
生成AIを使って自社のウェブサイトをリニューアルした話
当社は、設立から19期目となるマイクロ法人(代表取締役のみ)です。主にシステム開発のプロジェクトマネジメントや技術支援、SaaSの開発・販売のほか、最近では生成AIのご相談・導入支援を事業として行っています。
本記事は、デザインのスキルがまったくない私が、ChatGPTなどの生成AIを活用して自社のウェブサイトをリニューアルするまでに体験したことをまとめたものです。
あらかじめお伝えしますと、魔法のように1回のプロンプト(ChatGPTへの指示文)で完成させたのではなく、ChatGPTが書いたコード(HTMLやCSS、Javascriptなど)に対して繰り返し追加・修正の指示をしたり、どうしてもうまくいかないところだけを切り抜いて修正させたりといった試行錯誤をしています。
リニューアルされたウェブサイト
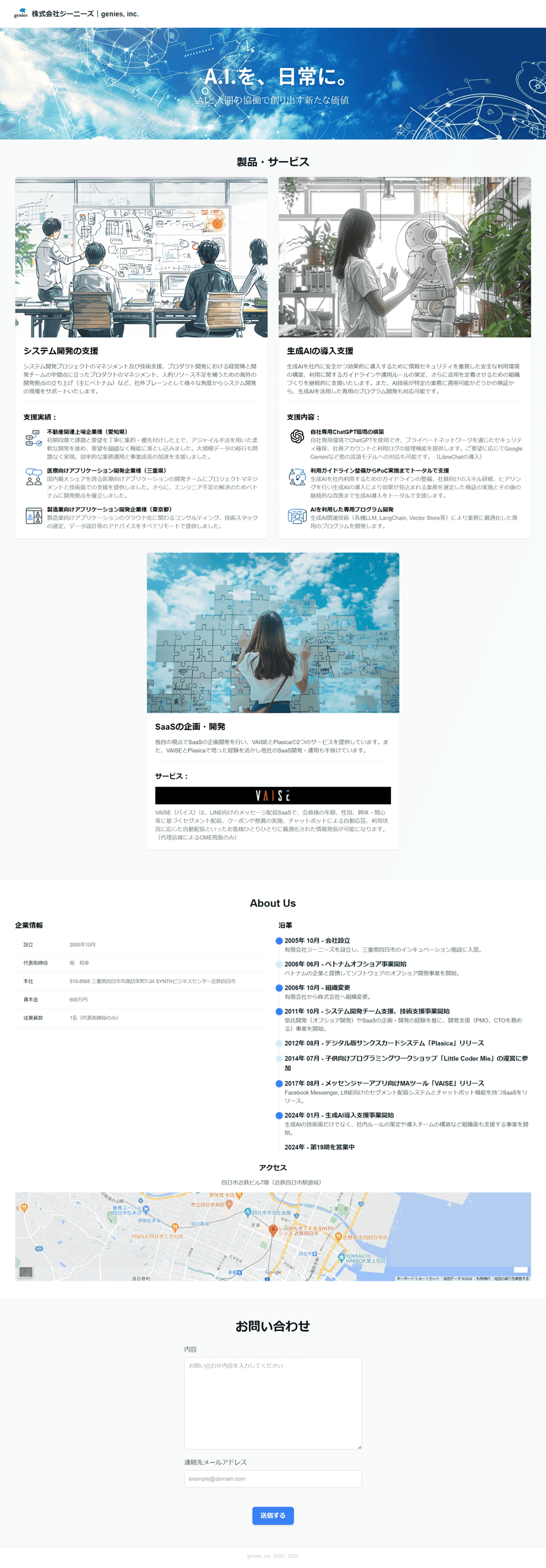
早速ですが、リニューアルされたウェブサイトがこちらになります。1ページのみのシンプルなサイトです。

※スクリーンショットは公開当初のものです。その後の更新により本記事の内容と合わなくなっている可能性があります。
私の技術スキル
システム開発プロジェクトのマネジメントやエンジニアチームの構築・技術支援、システム設計といった ”やりたいことを整理し、仕組みを作ってそれが機能するところまで落とし込むこと” を一番得意としています。そのほかのスキルについては次のとおりです。
🎨 ウェブデザイン
絵心も配色のセンスもないので、デザインを0からイメージして形にするといったことはまったくできません。また仮にデザインのラフ画像があったとしても、それをHTMLやCSSに落とし込むといったこともできません。既に出来上がっているウェブサイトがあって、そこにあるパーツを使ってできる範囲であれば簡単な内容の修正はできます。
📣 プロンプト・エンジニアリング(ChatGPTへの指示スキル)
毎日仕事で使っているので勘所のようなものはありますが、あまり難しいプロンプトは書けません。普段は、ひとつの目的を達成するためにChatGPTからの回答を安定させることを狙ったプロンプトを書くことが多いです。
🤖 生成AI
生成AIに関しては、企業・組織が生成AIの導入を検討する際にアドバイスができる程度の知識はあります。
なお、 "ChatGTPを使って” と書いていますが、実際にはChatGPTと同性能のもの(専門的に言うとOpenAI gpt-4-0125-preview)をメインに類似の機能を持つもの(LLM)をいくつか使っています。
💻 プログラミング
プロジェクトマネジメントの次に得意なことがプログラミングです。また、プログラムの実行環境をAmazonのクラウドに構築することもできます。
リニューアルまでの道筋
リューアルにあたり最初から生成AIを使うことを考えていた訳ではなく、旧ウェブサイトをかれこれ10年近く使い続けていたので、そろそろなんとかしないとな...とテンプレートサイトを見たり、クラウドソーシングを見たり、知人のデザイン会社を思い浮かべたりとしている中で「もしかして生成AI使えばデザインスキルのない自分でもリューアルできるのでは?」と、ふと浮かんだことがきっかけです。
ChatGPTとの共同作業によるワイヤフレームの作成
この「生成AIによるウェブサイトのリニューアル」というテーマに興味を掻き立てられ、さっそく取り組んでみることにしました。まず最初のステップとして、新しいウェブサイトのワイヤフレーム(線画によるウェブサイトの設計図)を作るために
ページ左上には会社のロゴを表示してください。
ヒーローイメージをつけてください。
製品・サービス紹介をカード型で、イメージ画像、タイトル、内容、事例を記載してください。
のような指示をChatGPTに与えて書かせてみます。出力の形式として線画との相性がよく画像生成AIにも渡しやすいSVG形式というものを指定してみたのですが、その形式での出力には対応していないようでした。

ただ、与えた箇条書きから「ページ全体の構成」として詳細に落とし込んでくれたので、今度はこの文章から直接HTMLを書かせてみることにしました。その際に
レスポンシブデザイン(画面幅に合わせた自動調整)にしてください。
Tailwind CSS(パーツ単位のデザインを助ける仕組み)を使用してください。
画像はダミーを配置してください。
などを合わせて指示したのですが、特にTwailwind CSSの使用を指示したことは、後に行うこととなった部分的な修正がしやすくなる良い思い付きでした。Tailwind CSSと生成AIとの相性はよさそうに思います。
出力されたHTML(当初は記事にするつもりがなかったので残っていませんでした…)をブラウザで確認しつつ、足りない情報やデザインの調整を指示していきます。以下がその内容ですが、一度に行ったのではなく、確認と修正を繰り返しながらひとつずつ進めて行きました。
会社概要を追加してください。
沿革を丸印と線を使って縦の時系列にしてください。年も表示できるようにしてください。
製品サービス画像の画像は11:7の横長にして、カルーセルのように切り替えられるようにしてください。
ページ左上のロゴは画像にしてください。
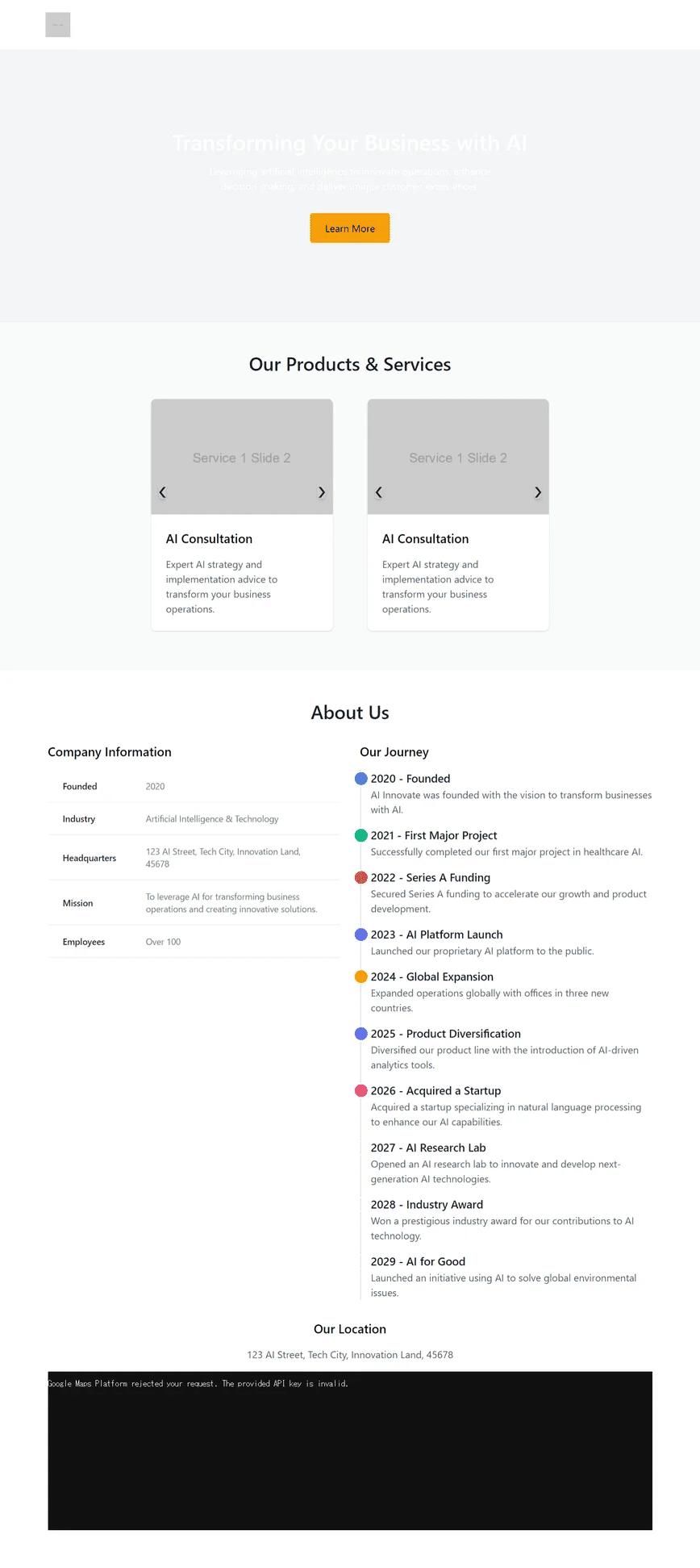
こうして少しずつ修正を加えていった結果出来上がったワイヤフレームがこちらになります。ここまでは、ChatGPTが書いたコード(HTMLやCSS)に人間の手は加えていません。

画像部分には無料の外部サービスを使ってダミー画像が指示通りに表示されています。地図が表示されていないのはGoogle Mapsの表示に必要なIDをChatGPTが仮置きしているからですが、コメントで本来のものと置き換えるようにといったことを書いてくれていました。レスポンシブデザインにも問題なく対応していたので、ここからさらに部分的なブラッシュアップをしていくことにします。
ヒーロイメージ、アイキャッチイメージの生成
続いて、ウェブサイトの雰囲気をより良くするためにヒーローイメージなどの画像を生成していきます。画像生成には、Midjounery v6を使うことにしました。
この記事を書いている2024年2月25日時点では、画像生成AIに関して活発な議論がされており、多くの企業がその状況を見守っているところかと思います。2024年1月15日には、文化審議会著作権分科会法制度小委員会(第6回)から「AIと著作権に関する考え方について(素案)」の修正版が公開されています。
画像生成AIには大きな可能性と魅力を感じていますが、こうした議論や様々な立場からのご意見があること、また今後において何らかの対応が必要になる可能性・リスクなども考慮したうえで今回は使用しています。
Midjourneyに生成させる画像の内容を伝えるために頭の中で
”青空がいいな”
”コンピューターと言えば…アラン・チューリング。チューリングと言えば…チューリングマシン。AIがイメージするチューリングマシンってどんなだろう?”
”青空にボールペンで書かせた感じがいいかも…?”
といった感じでイメージを膨らませていきます。それらを箇条書きにしてChatGPTで英語に翻訳したものをMidjouneryに渡して縦横比率1:4で生成したものがこちらです。AIがイメージするチューリングマシンでしょうか?複雑な機械のようなものが生成されています。

これだとインパクトが強すぎますので、もう少しシンプルにするようにChatGPTにプロンプトを修正してもらい、何度か画像生成を繰り返した中からヒーローイメージとして選んだ画像がこちらです。雰囲気も良く中央に文字を入れやすそうだったのでこれに決めました。

製品・サービスを説明するところで使用するアイキャッチイメージも同じようにして作っていきます。
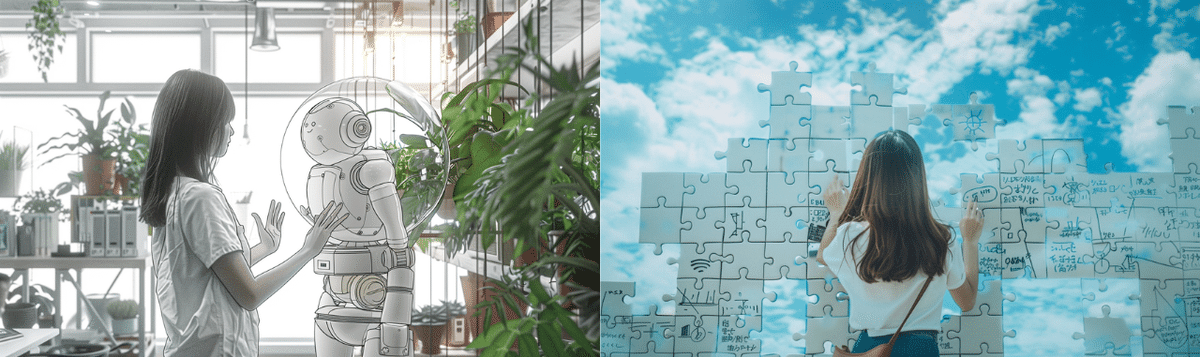
生成AIの導入支援事業は、社内で生成AIが育っていくイメージから
”日本人の女性がオフィスで植木鉢の上に乗ったロボットに水やりをしている風景”
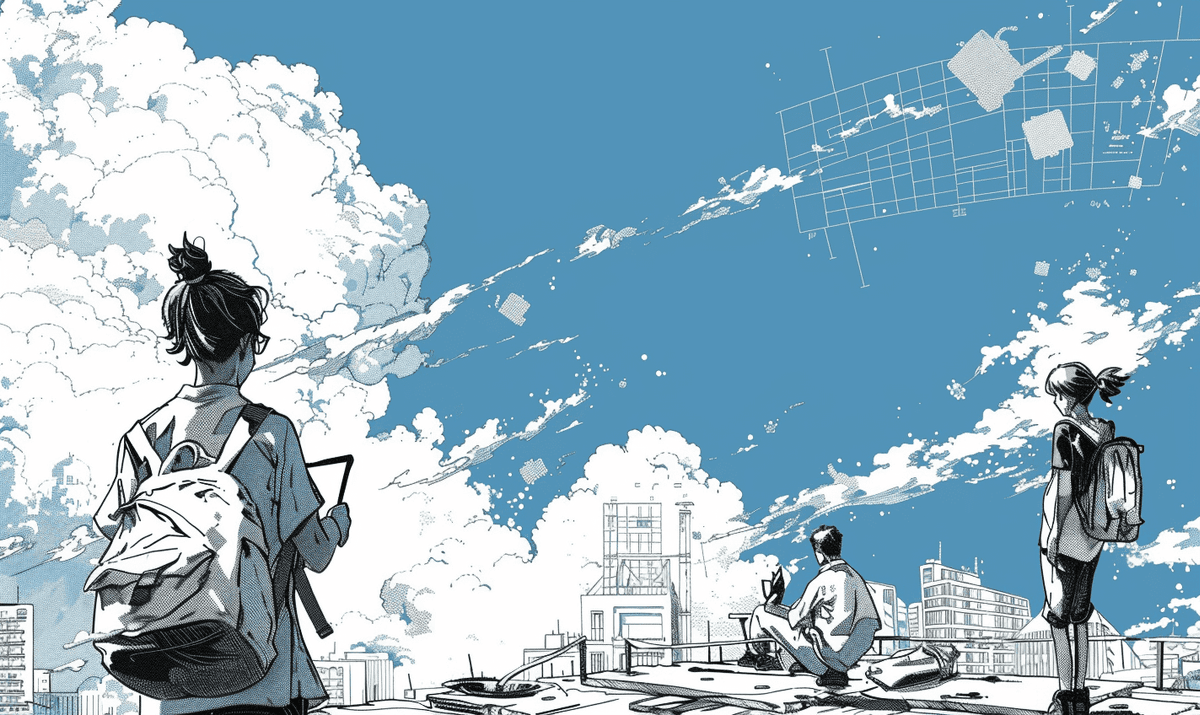
をプロンプトに、SaaS事業であれば、世の中の不便を仕組みで埋めていくイメージから
”都会の景色がパズルになっていてその一部が外れている、その外れた部分からプログラムが見えていてそこを日本人の女性が埋めている様子”
をプロンプトとして渡して、こちらも気に入ったものが生成されるまで何度か画像生成を繰り返していきました。
そうして生成された画像がこちらになります。画像生成AIを活用することで、頭にぼんやりと浮かべているイメージを様々な角度から具体化して何枚も確認することができるのですが、これと同じことを人にお願いするのは時間やコストの面で不可能だと思います。この点が画像生成AIの魅力の1つだと思います。

キャッチフレーズ、製品・サービスのライティング
これでヒーローイメージなどの画像ができましたので、つぎにライティング(ウェブサイトで使う文章)を進めていきます。最初は「生成AIによるウェブサイトのリニューアル」を謳うために出来るだけ人手を介さないようにと、製品・サービスについて箇条書きにしたものをChatGPTに渡して ”いい感じの文章” が出来上がってくることを期待していたのですが、何度やってもしっくりきた文章を書かせることはできませんでした。
この ”いい感じの文章” にならない理由はある意味当たり前のことで、箇条書きの行間にあるものが抜け落ちてしまうから、言い換えると頭の中にはあるけれど文字では伝えていないことまでも含めてChatGPTが汲みとって文章にしてくれることに期待をしていたからでした。
さすがにこれを実現することは難しいと判断して、100%生成AIによるウェブサイトのリニューアルではなくなってしまいますが、人によるライティングをChatGPTに添削・アドバイスさせるという方向へと切り替えました。生成割合の目標も90%へと変更して、この後の工程を進め地行くことにします。

次にキャッチフレーズですが、一度こちらもChatGPTに書かせてみることにします。最近書店で ”ChatGPT入門” のような書籍が増えてきていますが、そうした書籍にもキャッチフレーズを考えることがChatGPTの特技の1つとして紹介されていたりします。
製品・サービスの文章をChatGPTに与えて、
この会社のヒーローイメージに表示する短いフレーズを10個考えてください。
というプロンプトでアイデアを書かせて、何度か生成を繰り返してみます。

その中から気に入ったフレーズをいくつかピックアップしてヒーローイメージと重ね合わせ(画像の編集は人間の作業)、これが良さそうだなと思えるフレーズに決まりかけたのですが、念のためGoogleでそのフレーズを検索してみると過去にある企業のプロモーションで使われていたフレーズであることがわかりました。
ChatGPTはその性質上、文章が短ければ短いほど既存の表現と重なりやすく、Google検索で同様の内容が見つかることが多くなります。
そうなると気になるのが著作権です。キャッチコピーやキャッチフレーズなどの短い文章は創作性の有無が問われる著作権において「ありふれた言葉の組み合わせである」として認められないことが多いのが現状です。とはいえ、そのまま使うべきかどうかは生成されたフレーズからよく検討する必要があります。
今回は、ChatGPTの出力をアイデアとして留め、オリジナルのフレーズを考えることにしました。「生成AIによるウェブサイトのリニューアル」という目的からはまた一歩後退ではありますが、生成AIを発想のきっかけとして使い人間が新たな創造性を発揮するというのも、現段階では生成AIの正しい活用方法の1つと言えるのではないでしょうか。
メールフォームのプログラミング

ライティングを終えて、いよいよリニューアルも大詰めとなってきました。今度はプログラミングが必要な部分であるメールフォームに取り掛かることにします。
ChatGPTに以下のような指示をして、地図の下にメールフォームをつけていきます。
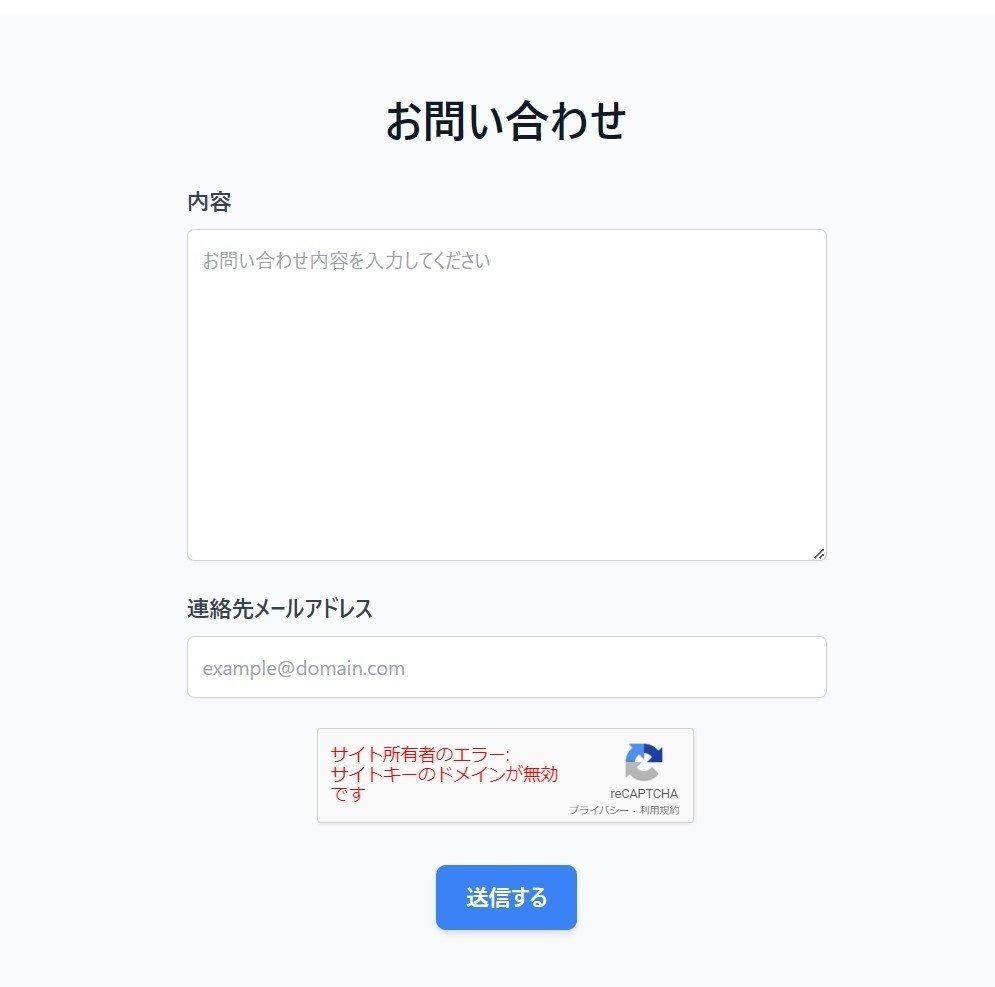
地図の下にメールフォームを追加してください。必要な項目は、お問い合わせ内容、連絡先メールアドレス、reCaptcha、送信ボタンです。
送信ボタンは押した後、処理が完了するまでスピナーを表示するなどして押せないようにしてください。
サーバーへのデータ送信は、標準のForm送信ではなくAPI通信にしてください。
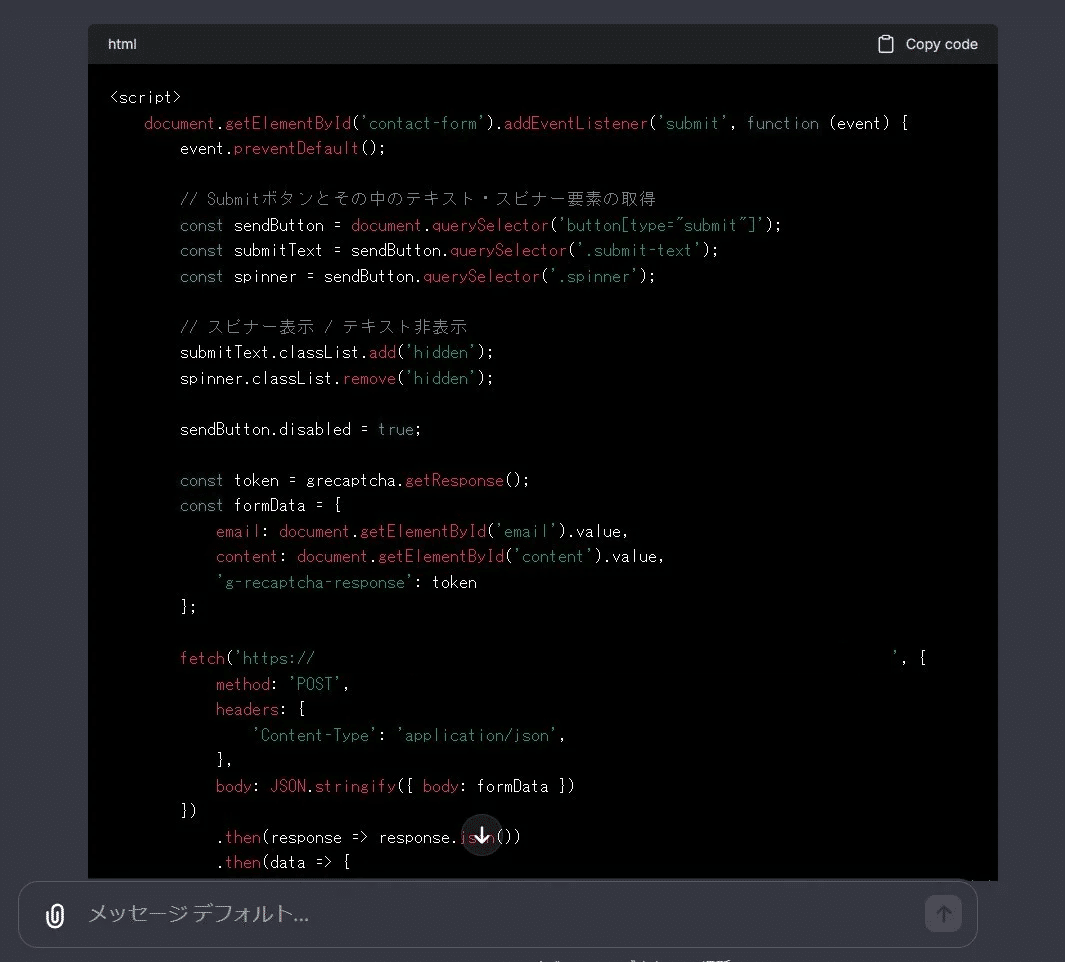
これらの指示から生成されたメールフォームが以下になります。実際には横幅が狭かったため広げる指示を追加でしましたが、それ以外はそのまま使うことができました。

reCaptchaというのは、メールフォームへのいたずらや、ツールを使った自動営業などを防ぐための仕組みのことでGoogleが提供しています。
書き方のルールが決まっているので処理としては比較的簡単なプログラムなのですが、1から書こうと思うとそれなりに時間がかかります。しかし、ChatGPTはプログラムの生成にも対応しています。というか、むしろプログラミングが一番得意なんじゃないかと思えるほどです。

このようにChatGPTが出力したメールフォームを処理するプログラムは、reCaptchaのキー情報の設定と送信後に表示するメッセージの変更をしたくらいで後はほぼ完ぺきに動作しました。
なお、サーバーへのデータ送信のところが専門的な指示になっていますが、今回はウェブサーバーは用意せずにAmazonのストレージサービスを利用してウェブサイトを表示するため、お問い合わせメールの処理が少し特殊になります。そのための指示です。
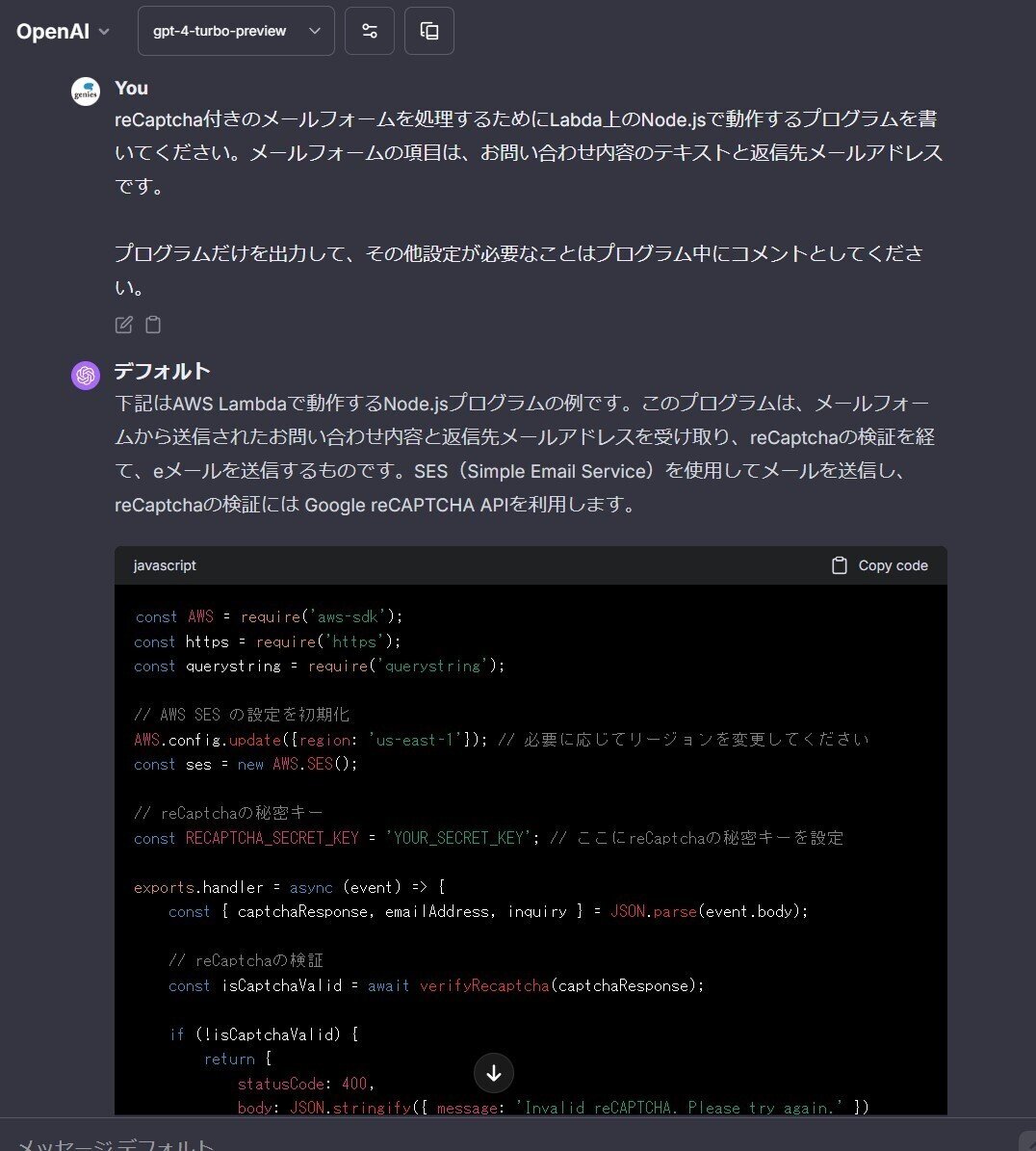
続いてサーバー側で処理するプログラムも同じようにChatGPTに書かせます。こちらもたった数行の指示をしただけですが、ほとんど修正の必要のないプログラムが出力されました。もし、これが開発経験のない処理だったとしたら調査や実装に1日を費やしていたかもしれませんが、それがわずか30秒ほどで出来上がってしまいました。

当社では毎日いろいろな目的でChatGPTを使っていますが、このプログラムの生成が最もよく使います。いつも高い精度ものが約束されているわけではないですが、それでも一から書くよりはずっとましで、 ”プログラミングについての技術・知識は世界で戦えるレベル、なのに、どこか抜けているのでちゃんと指示しないとまったく気の利かないプログラムを書いてくる新人” を採用したみたいな感覚でChatGPTを使っています。実際、これまで出来なかったことや知らなかった技術的なことをChatGPTからたくさん学びました。
余談ですが、ChatGPTのような生成AIはLLM(大規模言語モデル)と呼ばれていて他にもたくさんの種類があります。現在、それらLLMに社内の知識を与えて問い合わせへの回答などを可能にするラグ(RAG)と呼ばれる手法に多くの企業が関心を寄せて投資もしています。なぜなら、導入効果が出た際に影響を受ける人の数が多い分野だからです。しかしながら、現時点では、プログラム開発系の業務で得られている高い導入効果には遠く及んでいないのが現状です。
そしてリニューアルへ
ここまで主要な部分のリニューアルの様子について書いてきましたが、実際にはこの他にも細かな部分の調整を長い時間をかけて行っています。
ヒーローイメージに画像を差し替えるアニメーションを入れる。
会社概要、沿革に文字を手で入れた後、ChatGPTに内容の添削をさせる。
製品・サービスの画像を切り替え可能にしようとするも、デザインの調整がChatGTPではうまくいかず断念。
製品・サービスにアイコンをChatGPTに入れさせようとしたが選んでくるアイコンが内容と合わず断念。(人間が選択して記述)
などです。ここまで書いてきたように驚くほどの成果が出る場面がある一方で、なかなか上手くいかない場面も少なからずあります。ChatGPTが、あたかも正しいことかのように書いてきたものが実は間違っている現象は、ハルシネーション(幻覚)と呼ばれています。
特にアイコンの部分では、そのハルシネーションが酷く何度やっても一向に修正がされてこないので、思わず感情的に指示をしてしまい(ただの機械だと)ハッとしたのですが、ChatGPTとの共同作業の中でまるで知性がある相手のような錯覚を持ってしまっていたのかもしれません。
結果、生成AIが記述した量は全体の89.8%

生成AIによる生成割合ですが、公開時のコード(HTMLやプログラムなど)の文字数のうち人間が関与した文字数を引いて算出したところ、生成割合は89.8%という結果でした。90%を超えることはできませんでしたがこの結果には満足しています。
なお、部分的に切り貼りをして修正するための操作やChatGPTが生成してきたものの不要だった部分の削除は計算には含めていません。
最後に
ここまでお読みいただきまして誠にありがとうございました。
正直、人の手でやった方が早いなと思う部分も少なからずあったのですが、可能な限り生成AIに書かせることに拘ったため、15時間という時間をかけて新しいウェブサイトが完成となりました。
今回、ウェブサイトのリニューアルを実現することができたのも、生成AIの劇的な進化をうまく活用することができたからです。手持ちの技術だけでは実現することが難しかったただろうと思います。
学びも多く、挑戦してよかったです。
生成AIの導入をお考えの企業様へ

当社では、生成AIを組織で活用していくための導入支援をしています。しかしながら、生成AIとの協働や活用アイデアの創出は、おそらく社員のみなさんのほうがずっと上手だと思います。
当社の役割は、そうした生成AIと社員のみなさんの協働を実現するための技術的な環境を整え、ガイドラインや運用ルールの策定といった組織における安全性の確保し、さらに生成AIの活用を日常に定着させるための継続的な支援をすることです。
生成AIは、企業にとって避けては通れない存在となっており、大きな可能性を秘めています。より多くの企業様が生成AIによって新たな可能性を探求できるよう、お手伝いできれば幸いです。
