
Blenderでガチ初心者がモーショングラフィックにチャレンジするためのメモ④
Blenderを使用したモーショングラフィックチャレンジの4回目です。
以下の動画を参考に進めています
Blender Motion Graphics - 5 Easy Effects in 15 Minutes [Tutorial] (youtube.com)
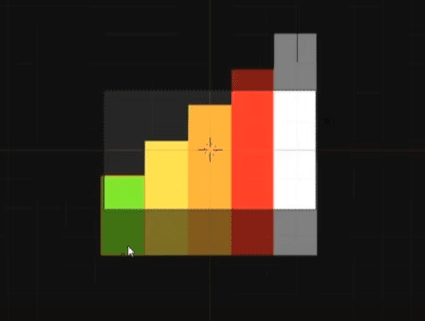
今回の目標はこれ。Transitions

ああ、はいはい、あれね。
汎用性が高いので、どこでも使えるあれですね。やったあ。
動画本編の和訳とともに、手順をメモしておりますので、日本語がおかしいところも、ニュアンスを守るためにそのまま載せたりしています。ご了承ください。
始める前に
ショートカットキーをまとめて紹介してくださっているサイトがありました。見やすい。
Blenderショートカットキーまとめ【最新保存版】|サルブレ (saru-blender.com)
ご参考にどうぞ
では始めましょうか
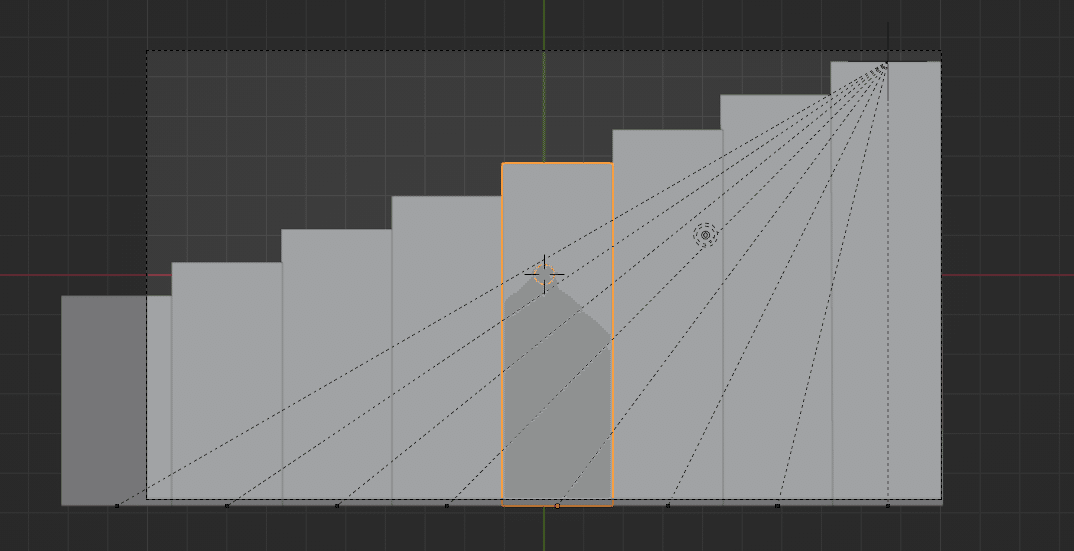
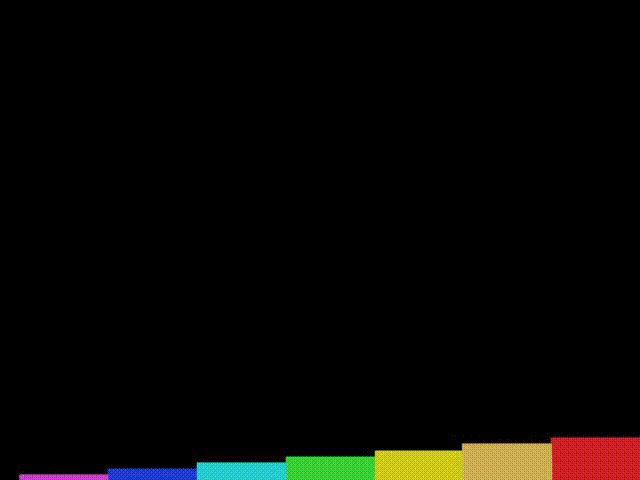
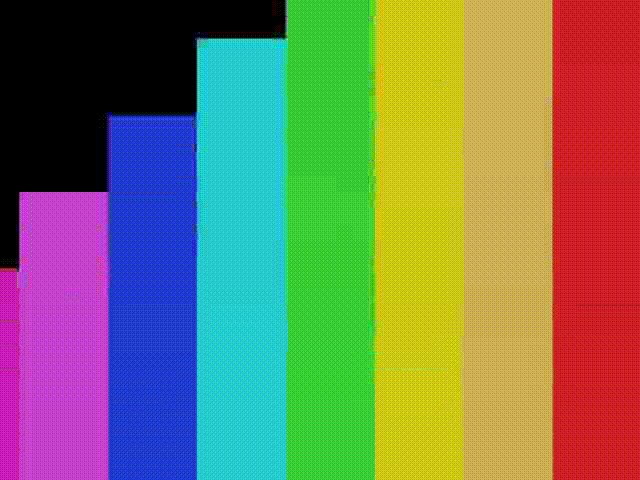
次は画面遷移に最適です。これは階段状のパネルの遷移になります。
前回のように、
7を押下して角度を決めて
正射投影カメラでシーンをセットアップ。カメラも[Ctrl+Alt+0]でセット。
背景色を決めて、デフォルトのキューブを削除します。

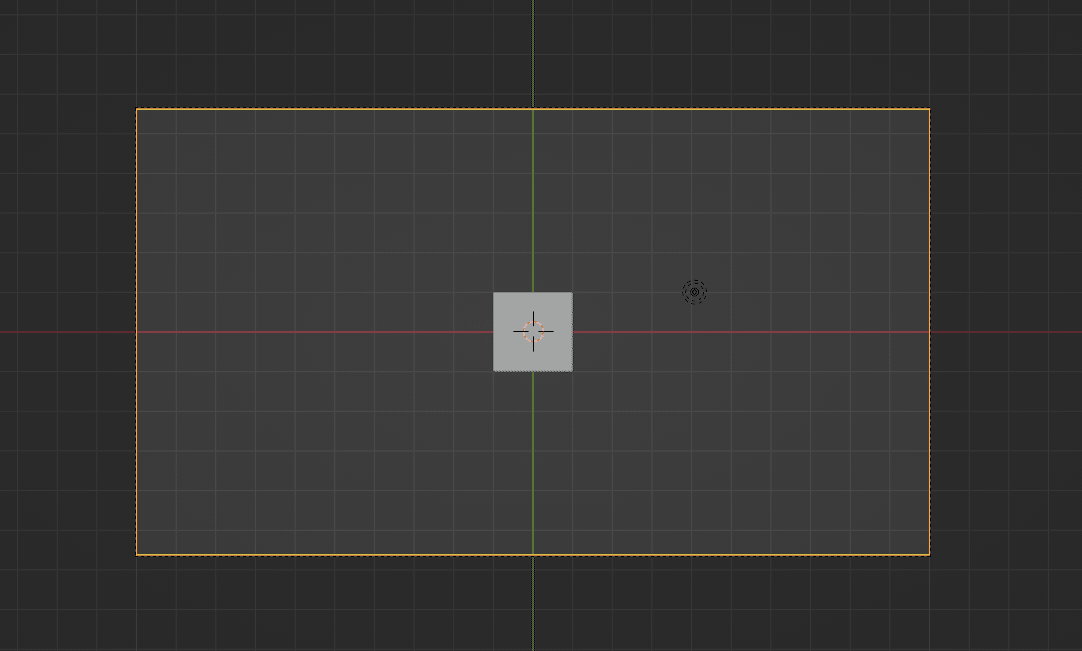
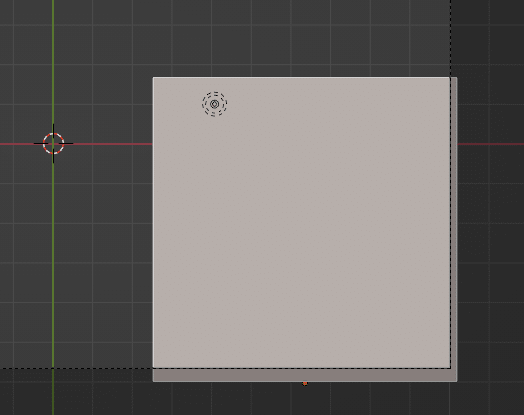
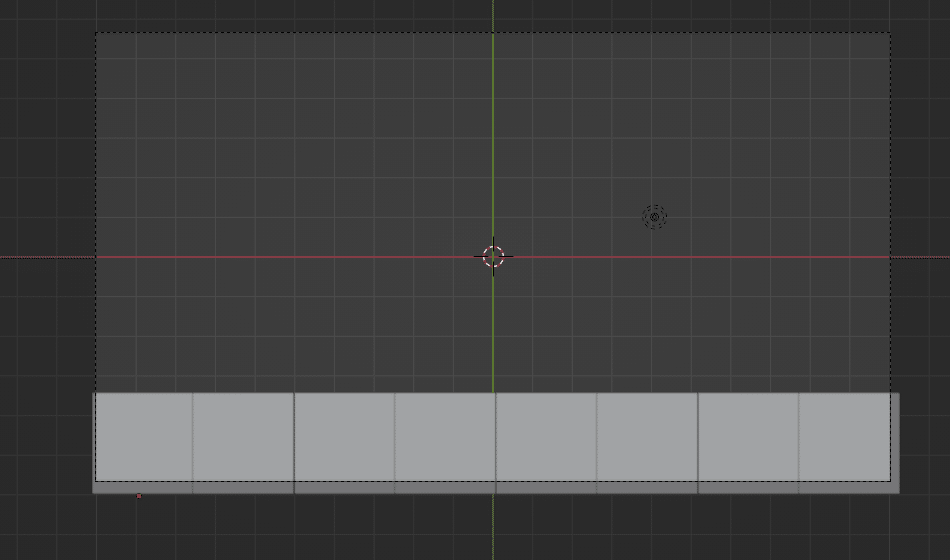
右下にプレーン、平面を追加します。
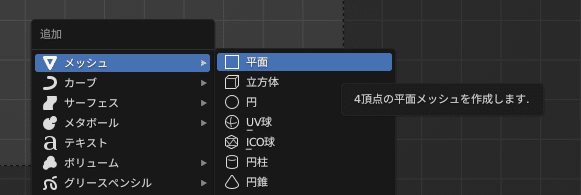
Shift+Aで、メッシュ>平面の追加。


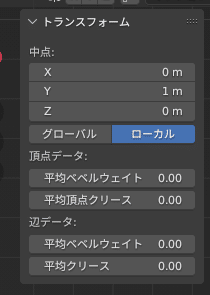
TABで編集モードに行き、トランスフォームYを1にする


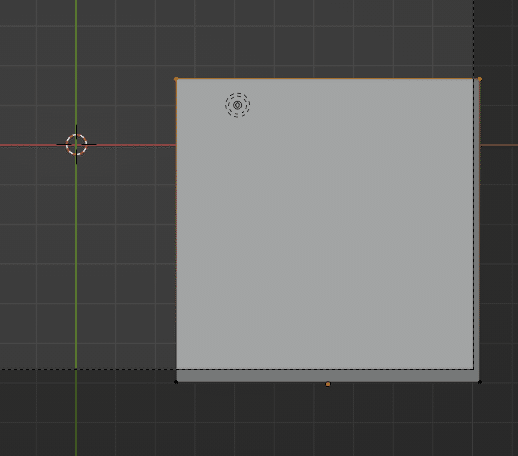
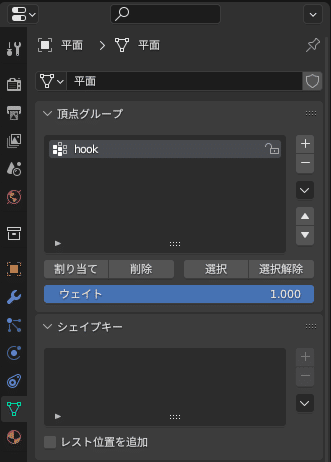
原点をTスクエアの底に移動し、頂点をグループ化しましょう。



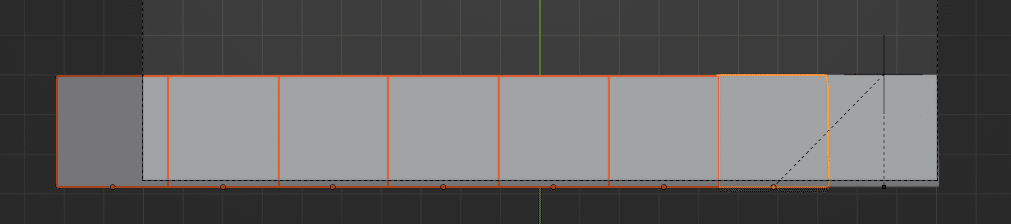
それからこれを複製します。私は5回複製するつもりです。
オブジェクトモードで[Shift+D]で複製ですね。

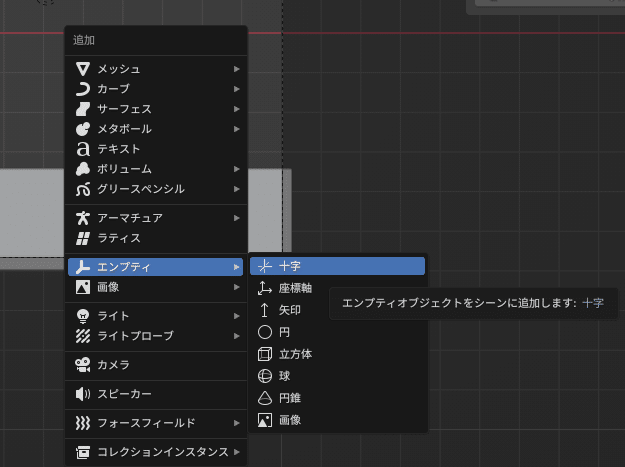
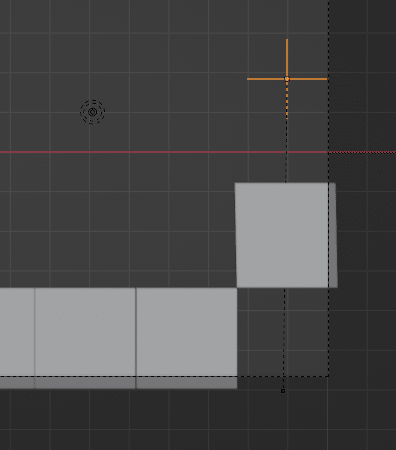
これらがきちんと互いに押し付けられていることを確認し、それからそこに空のオブジェクトを追加します。

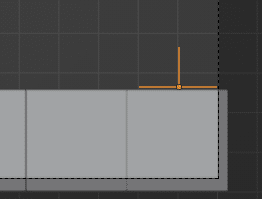
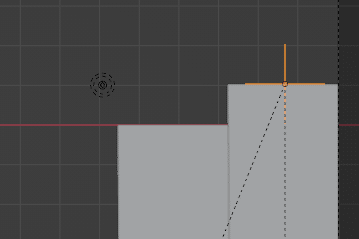
起点となるボックス、右端のボックス上部に移動しよう。



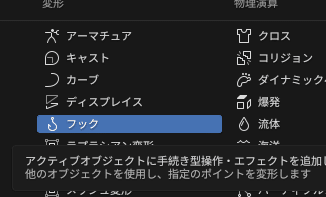
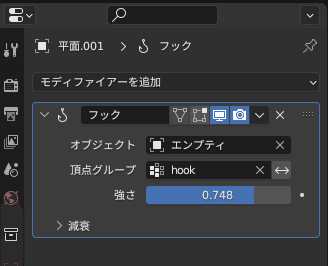
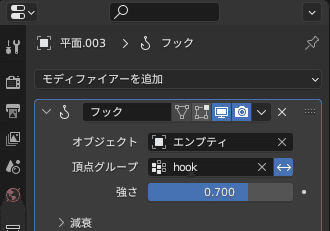
頂点グループもhookを適用するのだ
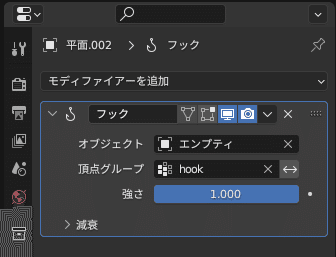
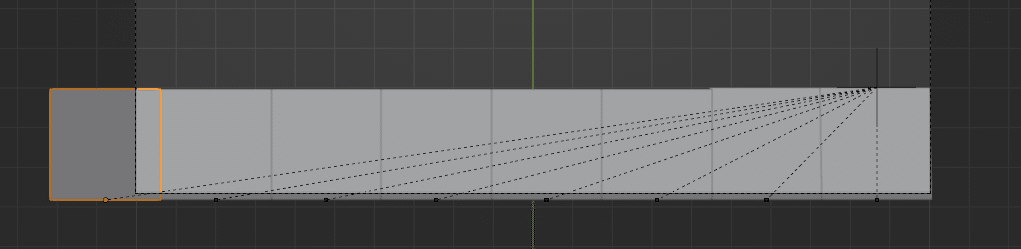
これには、各正方形にフックと呼ばれる頂点グループを追加しました。
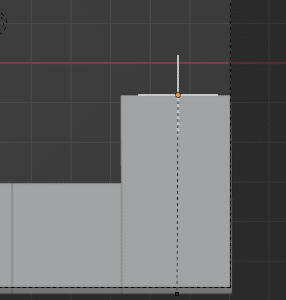
これは単に上の2つの頂点です。
そして、異なる強さでフック変形を適用することができます。
ですから、空のオブジェクトを移動させるときに、特定の動きからキーフレームを設定するだけで、すべてがそれに従います。

これではやりなおしですね。

これをほかのプレートでもやります


頂点グループを適用する方法は、前にスターバーストで行ったのと同じです。単に上の2つの頂点を選択します。
そして、これらに新しい頂点グループを適用します。
このモディファイアを残りのプレートにもコピーしたいですね。
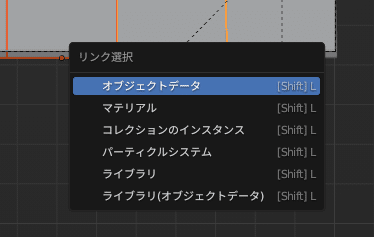
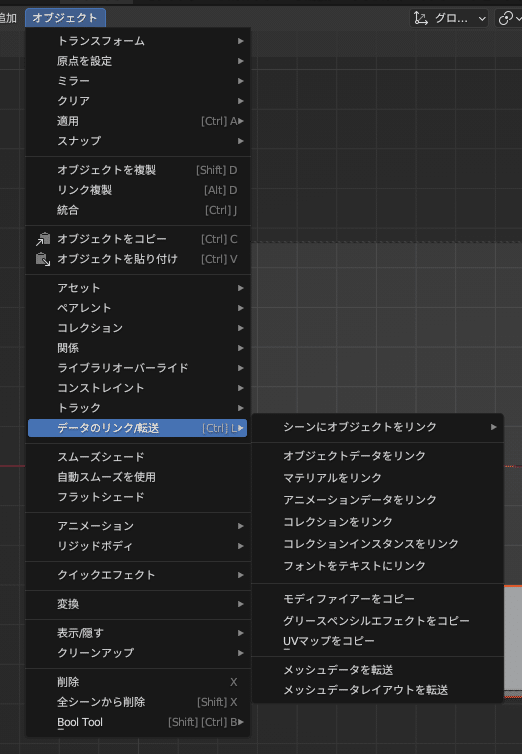
オブジェクトをリンクしています。

Shift+Lでリンクの作成

しかし、モディファイアのリンクがないなあ。
動画では、モディファイアのリンクをしていますが、項目がない

モディファイアのコピーもやってみましたが、思うような結果にならないし、動画でもフックモディファイアを手動でチクチク追加していたので、それを倣って進めましょう。

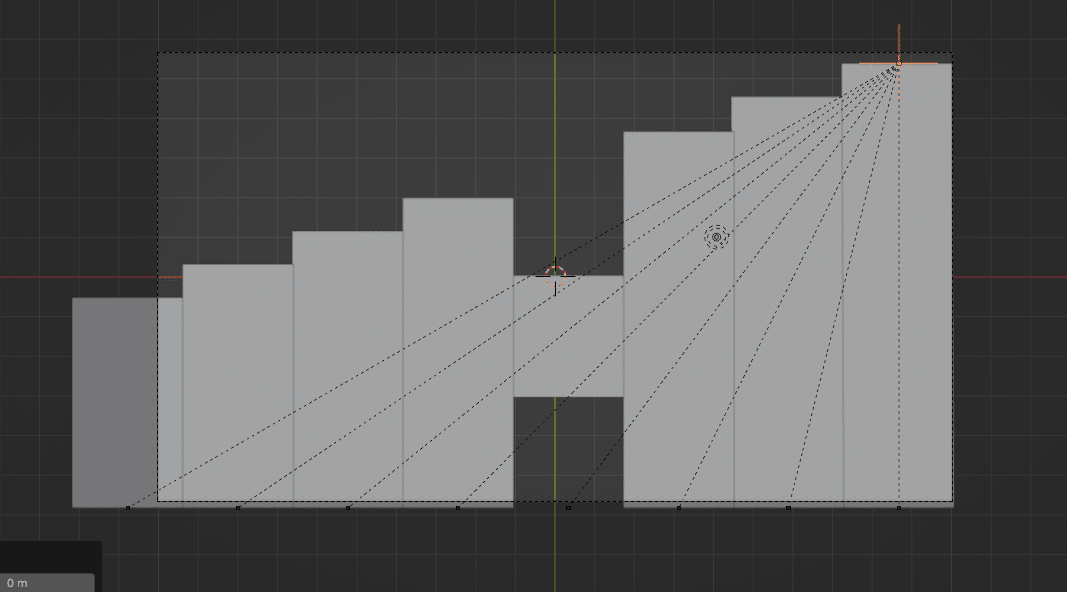
エンプティ十字を操作すると・・・



ではアニメーションにいきましょう
開始フレームに移動して、すべてが隠されていることを確認し、
エンプティ十字のオブジェクトのトランスフォームにキーフレームを設定し、
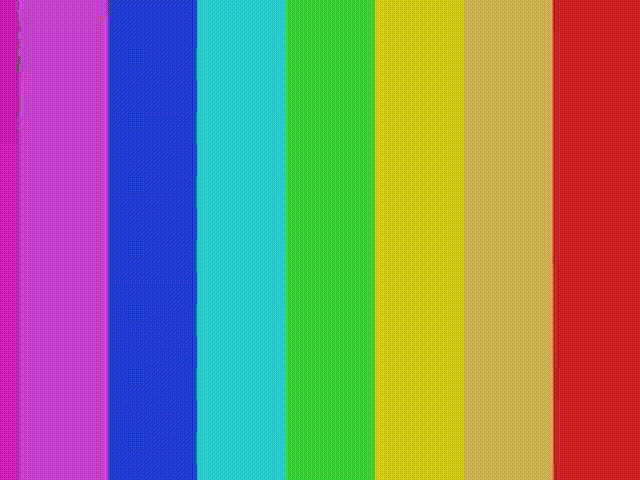
最終フレームに移動して、すべてが表示されていることを確認し、
再びキーフレームを設定します。
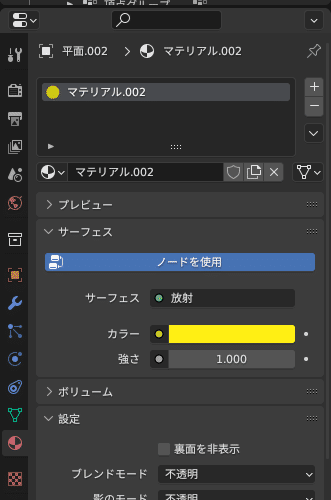
すべてに良い放出テクスチャを与え、これを少しいじることができます。

シェーダーをいじることもできますが、単色の方が良いと思います。
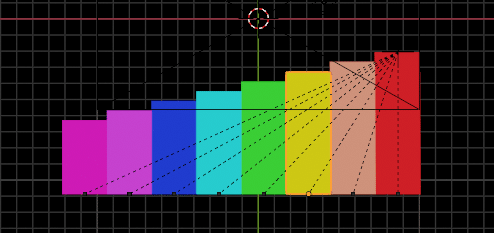
他のカラースキームを考えるのに少し時間がかかるかもしれませんが、正直、フラットカラーが最も良いと思います。

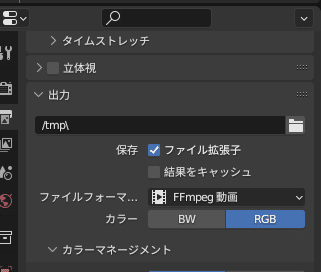
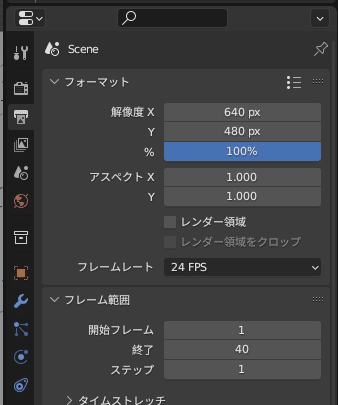
出力設定を行って



「レンダー」メニューから「アニメーションをレンダリング」を選択するか、ショートカットキー Ctrl+F12 を使用してアニメーションをレンダリングします。

もう少し、階段の段差が大きいほうがカッコイイですね。
正直、全部同じ色の方が良いという先生の言葉は真実だと思います。
そして、正直、動画でモディファイアのリンク操作をしていた意味がわかりませんが、何度もやっていく中でわかるかもしれません。
お疲れさまでした。
次で最後ですね。
