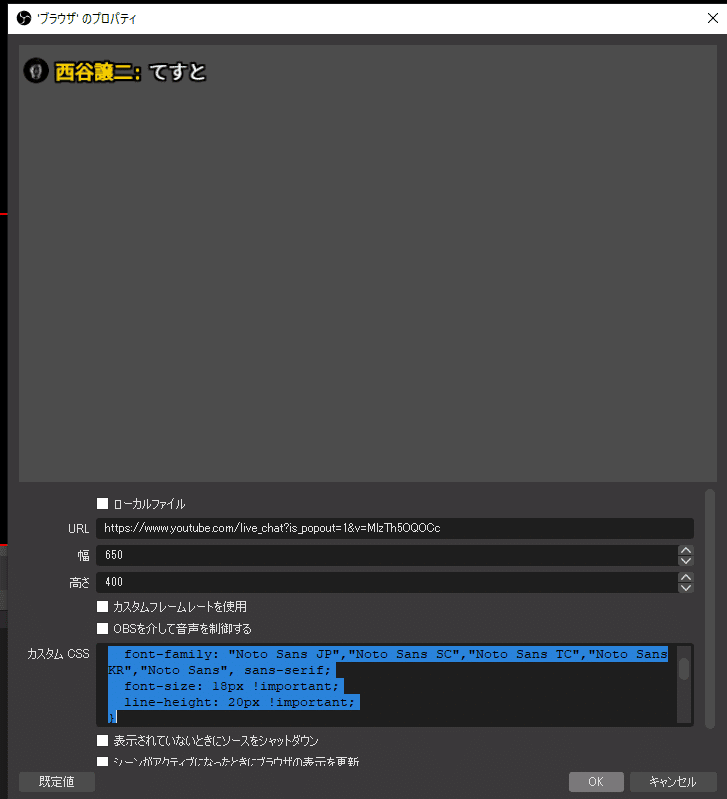
そして透過させるにはこの下の部分にあるカスタムCSSというところに
http://css4obs.starfree.jp/
このサイトで作ったCSSをぶっこみます。よくわからないけど、コピペしたら動くよw



こんな感じになりました。
あとは好きなスポンサーのロゴ画像などをソースに追加して表示していけば
自分の好きな感じにできると思います。
全然これじゃ収まんないから
また続編で配信設定編つくるわー💦笑
この記事が気に入ったらサポートをしてみませんか?
