
GELサマーインターン日記 DAY3
【Rhino×Grasshopper】パラメトリックに変化するモデルを作る
こんにちは。GELインターンの矢吹です。
石津さんにお題を与えていただき、画像からロジックを読み解き再現するというトレーニングをさせていただいています。
3日目スタート
今日は2つ目の課題に挑戦!
課題はこちら

おお、素敵なオブジェ!
これは、、いけそう!
今日は1日で完成させるぞ~
まずロジックの読み解きから
XY面でスライスしてみると、以下のことが分かる
- 各層の形、大きさ、メッシュの密度が変化している
- 形は中心が△、末端に行くほど〇に近づく→Fillet問題
- 大きさは中心から離れるほど小さくなる→中心からの距離でScaleか
- メッシュはベースの線の数は変わらない→各層でほしい点の数は同じ
順序を考えると、真ん中の一番太い部分から作っていくのがよさそう
作戦1のステップ図
1. Plane0に中心の三角形を作る(Filletできるもので)
2. Plane0から伸ばして、モデルの軸を作る
3. 軸を一定の距離で分割
4. 軸上の分割点で各層のPlaneを作る
5. 各層の中心からの距離リストを作る
6. 4を回転(5をremap)して三角形をOrient
7. 各層の閉じた線のサイズを変える(5をremap)
8. 三角形のFillet率を変える(5をremap)
9. 各層の閉じた線をxコに分割
10. 各層ごとにnコある分割点を順番につなげる
11. 各層ごとにnコある分割点をn-1番目とつなげる(shift1?)
12. 10.11のラインをベースにパイプに(重そう...)
修正1
スケールの変更が終ったところで、気づく
「あ、Filletするタイミングが先か、、しかもOrientしなくてもPlaneにそのままPolygon作れば操作しやすいじゃん」
ということで、ステップ8と7を入れ替えることに
また、orientするのではなく各層に作っているPlaneにPolygonを作ることでFilletの変数が扱いやすくなる
Before

After

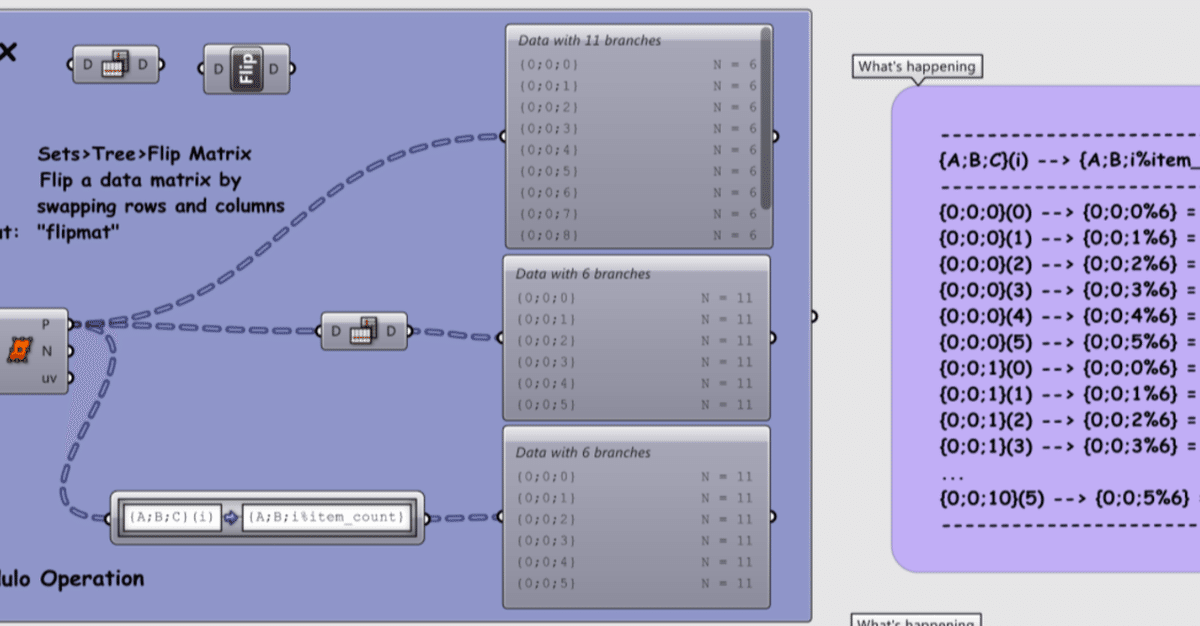
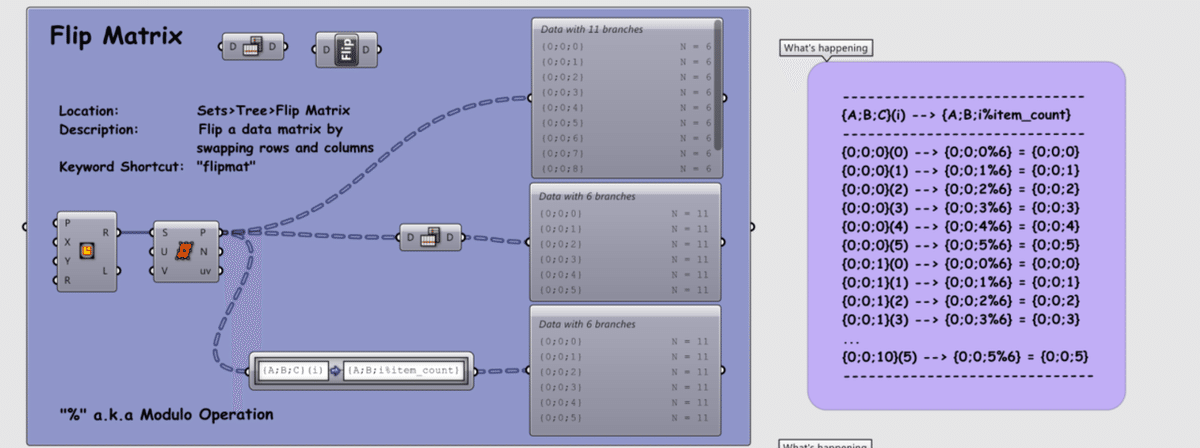
Flip Matrixできない

なんで??

フリップマトリックスでは、データツリーが2Dマトリックスと同義である必要があります。この場合、行と列を入れ替えることができます。データツリーがそれよりも複雑な場合、FlipMatrixは機能しません。
{0; 0; 0}
{0; 0; 1}
{0; 0; 2}
{0; 0; 3}
3番目の軌跡のみが異なるため、問題ありません。ツリーがより複雑な場合:
{0; 0; 0}
{0; 0; 1}
{0; 1; 0}
{0; 1; 1}
その場合、Flip Matrixは、どの行と列を反転するかを理解しません。
この問題を解決するには、パスマッパーを使用する必要があると思います。なるほど、今まで平面上でしか使ってなかったから問題なかったのか
修正2
**Flip Matrix→Path Mapper**
Path Mapperの使い方
チュートリアルサイト


修正3
いや、そもそも分割する前に、各層の三角形を作ったときにリストを整理しておけばいい
すると
Fllip Matrix を使えるように!階層問題は解決。
線のつなぎ方が??

せっかくできたと思ったら、なんだこれは!
点のリストを色々変えてみたけど、効率が悪いので明日は一からやり直し。中心から作るのは良い案だと思ったんだけどな、、、
Day04に続く
この記事が気に入ったらサポートをしてみませんか?
